tableView 获取网络图片,并且设置为圆角(优化,fps)
代码地址如下:
http://www.demodashi.com/demo/11088.html
一、准备工作
- 例子比较精简,没有什么特殊要求,具备Xocde8.0左右版本的就好
二、程序实现
1、相关代码截图
- 代码里除了三方库 SDWebImage Kingfisher,一共分别有两个 category 和 extension
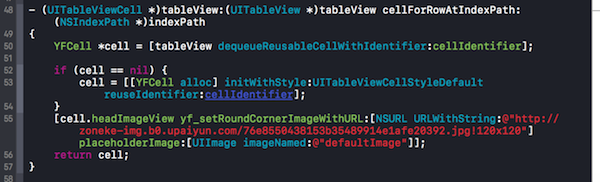
OC代码截图


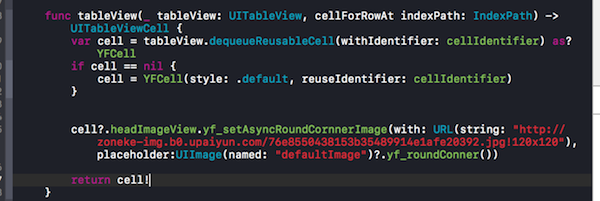
Swift代码截图


2、具体实现
下面我们来介绍下 OC的代码 实现逻辑
首先我们利用SDWebImage 最近版本添加的成功回调的方法
[self sd_setImageWithURL:url placeholderImage:[placeholder imageRoundCorner] completed:^(UIImage * _Nullable image, NSError * _Nullable error, SDImageCacheType cacheType, NSURL * _Nullable imageURL) {}];这个代码我们可以看到 回调成功会有 image传回来,这时我们通过对这个image 处理,把它处理成圆角的,在显示在imageView上,
设置圆角的方法 这里是采用 贝塞尔曲线(UIBezierPath)实现的
贴上部分代码
// 开始绘图,创建上下文
UIGraphicsBeginImageContextWithOptions(self.size, NO, self.scale);
// 得到上下文CGContextRef context = UIGraphicsGetCurrentContext();
// 得到上下文大小CGRect rect = CGRectMake(0, 0, self.size.width, self.size.height);
// 等比例例CGContextScaleCTM(context, 1, -1);
// 移动画布位置CGContextTranslateCTM(context, 0, -rect.size.height);// 开始利用贝塞尔曲线话圆角图片UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectInset(rect, borderWidth, borderWidth) byRoundingCorners:corners cornerRadii:CGSizeMake(radius, borderWidth)];[path closePath];CGContextSaveGState(context);[path addClip];CGContextDrawImage(context, rect, self.CGImage);CGContextRestoreGState(context);最后得到图片
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();三、运行效果

tableView 获取网络图片,并且设置为圆角(优化,fps)
代码地址如下:
http://www.demodashi.com/demo/11088.html注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
tableView 获取网络图片,并且设置为圆角(优化,fps)相关推荐
- Swift之UIView设置部分圆角与获取其所在ViewController
设置部分圆角 实现原理: 可指定设置圆角的位置(左上角.左下角.右下角.右上角) func setCorner(size:CGFloat,roundingCorners:UIRectCorner) { ...
- Glide获取网络图片宽高,并动态设置图片宽高
因Android手机屏幕尺寸较多,当imageview宽设置match_parent,高固定时.会导致图片拉伸或裁剪.目前可通过获取图片宽高,动态设置imageview宽高比例,等比例缩放图片. ...
- 不使用cornerRadius设置图片圆角
tableView的性能优化--不使用cornerRadius设置图片圆角 有人问我为什么tableView滑动不流畅,甚至闪退,其实和cell中的圆角头像使用了cornerRadius有关 优化点 ...
- 设置图片圆角 或者圆形
1.//用画图的方式设置圆角 mImageView.image=[UIImage imageNamed:@"bg1.png"]; mImageView.frame=CGRectMa ...
- HTML设置单边圆角,如何在html中做圆角矩形和 只有右边的分隔线
其实是对(理论上是对所有的)html元素: 而实际 常用的是 div块, 链接a 等运用圆角矩形的样式 这个圆角是通过元素: div, a的 css 样式来实现的: 样式: border-radius ...
- android获取网络图片方法,Android获取网络图片并显示的方法
本文实例为大家分享了Android获取网络图片并显示的具体代码,供大家参考,具体内容如下 使用 HttpURLConnection 获得连接,再使用 InputStream 获得图片的数据流,通过 B ...
- Android获取网络图片的三种方法
在做项目中,获取网络数据是一件很常见的事情,各类数据在服务器端或直接print,或封以实体类扔进List转换为json,由客户端使用HttpClient的execute()方法接收,以完成数据交互的过 ...
- Android 如何根据网络地址获取网络图片方法
<h2><pre name="code" class="html" style="font-weight: bold; font-s ...
- UIBezierPath设置图片圆角
一般我们都会通过Layer设置图片圆角,这种方法在iOS9以前可能会发生离屏渲染, 比较消耗性能,比如当一个页面上有十几头像这样设置了圆角会明显感觉到卡顿.这种就是最常用的,也是最耗性能的. imag ...
最新文章
- 【数组方法大合集】原生js数组array常用工具方法大合集
- 破解 Windows 2003终端服务许可证
- 2008R2 文件服务器迁移新招
- 关于程序员就业岗位及岗位市场的思考
- 1087 All Roads Lead to Rome (30 分)【难度: 一般 / Dijkstra】
- (摘要)新基建风口下,今年工业互联网平台将呈现十大新特征
- python学习(1)启程
- nginx_lua vs nginx+php 应用场景
- pycharm关闭自动更新
- 小米笔记本、小米游戏本重装原装出厂镜像教程-有百度盘的提取码
- 虚拟主机是干什么用的
- 千万级 PV是什么意思?
- 用智能ABC关闭程序
- 让你彻底明白:HTTPS安全通信机制
- RK3128-android7.1-nt68661
- 大数据职业规划所感所悟
- 计算机xiuli教程,电脑上不去网维修教程
- 【边缘设备】nanoPC-T4 挂载NVME硬盘
- PDM和建表sql,PDM和EXCEL互转操作。
- 【论文复现】中值滤波改进:Different Applied Median Filter(DAMF)
热门文章
- vsftpd增加用户 linux,Ubuntu Linux中vsFTP添加用户
- python request处理_python requests异常处理
- Cortex-M3的存储器系统
- (3)散列函数设计:直接定址法
- Linux下Exit和_exit函数说明
- yolo 负样本_SSD——样本正负比控制+多尺度检测 (目标检测)(one-stage)(深度学习)(ECCV 2016)...
- 计算机ip地址无法修改密码,手提电脑怎么修改无线网络的IP地址|无线网络怎么修改密码...
- php的toast,jQuery 一句代码轻松实现 Toast 的提示框
- python sys os_python常用的一些东西——sys、os等(转)
- 死锁 操作系统第二章知识点归纳总结
