线上出bug了?别怕,这么定位!
小编推荐: Fundebug提供JS、微信小程序、微信小游戏,Node.js和Java错误监控。真的是一个很好用的错误监控服务,众多大佬公司都在使用。
摘要: Source Map还是很神奇的。
- 原文:线上出bug了?别怕,这么定位!
- 公众号:前端小苑
Fundebug经授权转载并修改,版权归原作者所有。
工作中,生产环境代码是编译后代码,搜集到报错信息的行和列无法在源码中对应,很多时候只能靠“经验”去猜,本文针对这种情况,开发了一个npm命令行小工具,帮助快速定位报错的源码位置,提升效率。
由于现在构建工具盛行,前端部署的代码都是经过编译,压缩后的,于是乎,SoueceMap就扮演了一个十分重要的角色,用来作为源代码和编译代码之间的映射,方便定位问题。
测试SourceMap功能
首先全局安装reverse-sourcemap
npm install --global reverse-sourcemap
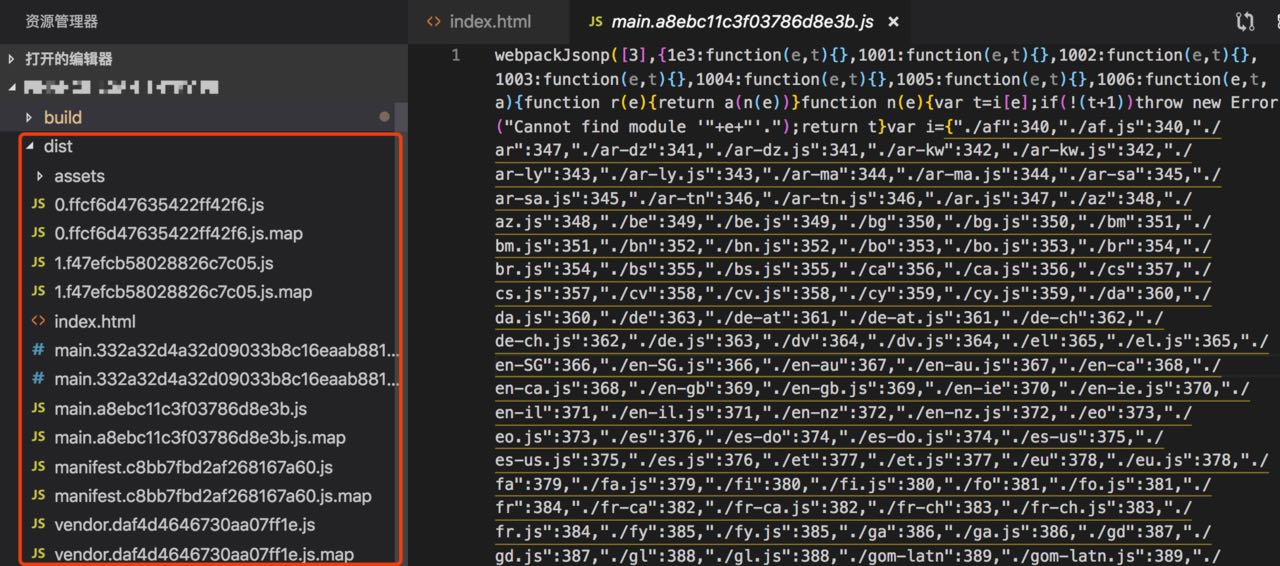
选择编译后的代码进行测试,下面是vue项目编译生成的代码。

在命令行执行命令,将main.js反编译回源码,并输出到sourcecode目录下。
reverse-sourcemap -v dist/main.a8ebc11c3f03786d8e3b.js.map -o sourcecode

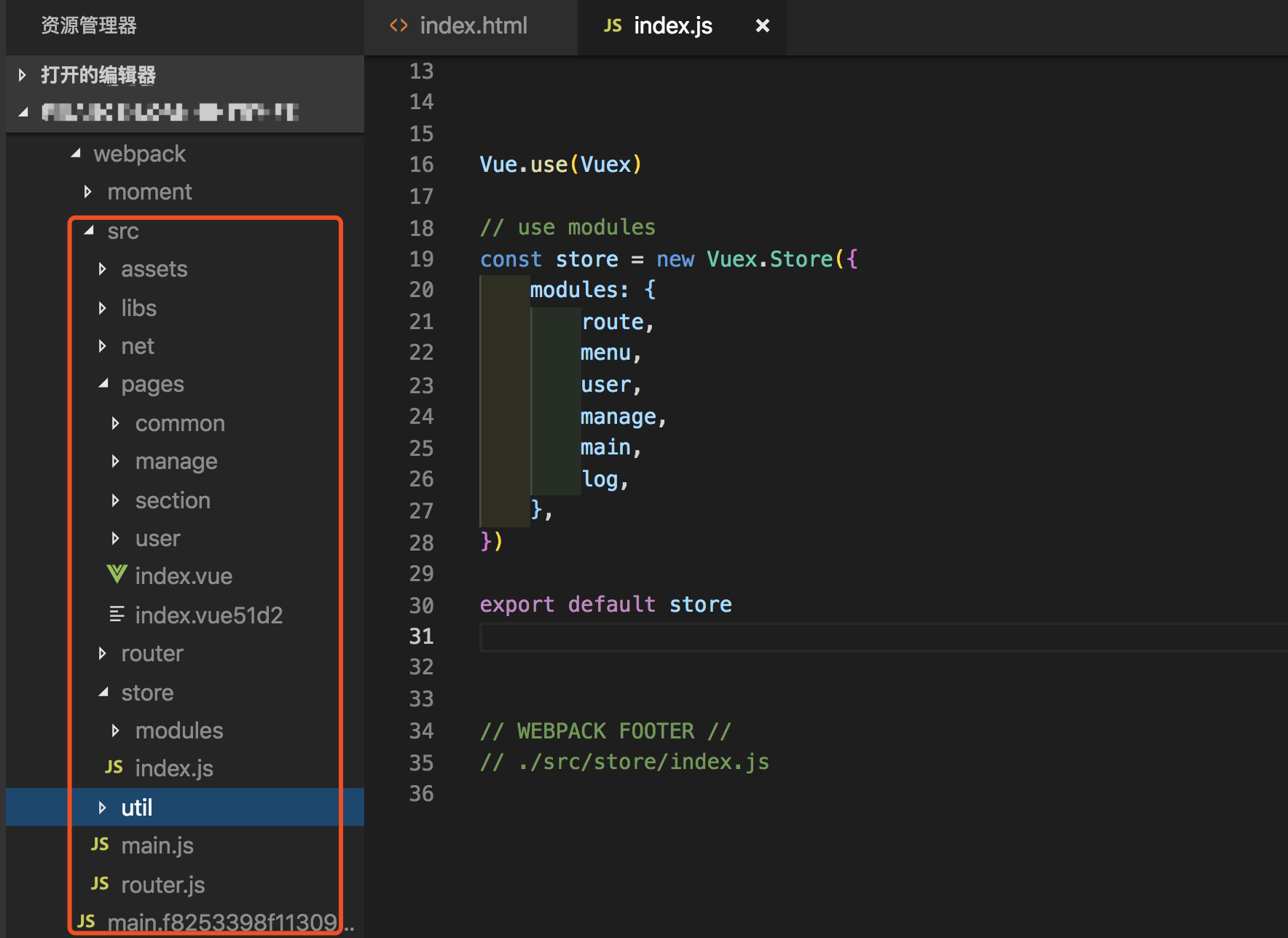
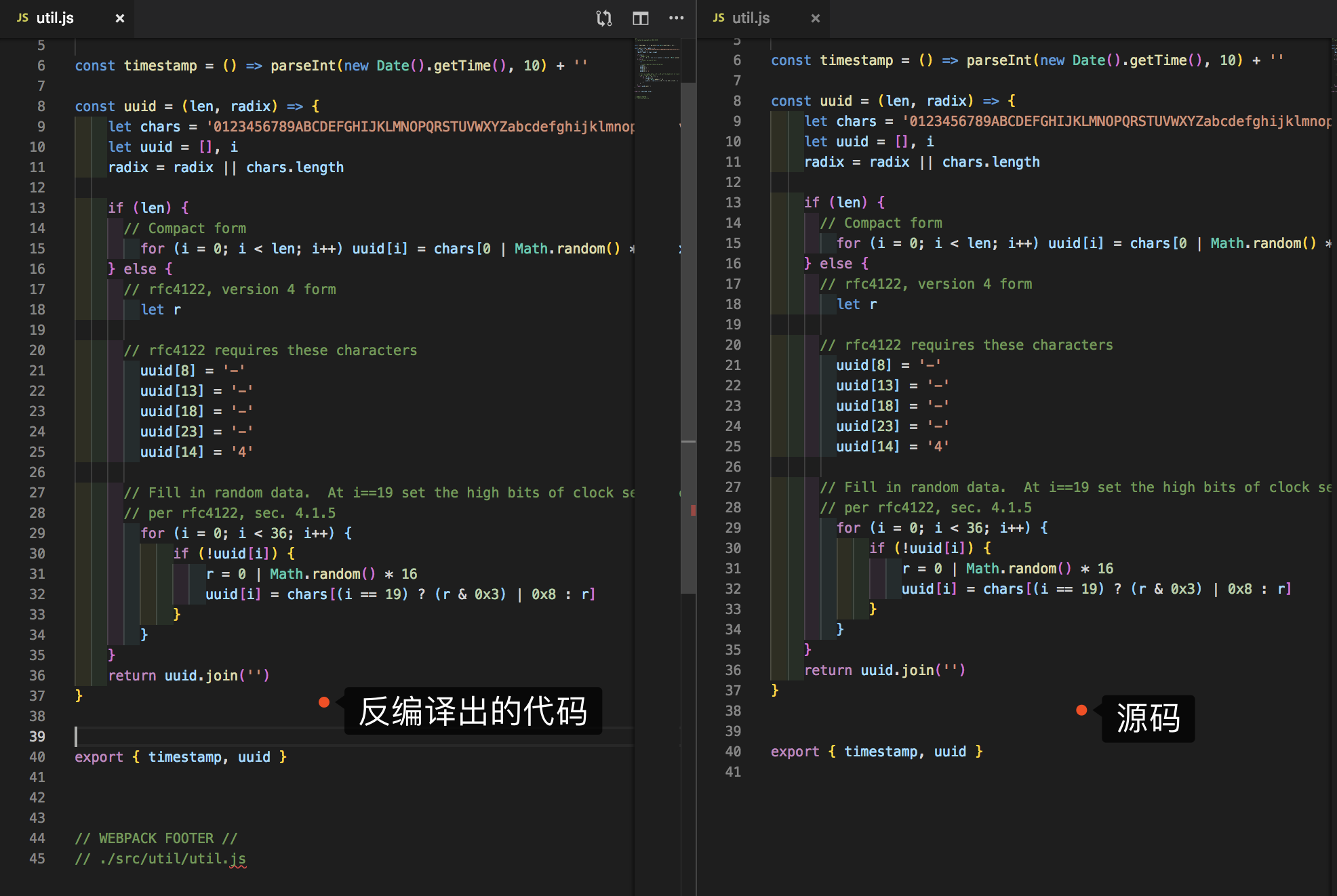
上面是执行命令输出的sourcecode目录,生成的目录结构和源码目录一致,打开一个文件,和源码做下对比:

可以看出,反编译出的代码无论目录结构还是具体代码都和源码一致。
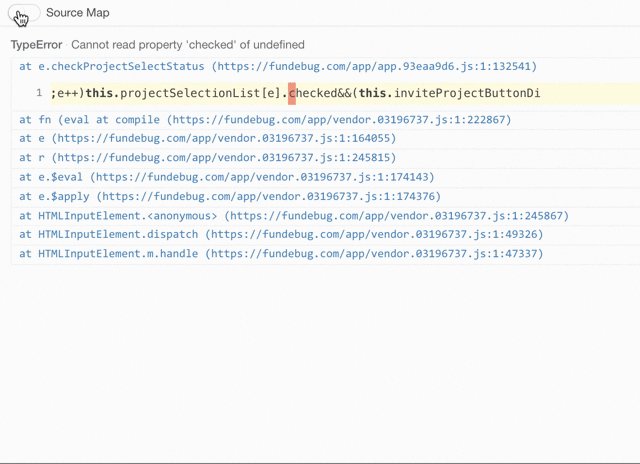
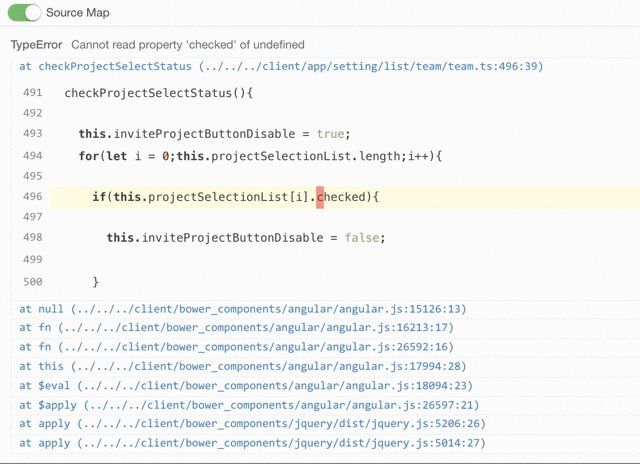
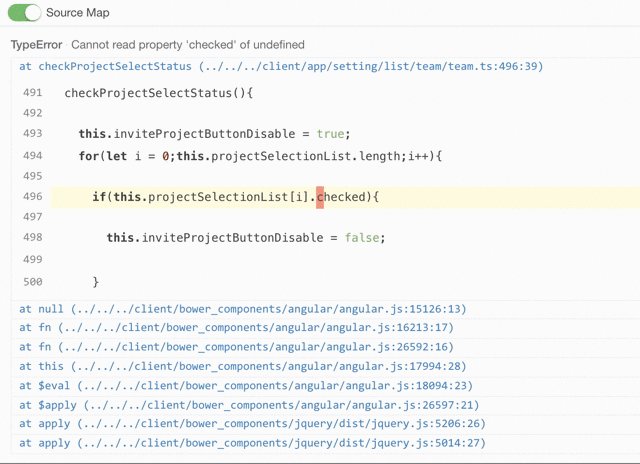
生产环境代码报错如何定位源码位置
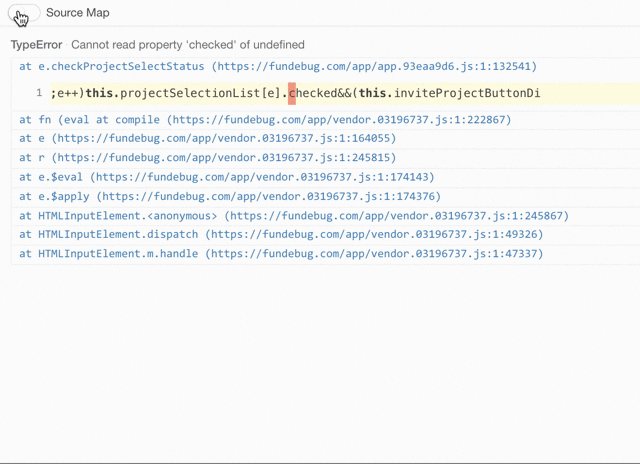
如果使用了Fundebug的Source Map功能的话,则可以很方便的定位出错位置:

如果没有使用监控工具的话,生产环境的代码,经过压缩、编译,很不利于Debug。针对这个问题,需要准备一份生产环境代码的map文件,为了方便,可以在项目的package.json增加debug命令用来生成map文件。这条命令除了开启sourcemap,其他的具体webpack配置和生产环境配置相同。
"scripts": {"start": "vue-cli-service serve --mode dev","stage": "vue-cli-service build --mode staging","online": "vue-cli-service build","debug": "vue-cli-service build --mode debug"}
有了map文件,通过SourceMap提供的API就可以定位到源码的位置。下面是实现的核心代码。
// Get file content
const sourceMap = require('source-map');
const readFile = function (filePath) {return new Promise(function (resolve, reject) {fs.readFile(filePath, {encoding:'utf-8'}, function(error, data) {if (error) {console.log(error)return reject(error);}resolve(JSON.parse(data));});});
};// Find the source location
async function searchSource(filePath, line, column) {const rawSourceMap = await readFile(filePath)const consumer = await new sourceMap.SourceMapConsumer(rawSourceMap);const res = consumer.originalPositionFor({'line' : line,'column' : column});consumer.destroy()return res
}
最重要的就是使用SourceMap提供的 originalPositionFor API。 SourceMapConsumer.prototype.originalPositionFor(generatedPosition)
originalPositionFor API的参数为一个包含line和column属性的对象
line 编译生成代码的行号,从1开始
column 编译生成代码的列号,从0开始
这个方法会返回一个具有以下属性的对象
{"source": "webpack:///src/pages/common/403.vue?c891", // 源代码文件的位置,如果无法获取,返回null。"line": 4, // 源代码的行号,从1开始,如果无法获取,返回null。"column": 24, // 源代码的列号,从0开始,如果无法获取,返回null。"name": "get" // 源代码的标识,如果无法获取,返回null。
}
源码定位工具
为了使用方便,我将这个功能做成了一个命令行小工具。全局安装后,不需要做任何配置就可以使用。
安装
npm install --global source-location
参数介绍
Usage: sl [options]Options:-v, --version output the version number-p, --source-flie-path The generated source file 编译后的map文件-l, --ine The line number in the generated source 编译后代码行号-c, --column The column number in the generated source 编译后代码列号-h, --help output usage information
使用案例
终端执行命令:
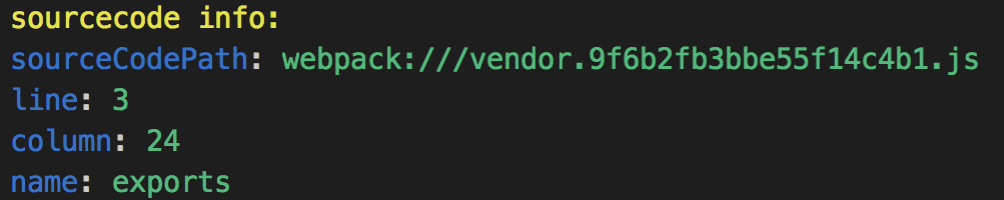
sl -p dist/1.f47efcb58028826c7c05.js.map -l 1 -c 34
命令行将会输出:源码的文件路径:path,源码行号:line,源码标识:name。

项目的github地址: github.com/front-end-y… 如有错误欢迎指出。
最后,推荐大家使用Fundebug,一款很好用的BUG监控工具,支持Source Map功能~
您可能感兴趣的
- 你还在等着用户反馈BUG?
- 如何优雅处理前端异常?
- 线上出bug了?别怕,这么定位!
- 前端错误收集(Vue.js、微信小程序)
- Fundebug发布Vue插件,简化BUG监控接入代码
- 30个极大提高开发效率的VS Code插件
- 10个JavaScript难点
- 10个最佳ES6特性
- 重新思考单元测试
- 不要争了!技术选择没那么重要
- 用Fundebug插件记录网络请求异常
- 没有Fundebug不能复现的BUG
- 黑科技!Fundebug支持网页录屏!
- Vue.js@2.6.10更新内置错误处机制,Fundebug同步支持相应错误监控
线上出bug了?别怕,这么定位!相关推荐
- 线上出 BUG 原因竟是 Spring 父子容器,反手我就去扒了它的底裤
J3 Spring(父子容器 # BUG) 1.事情的缘由 一天,J3接到个小需求,对进入数据库的数据线索做拦截处理.进入数据库的数据具体要做三个渠道校验A.B.C而这三个渠道的校验规则都各不相同,只 ...
- 软件测试面试中关于线上bug,线上出现bug测试人员怎么办
常在河边走,哪能不湿鞋,即使测试在工作中已经小心再小心了,但有时还是可能会出现线上问题,真是个悲伤的故事,然而纵然悲伤也需要有个结局,那么项目上线出现bug,测试人员该肿么办呢? 首先要做的是重现这个 ...
- 赶紧的,用户已经打电话来投诉线上出问题了
出bug了 如标题所示,用户资金获取失败,线上某个服务通过dubbo调用接口都返回异常. 赶紧连上服务器看日志,进去一看吓到了. Cause: java.sql.SQLException: conne ...
- 一次线上生产问题的全面复盘 【定位-分析-解决】
来自:crossoverJie 目录: 写在前面 生产现象 定位问题 解决办法 本地模拟 内存分析 总结 写在前面 之前或多或少分享过一些内存模型.对象创建之类的内容,其实大部分人看完都是懵懵懂懂,也 ...
- 作为QA,有人跟你说线上有Bug
先确认以下几点 善后方案 影响范围 问题原因 问题怎么发现的(谁.什么时间)
- 线上Bug无法复现怎么办?老司机教你一招,SpringBoot远程调试不用愁!
前言 在部署线上项目时,相信大家都会遇到一个问题,线上的 Bug 但是在本地不会复现,多么无奈. 此时最常用的就是取到前端传递的数据用接口测试工具测试,比如 POSTMAN,复杂不,难受不? 今天陈某 ...
- springboot设置默认值_线上Bug无法复现?老司机教你一招,SpringBoot远程调试不用愁!...
前言 在部署线上项目时,相信大家都会遇到一个问题,线上的 Bug 但是在本地不会复现,多么无奈. 此时最常用的就是取到前端传递的数据用接口测试工具测试,比如 POSTMAN,复杂不,难受不? 今天陈某 ...
- 杨彪 | 一次线上游戏卡死的解决历程(文末赠书福利)
题图:StartupStock@Pixabay 编辑:冷锋 作者:杨彪 本文首发于简书云时代构架杨彪 http://www.jianshu.com/p/7885bbf153f5 事故的发生详细过程 故 ...
- 从零开始学产品第五篇:三个环境,开发、测试和线上
本篇为[从零开始学产品]系列课第1章第4节 欢迎到公众号菜单栏,获取产品经理课程更多资料 上节课我们说到了,Bug的生命周期,而只有在测试环境和线上环境发现的Bug,才会被称之为Bug. 倒底什么是测 ...
最新文章
- Https协议/SSL协议
- linux 代码格式化工具 clang-format
- java jsf_使用Java和JSF构建一个简单的CRUD应用
- 算法-两最长回文子串
- 曾在阿里见证首个双11诞生,但今年作为枚青餐厅店主,我才真正成为了双11的主角...
- futuretask java 并发请求_Java并发案例04---Future和 FutureTask
- PYTHON 笔记:函数的定义和调用
- 如何实现手动指定AOP实现JDK代理模式到CGLIB的更改?
- 线性代数 行列式 知识技巧思维导图 [21考研上岸之旅]
- C++函数CreateProcess隐藏窗口
- svn如何提取文件更新列表
- Reset、clock、locked和dcm_locked之间的坑
- Discuz!模板解析语法
- 郑州共享门店系统开发优势有哪些?
- 基于微服务架构的直播平台搭建【一】
- AI智能音箱五大功能中应用的数字功放芯片
- 归结原则_被聘为自由职业者归结为一件事:信任。
- 初学ARM的个人心得
- 加密基础知识二 非对称加密RSA算法和对称加密
- 安全通道协议——SSH
热门文章
- 【工具】Typora+坚果云,完成云同步、云笔记、云办公--------10分钟搞定,比有道云笔记好用多了~~
- mate40pro通过华为浏览器下载app后频繁重启问题。
- AI换脸必备知识:如何查看显卡型号以及显存大小!
- aar包导入工程出错
- 【AI实战】训练一个自己的ChatGPT
- 悟纤和师傅去女儿国「线程并行变为串行,Thread你好牛」- 第296篇
- gmplayer启动报错: Option equ_channel_1 needs a parameter at line 11
- echarts中toolbox位置_echarts toolBox工具栏
- unicode什么意思中文_Unicode是什么???
- 5G助力工业互联网元年
