图标设计原则_图标设计的7个原则
图标设计原则
重点 (Top highlight)
More in the iconography series:• Foundations of Iconography• 5 Ways to Create a Settings Icon• Icon Grids & Keylines Demystified• Pixel-Snapping in Icon Design• 3 Classic Icon FamiliesCreating a high-quality icon family requires a thoughtful approach, a trained eye, a bit of iteration, and a lot of practice. Below, I’ll illustrate the hallmarks of
创建高质量的图标系列需要周到的方法,训练有素的眼睛,一些迭代和大量实践。 下面,我将说明
经过7个原则quality through 7 principles and plenty of real-world examples. The goal is to tune you to the key attributes of great icon design.质量和充足的现实世界的例子。 目标是使您适应出色图标设计的关键属性。
明晰 (Clarity)
An icon’s primary goal is to communicate a concept quickly.
图标的主要目标是快速传达概念。

In this flurry of symbols, which are clear to you? Drivers learn these over time, but many are unintuitive; you need a manual to decipher their meaning.
在这一系列符号中,您清楚哪些? 驾驶员会随着时间的流逝而学习这些知识,但很多都是不直观的。 您需要一本手册来解释其含义。
Here’s roughly how they stack up for me:
以下是他们为我筹码的大致情况:

When an icon uses an unfamiliar metaphor, it’s hard to understand. The seatbelt “reminder light” (3rd from the left) is quite literal and we can grasp it quickly. The “electric power steering system warning light” (far right) is much hazier.
当图标使用不熟悉的隐喻时,很难理解。 安全带“提醒灯”(左起第3个)非常直观,我们可以快速掌握。 “电动助力转向系统警告灯”(最右边)更加模糊。
Some of the most unclear icons I’ve encountered are in the photography app VSCO. Can you guess what they mean?
我遇到的一些最不清楚的图标是在摄影应用程序VSCO中。 你能猜出它们是什么意思吗?

From left to right these navigational icons represent: Feed, Discover, Studio, Profile, and Members. The cost of confusion for VSCO is low as it only takes a few taps to figure out what each icon stands for. The cost for driving is much higher.
这些导航图标从左到右分别代表:提要,发现,工作室,个人资料和成员。 VSCO的混淆成本很低,因为只需轻触几下即可找出每个图标代表的含义。 驾驶成本要高得多。
Over time, what’s abstract can become familiar with repeated use. This is why car tell-tales are standardized; the intention is to build shared understanding. In 1984, Susan Kare was tasked to create an icon for the ‘feature’ key on Apple’s keyboards. She arrived at this abstract symbol, also found in Nordic place-of-interest signs.
随着时间的流逝,抽象的东西可能会变得对重复使用产生熟悉。 这就是为什么汽车故事被标准化的原因 ; 目的是建立共识。 1984年,Susan Kare受命为Apple键盘上的“功能”键创建一个图标。 她到达了这个抽象符号,该符号也出现在北欧的景点标志中。

The command icon has become a classic, representing what we now call the command key on Apple keyboards. Watch Susan Kare share her incredible body of work.
命令图标已成为经典,代表了我们现在在Apple键盘上所称的命令键。 观看Susan Kare分享她令人难以置信的作品。
Susan Kare was able to invent because there wasn’t a standard in place. When creating icons, consider if there is an existing metaphor—like a cog for settings—or if it’s appropriate to invent the wheel.
Susan Kare之所以能够发明,是因为没有适当的标准。 创建图标时,请考虑是否存在现有的隐喻(例如用于设置的嵌齿轮)或是否适合发明轮子。
Here are a few more icons that have built up familiarity over time — symbols for love/favorite, warning, music, and up/forward direction:
以下是一些随着时间的流逝而逐渐熟悉的图标-爱/收藏夹,警告,音乐和向上/前进方向的符号:

The arrow is a simple but powerful symbol used in wayfinding:
箭头是在寻路中使用的简单但功能强大的符号:

When most successful, icons are not only easy to understand for one group of people but are universal across cultures, ages, and backgrounds. Consider your audience and use metaphors and colors that resonate with them.
最成功的标志不仅是一组人易于理解的标志,而且在不同文化,不同年龄和不同背景的情况下也很普遍。 考虑一下您的听众,并使用与之产生共鸣的隐喻和色彩。
可读性 (Readability)
Once you have an understandable symbol, make sure it’s readable.
一旦有了可理解的符号,请确保其可读性。

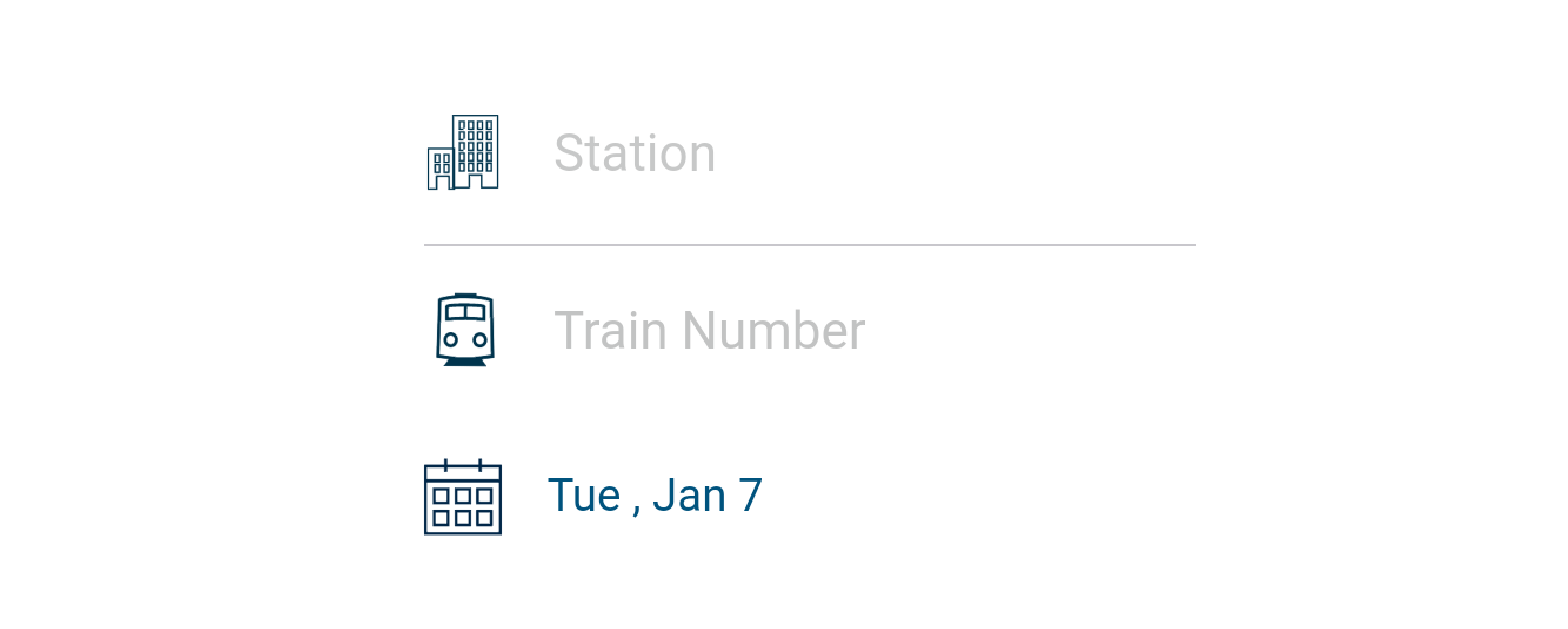
It’s hard to make out the Amtrak app’s Station icon above (first row) because the details are too fine.
由于细节太精细,很难在上方(第一行)标出Amtrak应用程序的Station图标。
The Transit app has a similar issue. Their clipboard icon reads as a blob because the space between the board and clip is too small:
公交应用 有类似的问题。 他们的剪贴板图标读为blob,因为面板和剪辑之间的空间太小:

A slight adjustment makes a big improvement:
稍作调整将带来很大的改进:

When working with multiple shapes, leave enough space between them. Thinner strokes, and more of them, will make the icon busier and harder to read.
处理多个形状时,请在它们之间留出足够的空间。 更细的笔触,以及更多的笔触,将使图标更忙,更难以阅读。
Google Maps does an excellent job with their transit icons—very readable at a very small size:
Google Maps的公交图标非常出色-很小的可读性:

对准 (Alignment)
To make sure each icon feels balanced, align its elements optically.
为确保每个图标感觉平衡,请光学对齐其元素。

In this play icon, though the triangle is metrically placed in the center of the circle, our eyes read it as off-kilter. The wider part of the triangle feels ‘heavier’ than the point and is tipping it to the left.
在此播放图标中,尽管三角形是按公制放置在圆的中心,但我们的眼睛将其视为离格线。 三角形的较宽部分感觉比该点“重”,并且将其向左倾斜。
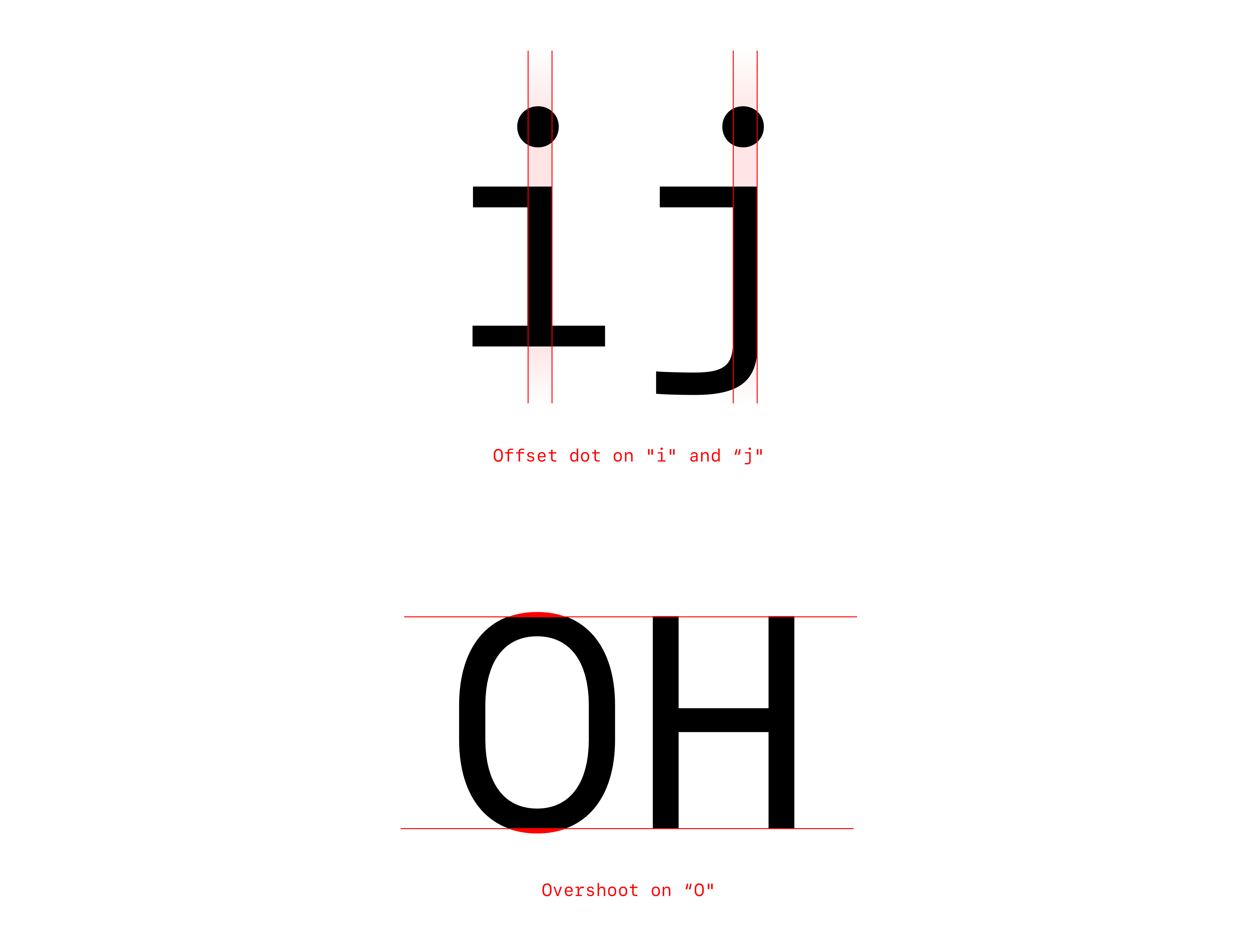
Just as typographers make fine adjustments to create the optical illusion of balance in a typeface (note the off-center dots on the “i” and “j” and overshoot on the “O”)—
就像排版人员进行细微调整以在字体中创造平衡的视觉效果一样(请注意“ i”和“ j”上的偏心点,以及“ O”上的过冲点),

—iconographers make similar adjustments to balance an icon. To correct the example above, shift the elements over a bit:
-摄影师会进行类似的调整以平衡图标。 要更正上面的示例,请稍微移动元素:

Better.
更好。
The learning is: don’t simply trust the numbers; use your eye to check your work.
学习是:不要简单地相信数字; 用你的眼睛来检查你的工作。
简洁 (Brevity)
An idea expressed well in just a few words feels efficient and elegant. Take this statement:
仅用几句话就能很好表达的想法让人感觉高效而优雅。 采取以下声明:
Teaching what you know strengthens your own understanding of the subject.
传授所学知识可以增强您对本学科的理解。
We could more succinctly say (from Robert Heinlein):
我们可以更简洁地说(来自Robert Heinlein):
When one teaches, two learn.
当一个教,两个学。
Beautiful.
美丽。
Material illustrates brevity in their system icon guidance quite well. Instead of saying:
材料在其系统图标指导中很好地说明了简洁。 而不是说:

Simply say:
简单地说:

Brevity is apt for icon design since we are often working in small canvases. Use the right amount of detail for your icons and don’t use more than you need.
简洁很适合图标设计,因为我们经常在小画布上工作。 为图标使用适当的细节量,不要使用过多的细节。
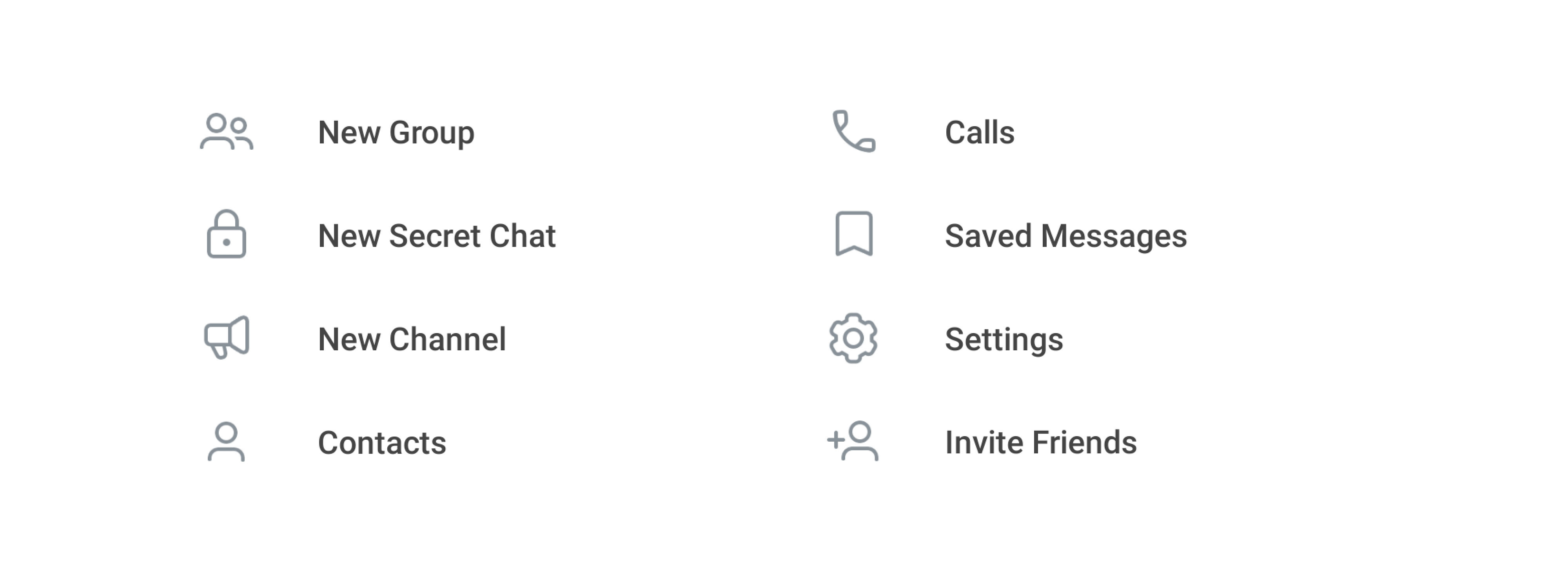
In user interfaces, a reductive style gets the point across and makes way for the content. Telegram’s icons are short and sweet:
在用户界面中,还原性风格可以理解并为内容腾出空间。 电报的图标简短有趣:

On occasion, UI icons take on a more illustrative style. These multi-tone Yelp icons are a delightful way to surface popular food searches. The shrimp in the Thai food icon is exquisite:
有时,UI图标采用更具说明性的样式。 这些多音色的Yelp图标是显示热门食物搜索的一种令人愉快的方式。 泰国食品图标中的虾非常精致:

With app icons, which represent mobile, tablet, and desktop applications, the right amount of detail might mean more depth and color. Because viewers understand their context in mobile home screens, docks, and app stores, the icons can be more expressive of the brand and product.
使用代表移动,平板电脑和桌面应用程序的应用程序图标,适当的细节量可能意味着更多的深度和色彩。 由于观众可以在移动主屏幕,码头和应用商店中了解其背景,因此图标可以更体现品牌和产品。

一致性 (Consistency)
To achieve harmony for an icon family, maintain the same stylistic rules throughout.
为了使图标家族达到和谐,请始终保持相同的样式规则。
Before iOS 13, Apple’s icons exhibited all sorts of strokes, fills, and sizes:
在iOS 13之前, Apple的图标具有各种笔触,填充和大小:

Squint at this set. Do some icons feel heavier than others?
蹲下这个姿势。 有些图标比其他图标重吗?
Any given icon has a certain visual weight, determined by parameters like fill, stroke thickness, size, and shape. Keeping these parameters the same across a set builds consistency.
任何给定的图标都有一定的视觉权重 ,该视觉权重由诸如填充,笔触厚度,大小和形状之类的参数确定。 在一个集合中保持这些参数相同可以建立一致性。

Apple has recently course-corrected with their introduction of SF Symbols, an impressive companion to San Francisco. SF Symbols embraces a more graphic icon style in 9 weights and 3 scales (perhaps a bit complex, definitely thorough). From icon to icon and between fill and outline variants, these feel much more harmonious.
苹果公司最近推出了SF Symbols ,这是旧金山的一个令人印象深刻的同伴,其路线已经得到纠正。 SF Symbols拥有9种权重和3种比例的图形图标风格(也许有点复杂,绝对透彻)。 从图标到图标,以及在填充和轮廓变体之间,这些感觉更加和谐。

Maintaining consistency isn’t an easy task with a large icon family, especially with multiple authors involved. It’s critical to have clear principles and rules to follow (and bend).
对于大型图标家族而言,保持一致性并不是一件容易的事,尤其是涉及多个作者时。 遵循(弯曲)明确的原则和规则至关重要。
The Phosphor icon pack—designed by yours truly and built by my other half—keeps 700+ icons consistent by sticking to the same general guidelines and testing each icon rigorously. Though each one has a different shape, they carry the same weight and hang together well:
磷图标包(由您自己设计并由我的另一半建造)通过遵循相同的一般准则并严格测试每个图标,使700多个图标保持一致。 尽管每个人的形状都不相同,但他们承受的重量相同,并且可以很好地悬挂在一起:

个性 (Personality)
Every icon set has a flavor. What makes it unique? What does it say about the brand? What mood does it create?
每个图标集都有其风味。 是什么让它与众不同? 它对品牌有何评价? 它会产生什么心情?

Waze’s beloved interface relies a lot on their iconography. These colorful, chunky icons say, “We’re quirky!”
Waze最受欢迎的界面在很大程度上取决于其图像。 这些色彩斑,的图标说:“我们很古怪!”
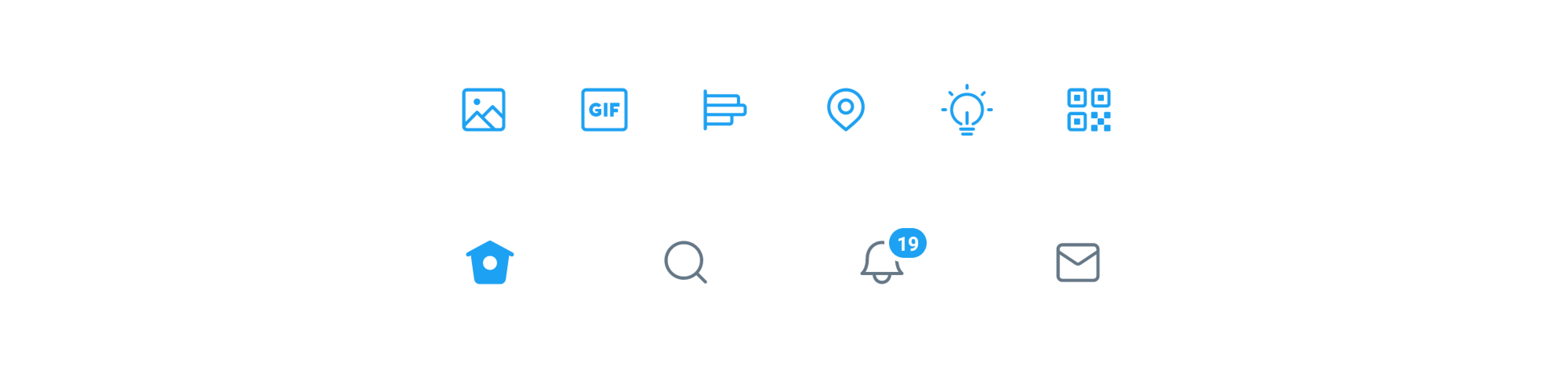
Twitter’s icons are soft, light, and crisp:
Twitter的图标柔软,明亮,清晰:

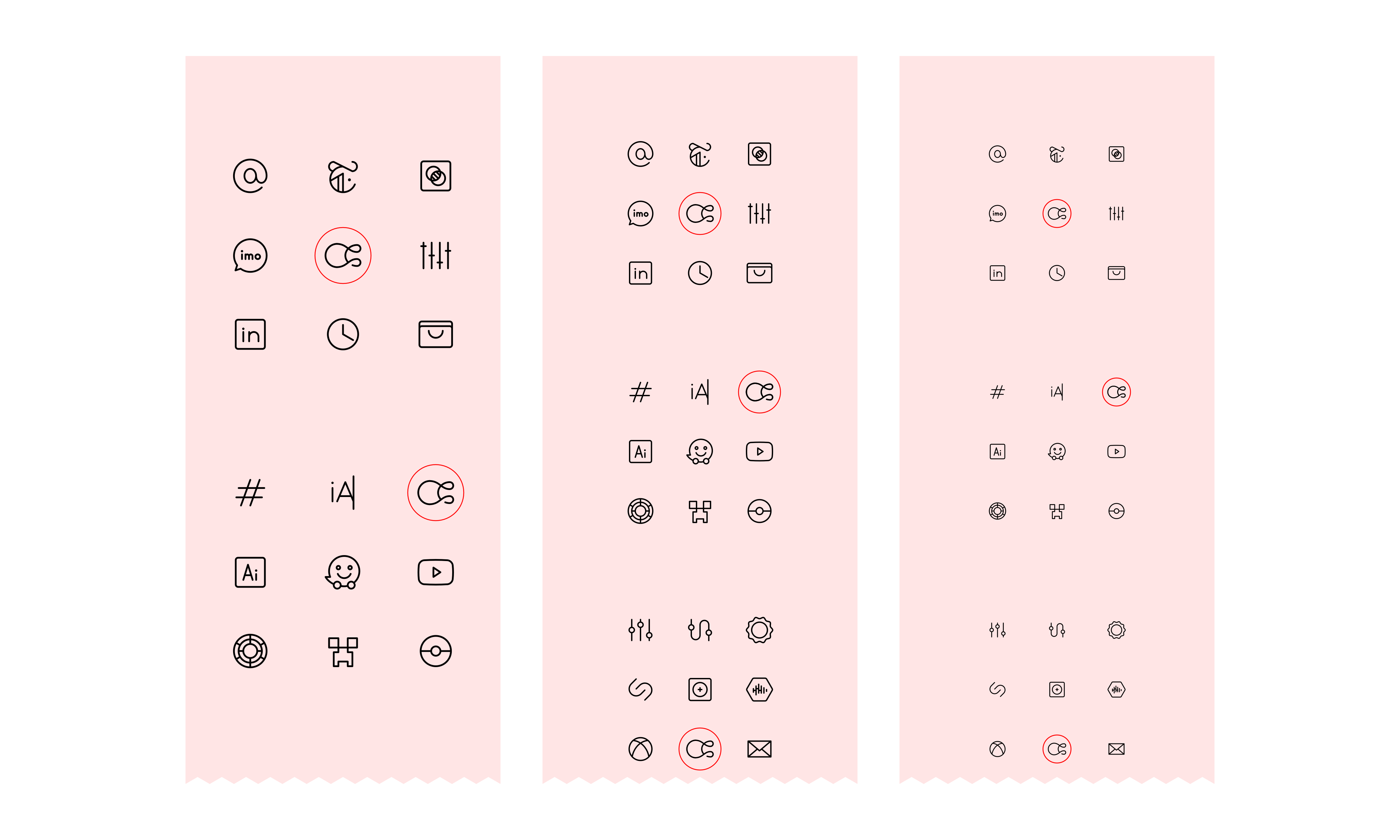
Sketch’s icons are delicate and airy:
Sketch的图标精致而通风:

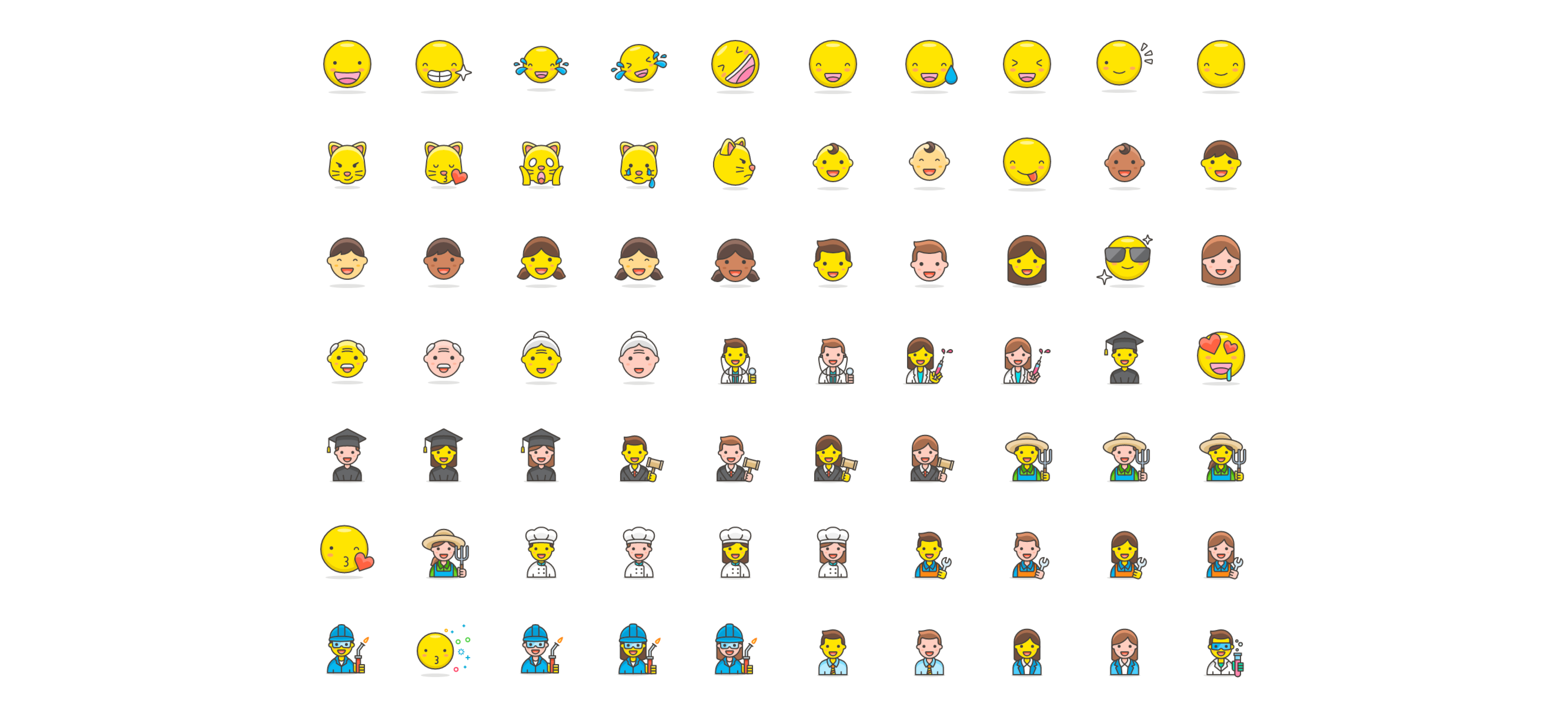
Freemojis are cute and lovable:
Freemojis可爱又可爱:

Android icon packs cater to a wide array of moods for home screen theming—here’s an abstract, pixel, bubbly, and neon style:
Android图标包可迎合主屏幕主题的各种心情-这是一种抽象,像素,气泡和霓虹灯风格:

使用方便 (Ease of Use)
An icon set isn’t done after it’s been drawn to perfection. It requires further testing and preparation to make sure it’s easy for contributors to make new icons, designers to use them in their designs (for screen, print, etc.), and engineers to code them into production.
完美绘制完图标集后就不会完成。 它需要进一步的测试和准备,以确保贡献者易于制作新图标,设计师在设计中使用它们(用于屏幕,印刷等),以及工程师将其编码到生产中。
A quality icon set is organized, well-documented, and tested in context. Nice to have: it’s supported by custom tools like an icon manager as well.
质量图标集经过组织 , 有据可查并在上下文中进行了测试 。 很高兴:它还受到图标管理器等自定义工具的支持。
有组织的 (Organized)
Keep the master file clean, name your assets well, and place them so they are easy to find. Consider the best way to categorize. Alphabetically? By size? By type?
保持主文件整洁,对资产进行好命名,然后放置它们,以便于查找。 考虑最好的分类方法。 按字母顺序? 按大小? 按类型?

有据可查 (Well-Documented)
Articulate the icon family’s key principles:
阐明图标家族的主要原则:
Example principles from the Phosphor icon family (a riff on what we covered above):• Clarity. Be clear first and foremost. Make the icon recognizable and readable. Never sacrifice clarity of what the icon represents.• Brevity. Use as few details as possible. Phosphor’s style is reductive. Be concise and intentional with every stroke to communicate the essence of what’s being represented.• Character. Be quirky. Add unique details sparingly to bring a little warmth and play to what may otherwise be a very austere set.List out the technical rules:
列出技术规则:
Example technical rules from the Phosphor icon family:• Use a 48 x 48px canvas• Use a 1.5px centered stroke• Use rounded end caps• Use contiguous strokes unless broken segments are helpful for comprehension• Use straight segments, perfect arcs, and 15° angle increments where possible• Adjust curves when necessary to maintain the design principles• Use whole, even number increments for measurements where possible; fold down to 1px and .5px if necessary• Use the following shape keylines: 28 x 28px circles, 25 x 25px squares, 28 x 22px landscape rectangles, 22 x 28px portrait rectangles• Keep a 6px thick trim areaIterate on these, and make the documentation public if you like:
重复这些操作,并根据需要公开文档:
Material System icons
物料系统图标
IBM’s UI icons, App icons, and contributor guide for icons
IBM的UI图标 , App图标和图标 提供者指南
Shopify Polaris Icons
Shopify北极星图标
经过测试 (Tested)
Check for consistency. Make sure the icons work in context, at the relevant sizes. Make sure they work in harmony with the larger visual system.
检查一致性。 确保图标在上下文中以相关大小工作。 确保它们与较大的视觉系统协调工作。
Placing icons next to each other is helpful in proofing for our principles above—clarity, readability, alignment, brevity, consistency, and personality:
将图标彼此并排放置有助于证明以上原则(清晰,易读,对齐,简洁,一致和个性):

定制工具 (Custom Tools)
Lastly, if you have the resources, create tools to facilitate the icons’ usage.
最后,如果您有资源,请创建工具以方便使用图标。
Material makes their icons easily accessible with their custom icon library. Search for the one you need and download different styles (‘themes’), colors, and sizes in your preferred file format.
材质使它们的图标可通过其自定义图标库轻松访问。 搜索所需的文件,然后以您喜欢的文件格式下载不同的样式(“主题”),颜色和大小。

Font Awesome, though missing the mark on some of the principles above, has made their icons incredibly easy to use. They offer a variety of methods to work with their icons: through their frontend framework libraries, CDN, icon font, or raw SVGs. Extra awesome is the public backlog, where they share the most requested icons, what’s in the works, and what’s recently released.
Font Awesome字体虽然缺少上述某些原理的标记,但使它们的图标难以置信地易于使用。 他们提供了多种使用图标的方法:通过其前端框架库,CDN,图标字体或原始SVG。 公开的待办事项特别棒 ,他们可以共享所需最多的图标,工作中的内容以及最近发布的内容。

An icon set in use is a living thing. Give it the love and tools it needs to succeed—and grow.
使用中设置的图标是生物。 给它提供成功和成长所需的爱和工具。
资源资源 (Resources)
图标库 (Icon Libraries)
A few selects:
一些选择:
Feather, a gorgeous set of 200+ extra minimal outline icons that scale up and down nicely
Feather ,一组精美的200多个额外的最小轮廓图标,可以很好地缩放
Material system icons, 1k+ utilitarian icons for UI in 5 styles
材质系统图标 ,5种样式的UI的1k +实用图标
Nucleo, a set of ~30k icons in 3 styles: outline, flat/colored, and glyph
Nucleo ,一组约3万种图标,有3种样式:轮廓线,平面/彩色和字形
Streamline, a beautifully-drawn set of 30k+ line-style icons in 3 weights
Streamline ,一组精美绘制的3万种线形图标,超过30k +
图标聚合器 (Icon Aggregators)
The Noun Project, though a mixed bag in terms of quality, is a great way to search for inspiration on styles and metaphors
名词项目 ,尽管质量参差不齐,但它是从样式和隐喻中寻找灵感的好方法
图标管理员 (Icon Managers)
With the Nucleo app, you can import icon sets, view, export, and drag and drop into your preferred design software
使用Nucleo应用程序 ,您可以导入图标集,查看,导出并将其拖放到您喜欢的设计软件中
图标文档 (Icon Documentation)
Material is best-in-class when it comes to design documentation: Material System icons, Product icons
在设计文档方面,材料是一流的:“ 材料系统”图标 ,“ 产品”图标
IBM provides excellent visual aids: UI icons, App icons, and contributor guide for icons
IBM提供了出色的视觉辅助工具: UI图标 , 应用程序图标以及图标的提供者指南
Shopify features some of the best-written guidance: Shopify Polaris Icons
Shopify提供一些写得最好的指南: Shopify Polaris图标
图标设计原则_图标设计的7个原则相关推荐
- 设计类的五个原则_内容设计的5个原则
设计类的五个原则 重点 (Top highlight) There are many heuristics and principles for creating good content. Some ...
- java solid设计原则_六大设计原则之里氏替换原则(LSP)
一.SOLID 设计模式的六大原则有: Single Responsibility Principle:单一职责原则 Open Closed Principle:开闭原则 Liskov Substit ...
- 图标修改器html,图标修改器_图标修改工具_图标修改软件【最新】-太平洋电脑网...
Windows7系统电脑桌面图标变小该如何解决 一般情况下,我们都会在桌面设置图标,win7系统桌面图标的大小一般情况下都是系统默认的.但是有时候有用户觉得桌面图标太大或太小,虽然不影响操作但是美观度 ...
- 软甲架构设计软件_软件架构设计
导读 本文一文总结软件架构设计常用概念.原则与思想,包括面向对象六大原则,DID原则,ACID.CAP.BASE理论,中间层思想,缓存思想等. 面向对象设计六大原则 一 单一职责原则(SRP): 定义 ...
- 电子产品设计流程_产品设计“学习、就业、留学”全攻略
近年来,产品设计一直是艺术留学的热门专业,而且这个专业也深受艺术留学生的欢迎,不管是本专业的继续深造还是跨专业的申请,许多小伙伴都对这个专业充满着兴趣和热爱,那什么是产品设计,都需要学习什么内容,如何 ...
- 人机工程学产品设计案例_产品设计|手持产品设计案例大放送,手持类的产品设计要点...
工业设计所涉及的产品当中 手持设备类产品的设计难度最大 工业设计师在设计手持类产品的时候需要把握很多因素 作为与人的手直接打交道的产品设计 第一接触的产品,触感方面无疑需要把握好 同时人机交互因素也是 ...
- mysql设计体会_数据库设计心得体会
组名:NoobStruggle. 成员:刘海天.胡亮.谭晓杰.宁君辉. 一.分析需求 对于每一个项目,数据库的设计都是至关重要的,它关系到后端进行接口开发时实现的难度,数据库中数据的可维护性,一致性, ...
- 视觉笔记:产品设计速写_图标设计:速写Vs展示。 准备
我们经常对最终产品或设计过程的最终结果持批评态度. 幕后有许多工作要进行,其中之一就是草绘. 即使设计师的最终设计是针对Web的, 素描对他们来说也意味着很多. 他们大多喜欢花很多时间用铅笔 将其转换 ...
- 设计模式六大原则_设计模式—设计六大原则
1. 单一职责原则(SRP) 定义:就一个类而言,应该仅有一个引起它变化的原因. 从这句定义我们很难理解它的含义,通俗讲就是我们不要让一个类承担过多的职责.如果一个类承担的职责过多,就等于把这些职责耦 ...
最新文章
- 【Groovy】闭包 Closure ( 闭包中调用 Groovy 脚本中的方法 | owner 与 delegate 区别 | 闭包中调用对象中的方法 )
- oracle缩减临时表空间,oracle的临时表空间写满磁盘空间解决改问题的步骤
- SQLite学习手册(内存数据库)
- MFC六大核心机制之二:运行时类型识别(RTTI)
- 原创 | 微服务网关 Kong 科普
- 获取手机通讯录跟sim卡通讯录
- SpringBoot——项目启动时读取配置及初始化资源
- python循环结构高一信息技术_高中信息技术《循环结构1》优质课教学设计、教案...
- 嵌入式和单片机有什么区别
- python-docx页眉横线
- 非接触IC卡读写模块MFRC530的工作原理及其应用
- Python采集视频数据,下载流媒体m3u8格式
- Exploiting Cloze Questions for Few Shot Text Classification and Natural Language Inference
- 关于STM32的裸机多任务多线程心得
- 60 个神级 VS Code 插件,助你打造最强编辑器
- 详解服务器异构计算FPGA基础知识
- AI智能联系人管理系统(一)
- 【数学】HDU 5761 Rower Bo
- Linux 安装 .7z 解压和压缩文件
- Redis集群之多主多从
