Typora本地图片上传
Typora本地图片上传
方法一:使用有道云笔记(我用不了。。。)
根据在网上看到的一些方法,他们说可以用有道云笔记上传 图片后粘贴地址实现本地图片的上传。
步骤如下:
- 打开有道云笔记网页版

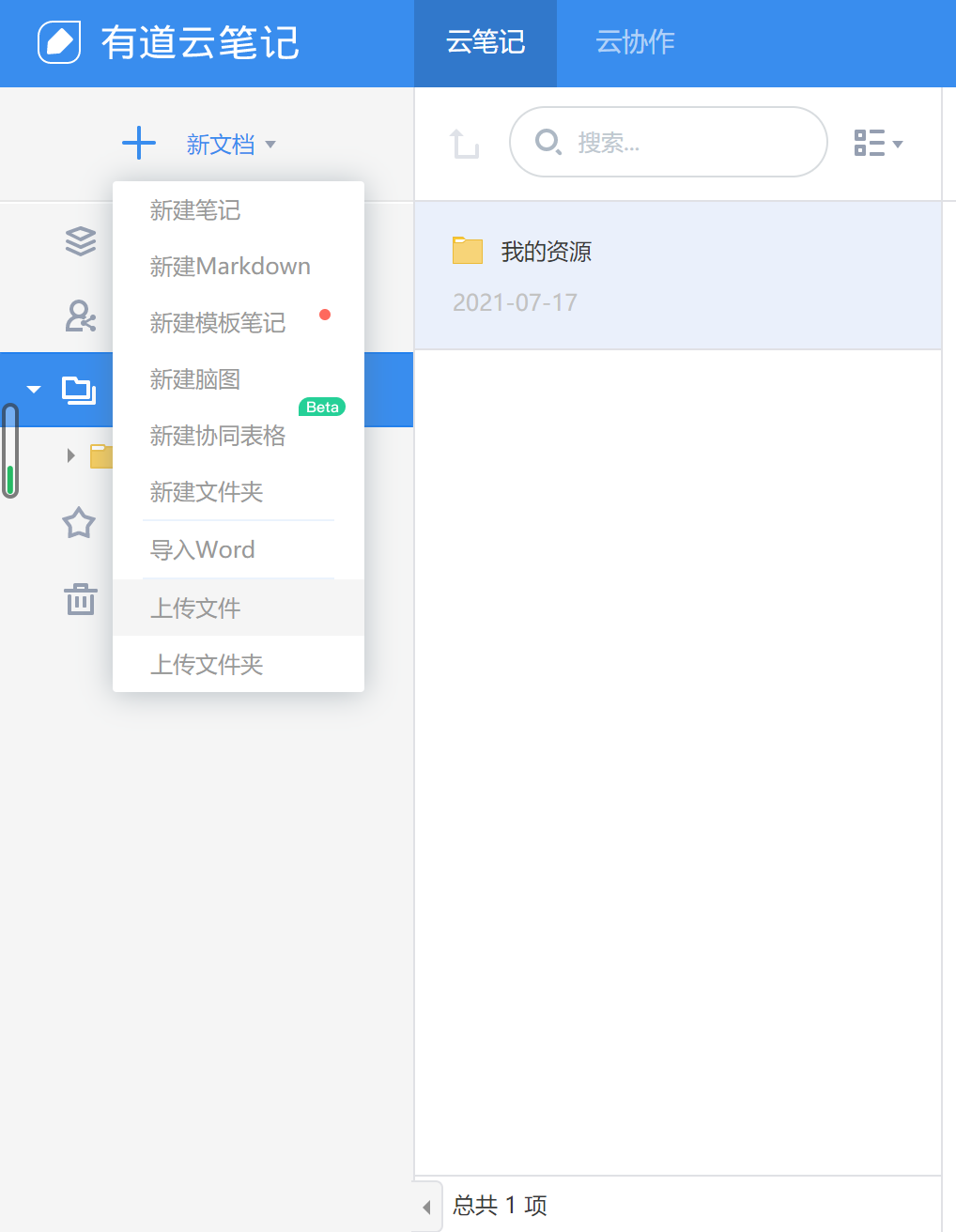
- 点击“ +新文档 ”,再点击上传文件或文件夹,然后上传你想要上传的图片

- 点击分享,复制链接

4.在喜欢的地方根据Markdown的语法使用图片
但是我用不了。。。我用的时候它总是弹不出图片,我写完后复制到CSDN时,CSDN提示我无法访问我的照片,可能有加密了,大家如果可以使用的话可以在评论区跟我说一下方法,谢谢
方法二:使用图床
图床地址(别人分享滴)
步骤如下:
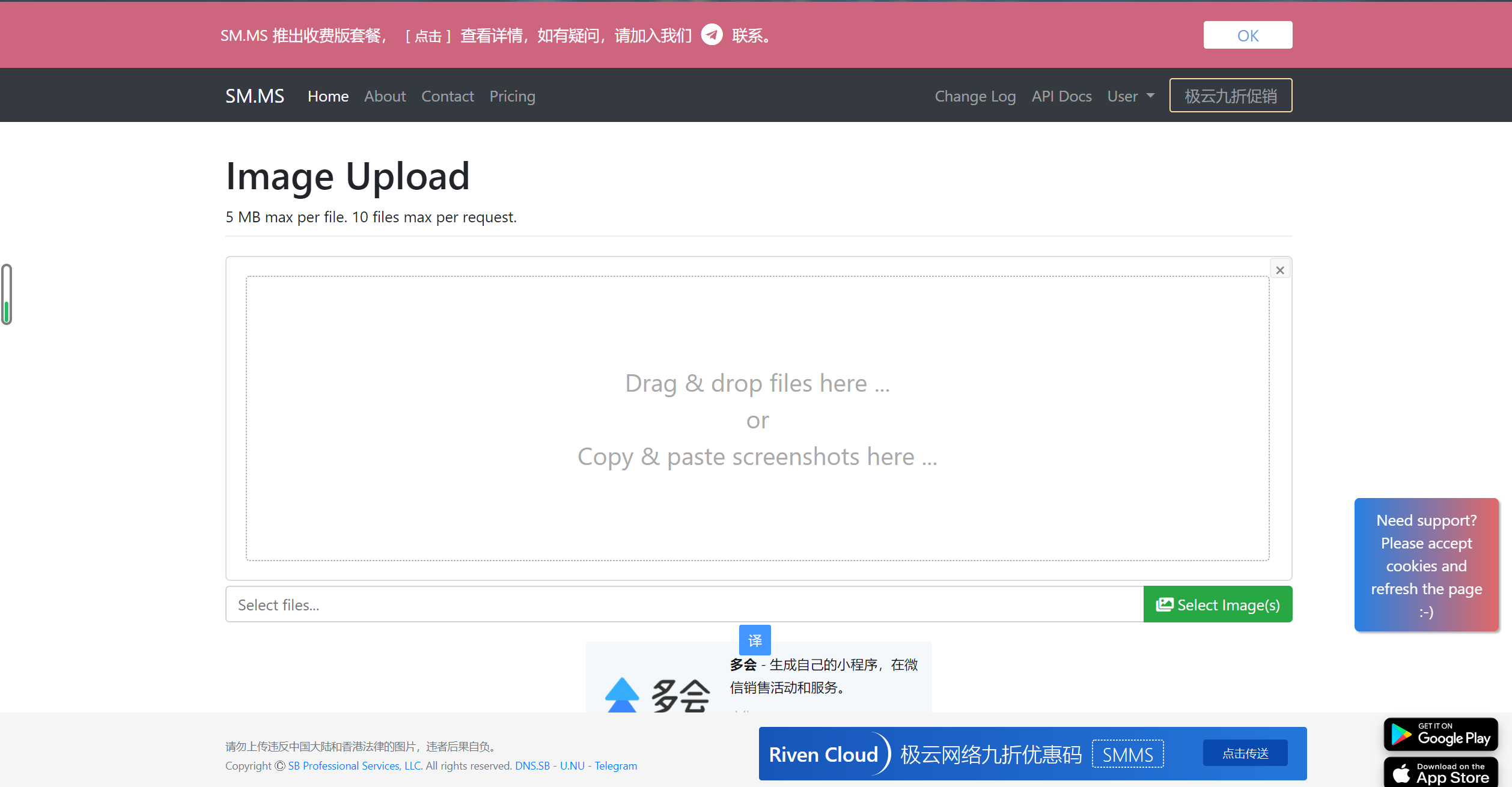
点击 图床地址
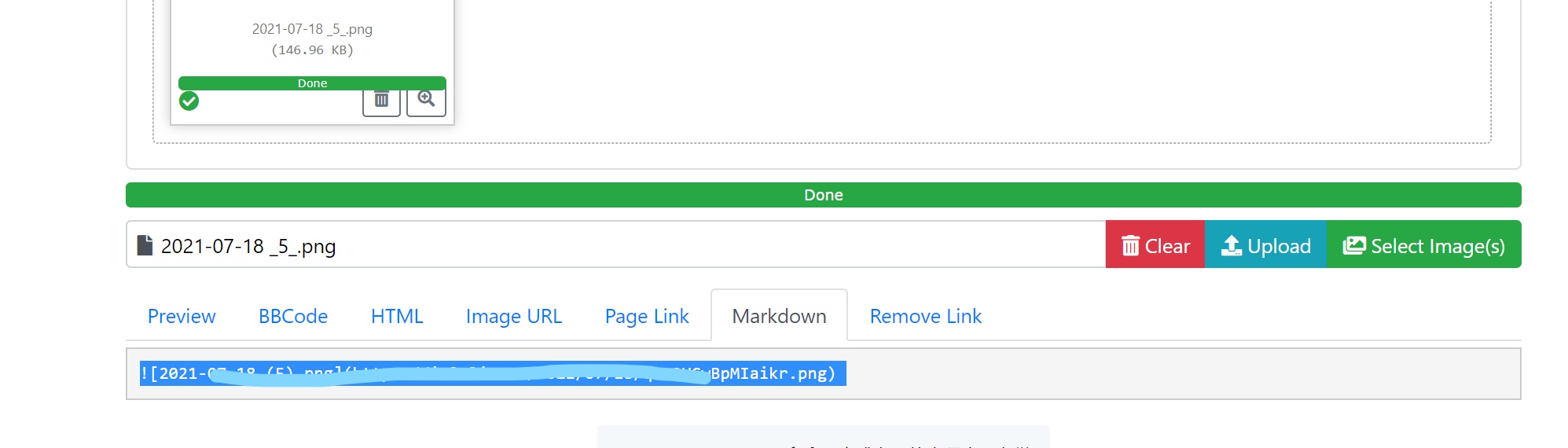
页面如下:

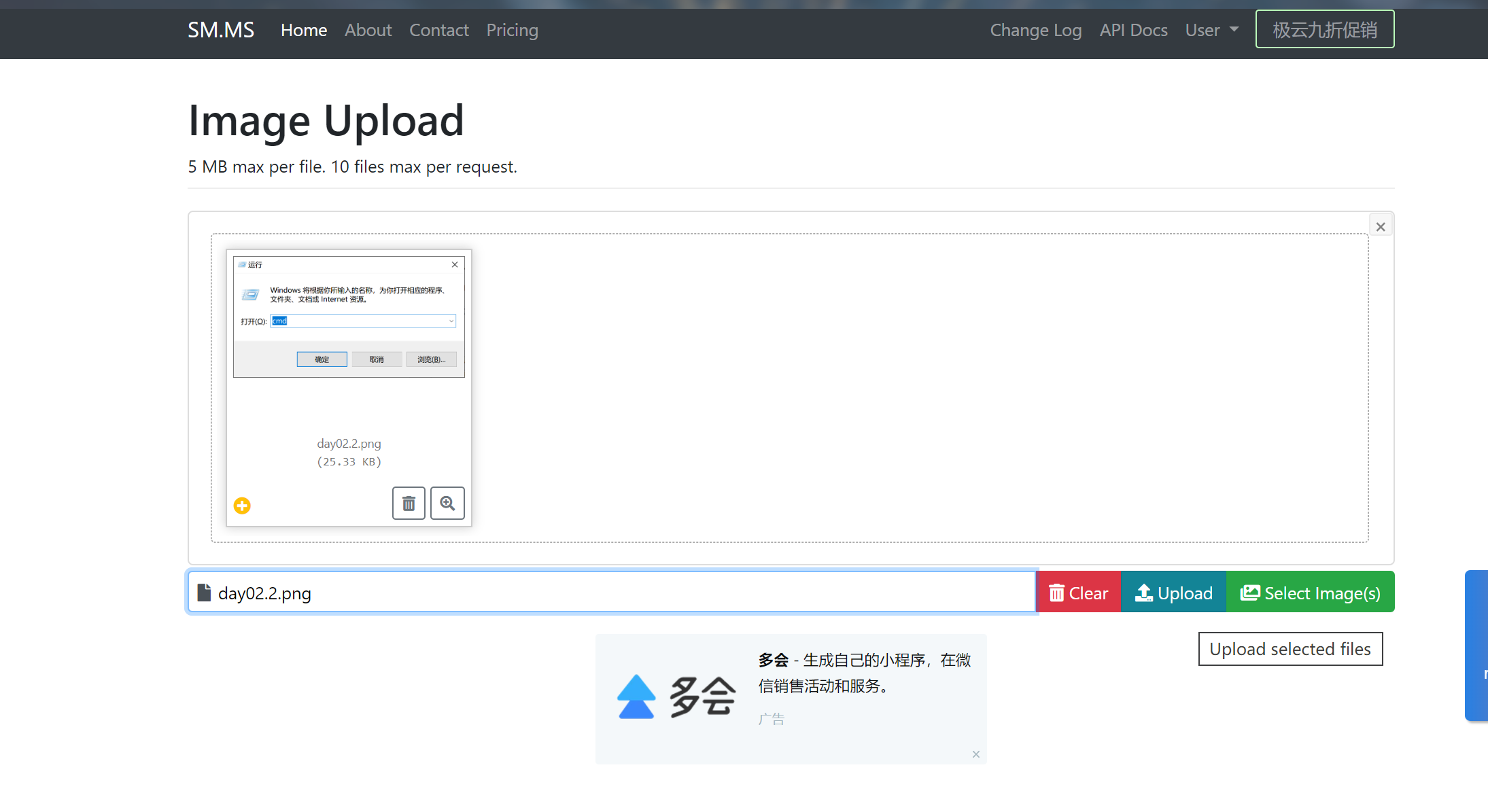
- 按 “Select Image(s)”上传你喜欢的照片,点击“ Upload ”上传

- 复制其Markdown语法,直接粘贴

注:目前我还不清楚,上传到图床上是不是有信息泄露的风险,故谨慎使用!!!
方法三:使用Typora自带上传功能
详细细节可以看一下这位大神——飞翔的霸王龙
他的文章《Typora如何设置上传图片?》写的很好。点此跳转
以上就是关于我已知的上传照片的方法,大家有什么想法可以在评论区评论哦!
Typora本地图片上传相关推荐
- Gitee+typora+picgo+插件,markdown图床配置,一键将markdown中本地图片上传至图床
一键将markdown中本地图片上传至图床 推荐配置:Gitee+typora+picgo+插件 文章目录 安装 picgo 配置 typora 配置 Gitee 图床 配置图床设置 配置 typor ...
- kindeditor java 上传图片_java中KindEditor本地图片上传与上传失败问题
此代码是最新版的 KindEditor 3.5.x 实现本地图片上传的方法,用于oschina即将改版的个人空间 KindEditor 要求的JSON格式如下: {"error": ...
- JS兼容各个浏览器的本地图片上传即时预览效果
JS兼容各个浏览器的本地图片上传即时预览效果 很早以前 在工作曾经碰到这么一个需求,当时也是纠结了很久,也是google了很久,没有碰到合适的demo,今天特意研究了下这方面的的问题,所以也就做了个简 ...
- 本地图片上传与H5适配知识
最近用到本地图片上传作为API的参数,在网上看了许多,记录一下,以后可能用的着(仅自己记录用,看不清请绕路) function getObjectURL(file) { var url = null ...
- html 头像选择,html5点击上传头像选取本地图片上传代码
特效描述:html5 点击上传头像 选取本地图片 上传代码.html5点击上传头像,图片上传代码 代码结构 1. HTML代码 上传头像 //获取上传按钮 var input1 = document. ...
- TinyMCE 新增本地图片上传功能
TinyMCE 新增本地图片上传功能 在TinyMCE 在处理富文本时,可以通过网站的相对路径录入图片地址.这样TinyMCE 就可以正常显示图片了.其实该功能属于普通HTML富文本控件基本功能了.现 ...
- 微信小程序开发之从相册获取图片 使用相机拍照 本地图片上传
今天遇到微信小程序的用户头像设置功能,做笔记. 先上gif: 再上代码: 小demo,代码很简单. 1.index.wxml <!--index.wxml--> <button st ...
- 将本地图片上传至七牛云
准备工作 一个域名(用来融合CDN加速) 七牛云创建一个存储空间 七牛云绑定域名 在注册完七牛云并创建了一个存储空间后,七牛云会给你自动分配一个融合 CDN 测试域名,但是只有30天的有效期.所以要在 ...
- [SDK2.2]Windows Azure Storage (16) 使用WCF服务,将本地图片上传至Azure Storage (上) 客户端代码...
<Windows Azure Platform 系列文章目录> 前一章我们完成了服务器端的代码,并且已经发布到了Windows Azure云端. 本章我们将实现客户端的代码,客户端这里我们 ...
最新文章
- 未来50年的神经科学会是什么样呢?
- Android 整体设计及背后意义
- 工业级以太网交换机的应用领域有哪些?
- 国内手机号正则表达式
- AllocateAndInitializeSid function
- 电商扣减库存_电商平台仓库管理系统究竟有何功能?
- python form_Python中form的使用
- 使用jsoncpp解析json文件
- mac连接服务器出错双系统,mac使用bootcamp安装双系统遇到的问题及解决方案
- 中兴f477v2超级管理员_中兴f677v2联通光猫超级密码及登录地址
- buuctf misc 小易的U盘
- FastBond智能可穿戴之智能手表原型设计(MAX32660+SHT40+ADXL345+OLED+RTC)
- 数据仓库之数据质量监控
- 基于Citespace和vosviewer文献计量学可视化SCI论文高效写作方法
- spring的Webflux
- 2021-2027全球与中国锂电池三元正极材料市场现状及未来发展趋势
- 小说排行榜案例(表格标签)
- iconic 安装和使用
- 结合泛函极值_(二) 泛函的极值
- Vue 3 技术揭秘
