数据产品中的图表设计原则和方法
大数据是近些年非常热门的一个词,马云曾说过阿里巴巴未来十年的战略目标是建立DT数据时代中国商业发展的基础设施。生意参谋就是在这个大环境下孵化的一款数据产品,旨在为中小卖家提供数据化运营的思路,通过监控店铺日常经营和活动情况,帮助卖家对店铺运营进行调整。有幸参与这个产品从建立到成长的全过程。数据产品最离不开的其实就是图表设计,既要保证图表本身数据清晰准确、直观易懂,又要在找准用户关注的核心内容进行适当的突显,帮助用户通过数据进行决策。生意参谋这种数据产品就是将数据化运营的思路融入设计中,引导用户通过数据得出有效的结论,辅助店铺经营。除此以外,具有一定设计感的、打动人心的图表设计也可以创造更多的商业传播价值,提升品牌形象。
1.如何精准表达图表中的数据
数据产品中用户主要是利用数据来进行分析和决策,所以十分强调数据的精准性。那么如何通过图表来准确的传达数据呢,首先我们要明确每种图表的定义和使用范围。其次要使用正确的方式将图表绘制出来,不能在表达上有所偏差。
(1)选择合适的图表
明确每种图表的定义和使用场景有助于我们对数据进行加工和二次传达。柱形图、饼图、折线图、表格是四种最常使用的图表,但往往容易被混乱使用,让我们一起来仔细研究这四种基础图表的定义和类型,找寻其中的差异。
A.柱形图
又称条形统计图,条状图。是一种以长方形的长度为变量的统计图表。常用于比较两个或以上的值。柱形图常见的有以下4种:
垂直柱形图,最常见的柱形图; 水平柱形图,一般按照数值的大小排列; 簇状柱形图,用于多组数据比较,强调一组数据内部的比较; 堆叠柱形图,用于多组数据比较,和簇状柱形图不同的是,堆叠柱形图更加强调一组数据中部分与整体的关系。
B.饼图
以圆心角的度数来表达数值大小的统计图表。常用于表现数据的占比关系,饼图中各项的总和为100%,最适合表达单一主题,即部分占整体的比例。饼图的类型比较少,主要有以下三种:
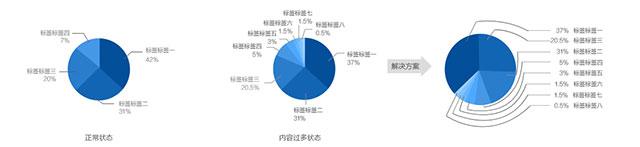
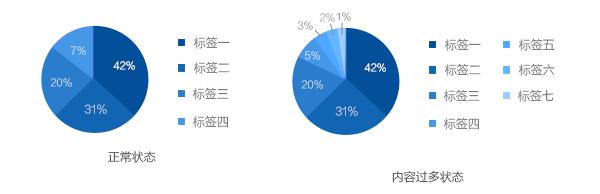
基础型饼图,包括常规型饼图和环形饼图; 半圆型饼图,在某些场景中,半圆会比较方便排版,利于对齐。而且标注信息也方便呈现; 复合型饼图,当饼图的扇形数量过多时,可以将最后的若干项合并为其他类,在二级图表中表现这些项目的构成。
c. 折线图
是通过线条的波动(上升或下降)来显示连续数据随时间或有序类别变化的图表。常用于强调数据的变化或者趋势。折线图主要可分为单条、多条、堆叠:
单条折线图,只显示一组数据波动的情况; 多条折线图,同时显示多组数据波动的情况; 多条堆叠折线图,显示多组数据波动的情况,同时表现多组数据之合的变化。多个数据叠加时(堆叠图),推荐使用面积图,不推荐使用折线图形式
D. 表格
由若干的行与列所构成的一种有序的组织形式,表格可以高效率的展现大量数据。表格的类型多种多样,除了单纯的文本和数字外,我们还可以往里面添加图片、操作等多种类型。表格是几种图表中最多样和特殊的类型。
基础表格,静态纯文本类的基本表格; 内容复合表格,由其他内容类型结合的较复杂的表格形式; 操作复合表格,用户的行为对表格样式或特征产生影响。
(2)正确的绘制图表
了解了四种的图表后,通过选择适合的图表类型我们完成了精准表达数据的第一步,那么第二步就是将图表正确的绘制出来。错误的坐标轴选择,或者关键元素的缺失,会导致图表的准确性下降,表意不明。
A.柱形图
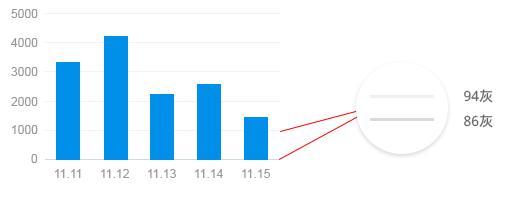
数据产品的图表强调数据的准确性,通常零基线是不可或缺的,为了强调起始位置,颜色上要比其他的网格线深。考虑到用户不同显示设备的差异,建议至少取94的灰度值才可以保证清楚的辨识,颜色太浅在一些设备上无法显示清楚。

图2-14 柱形图中的零基线
柱子的宽度为D,则柱子之间的间距建议在1/2D与D之间,簇形柱形图两个柱子之间的间距建议为1/8D。这样既可以保证柱子之间不会过于分散-失去数据之间的关联性,又不会过密-保障数据之间的独立性和舒适阅读。

图2-15 柱形之间的间距
B. 饼图
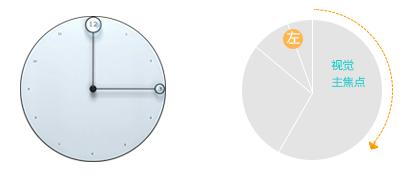
饼图一般我们采用的绘制方法是,按照用户的阅读习惯,从上到下,以时钟的12点为起点,顺时针排布扇形(图2-16)。

图2-16 饼图的绘制方法
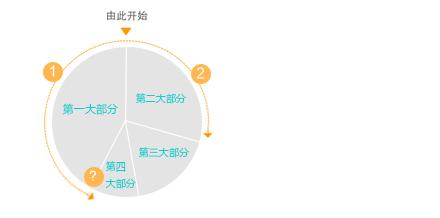
但这种绘制方法存在一点不足,在用户视线的焦点——饼图的上半部,不重要的最小数据项和最大数据项一起占据了视觉焦点。为了解决这个问题,我们在这个基础上做了一些优化,同样以时钟的12点为起点,先逆时针绘制最大切片,再回到12点,顺时针绘制出第二大切片,其余切片依次绘制(图2-17)。这种方法使得用户视线的焦点——饼图的上半部放置的都是最重要的数据。但这种绘制方法也有一点小小的不足:在有多个饼图时,每个饼图的起始位置都不相同(图中问号所标出的位置)。大家可以根据不同的使用场景选择不同的饼图绘制方法。

图2-17 饼图的绘制方法
C. 折线图
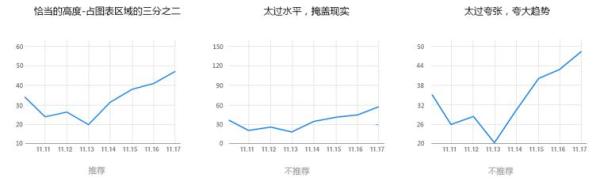
折线图常用于表示数据的变化和趋势,坐标轴的不同对折线的变化幅度有很大的影响。坐标轴的数值设定的太高,则折线变化过于平缓,掩盖现实无法清晰的表现折线的变化。反之,如果坐标轴设定的太低,又会让折线变化过于陡峭,过于夸张夸大了折线变化的趋势。

图2-18 折线的绘制方法
2. 如何提升图表的易读性
数据产品中往往充满了大量的数字和图表,用户容易淹没在数据的海洋中,除了精准表达这些数据以外,提升图表的易读性也是数据产品中图表设计的一个显著特点。图表中文字部分通常为具体的数值和数值的含义解释。通过对这些文本进行合理排版,可以使用户快速理解图表,从而达到高效阅读的目的。
A. 柱形图
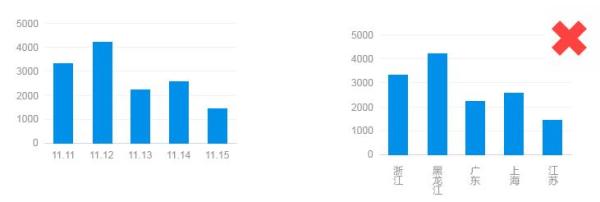
坐标轴的标签使用水平排列,不建议垂直排列或者倾斜排列,字数多的时候不易阅读。柱形图中部分标签的使用方法也适用于折线图。

图2-19 柱形图的标签排列 水平柱形图一般会简化坐标,数据值跟随在柱形图后方,增加数据墨水比率。

图2-20 水平柱形图 当坐标轴标签过长时,垂直柱形图无法将所有坐标轴标签全部显示,有以下几种解决方案:
可采用水平柱形图增加标签的显示空间。

图2-21 水平柱形图
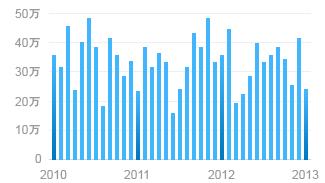
显示主刻度,其余数据省略,通过交互动作来显示。比如显示2010年/2011年,而年里面的具体的月份隐藏,hover时出现。如图2-22中的横坐标。 高位数的数值可以转化单位。比如500,000显示为50万,更符合中文的阅读习惯,且节省空间。如图2-22中的纵坐标。

图2-22 柱形图的刻度值
B.饼图
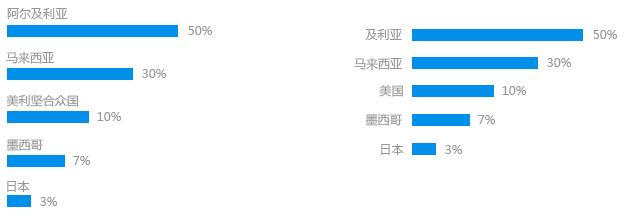
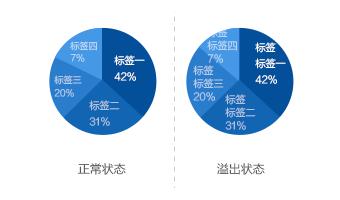
在饼图内与百分比数值一起显示
信息连贯视觉集中,理论上最合适的位置。但受限于饼图本身的形状和大小,文字过多时容易溢出。

图2-23 饼图的标签
使用引导线,在饼图周围合适位置显示
引导线可以将切片与标签有效的关联,可以显示更多的字符数。引导线较多时,可以进行变形规整。在数据产品中通常是活动数据,数值大小经常在变化,标签和引导线的位置不固定,排版上难以掌控。

图2-24 使用引导线的饼图
数值和标签分离显示
标签字符数不受局限,但标签与饼图分离,需要对照阅读。

图2-25 数值和标签分离显示
配合交互动作切换标签在环形圆饼空白处显示
空白部分不受切片大小影响,标签和数值可一起显示。适用于强调当个切片数值。标签与切片对应关系需要带交互操作说明,数据展示较隐藏。

图2-26 带交互的标签
C. 表格
文字信息纵向列对比能够很好的形成视觉引导线,符合格式塔心理学中相近原则。不同的数据类型有不同的对齐方式。一般来说文本采用左对齐,数据右对齐,方便通过数字位数的长短对比数据的量级和大小。

图2-27 表格的对齐
表示状态的文字,通常只有固定几种类型(如已完成、待支付等),则可以采用居中对齐。关系紧密的字段可以靠近成组排列,加强数据之间的关联性,同时减少了数据组的量,也可以方便用户快速定位信息。
本文作者:佚名
来源:51CTO
数据产品中的图表设计原则和方法相关推荐
- 产品功能树图_数据产品经理之图表设计
本文介绍了数据产品经理需要懂的常用图表设计,并针对19种图表的定义.适用场景.优缺点,进行了分析说明. 概述 数据产品经理在日常产品设计时经常需要设计一些图表来对数据进行更好的展现,也能方便用户更好的 ...
- [数据可视化] 图表设计原则
在我们平时的日常工作中,有时候需要将数据以图形化的形式展示出来,即我们所说的数据可视化.在创建图表的过程中,我们需要注意图表中每一个多余的元素都会增加用户的认知负荷 我们可以采用下面的设计原则来让图表 ...
- 历史数据导出excel_在数据产品中对导出功能的思考
本篇文章:3993字 预计阅读:11分钟 前段时间,产品内上线了一个新的统计模块,出于上线时间的考虑,第一期没有提供"导出"功能,上线后不久就有用户向我反馈需求,产生了如下对话 用 ...
- 一文搞懂产品中的搜索设计
搜索功能是我们日常生活中接触最多的功能之一,它更够很好的提高用户使用产品的效率,用户对搜索功能的依赖性也比较大,所以设计好搜索功能将会很大程度上提高用户体验.本文作者通过分享这篇文章,帮我们搞懂产品中 ...
- VI设计中交通工具的设计原则
VI设计中交通工具的设计原则 编辑:AGO(安可)品牌顾问 VI设计中交通工具的设计原则介绍如下: 1.统一性原则 各类交通工具在进行VI设计中的视觉设计时,应力求总体风格的统一性.统一的风格涉及到基 ...
- 大数据可视化大屏图表设计经验,教给你
前言 自从跟大家分享第一篇<大数据可视化大屏设计经验,教给你!>,很多小伙伴都会问我一些相关的问题,看了小伙伴给我发的视觉稿,整体都还不错,但是发现图表的设计都有一些问题,大家可能对 ...
- 从头捋一遍Java项目中的五大设计原则,就不信你学不会!
点击关注公众号,实用技术文章及时了解 今天我们一起来聊聊关于设计原则相关的知识点. SOLID五大原则是什么 SRP 单一责任原则 单一责任原则,从名字上我们就能比较好的去理解它.这项原则主张一个对象 ...
- 大数据_MapperReduce_Hbase的优化_RowKey设计原则---Hbase工作笔记0028
技术交流QQ群[JAVA,C++,Python,.NET,BigData,AI]:170933152 然后我们接着去看一下,这个rowkey的设计原则,这个在面试的时候是个重点. 可以看到我们的这个r ...
- Habse中Rowkey的设计原则——通俗易懂篇
Hbase的Rowkey设计原则 一. Hbase介绍 HBase -> Hadoop Database,HBase是Apache的Hadoop项目的子项目.HBase不同于一般的关系数据库,它 ...
- Java设计模式中的六大设计原则
最近一直在看有关设计模式的博客和文章,发现自己对于设计模式的认识和理解还是有点浅显,于是想动手写博客巩固一下. 在开始阐述设计模式之前,首先介绍一下设计模式中的六大原则: 总原则-开闭原则 ...
最新文章
- 一篇综述带你全面了解迁移学习的领域泛化(Domain Generalization)
- wget抓取数据,需要用户登录验证
- 7.20套娃(tao)
- 脑机接口EEG信号分类算法
- 微信小程序开发第四弹
- 招不到产品经理?送你160000+产品经理
- 怎样下载并使用soapUI进行webservice接口测试
- TCP三次握手连接和TCP四次挥手及大量TIME_WAIT解决方法:
- 谷歌浏览器翻译设置_谷歌翻译网站最近有点“小脾气”
- AntennaHome Launch 5G Combo Internal PCB Antenna /5G 全频 PCB天线
- 试用期、见习期、实习期、合同期、服务期的区别与应用
- java代码打出一只狗_牛逼!这位程序员开发出一“舔狗”必备神器(代码已开源)!...
- sqlserver 电话号3-8位用*号代替
- 自整理---Mysql高级笔记
- Kt学习笔记(九)数据类、封闭类
- excel表格横向纵向变换_从Python到Excel
- 深信服行为感知命令执行漏洞
- UT-Exynos4412开发板三星ARM四核旗舰开发平台android4.0体验-7GPS功能调试支持
- 关于WEB字体的介绍:verdana和georgia字体
- AD的常用快捷键——PCB部分
