ASP.NET入门教程(五)发表文章
2019独角兽企业重金招聘Python工程师标准>>> 
ASP.NET入门教程(五)发表文章
本部分主要学习文章的发表、表单数据验证、百度富文本编辑器的使用。
一、创建发表文章视图模型
1. 在Models文件夹下,新建ArticleCreateViewModel类,内容如下:
using System.ComponentModel.DataAnnotations;namespace MyStudy.Models
{public class ArticleCreateViewModel{[Display(Name ="文章标题")]public string title { get; set; }[Display(Name ="作者")]public string author { get; set; }[Display(Name ="文章内容")]public string content { get; set; }}
}二、创建发表文章视图
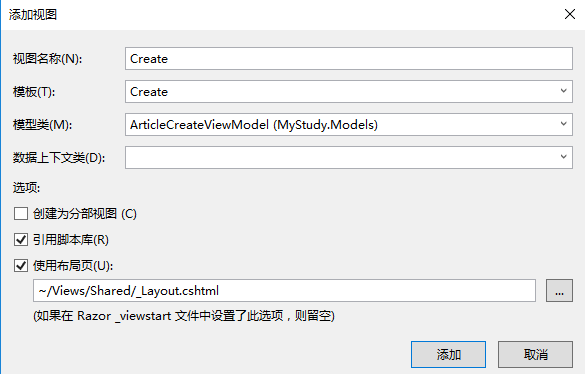
1.在Article控制器的第一个Create方法中,右键点击,添加视图


然后点击添加即可,将以下代码删除
<h2>Create</h2><h4>ArticleCreateViewModel</h4><hr />三、百度富文本编辑器的使用
1.从百度官网下载富文本编辑器
http://ueditor.baidu.com/website/

2.解压文件,将其中的utf8-net文件夹复制到项目的根目录下(注意一定要是根目录下),复制后,将无法看到其中的文件,

然后点击 (显示所有文件),显示所有文件,选中utf8-net下所有的文件与文件夹,右键点击,选择包括在项目中,即可。
(显示所有文件),显示所有文件,选中utf8-net下所有的文件与文件夹,右键点击,选择包括在项目中,即可。

3.修改视图页,使用富文本编辑器
修改以下代码
<div class="form-group">@Html.LabelFor(model => model.content, htmlAttributes: new { @class = "control-label col-md-2" })<div class="col-md-10">@Html.EditorFor(model => model.content, new { htmlAttributes = new { @class = "form-control" } })@Html.ValidationMessageFor(model => model.content, "", new { @class = "text-danger" })</div></div>修改后的结果如下所示:
<div class="form-group">@Html.LabelFor(model => model.content, htmlAttributes: new { @class = "control-label col-md-2" })<div class="col-md-10">@Html.TextAreaFor(model=>model.content)@Html.ValidationMessageFor(model => model.content, "", new { @class = "text-danger" })</div></div>添加如下JS代码
@section Scripts {@Scripts.Render("~/bundles/jqueryval")<script src="~/utf8-net/ueditor.config.js"></script><script src="~/utf8-net/ueditor.all.js"></script><script>$(function () {var editor = new baidu.editor.ui.Editor({autoHeightEnabled:true});editor.render('content');});</script>
}
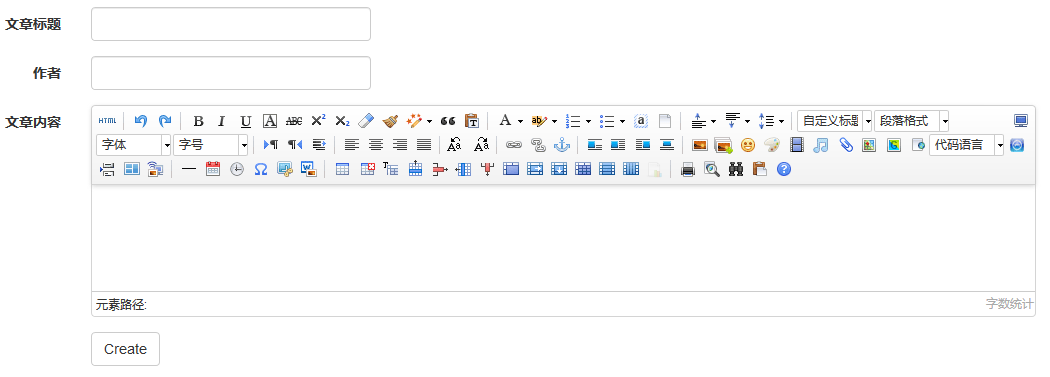
完成后页面效果如下所示

4.配置富文本编辑器,修改其图像上传等功能。
修改ueditor.config.js文件,修改内容如下
* 因此,UEditor提供了针对不同页面的编辑器可单独配置的根路径,具体来说,在需要实例化编辑器的页面最顶部写上如下代码即可。当然,需要令此处的URL等于对应的配置。* window.UEDITOR_HOME_URL = "/xxxx/xxxx/";*/window.UEDITOR_HOME_URL = "/utf8-net/";var URL = window.UEDITOR_HOME_URL || getUEBasePath();
修改net下的 config.js文件
将其中的imageUrlPrefix”:修改为/utf8-net/net即可
"imageUrlPrefix": "/utf8-net/net/", /* 图片访问路径前缀 */"imagePathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
四、数据验证
在接收用户数据之前,要对用户输入数据的合法性进行验证,必须符合一定的要求才可以进行提交。ASP.NET MVC框架提供了强大的验证组件帮助我们完成这项工作。
1.数据验证概述
ASP.NET MVC验证注解特性定义在命名空间System.ComponentModel.DataAnnotations中,它们提供了服务器端验证的功能,当在模型的属性上使用时,框架也支持客户端验证。
如果采用Database-First方式生成的*.edmx,那么所生成的类文件会在“*.tt“文件的层级之下,T4是一种用程序代码生成程序代码的技术。当"*.edmx"有所变动时(例如,执行“从数据库更新模型”)并存储时,会重新生成T4文件,一旦T4文件被变动便会立即执行T4程序代码重新生成所有文件的内容。因此直接在T4模板生成的实体类文件上添加注解,是不可行的。可以使用部分类的方式。本实例中并未使用部分类,请参考其它相关教程。
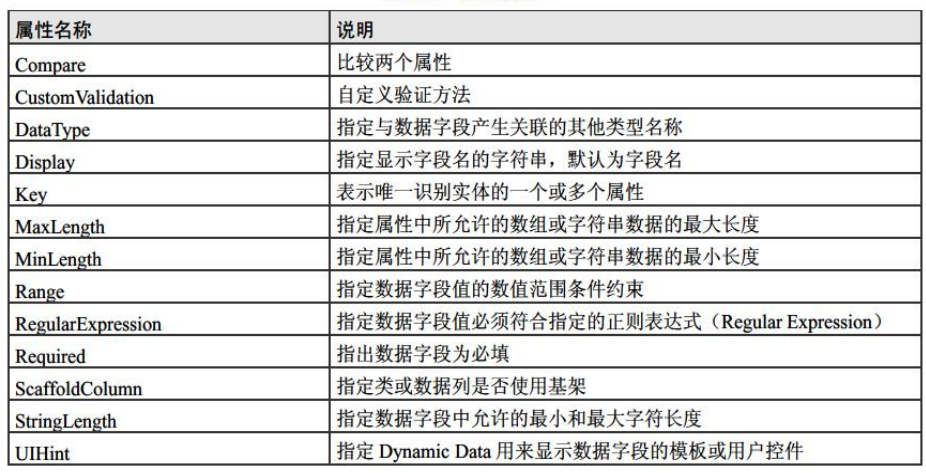
2.常用注解
在使用之前,要引入"System.ComponentModel.DataAnnotations"命名空间

3.在ArticleCreateViewModel下配置如下:
public class ArticleCreateViewModel{[Display(Name ="文章标题")][Required(ErrorMessage ="文章标题不能为空")][MinLength(6,ErrorMessage ="文章标题不能少于6个字符")][MaxLength(30,ErrorMessage ="文章标题不能超过30个字符")]public string title { get; set; }[Display(Name ="作者")][Required(ErrorMessage = "作者不能为空")][MaxLength(30, ErrorMessage = "作者名不能超过20个字符")]public string author { get; set; }[Display(Name ="文章内容")][Required(ErrorMessage ="文章内容不能为空")]public string content { get; set; }}五、接收表单的数据,并保存到数据库中
1.修改[HttpPost]注解的Create方法
[HttpPost][ValidateAntiForgeryToken][ValidateInput(false)]public ActionResult Create(ArticleCreateViewModel article){if (ModelState.IsValid){tb_article tArticle = new tb_article();tArticle.Name = article.title;tArticle.Author = article.author;tArticle.Content = article.content;tArticle.PublishDate = DateTime.Now;db.tb_article.Add(tArticle);db.SaveChanges();return RedirectToAction("Index");}return View(article);}2.说明
[HttpPost]注解表示该方法仅处理HttpPost请求
[ValidateAntiForgeryToken]表示阻止伪造的表单请求,与页面中的@Html.AntiForgeryToken()共同使用,通过该特性,可以防止跨站攻击,即用户伪造表单
[ValidateInput(false)]:表示验证输入的操作,设置为false即为不验证输入,因为我们在前端使用了百度富文本编辑器,用户输入的文本内容,会被编码成HTML代码,如果不设置为false,将不允许提交。
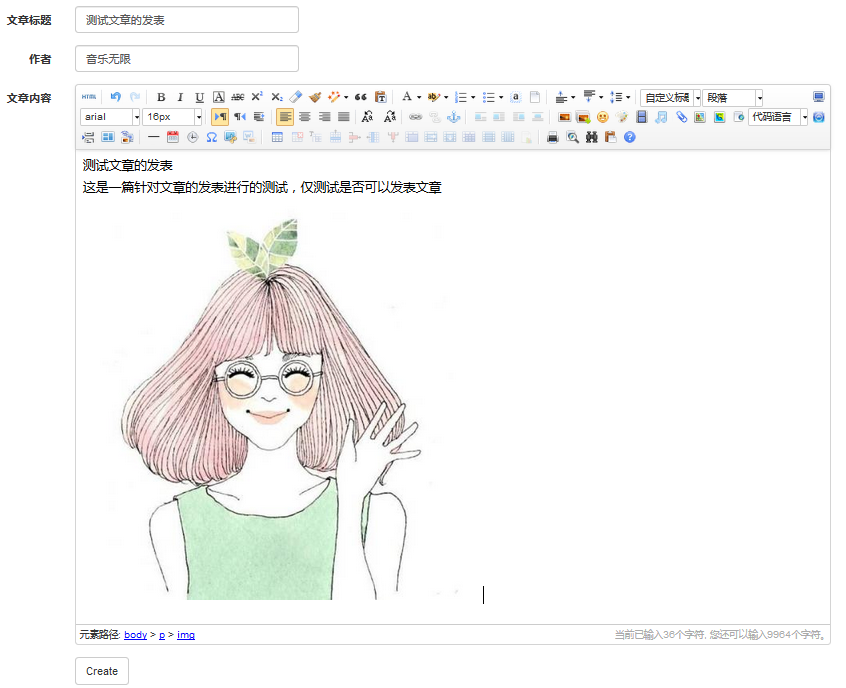
六、测试文章的发表

但是浏览时发现文章的内容页是这样的,显示的是HTML编码,现在来修改内容页,使其可以呈现输出HTML编码。

将@Model.Content该内容修改为@Html.Raw(Model.Content),修改后再次访问,结果如下:

转载于:https://my.oschina.net/u/3537796/blog/1826019
ASP.NET入门教程(五)发表文章相关推荐
- linux宝塔搭建网站,宝塔Linux面板搭建网站入门教程五(宝塔Linux面板安装WordPress博客程序)...
本文于 2021-04-01 00:04 更新,本文內容具有時效性,如有失效,請在博客站內搜相關商家名稱,即可查看到關於此商家的最新優惠活動! 國外商家建議使用"谷歌瀏覽器"訪問, ...
- Scrapy爬虫入门教程五 Selectors(选择器)
Scrapy爬虫入门教程一 安装和基本使用 Scrapy爬虫入门教程二 官方提供Demo Scrapy爬虫入门教程三 命令行工具介绍和示例 Scrapy爬虫入门教程四 Spider(爬虫) Scrap ...
- sql数据库教程百度云_绘画自学零基础入门教程|五天学会绘画pdf百度云下载!...
绘画自学零基础入门教程|五天学会绘画pdf百度云下载!画画是可以让人留存记忆的事情.我自己就很喜欢画画来记录生活中一些特别的日子.场景还有我的家人朋友们.有时候,比照片更有故事感和纪念意义-有空拿出来 ...
- [ASP.NET入门随想五]金庸群“粒”传——OO思想的对象与类
[ASP.NET入门随想五] 金庸群"粒"传 -- OO思想的对象与类 几年前一位名叫姚壮宪的失恋青年编出的李逍遥红遍大江南北,他那现实无法实现而杜撰出的一夫多妻艳运让我家奔一电脑 ...
- R语言七天入门教程五:认识并使用函数
R语言七天入门教程五:认识并使用函数 一.什么是函数 在编程语言中,如果有一段代码需要在多次重复使用,除了复制粘贴外,还可以将其写成一个函数.函数可以很方便地实现代码复用,对于复杂的程序功能,可以将其 ...
- ASP.NET入门教程(经典)
中国ASP.NET开发网整理,转载请注明出处. 1 ASP.NET简介 1.1 什么是ASP.net ASP.net 是一种建立在通用语言上的程序构架,能被用于一台Web服务器来建立强大的Web应用程 ...
- [转]FLASH与ASP通信入门教程
★经常有人问我FLASH留言板的制作方法,无奈这东西一句两句没办法说清楚,于是就萌发了写教程的想法.可后来又一想,授人以鱼,不如授人以渔,还不如集中精力好好讲将FLASH与ASP的通讯原理,原理通了, ...
- Android入门教程五之使用AndroidStudio+SDK开发安卓APP
<!-- Android 基础入门教程 end --><div class="col middle-column big-middle-column">&l ...
- 计算机语言中的逻辑型数据,零基础易语言入门教程(五)之逻辑型数据类型
在上篇文章给大家介绍了零基础易语言入门教程(四)之数据类型,上篇针对数值到文本类型知识,今天给大家介绍下逻辑型数据. 具体方法和步骤如下所示: 1.逻辑型数据非真即假: 首先申请一个局部变量(A)类型 ...
最新文章
- dataTable 表格组件刷新 问题记录
- 网站提示java已被阻止_Win7系统下打开网页提示应用程序已被JAVA安全阻止
- python字符串逆序_python之字符串逆序
- 你不了解PHP的10件事情
- 解封装(三):AVFormatContext分析
- Windows 多个系统版本惊现大漏洞,攻击者可随意操作程序!
- lesson2 欧拉数值方法及推广
- 使用HTML5 / Canvas / JavaScript拍摄浏览器内屏幕截图
- hive窗口函数入门
- 世界编程大赛第一名编写的程序-3D世界
- python json解析 超过对象_Python | 关于Requests与Json的使用小结
- (转)为什么用ls和du显示出来的文件大小有差别?
- TeamViewer 远程连接一直显示正在初始化显示参数的解决方案
- 一个完美网站的101项指标.第二部分.内容为王
- 微信小程序没登录跳到登录页怎么做_微信小程序退出按钮回退到登录页面
- linux 备份 网络配置,如何备份已经配置好的虚拟机linux系统的网络..._网络编辑_帮考网...
- 产品读书《Facebook效应:看Facebook如何打造无与伦比的社交帝国》
- php批量解密decoder,IonCube v8.3 Decoder解密工具
- 解决Win7缺失MSVCR120.DLL问题
- 【01:转自知乎:关于 openSUSE 】
