苹果产品设计中的黄金比例运用

掀开面纱
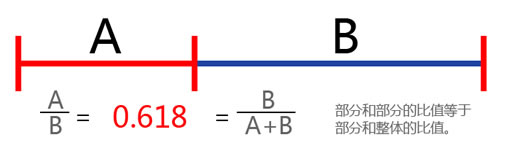
0.618或者1.618,这个数字是否觉得似曾相识。这其实是一个数学比例关系(说到数学,不要先着急晕哦,知道咱们做设计得对计算都不敏感,呵呵),即把一条线段分为两部分,此时短段与长段之比恰恰等于长段与整条线之比,其数值比为1:1.618或0.618:1。

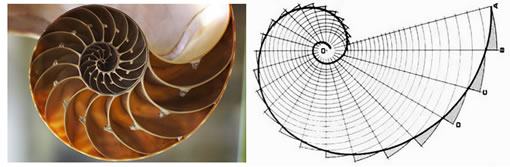
这就是黄金分割律,由公元前六世纪古希腊数学家毕达哥拉斯所发现,后来古希腊美学家柏拉图将此称为黄金分割。黄金分割在未发现之前,在客观世界中就存在的,只是当人们揭示了这一奥秘之后,才对它有了明确的认识。当人们根据这个法则再来观察自然界时,就惊奇的发现原来在自然界的许多优美的事物中的能看到它,如植物的叶片、花朵,雪花,五角星……许多动物、昆虫的身体结构中,特别是人体中更是有着丰富的黄金比关系。

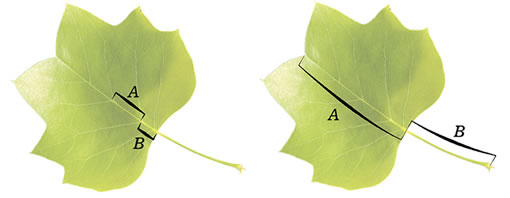
植物叶子中黄金分割

动植物的这些数学奇迹并不是偶然的巧合,而是在亿万年的长期进化过程中选择的适应自身生长的最佳方案。
走的更近
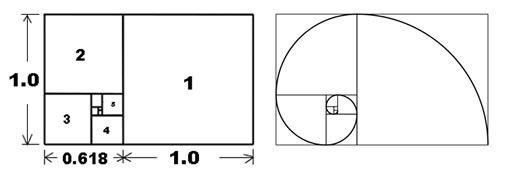
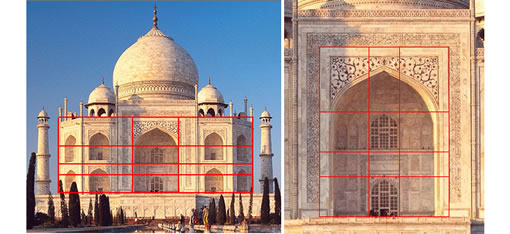
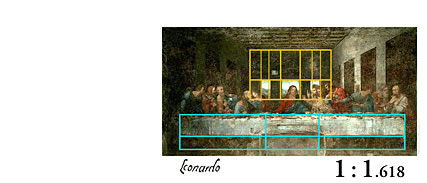
黄金分割律作为一种重要形式美法则,成为世代相传的审美经典规律,至今不衰!这里我要再向你推荐一个美学利器——黄金矩形(Golden Rectangle)。它的的长宽之比为黄金分割率0.618,并且可以不断以这种比例分割下去。



为什么人们对这样的比例,会本能地感到美的存在?其实这与人类的演化和人体正常发育密切相关。据研究,从猿到人的进化过程中,骨骼方面以头骨和腿骨变化最大,躯体外形由于近似黄金而矩形变化最小,人体结构中有许多比例关系接近0.618,从而使人体美在几十万年的历史积淀中固定下来。人类最熟悉自己,势必将人体美作为最高的审美标准,由物及人,由人及物,推而广之,凡是与人体相似的物体就喜欢它,就觉得美。
古希腊数学家毕达哥拉斯有句名言“凡是美的东西都具有共同的特征,这就是部分与部分以及部分与整体之间的协调一致。”

苹果Logo中的斐波那契数列
斐波那契数列又称为“黄金分割数列”,苹果公司的产品都可以发现黄金比例。从网站的设计,到iMac,iPhone,Macbook。
我们结婚吧,从此苹果和黄金分割过上了幸福的生活。

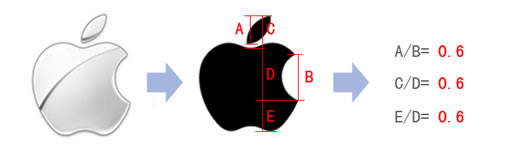
Apple logo
Apple logo苹果中小叶子的高度和缺口的高度之比是0.6,而缺口的位置也和黄金分割有着千丝万缕的关系。也许这里面还有更多黄金分割的密码,这里就要同学们自己去发现咯~

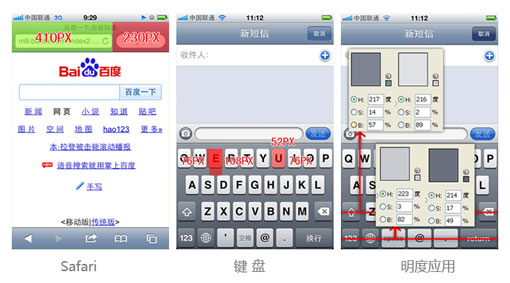
短信页面,信息块宽度所占整个屏幕的比例也是和黄金比例很接近的。再看拨号盘,就是一个个小黄金矩形的集合。是不是当我们不知道如何分配页面中各个元素比例的时候,这是一个很可以考虑的因素呢。
再看下面几个例子:

Safari中地址栏和搜索栏的比例也是应用了黄金分割,合理的分配了空间,既能充分显示当前地址也方便用户选择“搜索”。
26键键盘,这是在手机中使用率最高的键盘,按键高度和按键占整个行高的比值很接近黄金分割,同时每个按键也是小黄金矩形。这里的比值都是和黄金率近似但并不完全相同的,这点也很重要,因为设计并不只是美学,还要考虑到用户触键的准确率,信息的承载量等诸多因素。
色彩对比上也可以应用黄金比例,如明度的对比,键盘里同一高度上深色按键和浅色按键的明度之比在接近黄金风格的时候是很容易辨识和区分按键功能,同时还不会觉得过于抢眼。


他们很幸福,我们怎么办?
讲了这么多,大家会不会有点晕啊。哈哈,知道你不是学数学的,不擅长算数子。我就替你总结吧。
Apple的设计中到处都有黄金分割的影子(估计还有好多被办公室的明亮灯光照的不太容易发现,你来发现吧),是不是由此可以得出在不用考虑其他一些必要因素的时候,可以用黄金分割比来排布那些你不知该如何排布的页面的元素。比如表格的设计,网页的分栏,需要有侧重点的界面内的两部分。

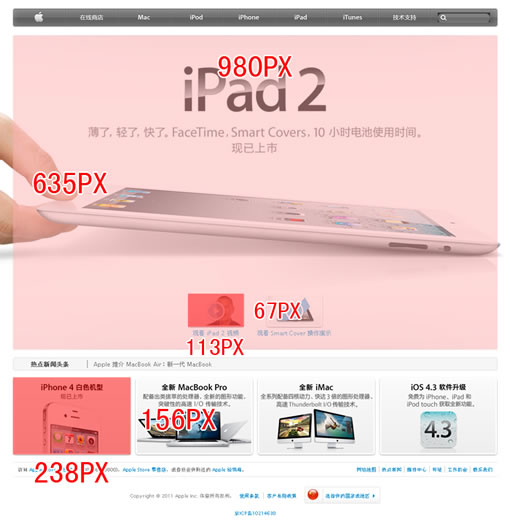
使用了黄金分割布局的banner,文字和图片的比例关系合理。
在最大程度的凸显文字的基础上,配图也不会失去光彩。

额,没有好好应用黄金比例,杯具了~~~~
同时,这里还有一点很重要,就是上面的说的其他因素,这就要巧妙的应用,全局思考,才能做出真正的“黄金”作品出来,而不能仅仅是一个应用了黄金比率却不满意的失败作品。
在实际运用过程中切忌一味的照搬,如果使用了黄金分割比,整体效果反而不好,这就要求我们在实际的创作过程中,不断的积累经验,做到应用自如,应尽量的以多种多样的形式进行创作,不应该让这些本来对我们创作有益的规律成了拘束创作的阻碍。

在WWDC上推出的云服务iCloud

原始的很有金属感的看起来像云一样的图标,其实是由4个圆圈组成的。

图标的美由几何图形来绘制,测量一下圆的直径会发现,左右2组的直径之比是1.6:1

云图标的外接矩形长宽也是黄金比例。
现在,你对苹果的iCloud是不是有新的看法了?
转载网址:http://blog.sina.com.cn/s/blog_4ae0fdf401017ipg.html
转载于:https://www.cnblogs.com/Anzhongliu/p/6091814.html
苹果产品设计中的黄金比例运用相关推荐
- 圆形比例分布图怎么做_比例的秘密,教你如何在设计中运用黄金比例
吉萨金字塔.蒙娜丽莎.Twitter和百事可乐有什么共同点?答案很简单,它们的设计都遵循了黄金比例.作为一个常见的数学比例,黄金比例实际上是从自然界中总结并发现的,用于设计中的时候能赋予作品更多的设计 ...
- 苹果产品设计中鲜为人知的10个细节
说到设计,无论是软件还是硬件上面,毫无疑问苹果对于细节上面的把控可以说无人能与之匹敌.在过去的几十年里,苹果对细节的注重可谓有口皆碑,很多细节上面的设计在无人指出的情况下很多消费者都没有注意到.令人惊 ...
- 基于正点原子触摸屏ui设计_基于黄金比例ui%C9%B8的设计系统
基于正点原子触摸屏ui设计 定义ɸ (Defining ɸ) The golden number, or "phi" in reference to the sculptor Ph ...
- 产品设计美学案例分析_美学在产品设计中的重要性
产品设计美学案例分析 重点 (Top highlight) In one of my previous jobs, I had really interesting debates with the ...
- 产品设计中的五个层次需求,你知道吗?
产品设计的重要性很明显,好的产品设计可以给客户带来户带来便利,让产品在市场上脱颖而出.那么,产品设计中的设计需求水平是什么呢?下面详细介绍这五个层次的需求. 一,作用 产品设计首先要实现一定的功能,解 ...
- 产品设计中重要的用户体验_为什么好的设计对任何产品都重要?
产品设计中重要的用户体验 设计,设计层次 (Design, Layers of design) Good design is always been a clear success to many o ...
- 数字时代下表单产品设计中的数据研究
导语:伴随着各行各业和人们生产生活中出现的数据化转型趋势,数据设计显得愈发重要.这篇文章主要讨论了数据的概念.分类,以及数据与指标的关系,在表单产品中数据设计的注意事项.推荐对表单设计感兴趣的同学阅读 ...
- 大话PM|产品设计中常被忽视的业务异常
本文为PMCAFF作者 iamxiarui 于社区发布 由于疫情影响,在延长的假期中抽空回顾了近一年多来的产品工作.收获之于发现了一个比较明显且出现率很高的问题:产品部署上线后,经常会出现未曾预见但又 ...
- 产品设计中的点线面法则
上一篇文章主要讲的是如何从零搭建起一个信息系统的方法,但实际上甚少有产品人员会参与到系统搭建的工作,因为系统架构往往是在产品的初期,大部分的情况下都是已经搭建好的系统再去根据不同的需求增加不同的流程或 ...
最新文章
- 释放内存触发断点及数组、指针的NULL初始化
- python自带的集成开发环境是什么-常用的几款Python集成开发环境或者编辑器详解...
- Runtime Errors:CALL_FUNCTION_REMOTE_ERROR/CALL_FUNCTION_NOT_REMOTE
- C++ list插入元素源码分析及过程图
- Android客户端实现七牛云存储文件上传
- 1虚拟地址,虚拟内存映射,系统调用本质,进程运行状态
- iis只能访问html页面,win2003 IIS6,能访问html页 但是不能访问aspx页解决办法汇总
- BootstrapTable(附源码) Bootstrap结合BootstrapTable的使用,分为两种模试显示列表。...
- 设计模式(面向对象)设计的七大原则
- Siamese Network理解
- N点虚拟主机管理系统(For Windows2003/2008)功能及介绍
- Netty工作笔记0027---NIO 网络编程应用--群聊系统2--服务器编写2
- 点云的密度 曝光时间_200倍的提速!华人博士生提出大场景三维点云语义分割新框架...
- 变革中的思索,思索中的变革
- mobx中跟新了数据视图没变化_如何做一个好的大数据平台架构
- 搭载敏捷飞天底座 阿里云专有云敏捷版全面升级 | 凌云时刻
- 小米手机证书信任设置在哪里_通过此设置帮助更快地启动小米手机
- 概率论————思维导图(上岸必备)(数字特征)
- c语言错误中numeric,LC_NUMERIC
- 精仿互站模板 友价源码商城T5内核二次开发运营版
热门文章
- 使用PyTorch构建的“感知器”网络
- 阿里的职级是如何上升的,是工作经验还是能力?(附阿里Java岗面试题)
- docker 入门使用
- 这才是CSDN最系统的网络安全学习路线(建议收藏)
- Java如何实现文档在线预览+下载
- java 邮件getinstance_Session.getInstance的Java邮件问题
- PyQt5学习:Qtdesigner设计转换而来的界面.py文件与 2k等高分辨率屏幕不匹配或自适应问题,导致部分控件显示不完全解决办法
- java复核审查_java对接七牛后台进行内容审核(鉴黄、敏感人物、暴恐)
- pdo mysql ascii_CANopen--Copley驱动器 ACJ-055-18 过程数据PDO的断电保存方法
- 思维意识_六顶思维帽_红帽思维
