基于正点原子触摸屏ui设计_基于黄金比例ui%C9%B8的设计系统
基于正点原子触摸屏ui设计
定义ɸ (Defining ɸ)
The golden number, or “phi” in reference to the sculptor Phidias, is equal to 1/2(√5+1) or about 1.618.
相对于雕刻家菲迪亚斯而言,黄金数或“ phi”等于1/2(√5+ 1)或约1.618。
ɸ的简短历史 (A short history of ɸ)
The discovery of the golden section dates back to antiquity and its definition has been enriched over the centuries, including the Middle Ages.
黄金分割的发现可以追溯到上古,其定义在包括中世纪在内的多个世纪中都得到了丰富。
The major contributions to mathematical research on the golden section are those of Euclid, Thales and Pythagoras, but it is undoubtedly to Fibonacci that we owe the most significant advances with his Liber Abaci, a work in which we discover the famous Fibonacci sequence, an arithmetic sequence in which the ratio of one figure to the previous one is equal to ɸ:
对黄金分割数学研究的主要贡献是欧几里得,泰雷兹和毕达哥拉斯的研究,但是毫无疑问,斐波那契最重要的进步归功于他的Liber Abaci,这项工作使我们发现了著名的斐波那契数列,一种算术一个数字与上一个数字的比率等于ɸ的序列:
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987
0、1、1、2、3、5、8、13、21、34、55、89、144、233、377、610、987
The expression “golden section” is a legacy of Leonardo da Vinci, who used the expression “sectio aurea” (golden section) to refer to what Luca Pacioli called divine proportion, or Kepler’s “jewel of geometry”.
“黄金分割”一词是达芬奇(Leonardo da Vinci)的遗产,莱昂纳多·达·芬奇(Leonardo da Vinci)使用“黄金分割”(sectio aurea)一词指卢卡·帕乔利(Luca Pacioli)所称的神圣比例,即开普勒的“几何珠宝”。
金色矩形的流行 (Popularity of the golden rectangle)
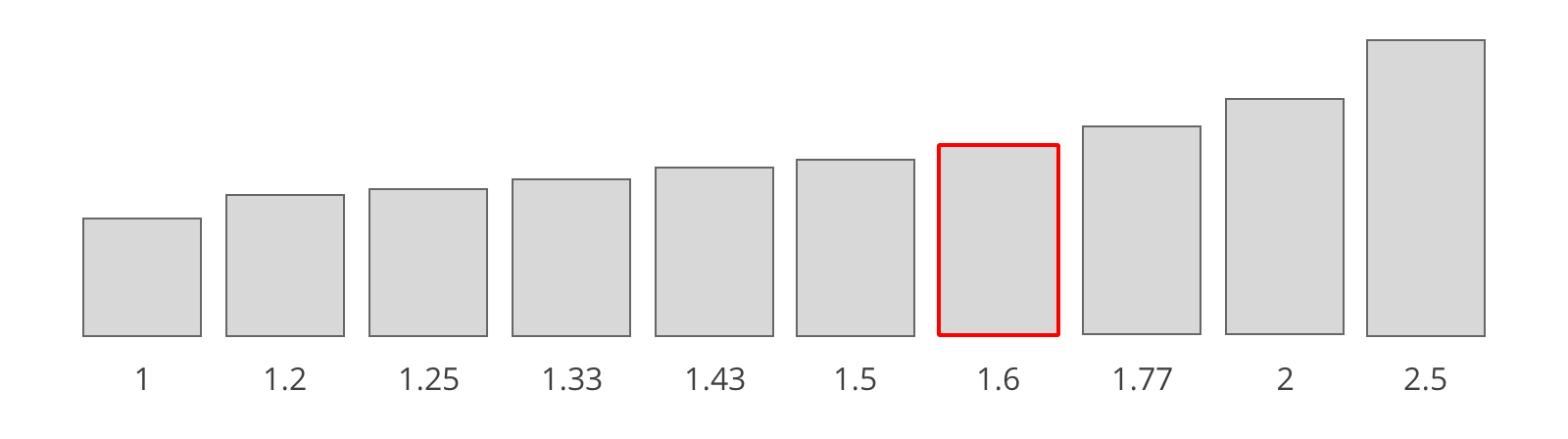
Even if the aesthetic qualities of the golden rectangle seem to be unanimously agreed upon, let’s keep in mind that it is questionable. It was in order to assess the aesthetic qualities of the Golden Rectangle by facts that Gustav Fechner, a German psychologist, conducted tests in 1874. He presented his subjects with 10 white rectangles on a black background, ranging in size from f=1 to f=2.5, each of equal area. To test his hypothesis that the golden rectangle, here f=1.62, would naturally be preferred by his panel (which was composed of people of both sexes, chosen without discriminating factors), he asked each person to choose a most popular rectangle, then a least popular rectangle. The results showed a preference for the golden rectangle, as the following results show:
即使似乎一致同意了金色矩形的美学品质,但请记住,这是有问题的。 为了通过事实评估黄金矩形的美学品质,德国心理学家古斯塔夫·费希纳(Gustav Fechner)于1874年进行了测试。他向被摄对象展示了10个黑色背景上的白色矩形,大小从f = 1到f = 2.5,每个面积相等。 为了检验他的假设,即小组成员自然会首选此处为f = 1.62的金色矩形(由男女两性组成,选择时不带歧视性因素),他要求每个人选择一个最受欢迎的矩形,然后选择一个最不流行的矩形。 结果显示偏爱金色矩形,如下结果所示:


Since Fechner, many other researchers have re-tested the same hypothesis under different conditions. If in general the golden rectangle remains the favourite, it should be noted that this preference is rarely very marked, and never precisely on the golden ratio.
自费希纳(Fechner)以来,许多其他研究人员在不同条件下重新检验了相同的假设。 如果一般来说,黄金矩形仍然是最喜欢的,应该注意的是,这种偏好很少被非常明显地标记出来,并且永远不会精确地位于黄金比例上。
ɸ的几何结构 (Geometric structures of ɸ)
Contrary to popular belief, there is not just one golden rectangle strictly speaking. There is a rectangle whose ratio of the largest side to the smallest side is equal to ɸ. However, other constructions are possible:
与普遍的看法相反,严格说来,不只是一个金色矩形。 有一个矩形,其最大边与最小边之比等于。 但是,其他构造也是可能的:

Among the non-rectangular shapes, the most popular are the regular convex pentagon and the regular star pentagon, or pentagram, in the shape of a five-pointed star. Two polyhedra, drawn from regular convex pentagons, are also famous among the geometric structures relating to the golden section: the dodecahedron and the icosahedron:
在非矩形形状中,最受欢迎的是五角星形的规则凸五边形和规则星形五边形或五角星形。 在与黄金分割有关的几何结构中,从规则的凸五边形绘制的两个多面体也很著名:十二面体和二十面体:

There are of course many other structures related to the golden section, such as spirals and triangles.
当然,还有许多与黄金分割有关的其他结构,例如螺旋形和三角形。

自然界中ɸ的存在 (Presence of ɸ in nature)
As for the presence of the golden section in nature, many examples are already known: sunflowers, pine cones, shells, arrangement of leaves around a flower stalk, or petals distributed in 5 points… Form golden spirals, logarithmic spirals formed from the golden section. In the same way, some crystals, whose atoms are arranged in a pentagonal pattern, are built from the golden section.
关于自然界中黄金分割的存在,已经知道很多例子:向日葵,松果,贝壳,花茎周围的叶子排列或散布在5个点上的花瓣……形成黄金螺旋,由黄金分割形成的对数螺旋。 以同样的方式,从金黄色部分开始构建一些晶体,这些晶体的原子排列成五边形。
It should be remembered here that nature has two ways of producing natural phenomena from the golden section:- by posing as a structure a pentagon, regular decagon or golden rectangle;- by arranging the elements in a sequence of numbers similar to that of Fibonacci.
这里应该记住,自然有两种从黄金分割产生自然现象的方法:-通过将五边形,规则十边形或黄金矩形摆放为结构;-通过将元素排列成类似于斐波那契的数字序列。
These two ways of producing elements from the golden ratio are the two ways we are gonna explore for creating an interface design from golden ratio.
这两种从黄金比例生成元素的方法是我们将要探索的两种从黄金比例创建界面设计的方法。
神话与现实 (Myths and realities)
In order not to mystify the golden section, let us recall that while it is present in many of nature’s creations, so that a divine character has sometimes been given to this irrational number, thus making it the key to universal architecture, it should be noted that many other numbers structure the elements of nature. Scientists and mathematicians who have looked for a common structure for all the elements that make up our universe through the golden section must have been sceptical. This does not prevent mathematicians of all times from appreciating the mysterious properties of this number, nor designer-creators from making it a reference of natural aesthetics.
为了不使黄金分割变得神秘,让我们回顾一下,尽管它存在于自然界的许多创造物中,所以有时会赋予这个非理性数字以神性,因此使其成为通用建筑的关键,但应注意许多其他数字构成了自然元素。 科学家和数学家一直对通过黄金分割构成我们宇宙的所有元素寻求共同结构感到怀疑。 这并不能阻止数学家一直欣赏这个数字的神秘特性,也不能阻止设计师创造者将其作为自然美学的参考。
建筑与设计中的几何 (Geometry in architecture and design)
围绕designed设计的作品 (Works designed around ɸ)
In the course of history, the golden section has very often been used to structure works of an artistic, or at least aesthetic, nature. This use of the golden section has taken many different forms, with each creator or designer using it as he or she wished, without necessarily applying a defined process of use.
在历史的过程中,黄金分割经常被用来构造具有艺术性或至少是审美性质的作品。 黄金分割的这种使用采用了多种不同的形式,每个创建者或设计师都可以按自己的意愿使用它,而不必应用定义的使用过程。
帕台农神庙 (The Parthenon)
A typical example is that the Parthenon went so far as to give its name to a variant of the golden rectangle. The relationship of the Parthenon to the Golden Section becomes evident once a golden rectangle is superimposed on the façade of the building.
一个典型的例子是帕台农神庙(Parthenon)甚至将其名称赋予了金色矩形的一个变体。 一旦在建筑物的外墙上叠加了金色矩形,帕台农神庙与黄金分割的关系就很明显。

基普斯金字塔 (The Pyramid of Cheops)
Another example of the use of the golden section in the design of a major work is that it is not as easy to distinguish as in the design of the Parthenon. In order to find the golden section in the structure of the Great Pyramid of Giza, the geometry of the pyramid must be traced:
在主要作品的设计中使用黄金分割的另一个例子是,它不像帕特农神庙的设计那样容易区分。 为了在吉萨大金字塔的结构中找到黄金分割,必须跟踪金字塔的几何形状:

Thus it appears that the golden ratio is a key to the design of the pyramid.
因此,似乎黄金分割率是金字塔设计的关键。
音乐与诗歌 (Music and poetry)
Many composers of music or poetry have also been bitten by the Golden Number. Because music is a series of notes structured in intervals, it has not escaped some people’s attention that these intervals may follow a pattern dictated by the golden section. The golden ratio is thus found in the 2/1 and 3/2 ratios, present in the two-beat, three-beat and four-beat rhythms. The ratio 5/3 is found in the five-beat measures. We also find the values of the Fibonacci suite.
许多音乐或诗歌的作曲家也被黄金编号咬了。 由于音乐是按间隔排列的一系列音符,因此这些间隔可能遵循黄金分割部分所指定的模式,这并未引起人们的注意。 因此,黄金比率以2拍,3拍和4拍节奏出现在2/1和3/2比率中。 在五次拍子中可以找到比率5/3。 我们还找到了斐波那契套件的值。
The same applies to poetry, where the rhythm of the verses follows a mathematical pattern, an arithmetic structure, some of which have given the golden section as a key. This is the case of the famous poem Le Serpent qui danse, written by Charles Baudelaire. It is a poem in quatrains of 8 and 5 syllables in crossed rhymes. We find in this rhythm in 8 and 5 the golden proportion, as well as values from the Fibonacci suite :
诗歌也是如此,诗歌的节奏遵循一种数学模式和一种算术结构,其中一些以黄金分割为关键。 这就是查尔斯·鲍德莱尔(Charles Baudelaire)所著的著名诗《大蛇》(Le Serpent qui danse)的例子。 这是一首用八首和五首音节的四首韵律的诗歌。 在8和5的节奏中,我们发现黄金比例以及斐波那契套件中的值:
Your eyes, where nothing is revealed 8Sweet and bitter, 5Are two cold jewels where 8Gold with iron. 5
你的眼睛,什么都没有显示8甜酸和苦涩,5是两个冰冷的珠宝,8G含铁。 5
Your eyes, where nothing is revealed,
你的眼睛,什么都没有透露出来,
Sweet or bitter,
甜或苦,
Are two cold jewels where
是两个冰冷的宝石吗
Gold with iron.
金与铁。
(Charles Baudelaire, The Dancing Serpent)
(查尔斯·鲍德莱尔,跳舞的蛇)
在设计过程中使用关键指标 (Using a Key Figure in the Design Process)
勒·柯布西耶的模数 (Le Corbusier’s Modulor)
It took the famous architect Le Corbusier nearly twenty years to finalize and patent his Modulor, the key to a measurement system adapted to human morphology and inspired by historical mathematical research on the golden ratio. Intended to design architectures fully adapted to the human body, the Modulor disregards the metric system and the system of feet and inches. “The Modulor is a measurement tool derived from human stature and mathematics. A man with his arm raised provides at the determining points of space occupation, the foot, the solar plexus, the head, the fingertips, the arm being raised, three intervals which generate a golden section, known as Fibonacci. On the other hand, mathematics offers the simplest as well as the strongest variation of a value: the single, the double, the two golden sections. “(Le Corbusier, Le Modulor: test on a harmonic measurement on a human scale universally applicable to architecture and mechanics). From this example, in which geometry and arithmetic are at the service of design work, we must retain the approach that consists in systematizing design according to a mathematical key, a ratio of proportion. Here Le Corbusier relies on 3 reference keys (navel: 1.13; standing man: 1.83; standing man with arm raised: 2.26) which are linked by the ratio of proportion that is the golden ratio. From these 3 keys derive the measures he needs to design living spaces. Like other creators and designers, Le Corbusier based his architecture on a scheme dictated by the golden ratio.
著名的建筑师勒·柯布西耶(Le Corbusier)花了近二十年的时间才完成了他的Modulor并为其申请了专利,该模块是适应于人体形态的测量系统的关键,并受到了关于黄金比例的历史数学研究的启发。 旨在设计完全适合人体的架构,Modulor忽略了公制和英尺和英寸的系统。 “ Modulor是一种衍生自人类身高和数学的测量工具。 一个举起手臂的人在空间占领的决定点上提供了脚,太阳丛,头部,指尖,举起的手臂的三个间隔,这三个间隔产生了黄金分割,称为斐波那契。 另一方面,数学提供了值的最简单也最强的变化:单,双,两个黄金分割。 “(Le Corbusier,Le Modulor:在普遍适用于建筑和机械的人类规模上进行谐波测量的测试)。 从这个几何和算术为设计工作服务的示例中,我们必须保留一种方法,该方法包括根据数学键(比例比例)对设计进行系统化。 在这里,勒·柯布西耶(Le Corbusier)依靠3个参考钥匙(肚脐:1.13;站立的人:1.83;站立并举起手臂的人:2.26),它们通过比例比例(即黄金比例)链接在一起。 从这三个关键中得出他设计居住空间所需的措施。 像其他创作者和设计师一样,勒·柯布西耶(Le Corbusier)的建筑基于黄金分割率决定的方案。

在界面设计中使用ɸ (Using ɸ in interface design)
将金色矩形作为结构摆放 (Posing as a structure a golden rectangle)
This is the simplest way to apply the golden section to a design: draw a basic golden rectangle and then the circumscribed golden spiral. From the internal cut-out of the golden rectangle, the interface elements can be arranged according to this cut-out. A common idea is that in such a design, the focus is naturally on the target of the golden spiral, but as far as I know it have not been proven:
这是将黄金分割应用于设计的最简单方法:先绘制基本的黄金矩形,然后再画外接金螺旋。 从金色矩形的内部切口中,可以根据该切口布置接口元素。 一个常见的想法是,在这样的设计中,焦点自然是在金色螺旋的目标上,但据我所知,尚未证明:

用制作UI设计系统 (Making a UI design system from ɸ)
以类似于斐波那契的数字顺序排列元素 (Arranging the elements in a sequence of numbers similar to that of Fibonacci)
First of all, let’s make one thing clear: there is no objective way to apply the golden ratio to any design. How the golden section is used and how the geometry of a design is built around it depends solely on the will of the designer.
首先,让我们澄清一件事:没有客观的方法将黄金分割率应用于任何设计。 黄金分割部分的使用方式以及如何围绕该黄金分割部分构建设计完全取决于设计者的意愿。
In my case, I choose to apply the golden section not as a layer on which the elements of the design are to be arranged, but as a visual rhythm defined by an arithmetic sequence similar to that of Fibonacci.
就我而言,我选择不将黄金分割部分用作设计元素所在的图层,而是应用由类似于斐波那契的算术序列定义的视觉节奏。
从头开始:内容 (Starting with the start: content)
We start our design from the content, in this case the text. The idea is to take as a base the height of the html text we are going to use. From this height, we can define a line-height value using the golden section. To do this, it is convenient to multiply the height of the html by ɸ, quite simply:
我们从内容(在本例中为文本)开始设计。 这个想法是以我们将要使用的html文本的高度为基础的。 从这个高度,我们可以使用黄金分割区定义线高值。 为此,将html的高度乘以is很方便,非常简单:

line-height=html height*ɸ
line-height = html高度*ɸ
For more informations about the use of ɸ in typography: https://medium.com/@zkareemz/golden-ratio-62b3b6d4282a
有关在印刷术中使用ɸ的更多信息: https : //medium.com/@zkareemz/golden-ratio-62b3b6d4282a
如果html对象的高度固定 (If the html object has a fixed height)
It is technically complicated to really apply ɸ to a design system, for one simple reason: the limitations of the CSS3 language. More precisely, a design system truly built from ɸ would need a lot of javascript to be developed. Indeed, it would require to adjust the measures of each interface element individually, and our goal is to systematize. However, we can trick ourselves into applying ɸ to our design system while optimizing the resulting code. To do this, we have to assume that our interface elements have either a fixed height or width. In the following examples, we assume that our html element has a fixed height. In the design of my design system, I conveniently set a padding-left and padding-right equal to the height of the html content of the element under consideration.
真正将ɸ应用于设计系统在技术上很复杂,原因很简单:CSS3语言的局限性。 更准确地说,真正由built构建的设计系统将需要开发许多JavaScript。 确实,这将需要单独调整每个界面元素的度量,而我们的目标是系统化。 但是,我们可以诱骗自己在设计系统中应用while,同时优化结果代码。 为此,我们必须假设我们的界面元素具有固定的高度或宽度。 在以下示例中,我们假设html元素的高度固定。 在设计系统的设计中,我方便地将padding-left和padding-right设置为与所考虑元素的html内容的高度相等。
When I create my design system, I chose to base it on the height of a content text element, here named c. From this measure c, we can extrapolate the values with which we will build our grid. To do so, we reproduce the logic of the Fibonacci sequence but starting from our key measure c:
在创建设计系统时,我选择将其基于内容文本元素的高度,此处为c。 根据度量c,我们可以推断将用来构建网格的值。 为此,我们从关键度量c开始重现斐波纳契数列的逻辑:

Note that adding two consecutive values gives the following value in the arithmetic sequence.
注意,两个连续的值相加得出算术序列中的以下值。
Once this is done, we build the html block linked to our text element, here a button. The padding values are derived from the extrapolated values of c. Now, from the height of this button, we can determine the values in the same logic of the Fibonacci sequence:
完成此操作后,我们将构建链接到文本元素(此处为按钮)的html块。 填充值是从c的外推值得出的。 现在,从该按钮的高度,我们可以按照斐波那契数列的相同逻辑来确定值:

From the height of html c, we have extrapolated all the padding measures and margin of the knob:
从html c的高度,我们推断出所有填充量和旋钮的边距:

Low density:
低密度:
padding-top & padding-bottom=content height/ɸ ;
padding-top&padding-bottom =内容高度/ɸ;
margin-top=button height/ɸ^2
margin-top =按钮高度/ɸ^ 2
margin-right=button width/ɸ
右边距=按钮宽度/ɸ
The result seems satisfactory to me. What do you think?
结果对我来说似乎令人满意。 你怎么看?
如果界面需要高密度的信息 (If the interface requires a high density of information)
From experience, it is often necessary to vary the density of information on a page, especially when developing interfaces for business software containing tables and many possible actions. In this case, we can densify our button by choosing more or less advanced values on our value sequence. For example, instead of calculating c/ɸ, we will calculate c/ɸ² or c/ɸ³, etc. Conversely, we can flare our block by calculating c*ɸ², c*ɸ³, etc.
根据经验,通常有必要改变页面上信息的密度,特别是在为包含表和许多可能动作的商业软件开发界面时。 在这种情况下,我们可以通过在值序列中选择或多或少的高级值来使按钮致密。 例如,我们将计算c /ɸ²或c /ɸ³等,而不是计算c /ɸ。相反,我们可以通过计算c *ɸ²,c *ɸ³等来扩展我们的代码块。

High density:
高密度
padding-top & padding-bottom=content height/ɸ ^2;
padding-top&padding-bottom =内容高度/ɸ^ 2;
margin-top=button height/ɸ^3
margin-top =按钮高度/ɸ^ 3
margin-right=button width/ɸ^2
margin-right =按钮宽度/ɸ^ 2
限制html对象的高度和最小宽度 (Limitation of the height and minimum width of an html object)
Of course, not all measurements given to the interface elements can be relative. Every interface has constraints, starting with the minimum height and width that an interactive element must have in order to be used comfortably on a touch screen. For my part, I set this value at 40*40px. Thus, some of my elements cannot simply be entrusted to the Golden Number; it is necessary to check that these constraints are respected.
当然,并非所有提供给界面元素的测量值都是相对的。 每个界面都有约束条件,从交互元素必须具有的最小高度和宽度开始,以便舒适地在触摸屏上使用。 就我而言,我将此值设置为40 * 40px。 因此,我的某些要素不能简单地托付给黄金数字。 有必要检查这些约束是否得到遵守。
其他可用比例 (Other usable ratios)
And if you don’t appreciate the aesthetics offered by this use of the golden section, why not try using another function value? Here are some examples of buttons made with different values than ɸ:
并且,如果您不喜欢黄金分割的使用所带来的美感,为什么不尝试使用另一个函数值呢? 这是一些用不同于values的值制作的按钮的示例:

当今的设计系统 (The design system today)
With this method I made a full design system based on golden ratio. I am using this design system today in my professional productions, for both B2C and B2B products, with the large and small density information system.
通过这种方法,我制作了一个完整的基于黄金比例的设计系统。 今天,在我的专业产品中,无论是B2C和B2B产品,还是大密度和小密度信息系统,我都使用此设计系统。

Voir la version française
Voir la版本法语
翻译自: https://uxdesign.cc/design-system-based-on-the-golden-ratio-ui-%C9%B8-e45eb98655cb
基于正点原子触摸屏ui设计
http://www.taodudu.cc/news/show-3001294.html
相关文章:
- Leetcode各种题型题目+思路+代码(共176道题)
- LeetCode数据库SQL题目记录(难度:简单)
- 【每日SQL打卡】
- 万人千题第一阶段报告【待继续总结】
- lh-刷题日记
- 牛客多校第五场7月31日补题记录
- LeetCode数据库题目1-123
- 挑战程序设计竞赛 3.6 与平面和空间打交道的计算几何
- 曼尼托巴大学计算机科学世界排名,2020年曼尼托巴大学QS世界排名
- 加拿大曼尼托巴大学计算机专业几年,2020年加拿大曼尼托巴大学毕业时间是几月...
- 加拿大曼尼托巴大学计算机专业几年,加拿大曼尼托巴大学专业
- 长沙理工大学计算机英语试卷,长沙理工大学英语A班考试题库翻译
- 乳腺仿体breast phantom的MATLAB实现及探讨
- 曼尼托巴大学计算机科学硕士,曼尼托巴大学计算机科学本科申请.pdf
- 曼尼托巴大学计算机科学世界排名,曼尼托巴大学世界排名多少
- 曼尼托巴大学计算机科学硕士,曼尼托巴大学电气和计算机工程硕士解析
- 曼尼托巴大学计算机科学专业怎么样,加拿大曼尼托巴大学优势专业有哪些
- 苹果手机wifi很慢解决方法
- linux终端联网网速慢,Ubuntu 16.04网速慢解决方法
- wifi卡慢延迟高_家里WIFI越用越卡?教你3个小方法,彻底解决网速慢、卡顿等问题...
- Ubuntu 20.4 WIFI信号不稳定,ping路由器延迟比较慢解决办法
- Ubuntu没有无线wifi解决办法
- 家里WiFi慢?几招帮你解决
- ubuntu 17.10 wifi 网速慢的解决办法
- 解决WiFi网速慢和防蹭笔记
- deepin 网速(WIFI)太慢的一种解决方法
- 无线连接服务器 很慢,手机无线WiFi很卡很慢怎么办?wifi信号满格但网速慢解决方法...
- wifi卡慢延迟高_wifi卡怎么办(wifi信号满格但网速慢解决方法)
- websocket连接不稳定_帮你解决WiFi卡顿:拒绝连接不稳定、网速慢
- 十大WIFI提速技巧
基于正点原子触摸屏ui设计_基于黄金比例ui%C9%B8的设计系统相关推荐
- 基于正点原子Linux开发板(ALIENTEK I.MX6U ALPHA V2.2)的个人自学记录
基于正点原子Linux开发板(ALIENTEK I.MX6U ALPHA V2.2)的个人自学记录 硬件环境 正点原子Linux开发板(ALIENTEK I.MX6U ALPHA V2.2) 底板+核 ...
- 基于正点原子STM32F1精英版秒表(库函数版)
基于正点原子STM32F1精英版秒表(库函数版) 一.前期准备 二.代码实现: 1.独立按键与触摸按键 2.TFTLCD 3.定时器 4.蜂鸣器与LED灯 5.主函数设计 三. 结束语: 一.前期准备 ...
- 基于正点原子F103精英板和CubeIDE的Hal库LCD驱动移植(从零开始)
最近在学习王维波老师的<STM32Cube高效开发教程>,王老师移植的是普中科技的驱动,而我手动移植了一下正点原子的lcd驱动,看了网上的诸多教程,有的博客存在一些bug,于是乎手动整理了 ...
- stm32f407 6路串口dma如何配置_stm32cubeMX学习十、扫码模块程序开发(基于正点原子STM32F407开发板)...
本程序编写基于正点原子STM32F407开发板. 本文使用的扫码模块是下面这个品牌. 扫码模块的应用场景非常广泛,我们可以上百度搜索一下: 等等. 今天就来说说如何在开发板上实现控制它吧,打开数据手册 ...
- STM32下载程序至SRAM——基于正点原子精英STM32F103ZET6开发板
STM32下载程序至SRAM--基于正点原子精英STM32F103ZET6开发板 如题,由于STM32的FLASH烧写寿命在1万次左右,对于本人这样的改一行代码都想下载到开发板中测试的强迫症患者,真是 ...
- 电机调速设计并用matlab仿真,终稿毕业论文设计_基于PWM控制的直流电动机调速系统设计及MATLAB仿真.doc最终版(备份存档)...
<毕业论文_基于PWM控制的直流电动机调速系统设计及MATLAB仿真.doc>由会员分享,可免费在线阅读全文,更多与<(终稿)毕业论文设计_基于PWM控制的直流电动机调速系统设计及M ...
- 基于正点原子开拓者FPGA串口的Modelsim仿真程序
基于正点原子开拓者FPGA串口的Modelsim仿真程序 这是基于正点原子开拓者FPGA串口例程(10_uart_top)自我编写的仿真程序 `timescale 1 ns/ 1 ps module ...
- 基于正点原子STM32F103精英板IIC实验的MS5611气压计的使用
MS5611是一款气压计,能够提供高精度的气压值与温度值,这次做项目正好需要用到这款传感器,包括之前也没好好学习用过IIC,所以写下博客记录一下. 如果有需要使用的朋友可以去https://downl ...
- STM32学习笔记——基于正点原子例程编码器模式小结
STM32学习笔记--基于正点原子例程编码器模式小结 最近一段时间学习了,STM32f4的编码器功能,经过自己探索和他人的热心帮助,对于编码器模式有了一定了解.STM32f4单片机提供编码器模式,以便 ...
最新文章
- 如何在Mac环境下搭建svn服务器端环境
- pythonapp下载-python编程狮app下载
- 【跃迁之路】【597天】程序员高效学习方法论探索系列(实验阶段354-2018.09.25)...
- MySQL复制的奇怪问题
- nginx rtmp 编码_基于Nginx的媒体服务器技术
- 在Ubuntu18.04系统下彻底删除MySQL的方法
- python能print中文吗_python怎么print汉字
- cydia红字解决方法(cydia安装软件时出现红字怎么解决)
- win10官网下载ios文件操作指南
- c语言模拟开关题目,8x16 模拟开关阵列芯片 CH446Q.PDF
- AWS Elastic BeanStalk 部署错误总结
- python实现m3u8转mp4方法2
- mezzanine安装和使用
- 超详细!动态规划详解分析(典型例题分析和对比,附源码)
- 内网穿透软件对比——cpolar : 花生壳(中)
- python编写12306窗体抢票软件(二)
- vim 删除行首指定数量字符
- QtCreator:missing separator. Stop.
- 文化传播有限公司网站源码dian
- 使用友盟社会化分享IOS版SDK分享纯图片到微信
