Nginx 配置网站 适配PC和手机
为什么80%的码农都做不了架构师?>>> 
考虑到网站的在多种设备下的兼容性,有很多网站会有手机版和电脑版两个版本。访问同一个网站URL,当服务端识别出用户使用电脑访问,就打开电脑版的页面,用户如果使用手机访问,则会得到手机版的页面。
判断客户端的设备类型
要想让网站适配PC和手机设备,首先要能做出准确的判断。HTTP请求的Header中的User-Agent可以区分客户端的浏览器类型,可以通过User-Agent来判断客户端的设备。
无论是PC还是手机,由于操作系统、浏览器的多样性,自己来实现这个判断并不容易。
国外有一套开源的通过User-Agent区分PC和手机的解决方案,可以直接使用:
http://detectmobilebrowsers.com/
本案例使用Nginx,在Nginx配置文件中增加以下内容就可以判断设备类型:
set $mobile_rewrite do_not_perform; if ($http_user_agent ~* "(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows ce|xda|xiino") { set $mobile_rewrite perform;
} if ($http_user_agent ~* "^(1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-)") { set $mobile_rewrite perform;
} if ($mobile_rewrite = perform) { # 手机
} 根据设备适配不同的页面
首先要准备好网站的PC版和手机版两套页面,通过之前对设备的判断,来反向代理到不同的版本:
location / { proxy_pass http://192.168.2.5; # 电脑版 if ($mobile_rewrite = perform) { proxy_pass http://192.168.2.6; # 手机版 }
} 如果是静态页面不需要反向代理,那么用root替换proxy_pass:
location / { root /html/pc; if ($mobile_rewrite = perform) { root /html/mobile; }
} 手机版链接到PC版
在用户打开页面后,如果进入了手机版,可能由于错误判断设备,或者用户想获取更多信息,可能会需要打开PC版。在手机版页面的底部,通常会有一个链接指向PC版:

可以通过在点击“电脑版”链接的时候用JavaScript设置一个Cookie来实现这个功能:
<a href="http://xxx.com/" onclick="document.cookie = 'gotopc=true'">电脑版</a> 同时在Nginx中加入判断,如果包含此Cookie则进入PC版:
if ($http_cookie ~ 'gotopc=true') { set $mobile_rewrite do_not_perform;
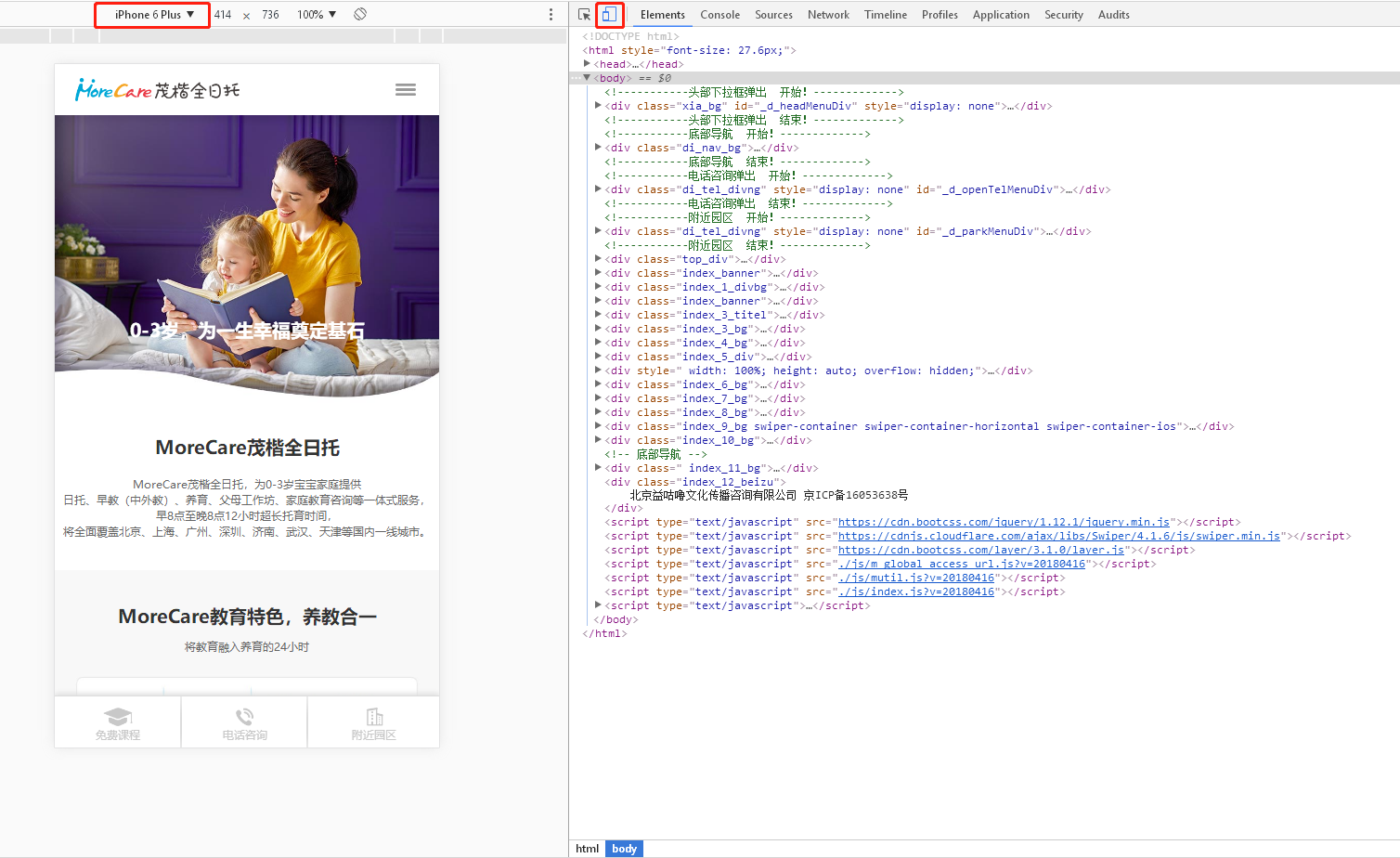
} 调试
完成以上配置后,可以通过Chrome浏览器来模拟手机、平板电脑等设备。

完整的Nginx配置:
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;#移动端跳转配置set $mobile_rewrite do_not_perform;if ($http_user_agent ~* "(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows ce|xda|xiino") {set $mobile_rewrite perform;}if ($http_user_agent ~* "^(1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-)") {set $mobile_rewrite perform;}if ($http_cookie ~ 'gotopc=true') {set $mobile_rewrite do_not_perform;}location / {root html;#移动端跳转配置if ($mobile_rewrite = perform) {root html/m;}index index.html index.htm;}error_page 404 /400.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}}
转载于:https://my.oschina.net/sdlvzg/blog/1796688
Nginx 配置网站 适配PC和手机相关推荐
- Nginx配置网站适配PC和手机
背景 访问同一个域名,需要实现在电脑访问时,访问电脑版,在移动端访问时,访问手机版. 传统的做法可能是进入一个页面时,判断屏幕宽度,根据宽度显示电脑版还是手机版,其实Nginx也可以完成这个判断. 判 ...
- Nginx配置站点适配PC和手机
考虑到站点的在多种设备下的兼容性,有非常多站点会有手机版和电脑版两个版本号.訪问同一个站点URL,当服务端识别出用户使用电脑訪问.就打开电脑版的页面,用户假设使用手机訪问,则会得到手机版的页面. 1. ...
- Nginx根据User-Agent适配PC和手机
考虑到网站的在多种设备下的兼容性,有很多网站会有手机版和电脑版两个版本.访问同一个网站URL,当服务端识别出用户使用电脑访问,就打开电脑版的页面,用户如果使用手机访问,则会得到手机版的页面. 1.判断 ...
- Nginx配置同时适配电脑和移动端设备
考虑到网站的在多种设备下的兼容性,有很多网站会有手机版和电脑版两个版本.访问同一个网站URL,当服务端识别出用户使用电脑访问,就打开电脑版的页面,用户如果使用手机访问,则会得到手机版的页面. 1.判断 ...
- nginx 配置网站页面变灰
nginx 配置网站页面变灰,主要是通过ngx_http_sub_module模块来进行配置,已经安装该模块的可以直接配置,未安装的需新增编译该模块 新增模块编译可以参考以下文章 https://hu ...
- nginx 手机版页面判断_Nginx配置如何区分PC或手机访问不同域名
新官网上线,但在手机上访问新官网的体验很差,要求在手机上访问新官网时访问旧官网,可以通过修改Nginx配置来实现自动跳转. 首先是新官网的Nginx配置文件加个跳转判断,通过user-agent判断来 ...
- nginx配置判断是pc端还是移动端并进行对应的链接跳转
有时候一个项目分别做了pc端和h5端 需要在pc端打开h5的链接时(反之也是一样 )自动跳转到相应的链接 我们尝试过在前端项目中进行判断 但是会有一瞬间是先打开原链接的内容再进行对应的跳转 用户体验不 ...
- nginx 配置网站通用的伪静态代码
location / { try_files $uri $uri/ /index.php$is_args$query_string; }
- NGINX适配网站的PC版和手机版
考虑到网站的在多种设备下的兼容性,有很多网站会有手机版和电脑版两个版本.访问同一个网站URL,当服务端识别出用户使用电脑访问,就打开电脑版的页面,用户如果使用手机访问,则会得到手机版的页面. 1.判断 ...
最新文章
- 《新一代人工智能伦理规范》发布
- Linux 中的文件传输
- poj 1654 Area 多边形面积
- aes算法实现c语言_以C语言实现归并排序为例,谈谈五大常用算法之一的“分治法”...
- 启用或禁用对 Exchange Server 中的邮箱的 POP3 或 IMAP4 访问
- java 类的高级特性_java程序-类的高级特性
- 技术实践丨如何解决异步接口请求快慢不均导致的数据错误问题?
- 软件测试---正交试验法
- 2017年5月13日 恒生电子笔试题
- 计算机科学与技术学科评估 第五轮,【学科评估】解读第五轮学科各学科评估变化(上)...
- 数据结构算法书籍推荐
- 医学图像处理眼科检查
- 项目实战:Qt5/C++:QT象棋【初版】
- python使用matplotlib超全画图
- python编程基础-上海交通大学版答案
- 用AI打电话骗走22万,Python编写的软件,克隆你的语音只需5秒!
- 信息技术在园林绿化技师试题测试中的应用
- 有关“重要极限”的经典例题
- html网页打印实现强制分页
- Word2010中怎样压缩图片使文件变小
