OpenGL渲染管线,着色器,光栅化等概念理解
————
首先,光栅化(Rasterize/rasteriztion)。
这个词儿Adobe官方翻译成栅格化或者像素化。没错,就是把矢量图形转化成像素点儿的过程。我们屏幕上显示的画面都是由像素组成,而三维物体都是点线面构成的。要让点线面,变成能在屏幕上显示的像素,就需要Rasterize这个过程。就是从矢量的点线面的描述,变成像素的描述。
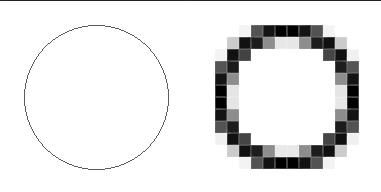
如下图,这是一个放大了1200%的屏幕,前面是告诉计算机我有一个圆形,后面就是计算机把圆形转换成可以显示的像素点。这个过程就是Rasterize。
<img data-rawheight="192" data-rawwidth="381" src="https://pic4.zhimg.com/37b99f0d42dfc4b15468b873c1b6b487_b.jpg" class="content_image" width="381">

————
渲染管线(Pipeline)
这个翻译尤其不接地气,兼职就是直译(pipe管子line线路)。Pipeline是输送管道的意思。其实是指三维渲染的过程中显卡执行的、从几何体到最终渲染图像的、数据传输处理计算的过程。
————
着色器(Shader)
这个翻译的挺好。画画的时候我们经常有这么一个过程:先打线稿,再上色。着色器就是用来做这个工作的。
通常着色器分两种:
1顶点着色器(vertex shader)这个是告诉电脑如何打线稿的——如何处理顶点、法线等的数据的小程序。
2片面着色器(fragment shader)这个是告诉电脑如何上色的——如何处理光、阴影、遮挡、环境等等对物体表面的影响,最终生成一副图像的小程序。
采用了这两种着色器小程序 的 数据传输处理计算的渲染过程,称之为 可编程管线。
链接:http://www.zhihu.com/question/29163054/answer/46610969
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
复杂点,现在我要画个三角形,给他三个顶点的坐标,它会计算出里面所有像素的坐标.
再复杂点,我不只给顶点坐标了,我告诉他(0,0)点是白色,(0,10)点是黑色,那么光册化就自动计算出中间10个点每个点的颜色,自动做过渡的效果.这个计算方法还是线性差值.
继续通俗,线性差值也没啥,小学算数罢了,谁都会. 不懂就自己计算如上10个点的坐标,计算过程就是线性差值. 没错,就这么简单.
着色器分两个部分,一个顶点,一个片断,中间就是光册化.
也就是先顶点处理,计算出每个顶点的坐标,颜色,纹理坐标等等,也可以是任何其它千奇百怪的东西(寿命,温度,身高,婚否,饭量………). 然后经过光册化,给他们差值.最后片断阶段,你会获得每个像素的坐标,颜色,纹理,寿命,温度……
初学阶段,你可以把片断(fragment)理解成像素,其实意思差别不大,等你GL入门了,自然就理解这俩词有啥区别了(ps:最讨厌那些拽词的,明明意思差不多,为了自己装逼就非说俩词怎么怎么不一样,一点不考虑初学者的感受)
 [本图出自D3D Functional Specification,链接自zol上顾杰的文章]
[本图出自D3D Functional Specification,链接自zol上顾杰的文章]
光栅化会根据三角形顶点的位置,来确定需要多少个像素点才能构成这个三角形,以及每个像素点都应该得到哪些信息,比如uv坐标该是什么...等。这是通过对顶点数据进行插值来完成的。
OpenGL渲染管线,着色器,光栅化等概念理解相关推荐
- OpenGL中着色器,渲染管线,光栅化
https://www.zhihu.com/question/29163054 光栅(shan一声)化(Rasterize/rasteriztion). 这个词儿Adobe官方翻译成栅格化或者像素化. ...
- OpenGL ES着色器语言之变量和数据类型
所有变量和函数在使用前必须声明.变量和函数名是标识符. 没有默认类型,所有变量和函数声明必须包含一个声明类型以及可选的修饰符.变量在声明的时候首先要标明类型,后边可以跟多个变量,之间用逗号隔开.很多情 ...
- OpenGL ES着色器语言之语句和结构体(官方文档第六章)内建变量(官方文档第七、八章)...
OpenGL ES着色器语言之语句和结构体(官方文档第六章) OpenGL ES着色器语言的程序块基本构成如下: 语句和声明 函数定义 选择(if-else) 迭代(for, while, do-wh ...
- OpenGL编译着色器
1.读入着色器的代码 一般着色器的代码可以写在raw下创建glsl文件. gls是openGL的着色语言. 1.1.顶点着色器 定义的每个单一的顶点,顶点着色器都会调用一次,当他被调用的时候,会在a_ ...
- OpenGL 几何着色器细分的实例
OpenGL 几何着色器细分 先上图,再解答. 完整主要的源代码 源代码剖析 先上图,再解答. 完整主要的源代码 #include <vmath.h> #include <cmath ...
- OpenGL 几何着色器剔除的实例
OpenGL 几何着色器剔除 先上图,再解答. 完整主要的源代码 源代码剖析 先上图,再解答. 完整主要的源代码 #include <vmath.h> #include <objec ...
- OpenGL计算着色器
OpenGL计算着色器 先上图,再解答. 完整主要的源代码 源代码剖析 先上图,再解答. 完整主要的源代码 #include <stdio.h> #include "GL/glu ...
- OpenGL几何着色器
OpenGL几何着色器 先上图,再解答. 完整主要的源代码 源代码剖析 先上图,再解答. 完整主要的源代码 #include <stdio.h> #include "GL/glu ...
- OpenGL 几何着色器Geometry Shader
OpenGL几何着色器Geometry Shader 几何着色器Geometry Shader简介 使用几何着色器 造几个房子 爆破物体 法向量可视化 几何着色器Geometry Shader简介 在 ...
最新文章
- 【运筹学】线性规划 单纯形法 案例二 ( 第一次迭代 | 矩阵变换 | 检验数计算 | 最优解判定 | 入基变量 | 出基变量 )
- UA MATH564 概率论II 连续型随机变量1
- 解决AIX报错0506-342 无法挂载分区问题
- 计算机考研新大纲,2020考研计算机新大纲考情分析
- # 20175311 2018-2019-2 《Java程序设计》第2周学习总结
- MATLAB FOR PROE
- PHP获取访客ip、系统、浏览器等信息[转]
- 《设计的品格 探索×呈现×进化的InDesign美学》目录—导读
- 一步一步使用标c编写跨平台图像处理库_让一个图像变成反向图像
- 《穿越计算机的迷雾》 李忠 (确实写得非常好,赞一个)
- 编译原理-4-上下文无关文法
- 忠实履行职责,成就辉煌人生 ——读《西点军校的经典法则》有感
- JZOJ2499 东风谷早苗
- python大鱼吃小鱼单机游戏下载_大鱼吃小鱼
- codeforces:E1. Divisible Numbers (easy version)【数论 + 复杂度计算 + 分解质因数】
- 倡导低碳低成本出行,神州租车用实力说话
- java 对齐文本框_如何对齐文本框和旁边的图像按钮
- Verilog中按键消抖检测的实现
- 随机模型,估计与控制 ——介绍
- MacbookPro安装前端开发环境的爬坑之旅
热门文章
- 操作系统提供什么服务、如何服务?
- JAVA入门级教学之(成员内部类)
- c 程序中的注释相当于空白字符_Python专题 | (三)注释、变量与输出
- uploadify插件html5,免费的HTML5版uploadify送上
- 怎么通过MQTT查看数据是否上云端_设备工程师们的福利来啦!JSON数据采集网关帮你实现云端对接~...
- 写出python字符串三种常用的函数或方法_python中几种常用字符串函数
- c语言printf函数很长时间,C语言学习之printf()函数特别注意事项
- python中怎么计算_python中的加减乘除运算
- 你想成为Java架构师吗?掌握这六项就够了!
- 【LeetCode笔记】226. 翻转二叉树(Java、递归)
