Yii2系列教程三:Database And Gii
原文来自:https://jellybool.com/post/programming-with-yii2-working-with-the-data...
上一篇文章我们理了一下Yii2的MVC,Forms和Layouts,这篇文章就直接按照约定来说说Yii2与数据库相关的一些事情,如果你觉得不够的话,不急,更具体的用法我会在后续的教程给出,并且这里也会介绍Yii2的代码生成工具:强大的Gii。
你可以直接到Github下载项目源码:https://github.com/JellyBool/helloYii,这样你就可以直接跟上我的进度了,每一次我写完一个教程,我都会将代码push到Github,所以,你想偷懒的话,这是一个不错的方法。
接着上一篇文章,我们的初衷还是没有改变:创建一个可以发表状态(status)的web小应用,你可以看成是QQ空间的说说的mini版,只不过之前我们没有将数据存在数据库里面而已。
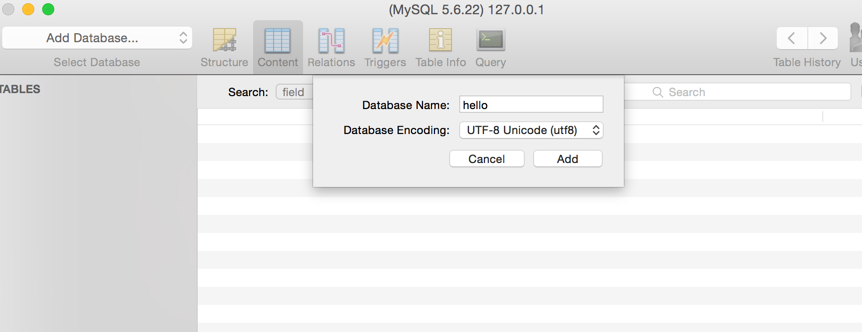
创建一个数据库
CREATE DATABASE hello;有了数据库之后,我们就可以将我们的Yii应用与数据库进行连接了,Yii2的数据库配置文件位于/config/db.php中,我们可以打开它来进行相应的配置,请注意根据自己的实际情况进行相应的修改:
```
<?phpreturn ['class' => 'yii\db\Connection','dsn' => 'mysql:host=localhost;dbname=hello','username' => 'root','password' => 'password','charset' => 'utf8',
];```
创建Migration
至于在代码中我们该怎么命名我们的数据表,我比较喜欢的是直接跟Model一样,如果是单复数问题也无所谓,这看个人,所以这里,我会选择创建一个status表,iTerm命令行执行:
```
cd Desktop/helloYii/./yii migrate/create create_status_table```
过程当中会询问是否创建migration,果断yes,然后完成之后大概是这样的:
```
<?phpuse yii\db\Schema;
use yii\db\Migration;class m150804_035107_create_status_table extends Migration
{public function up(){}public function down(){echo "m150804_035107_create_status_table cannot be reverted.\n";return false;}```
嗯,大概就是这样,up()方法是我们后面执行./yii migrate/up命令的时候触发的,这里一般都是负责创建一个表,我们可以将表的schema写在这个方法里面。
创建status表
有了上面的migration之后,我们可以直接在up()方法写上一些我们的字段和配置:
```
public function up(){$tableOptions = null;if ($this->db->driverName === 'mysql') {$tableOptions = 'CHARACTER SET utf8 COLLATE utf8_unicode_ci ENGINE=InnoDB';}$this->createTable('{{%status}}', ['id' => Schema::TYPE_PK,'message' => Schema::TYPE_TEXT.' NOT NULL DEFAULT ""','permissions' => Schema::TYPE_SMALLINT . ' NOT NULL DEFAULT 0','created_at' => Schema::TYPE_INTEGER . ' NOT NULL','updated_at' => Schema::TYPE_INTEGER . ' NOT NULL',], $tableOptions);}public function down(){$this->dropTable('{{%status}}');}```
down()方法与up()相对应,用来删除数据表的,我希望你不会用到。
http://www.yiiframework.com/doc-2.0/guide-db-migrations.html
有了表的schema之后,我们就可以来执行我们的migrate命令了,命令行执行:
```./yii migrate/up```
过程中还是果断yes,然后完成之后你就可以到到hello数据库去看status表了:
这里你还会看到一个migration的表,这是Yii2的migrate自动生成了,它是用来管理我们自己创建的migration(这里指数据表),你可以不用关心它。
使用Yii2的migrate创建完数据表之后,我们下一步就来上手一下Yii2的代码生成工具Gii了,因为我们会通过Gii来生成我们的Model和Controller等文件。
使用Gii
Gii作为Yii的一大特性,很多人喜欢Yii可能就是因为这个,据说底层代码写得很棒,不过我还没有仔细看过源码。
首先我们来使用Gii来为每一个数据表生成一个Model,这里也就是生成Status这个模型。
怎么进入Gii的使用面板呢?直接在浏览器地址栏输入 http://localhost:8999/gii 访问就可以了。大概是长这个样子:
点击Model Generator的按钮,然后在Table Name输入框填入表名:status
这时候打开models/Status.php,你会看到Yii会根据我们的数据表生成的验证规则和表单属性:
```
<?phpnamespace app\models;use Yii;/*** This is the model class for table "status".** @property integer $id* @property string $message* @property integer $permissions* @property integer $created_at* @property integer $updated_at*/
class Status extends \yii\db\ActiveRecord
{/*** @inheritdoc*/public static function tableName(){return 'status';}/*** @inheritdoc*/public function rules(){return [[['message', 'created_at', 'updated_at'], 'required'],[['message'], 'string'],[['permissions', 'created_at', 'updated_at'], 'integer']];}/*** @inheritdoc*/public function attributeLabels(){return ['id' => 'ID','message' => 'Message','permissions' => 'Permissions','created_at' => 'Created At','updated_at' => 'Updated At',];}
}```
Status模型生成好之后,该为它生成相应的视图和控制器了,这时候需要使用到的是Gii 的CRUD Generator了,即:http://localhost:8999/gii/crud
```
Model Class : app\models\StatusSearch Model Class : app\models\StatusSearchController Class : app\controllers\StatusControllerView Path : 可以直接留空,默认就是 app/views/ControllerID
```
然后点击Preview预览一下,这里还是需要把overwrite勾选上,因为我们上一节也创建了两个同名的视图文件(create.php 和 view.php):
如果你还记得我们在上一篇在导航栏创建的create导航,点击create,你就会看到类似下面这个页面一样的内容:
到这里,有没有觉得Gii实在太厉害了!要是上一篇我们直接用Gii来生成这些代码,那开发效率实在不是一般高。
与上一篇的结合
虽然Gii足够强大为我们生成了很多代码,但是现在有一小部分代码并不符合我们的要求,我们不用这么复杂。所以下面先来把代码先过过,以便用于满足我们自己的要求。
首先是对创建Status的表单进行改造,我们并不希望用户需要输入created 和 updated这两个字段,所以注释掉/views/Status/_form.php中的下面的代码:
```
<?= $form->field($model, 'created_at')->textInput() ?><?= $form->field($model, 'updated_at')->textInput() ?>```
然后permissions字段输入我们希望这是一个下拉选择框,还是在同一个文件中修改:
```
<?=$form->field($model, 'permissions')->dropDownList($model->getPermissions(), ['prompt'=>'- Choose Your Permissions -']) ?>```
```
const PERMISSIONS_PRIVATE = 10;
const PERMISSIONS_PUBLIC = 20;// other codes ...public function getPermissions() {return array (self::PERMISSIONS_PRIVATE=>'Private',self::PERMISSIONS_PUBLIC=>'Public');}public function getPermissionsLabel($permissions) {if ($permissions==self::PERMISSIONS_PUBLIC) {return 'Public';} else {return 'Private'; }}```
像上一篇提到的一样,我们将这些代码又写到了Status.php这里。然后刷新一下:http://localhost:8999/status/create
```
public function actionCreate(){$model = new Status();if ($model->load(Yii::$app->request->post())) {$model->created_at = time();$model->updated_at = time();if ($model->save()) { return $this->redirect(['view', 'id' => $model->id]); } } return $this->render('create', ['model' => $model,]);}```
在这里,我们添加下面这两行来保障我们在插入数据的时候,created_at和updated_at不为空。
```
$model->created_at = time();
$model->updated_at = time();```
终于到了这里了,我们现在再来修改一下我们的导航,在Status这个下来菜单下,我们增加一个菜单view,修改views/layouts/main.php文件的Nav::widget部分:
```
['label' => 'Status','items' => [['label' => 'View', 'url' => ['/status/index']],['label' => 'Create', 'url' => ['/status/create']],],
],```
就直接在Status的items里面加一行:['label' => 'View', 'url' => ['/status/index']],然后我们的导航栏就是这样的了:
点击下拉菜单的View,然后我们就会来到:http://localhost:8999/status/index ,这里我们可以看到下面的页面了:
这个视图文件位于views/status/index.php,如果你想修改一下,你可以直接修改这个文件。
源码会放在 Github:https://github.com/JellyBool/helloYii
Yii2系列教程三:Database And Gii相关推荐
- Fastify 系列教程三 (验证、序列化和生命周期)
Fastify 系列教程: Fastify 系列教程一 (路由和日志) Fastify 系列教程二 (中间件.钩子函数和装饰器) Fastify 系列教程三 (验证.序列化和生命周期) Fastify ...
- 汇川技术小型PLC梯形图编程系列教程(三):PLC系统程序与用户程序介绍
原文链接:汇川技术小型PLC梯形图编程系列教程(三):PLC系统程序与用户程序介绍 PLC的定义 可编程逻辑控制器是种专门为在工业环境下应用而设计的数字运算操作电子系统.它采用一种可编程的存储器,在其 ...
- 树莓派4B系列教程三 :优化配置
树莓派4B系列教程三 :优化配置 写在前面 树莓派4B内存增加 CPU温度控制 显存优化 Chromuim缓存转移 优化自启程序 Chromium插件安装 离线安装插件时遇到的问题 结语 写在前面 不 ...
- ROS系列教程三:roslaunch文件及参数服务器
一.标签简介 1.<launch> ... </launch> : 根标签,一般写在整个launch文件的头尾,斜杠/代表结束: 2.<node> :启动节点,如果 ...
- OAF 系列教程 三 查询(上)
1. 文档概述 本节教程将会进入OAF查询功能(上)的开发,通过一个简单的查询页面及查询功能的开发,简单的介绍下OAF的功能模块常用的一些程序对象及一般的开发步骤,为后续的教程打基础,便于 ...
- ClickHouse系列教程三:MergeTree引擎分析
ClickHouse系列教程: ClickHouse系列教程 Clickhouse之MergeTree引擎分析 CRUD Clickhouse支持查询(select)和增加(insert),但是不直接 ...
- ASP .NET Core Web MVC系列教程三:添加视图
系列文章目录:ASP .NET Core Web MVC系列教程:使用ASP .NET Core创建MVC Web应用程序 上一个教程:ASP .NET Core Web MVC系列教程二:添加控制器 ...
- ASP .NET Core Web Razor Pages系列教程三:自动生成Razor Pages (CRUD)
系列文章目录:系列教程:使用ASP.NET Core创建Razor Pages Web应用程序 - zhangpeterx的博客 系列教程代码的GitHub地址:ASP .Net Core Razor ...
- Android Studio系列教程三:快捷键
原文出处:http://stormzhang.com/devtools/2014/12/09/android-studio-tutorial3/ Android Studio 1.0正式版发布啦 今天 ...
最新文章
- vasp算表面吸附流程_VASP实例分析表面吸附计算
- 【收藏】C# 2.03.0新特性总结
- TEASOFT 关于远程WEICHAT命令
- 讲讲排序(C++描述)
- 【Python】掌握Python中的索引和切片
- Spring------自动化装配Bean(一)
- python继承和多态_Python 简明教程 --- 21,Python 继承与多态
- chromedriver不在路径的解决办法
- Android开发笔记(一百三十五)应用栏布局AppBarLayout
- 4000元性价比主机
- flask 验证ok 另外一种方式
- 2021上半年ICPC各类赛事时间日程
- Pyhton-Web框架之【Django】
- 虚拟机安装XP操作系统
- Ubuntu18.04安装搜狗输入法使用时不能输入中文
- 怎样查找计算机死机日志,死机和日志错误
- win7无法打开计算机共享文件夹,Win7共享文件夹无法访问怎么办?Win7共享文件夹无法访问解决方法...
- dex字符串解密_某Xposed微信群发工具dex解密分析
- OpenCV笔记:模板匹配 cv2.matchTemplate()、cv2.minMaxLoc() 与 绘制矩形 cv2.rectangle() 方法介绍
- 校招群面及专业面技巧总结(适用产品等非技术岗)
热门文章
- 5 Java 插入排序
- hadoop2.7.3+spark2.1.0+scala2.12.1环境搭建(3)http://www.cnblogs.com/liugh/p/6624491.html
- ORA-06502:PL/SQL :numberic or value error: character string buffer too small
- poj 1236 Network of Schools
- Windows Communication Foundation环境安装篇
- Ubuntu18.04.3虚拟机安装步骤图文教程
- VC的MFC中重绘函数的使用总结(整理)
- 已知序列求蝶形运算_(数字信号处理选择题.doc
- css 选择href属性值,巧用CSS属性值正则匹配选择器(小技巧)
- c语言程序设计 黄建灯,C语言程序设计教学改革