如何开发一个用户脚本系列(3)——脚本一:百度首页和搜索页面添加 Google 搜索框...
2019独角兽企业重金招聘Python工程师标准>>> 
在本系列的前两篇文章中,我们对用户脚本以及开发脚本前应该掌握的基础知识进行了介绍。从这篇文章开始,将以已发布可用的脚本为基础,进行脚本真实开发过程的讲解。今天学习的脚本是 百度首页和搜索页面添加 Google 搜索框。在正式开始之前,先说一下我认为开发脚本应该遵循的两个准则:
- 功能实现。当你决定要开发一个脚本的时候,你肯定清楚你的脚本要实现什么功能,只有你的脚本实现了你所描述的功能,才会有更多的人安装使用,才会有更多的人给你好评;
- 样式实现。什么叫样式实现?就是你在目标网站中添加的元素,要尽量与原网站的配色,样式相一致。这一项是非必须的,但我认为是非常重要的。你想想,如果原网站整体是蓝色,而你添加的按钮是红色,那该有多突兀,有多丑,虽然你的按钮确实突出了,但别人一看就是山寨,看着会很不舒服。而如果你的按钮也用它网站的颜色,这样就会跟原网站已有的元素契合,整体特别自然,做到以假乱真的效果。你的脚本让别人用的舒服,别人才更愿意给你好评。
需求分析
我们平时在用百度搜索的时候,有些问题的搜索结果是不尽人意的,这时候我们需要再去 Google 搜索同样的问题,看一下 Google 有没有我们想要的结果。那么我们就需要在新的 tab 页打开 Google 搜索,输入同样的问题,然后搜索。这个过程略显繁琐,如果我们可以直接在百度搜索页面添加一个按钮,当我们觉得百度搜索结果不满意时,我们点击一下这个按钮,就可以自动打开 Google 搜索,将我们的搜索内容带过来,直接搜索展示结果,岂不是很方便?
功能实现
根据上面的需求分析,我们知道我们的脚本要运行的网站是百度的首页和搜索页面,然后观察可知,百度首页的 URL 形式为: https://www.baidu.com/,搜索页面的URL 形式为: https://www.baidu.com/s?wd=xxx,其中 wd 表示我们的搜索内容,每次搜索问号前面的部分都是不变的,所以我们 @match 可以这样写:
// @match *://www.baidu.com/
// @match *://www.baidu.com/s?*
关于协议头,需要说明的是,如果你写 http,那么只能匹配 http 开头的网站,如果你写 https,那么只能匹配 https 开头的网站,有些网站不管你用 http 还是 https,都可以访问,那么你可以写 http*,但这样 Violentmonkey 和 Greasemonkey 匹配不了,脚本用不了,所以最简单的方法就是直接写 *,这样简单方便。 我们对比一下使用脚本前和使用脚本后的效果:




可以看到,我们希望将添加的按钮叫 Google,跟在百度搜索按钮的后面,按钮使用的字体大小,字体颜色,背景色,都跟百度搜索按钮一致。
var baiduBtn = document.getElementById("su"); // 获取百度搜索按钮baiduBtn.style.width = "80px"; //将百度搜索按钮的宽度设为 80 pxbaiduBtn.value = "百度"; //将百度搜索按钮的文字设为百度var googleBtn = document.createElement('span'); // 创建 Google 搜索按钮googleBtn.className = baiduBtn.parentNode.className; // 将 Google 搜索按钮和百度搜索按钮的 class 名称设置为相同,目的是使用百度搜索按钮已有的部分样式googleBtn.style = "width:80px;margin:0px 0px 0px 2px";googleBtn.innerHTML = "<input type='button' id='google' value='Google' class='btn bg s_btn' style='width:80px;'>";var form = document.getElementsByClassName("fm")[0]; // 获取百度搜索按钮的父元素form.appendChild(googleBtn); // 将 Google 按钮作为一个子元素添加到百度搜索按钮的父元素里面
上面的代码已经实现了向页面中添加一个 Google 搜索按钮,样式和百度搜索按钮一致,下面要实现点击该按钮打开 Google 进行搜索的功能。
googleBtn.addEventListener('click', function () {var input = document.getElementById("kw"); // 获取百度输入框var keyword = input.value.replace(/(^\s*)|(\s*$)/g, ""); // 获取搜索内容(去空格)if (keyword != "") { // 如果搜索内容不为空,就调用 googleSearch() 方法进行搜索,需要传入的参数是搜索内容googleSearch(keyword);}});function googleSearch(keyword){ // Google 搜索方法var link = "https://www.google.com/search?q=" + encodeURIComponent(keyword); // 拼接好 Google 搜索的链接window.open(link); //新窗口打开链接}
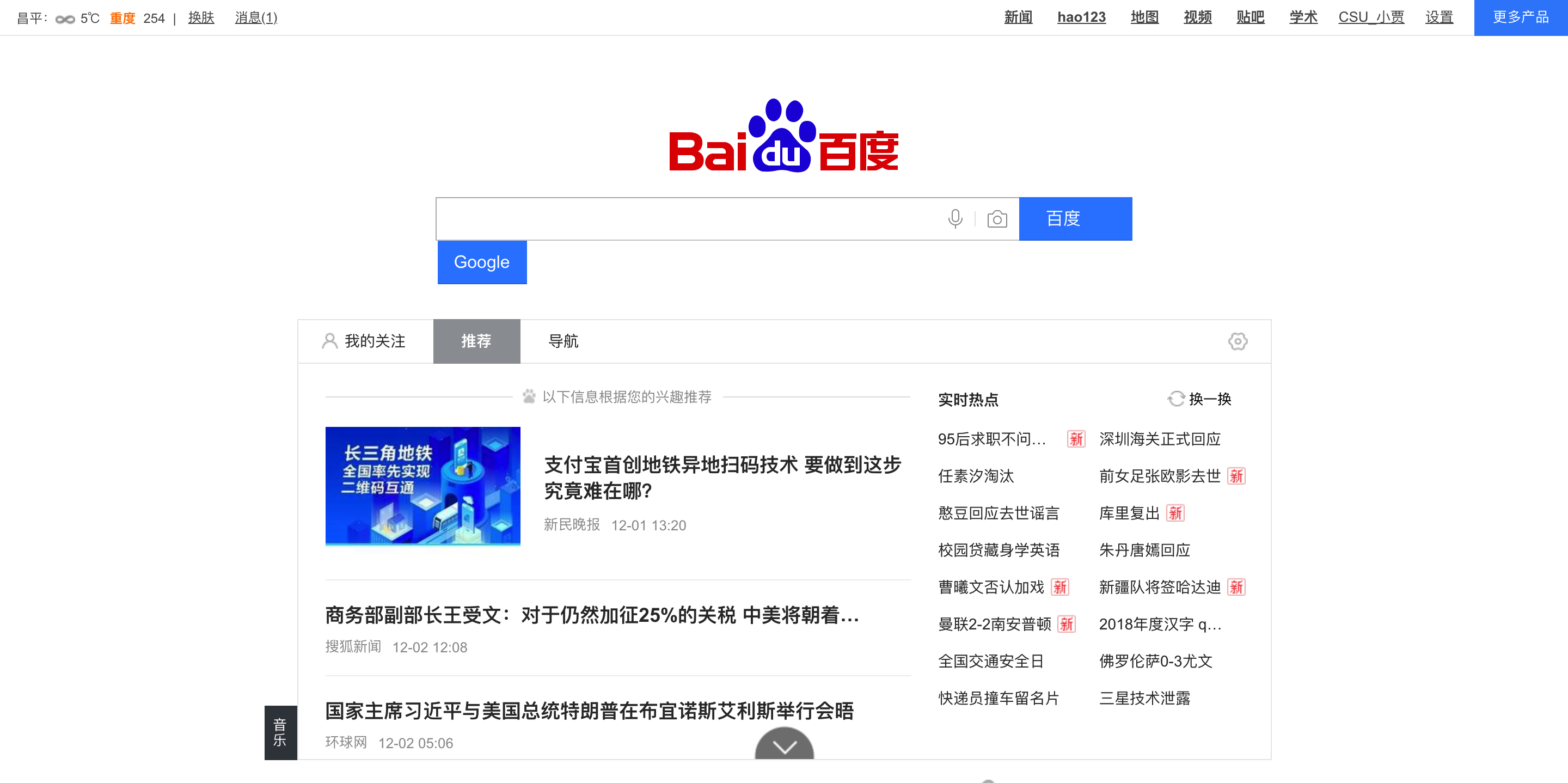
在 Google 搜索方法中,需要先拿到 Google 搜索时的 URL,通过观察得知,Google 搜索时的 URL 形式为: https://www.google.com/search?q= xxx,其中 q 表示搜索内容,所以我们只需要将我们获取到的百度搜索输入框中的内容拼接到链接后面就可以了。为了避免搜索有些特殊字符时出现问题,需要使用 encodeURIComponent() 方法对搜索内容进行编码。然后使用 window 对象的 open() 方法打开最终的链接就可以了。当然你也可以使用脚本管理器提供的 GM_openInTab() 方法打开链接。然后我们看看效果,发现在搜索页面按钮已经可以正常使用了,但是在百度首页,按钮位置出现了偏差,所以我们还需要对首页的样式做一些改变。

document.getElementById("form").style.width = "705px";document.getElementsByClassName("s_btn_wr")[0].style.width = "80px";
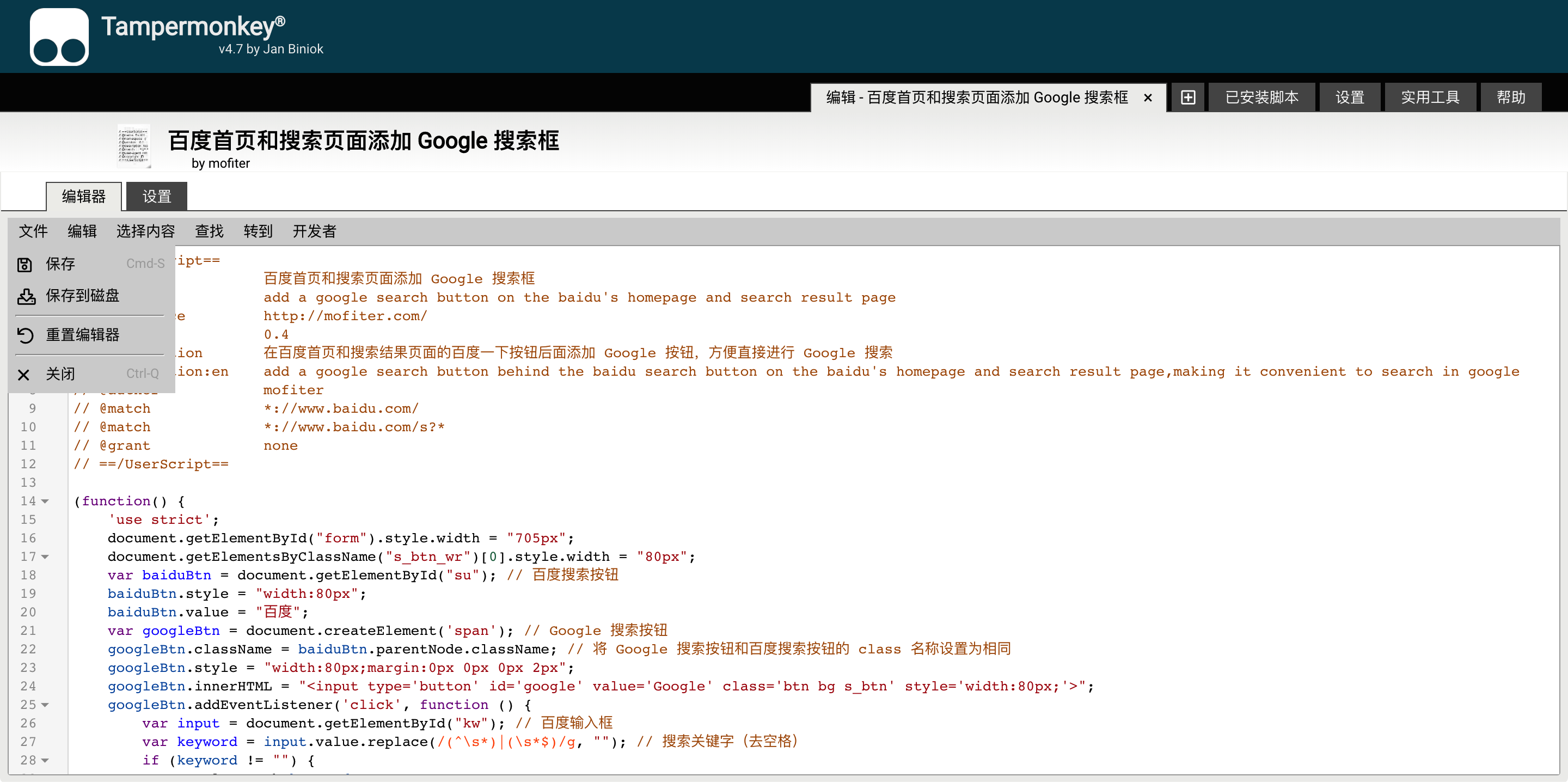
至此,我们就完成了这个脚本的开发,我们选择 文件 下面的 保存到磁盘,将脚本保存成一个以 .user.js 结尾的文件。

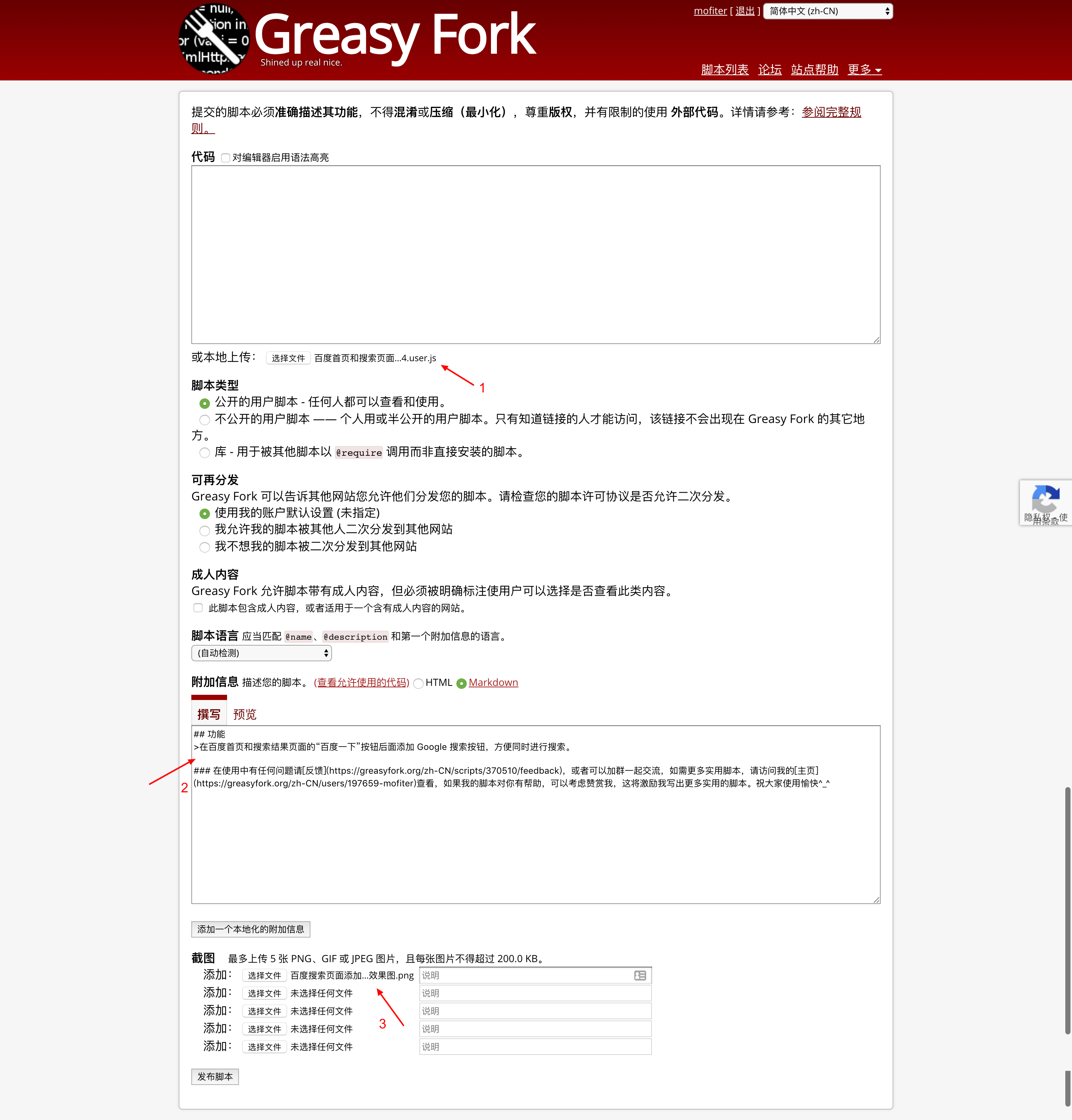
然后我们打开 GreasyFork,发布我们的脚本。我们点击选择文件,从磁盘上选择我们刚才保存的 js 文件。然后填写脚本介绍,并上传截图,最后发布脚本。

总结
本文对脚本 百度首页和搜索页面添加 Google 搜索框 的开发过程进行了介绍,如果还有疑问,可以留言,下一篇文章将对 脚本 一个返回顶部和到达底部的按钮 的开发过程进行介绍。
转载于:https://my.oschina.net/u/4041154/blog/2967295
如何开发一个用户脚本系列(3)——脚本一:百度首页和搜索页面添加 Google 搜索框...相关推荐
- 如何开发一个用户脚本系列(5)——脚本三:网易云课堂下载助手
本文原创首发于我的个人博客 一个贾程序员,文章原地址 点此 查看 在这篇文章中,我们将一起学习脚本 网易云课堂下载助手 的开发.在正式开始之前,先说一下我认为开发脚本应该遵循的两个准则: 功能实现.当 ...
- 如何开发一个用户脚本系列(1)——什么是用户脚本
本文原创首发于我的个人博客 一个贾程序员,文章原地址 点此 查看 这个系列总共 6 篇文章,将详细的介绍如何从零开发一个用户脚本.其中前两篇将介绍一下什么是用户脚本,以及开发脚本需要的一些基础知识.后 ...
- 如何开发一个用户脚本系列(2)——需要哪些基础知识
本文原创首发于我的个人博客 一个贾程序员,文章原地址 点此 查看 在第一篇文章中,我对用户脚本进行了一些介绍,让大家对其有个大概的了解.在这篇文章中,我会对用户脚本开发过程中要用到的基础知识做一些介绍 ...
- 开发一个用户喜欢的ABAP接口日志程序
很多人都说 SAP的用户界面很糟糕,没有用户体验.这一点我非常认同.由于SAP的核心是数据,用户关心的也是系统里的数据,因此即使用户界面很烂,风格极不统一,但是用户也只能接受,因为用户没有选择.但这并 ...
- django之十一--开发一个简单的醉得意菜单和人均支付金额查询页面
一.前言 针对搭伙吃饭的点菜,我们时常会从人数和人均金额去考虑一家餐厅的菜单,所以点菜对于大锅饭的伙伴也成了一门学问和难题,本篇文章巧妙的应用代码思想,将实际问题转化为代码问题,例如如下是一个醉得意的 ...
- 开发一个整数加法的程序,实现将计算结果显示到页面上的功能
xml代码: <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:andro ...
- 深圳seo优化分析:如何一个月把几十个关键词做到百度首页
首先说明一点,做SEO优化主要分为:初期.中期和后期三大阶段,每个时期都应该采用相应的策略来进行优化.如果你的网站关键词排名在100名以外的话,那么我们就需要做好网站的基础优化,如果你的网站关键词在前 ...
- python爬取百度百科表格_第一个python爬虫(python3爬取百度百科1000个页面)
以下内容参考自:http://www.imooc.com/learn/563 一.爬虫简介 爬虫:一段自动抓取互联网信息的程序 爬虫可以从一个url出发,访问其所关联的所有的url.并从每个url指向 ...
- 《游戏脚本的设计与开发》-第一部分总结 文字脚本的功能扩展和一个游戏测试...
脚本系列文章写了好几篇了,大家可能都不清楚这些脚本有什么用,游戏中如何能应用到这些东西.当然,目前所介绍的内容还只是个简单的开头,说到做游戏还远远不够.不过,本次就使用前几章所介绍的内容,先来尝试一下 ...
最新文章
- MATLAB【十四】————调用深度库生成exe,批量运行三层文件夹下图片,保存结果
- 用svg实现一个环形进度条
- 解惑:什么才是真正的迅驰2平台本本
- WEKA The workbench for machine learning
- visual basic对文件夹下的excel执行批量删除行操作
- 基于simulink的光伏电站仿真_基于 Carsim 2016 和 Simulink的无人车运动控制联合仿真(二)...
- Linux下virtualenv与virtualenvwrapper详解
- 用C#来播放.wav格式的音频文件
- 【更新】Essential Studio for Xamarin更新至2018 v4(二)
- 【图像重构】基于OMP算法实现图像重构附matlab代码
- 磁盘分区,格式化,挂载
- html知识 笔记,HTML基础知识笔记
- Cfree5可以JAVA_C语言中free函数的使用详解
- 【全是干货!伸手党福利】通过银行卡号判断出所属银行信息
- HDFS中NameNode和DataNode的作用
- 【收藏】林达华 概率模型与计算机视觉
- 《高仿支付宝运动轨迹七日曲线图》
- 有感于“中国居里夫人”何泽慧院士逝世
- Swift——仿微信发起群聊悬浮框实现
- 一些常用电子元器件失效的特点
