Unity插件-2D TOOLKIT入门-打鼹鼠教程
打鼹鼠(Whack a Mole Tutorial)
创建游戏对象
记得经常保存你的场景!
Camera
注意:如果您需要有关创建相机的更多详细信息,请点击此处
删除默认的Unity camera - Main Camera 因为我们将从现在开始使用tk2d相机,并且在场景中都可能会导致冲突,除非配置正确。
在我们创建tk2dCamera之前,我们将设置我们的游戏窗口分辨率,以便tk2d摄像头能够自动获取它的设置。在游戏窗口的顶部角落将是一个小的下拉式选项卡,点击它并选择“Standalone”。如果您看不到此设置,您可能不在正确的构建平台上。将其切换到PC, Mac and Linux Standalone,然后选择“Standalone”。

在“Hierarchy(层次结构)”窗口中,单击“Create > tk2d > Camera”(您将在Unity 4.6及更高版本的2D对象子菜单中找到)。或者您可以通过Unity主菜单栏中的“GameObject > Create Other > tk2d > Camera”来执行此操作。相机的默认名称为tk2dCamera,您可以根据需要更改。
tk2d相机将被添加到层次结构窗口,但是场景窗口和游戏窗口都将为空,因为目前没有其他游戏对象可以显示!确保在“层次结构”窗口中选择了tk2dCamera,您可以在“检查器”窗口中查看其设置。如果游戏窗口尚未设置为“独立”,那么您将收到一些警告,因为相机未能检测到某些设置。在“独立”模式下,通过游戏窗口设置相机更容易,但如果您想获得更多的技术,请查看下面的注释框。

您可以通过将游戏窗口设置为“Free Aspect”(可以从游戏窗口左上方的下拉框中选择)来选择设置自己的预览分辨率(见下面的注释),确保检查“Force Resolution”框,然后输入高度和宽度。或者,通过从游戏窗口中选择屏幕尺寸比例(例如4:3,16:9),Camera Inspector 中将出现一个“Preset”下拉框,您可以选择使用该视频比率的设备。但是,对于本教程,我将使用独立分辨率设置为1024 x 768的“Standalone”。
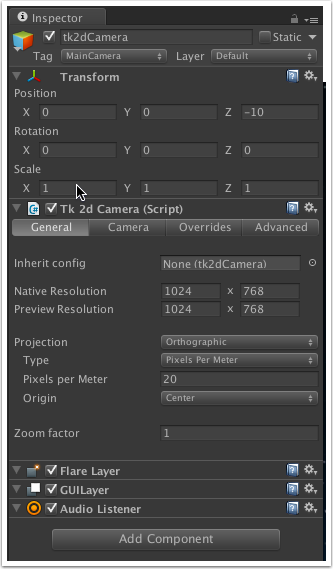
“Tk 2d Camera (Script) settings”的简要说明可能在这里。“Native Resolution”值是您游戏开发的分辨率,所以如果您开发的游戏为1024 x 768,并且您可以在PC或其他设备上播放游戏,其分辨率设置为1024 x 768,那么您将拥有1对1像素映射和完美匹配。
通过“Preview Resolution”,您可以看到,如果在具有不同分辨率的设备上播放了游戏的内容,例如,如果您的1024 x 768游戏在960 x 640屏幕上播放,您可以看到游戏的外观。在这种情况下,相机覆盖将用于配置tk2dCamera应该做什么。预览分辨率通常通过设置游戏窗口分辨率来选择。应该选择“Tk 2d Camera”组件中的“General”选项卡。将“Native Resolution”设置更改为您想要开发游戏的内容; 我将使用1024 x 768,因为这是游戏设计的分辨率。请记住,如果您在这里选择不同的设置,那么您可能需要调整稍后在缩放和定位对象时使用的一些值。
如果您在游戏窗口中选择“Standalone”,您的“Preview Resolution”字段将默认为该值。您可以通过转到菜单栏中的“File > Build Settings…”来更改独立屏幕分辨率,然后单击“Player Settings…”按钮。我的游戏屏幕独立分辨率也设置为1024 x 768,这基本上意味着我在场景窗口中排列游戏对象将是我在运行游戏时如何看待“游戏”窗口。这假设您已将Unity构建平台设置为PC,Mac和Linux Standalone。
投影类型应已设置为“Orthographic(正交)”,因此如果不使用下拉框将其设置为像素值每米值对我们来说不是太重要,因为我们的游戏只是一个单一的屏幕,没有滚动或任何东西,所以只需将此值设置为“1”。
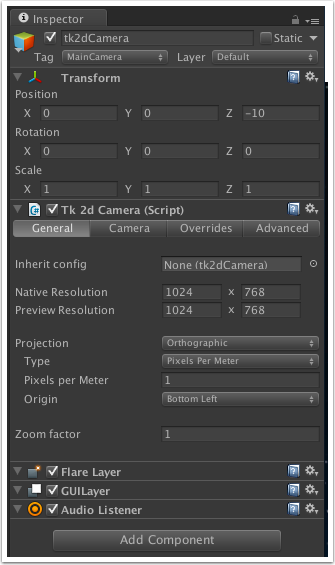
原始字段是游戏对象的定位的位置,例如如果在此选择“Center”,则中心左侧的游戏对象将具有负X-position values,中心右侧的对象将具有正Y-position values (以及y位置值的上/下)。我喜欢让我的开始在屏幕的左下角,所以如果还没有选择,从Origin字段的下拉框中选择“Bottom Left”。相机的设置应该是这样的…

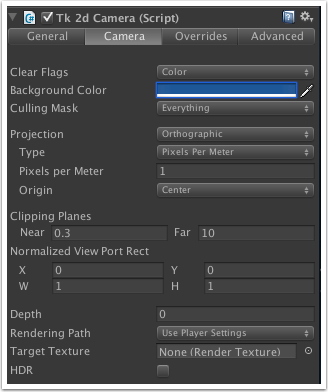
如果您点击“Camera”选项卡,您可以更改更多的设置。这里有一两件事情;
“Background color”值将显示游戏的任何透明区域,您可以通过单击颜色框并选择新颜色来更改颜色。
“Clipping Planes(剪切平面)”值定义了摄像机将“picked up”的游戏区域; 这里的默认值为Near:0.3和Far:10.由于摄像机的默认Z Position值为-10,任何游戏对象的Z值大于零(即-10 Position + 10 Far value)或更小比-9.7(即-10位置+ 0.3近值)不会被画到屏幕上。为了让我们在我们所在的地方拥有更多的余地,将“远”值提高到25点。

Sprite Collections
在“项目”窗口中,应该是您之前导入的Mole资产文件夹。如果您导航到该纹理文件夹,将显示所有图像的列表。我们将使用这些来为我们的游戏提供图形。

为了使我们的图形可以在项目中使用,我们将在Sprite Collection中收集它们,或者更具体地说是几个精灵集合。
在“Project ”窗口中,单击“Create > Folder”,将出现一个新文件夹。重命名此文件夹“Sprite Collections”。虽然这一步没有必要,但这将有助于保持我们的项目的组织,这将变得越来越重要,你的游戏变得越来越复杂。
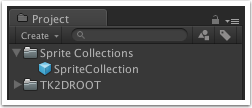
选择新创建的Sprite Collections文件夹,然后单击“Create > tk2d > Sprite Collection“,并在Sprite Collections文件夹中将显示一个SpriteCollection对象。

选择SpriteCollection对象,并将名称更改为“Land”,因为此Sprite Collection将会保留地图。有不同的精灵集合并不是绝对必要的,而且将有助于我们保持项目的组织。
注意:虽然我们的游戏很简单,但是如果你做的更大,更复杂的游戏,那么更重要的是考虑你想集合在一起的精灵。Unity具有内置的动态批处理系统,可自动用于减少绘图调用,组合精灵的最有效方式是Z值。来自不同集合的重叠精灵增加了绘制调用。将同一个精灵集合中的精灵集合在一起。
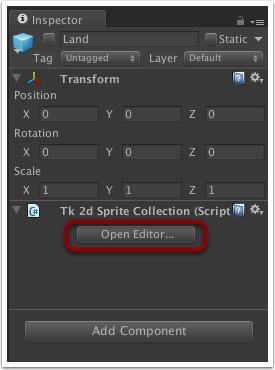
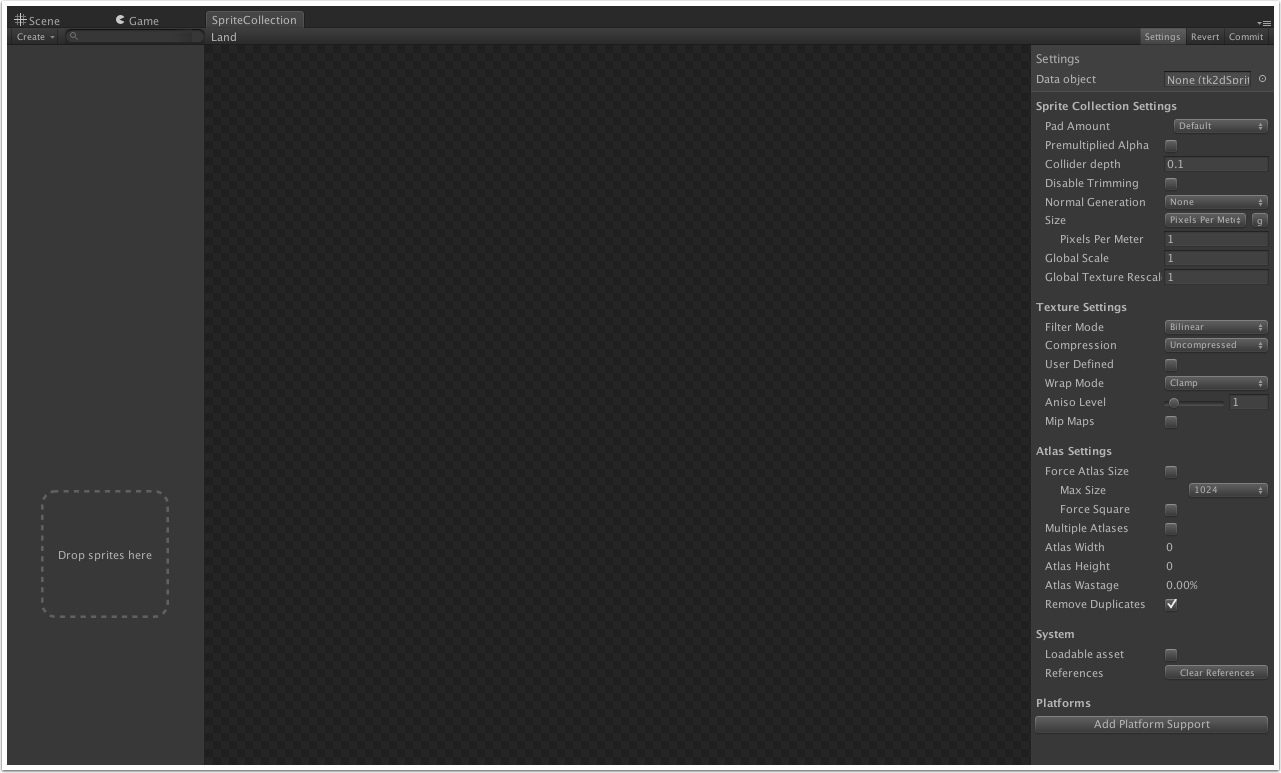
- 在“Inspecto”窗口中,单击“Open Editor”,将出现SpriteCollection窗口,这将允许我们将我们的精灵移动到我们的精灵集合中。为了更容易地将精灵拖动到窗口,通过将标签拖动

到菜单栏来停靠窗口

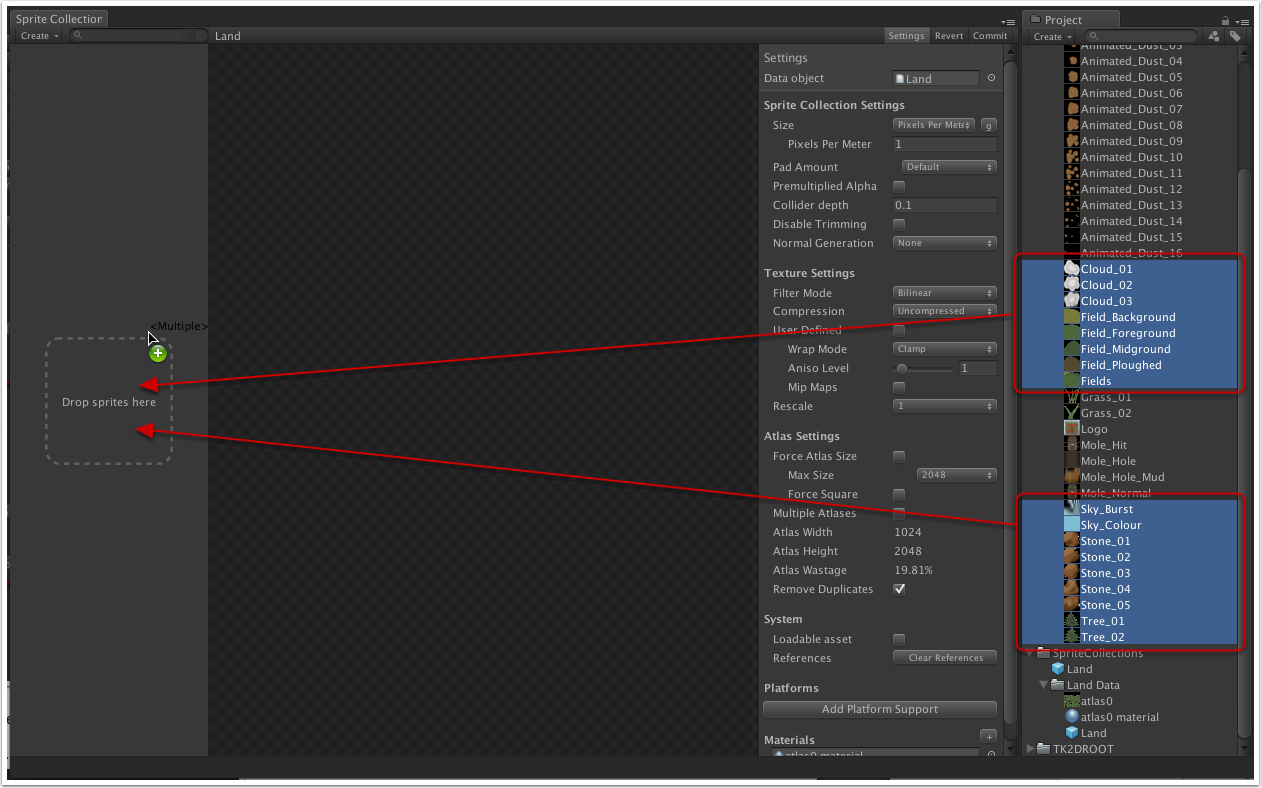
- 在Project窗口中,导航到Mole assets folder > Textures,然后选择并拖动以下精灵到SpriteCollection窗口,其中“Drop sprite here”。(注意,一次可以移动一个精灵,或者可以一次移动几个,并移动):
- Cloud_01
- Cloud_02
- Cloud_03
- Field_Background
- Field_Foreground
- Field_Midground
- Field_Ploughed
- Fields
- Grass_01
- Grass_02
- Sky_Burst
- Sky_Colour
- Stone_01
- Stone_02
- Stone_03
- Stone_04
- Stone_05
- Tree_01
- Tree_02

In the Sprites window, you can select any of the sprites that have been moved there and its image will be displayed in the main window.
未完待续
Unity插件-2D TOOLKIT入门-打鼹鼠教程相关推荐
- Unity 创建2D平台游戏开发学习教程
了解如何使用C#在Unity中创建您的第一款2D平台游戏 你会学到什么 使用Unity创建2D奥运会 使用可脚本化的对象和单一模式 使用良好的编程实践 创造武器和射弹 使用可脚本化的对象和委托模式创建 ...
- Unity插件介绍:Flux的上手教程
Flux可创建sequence,能像脚本那样控制什么时候做什么,但它是可视化的操作极为方便. 1.介绍Flux unity一款插件,它将unity带入电影制作范畴,当然也能在应用到游戏过场动画.引导动 ...
- Unity零基础到入门 ☀️| 近万字教程 对 Unity 中的 动画系统基础 全面解析+实战演练,你确定要错过吗?
- 2D Toolkit教程
初始设置 创建一个Unity项目,并导入2D Toolkit插件. 导入完成后,在Project窗口会显示TK2DROOT文件夹(后续版本文件夹名称或许会有变动). 导入素材游戏,你可以从这里下载.下 ...
- 2D Toolkit官方教程翻译
系统综述 2D Toolkit分为两个系统:运行时组件(runtime components)和脚本编辑器.脚本编辑器在Assets目录下产生资源,运行时脚本在场景中产生objects. 两者关系如下 ...
- Unity插件-NGUI使用教程
Unity插件-NGUI使用教程 本文提供全流程,中文翻译. Chinar坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 -- 高分辨率用户请根据需求调整网页缩放比例) 1 NGUI 一款强大 ...
- Unity TileMap 2D 工具基础教程
Unity TileMap 2D 工具基础教程 Unity TileMap 2D 工具基础教程 TileMap 工程创建 Sprite Editor 工具使用 TileMap 功能说明 TilePal ...
- 最新易语言调用大漠插件制作脚本入门教程
最新易语言调用大漠插件制作脚本入门教程 这是田野学院的一套零基础视频.学习做辅助脚本入门还是不错的. https://pan.baidu.com/s/1BWd2_kIjL6OLE7q-VcDVlw 提 ...
- 利用Unity插件Anima2D创建2D骨骼动画
利用Unity插件Anima2D创建2D骨骼动画 创建步骤 导入Anima2D插件 准备2D素材 配置2D骨骼 对2D角色应用IK(反向动力学) 利用Animation创建2D人物动画 创建步骤 导入 ...
最新文章
- 操作系统原理之磁盘调度
- 最新技术前沿与产业风向标来了,百度研究院发布2021年十大趋势
- chrome禁止三方cookie,网站登录不了怎么办
- 中国联通在香港正式推出5G服务
- apache mod_autoindex 详解
- 网络营销之百度营销技巧(一) 百度知道推广日常手册
- sql 去重 distinct
- 【selenium】126官网邮箱登录
- 中国数学界为之骄傲--庞加莱猜想的完美证明
- Java //PP2.14 按照以下要求修改程序Snowman: ·在其身上添加两个红色按钮。·将雪人的表情由笑脸变成皱眉。·把太阳移动到图片的右上角。·在图片左上角显示你的名字。。。
- Nginx配置SSL支持htpps访问
- 【学习笔记】产品经理必备技能之数据分析(二)常见数据分析方法(上)
- win11电脑所有的浏览器都上不了网怎么解决
- 面试题----单链表实现栈
- html有序列表序号字体大小,css – 对不同字体大小的排序列表编号进行样式化
- ubuntu top命令详解
- 在树莓派上实现face++人脸识别
- hbuilderx 使用总结
- Synology NAS群晖DS218play 运行内存测试
- 计算机主板维修高手,计算机电路基础与维修高手
热门文章
- 网易web白帽子黑客培训视频课程 价值2500元
- gg 修改器游戏被保护_修改器:怎样修改迷你世界皮肤?
- 我的世界服务器加皮肤不显示不出来,我的世界启动器添加皮肤,启动器为什么换不了皮肤...
- c# 不规则透明窗体
- 食物图片变菜谱:这篇CVPR论文让人人都可以学习新料理
- IC验证培训——路科免费公开课直播|从小白到年薪50万的验证之路!
- 带你玩转序列模型之seq2seq模型定向(集束)搜索
- Elasticsearch入门与.net交互-abp与elasticsearch
- 接口测试(二)—— Postman用法详解、newman生成测试报告
- java 双屏_伪程序猿的Windows双屏/效率/美化折腾指南
