android之模拟手机助手下载
在学习了javaSE过后,现在开始继续我的android生活,之前学习完JavaSE,通过UI界面做过模拟游戏《贪吃蛇》和基本版计算器,现在学习Android接近有20天的时间,开始制作模拟手机助手下载,制作手机助手下载,关键是练习一下listview,和listview一些相关的优化,以及优化所产生的一些bug和解决。
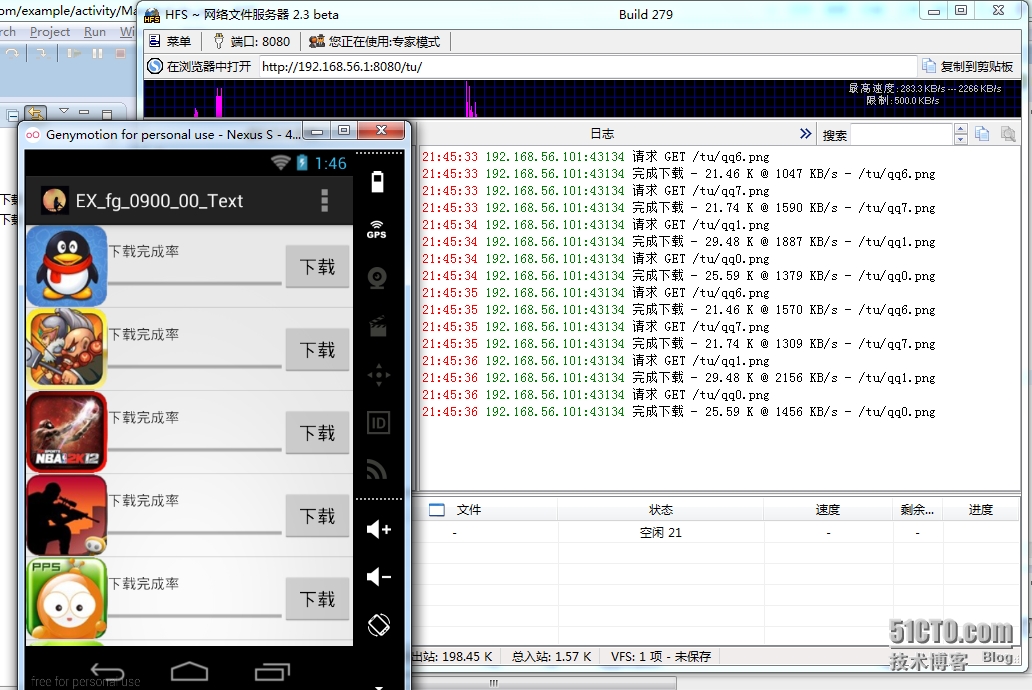
本次需呀用到hfs外部软件,来解决网络的问题, 和一些图片,用于下载时候的显示。例如手机qq、微信、等一些软件,
和一些图片,用于下载时候的显示。例如手机qq、微信、等一些软件,
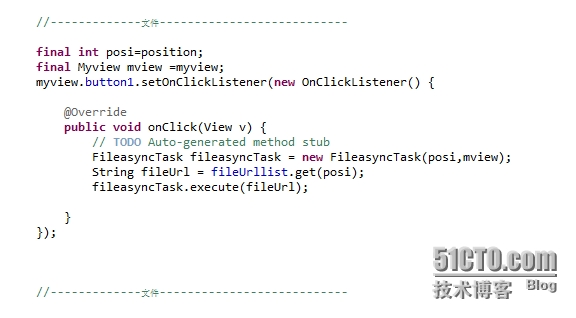
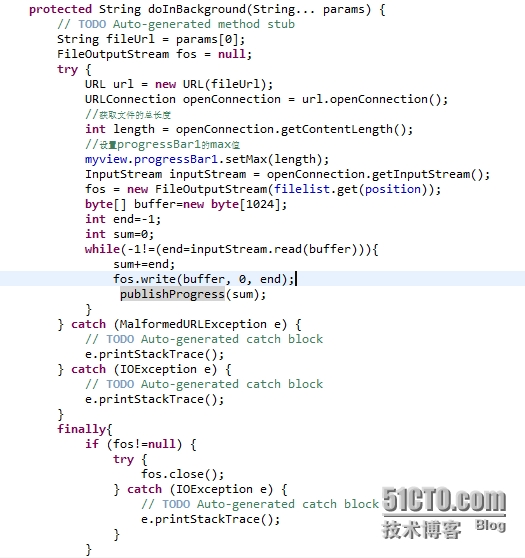
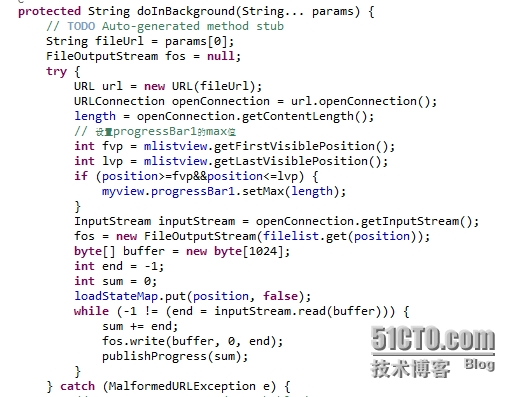
doInBackground(String)在下载的过程中我们需要传输下载路径。

Bitmap bitmap = p_w_picpathBitmaplist.get(position);
MyAsyncTask asyncTask = asyncTasklist.get(position);
asyncTask = new MyAsyncTask(p_w_picpath,position);
asyncTask.execute(p_w_picpathUrllist.get(position));
asyncTasklist.put(position, asyncTask);
p_w_picpath.setImageBitmap(bitmap);
LayoutInflater layoutInflater = getLayoutInflater();
inflate = layoutInflater.inflate(R.layout.layout, null);
ImageView p_w_picpath = (ImageView) inflate.findViewById(R.id.p_w_picpath);
ProgressBar progressBar1 = (ProgressBar) inflate.findViewById(R.id.progressBar1);
Button button1 = (Button) inflate.findViewById(R.id.button1);
TextView text = (TextView) inflate.findViewById(R.id.textView1);
几个组件,也可以对其复用。把这些都放在一个class里面需要的时候拿出来用就可以,例如:
LayoutInflater layoutInflater = getLayoutInflater();
inflate = layoutInflater.inflate(R.layout.layout, null);
myview.p_w_picpath = (ImageView) inflate.findViewById(R.id.p_w_picpath);
myview.progressBar1 = (ProgressBar) inflate.findViewById(R.id.progressBar1);
myview.button1 = (Button) inflate.findViewById(R.id.button1);
myview.text = (TextView) inflate.findViewById(R.id.textView1);
myview=(Myview) inflate.getTag();
解决:在一开始要下载图标,更改图片之前把图片先改为我们默认的图片,例如:
myview.p_w_picpath.setImageResource(R.drawable.ic_launcher);
public void changview(ImageView p_w_picpath)
this.p_w_picpath = p_w_picpath;
asyncTask.changview(myview.p_w_picpath);
int fvp = mlistview.getFirstVisiblePosition();
int lvp = mlistview.getLastVisiblePosition();
if (position>=fvp&&position<=lvp) {
p_w_picpathBitmaplist.put(position, result);
p_w_picpath.setImageBitmap(result);



问题:由于一开始的优化,对view,和基本组件的复用关系,导致了bug,在上下滑动的时候别的地方没有点击下载,他的ProgressBar中的进度条也是显示满格。
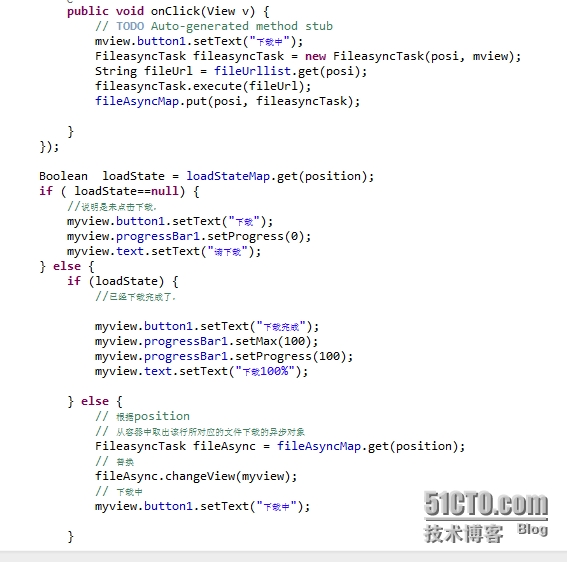
如同图片的一样,定义容器,用于保存,保存当前是否是在下载,下载中,下载成功的三个状态,在对齐做对应的操作,并且与进行替换,操作代码如下:



转载于:https://blog.51cto.com/10594050/1696494
android之模拟手机助手下载相关推荐
- android 仿手机助手下载进度条效果
今天准备写一个关于类似一般手机助手下载的效果,先看效果就知道了, 实现这个效果要用到Paint类的一个很重要的方法就是setShader(),再加入动画了,使用的是属性动画,现在就动手开始写吧,今天没 ...
- 360助手 android版,360手机助手
360手机助手是奇虎360官方出品的免费手机管理应用,360手机助手是安卓手机用户的防电话骚扰.防垃圾短信的安全管理工具,360手机助手更可以帮您实时监控手机状态.网络速度.流量套餐等使用情况.360 ...
- 360手机助手游戏怎么实名认证 360手机助手下载的游戏怎么关了悬浮窗
360手机助手除了我们日常的传输文件,分享资源之外,上面还是有海量的游戏资源供我们下载的,而且平台还提供360币可以进行充值,不过很多小伙伴在下载游戏之后不知道在哪实名认证,哪里可以改实名认证?下面一 ...
- 电视android怎么连接手机助手,微鲸助手怎么连电视 微鲸助手连接使用说明
微鲸助手是微鲸科技开发的一款专用于微鲸产品的助手软件,可以对微鲸智能电视.微鲸微投.微鲸分体音箱进行操控,帮助用户实现远程遥控,让生活更智能.不少小伙伴在使用时反映微鲸助手连不上电视,下面小编就为大家 ...
- 海马苹果助手ipad版_海马手机助手下载|海马手机助手 5.0.1 官方版
相信这是一款很多人换新机子不会错过的软件,对于大部分用户来说,这款软件的好用程度简直可以说是惊喜的程度.那么问题来了,这简直是同类软件的噩梦啊,因为他,同类软件的生活显然不能说是舒服. 海马手机助手功 ...
- win10连接android手机助手下载,完美Win10手机助手电脑版
完美Win10手机助手不仅可以帮助用户在电脑上管理win10手机,而且还能将apk应用转化为appx格式,这样小伙伴们就不担心win10手机系统上的应用少了. 相关下载: DS应用助手 助手功能: A ...
- win10连接android手机助手下载,完美win10手机助手-Win10手机助手v1.0.1 官方免费版下载_飞翔下载...
飞翔小编非常喜欢研究一些手机系统,虽说用的Iphone,但是对win10的系统很感兴趣啊,所以特意买了个小米4刷win10系统玩..APK转制APPX格式Win10手机直装包.尽情享用安卓百万级应用游 ...
- 仿360手机助手下载按钮
本篇文章已授权微信公众号guolin_blog(郭霖)独家发布 最近在学习android的高级view的绘制,再结合值动画的数据上的改变,自己撸了个360手机助手的下载按钮.先看下原版的360手机助手 ...
- android 底部动画,Android实现360手机助手底部的动画菜单
首先来看下我们实现的效果和360效果的对比: 360手机助手效果演示 本库实现的效果(Icon来自360手机助手,侵删) xml布局文件 注:为了美观,讲每个Button的高度以及固定,设置wrap_ ...
最新文章
- 解决:org.xml.sax.SAXParseException: 元素类型 “head“ 必须由匹配的结束标记 “</head>问题
- Java中对接钉钉API获取数据流程
- 排序算法 —— 选择排序
- 线性代数学习笔记(二)
- 用户一片哀嚎!三星手机系统突遇大面积崩溃:现黑屏、重启、乱码
- matplotlib数据可视化实战——饼状图+雷达图+三维图
- 两种常用的启动和关闭MySQL服务
- 智能优化算法应用:基于灰狼算法的二维Otsu图像阈值分割-附代码
- textjoin去重_Excel 2016新增函数之TEXTJOIN
- 腾讯电子签小程序就能开收据了
- 测试开发面试题汇总(自用)
- Windows下编译apr、apr-util
- 文字烫金效果html,一种浮雕烫金效果的收缩套标的制作方法
- 360极速浏览器取消默认迅雷下载的正确方法
- 虚拟主机怎么用?香港虚拟主机搭建网站教程
- excel多窗口显示设置
- 新浪微博授权登陆获取个人信息
- 华为Watch Buds耳机打电话时效果差、听不清楚声音、通话有杂音是怎么回事?
- 转贴:谁说我会画板?
- 深度学习中的mask操作
