使用highcharts绘制图表,如何在tooltip里显示服务器端的其他数据
2019独角兽企业重金招聘Python工程师标准>>> 
首先,仔细阅读API中tooltip的farmatter属性。
API例子中对应代码如下:
tooltip: {formatter: function () {return 'The value for <b>' + this.x +'</b> is <b>' + this.y + '</b>';}},可以看到其中this.x,this.y是变量,分别对应数据点横轴和纵轴的坐标。
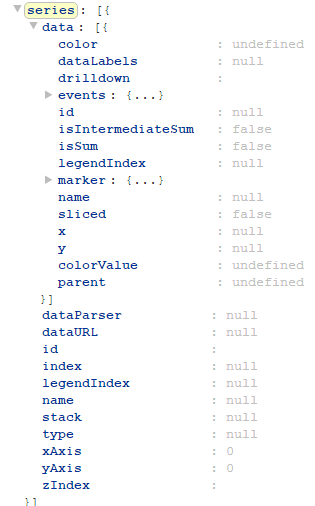
想到highcharts的图表数据源都是通过json对象传递给Series对象,去查看API中Series的接口如下:

显然tooltip的数据显示是根据Series里的x,y变量来动态显示的。
猜想如果将传递给Series的json对象中增加自定义的属性 myattr: myvalue,然后在tooltip中使用this.myattr来获取,也许可以实现将后台数据传递到图标显示。
测试代码如下:
js中定义如下:
$(function () {$('#container').highcharts({tooltip: {formatter: function () {return '<b>' + this.x + '</b><br/>' +this.series.name + ': y ' + this.y + ' % <br/>' +'myattr: ' + this.total ;}},series: [{name:'mytest', data:[{y:20, myattr: 14}, {y:30, myattr: 15}, {y:40, myattr: 16}]}]});
});在最后显示的图表中可以很清楚的看到,tooltip里包含了两种数据,y和myattr
其中,myattr的信息就是我们想要在图表上展示,但是并不是x轴和y轴信息的数据。
ps:myattr需要用的话可能需要修改控件源码。可以用以下一些直接用:
formatter: Function
中/英 | 有更好的翻译?
回调函数将格式化提示框中的文本。返回false将为一个特定的点禁用提示框。
一个HTML的子集是被支持的。提示框中的HTML被解析和转换为SVG,因此这不是一个完整的HTML渲染器。下列的标签是被支持的:<b>,<strong>, <i>, <em>, <br/>, <span>.标签直接的内容可以被样式style属性设置样式。但是仅限于文字相关的text-related的CSS样式。
自从2.1版本以来,提示框能够在多个系列之间通过共享选项来共享。在格式化的可用数据中区别一个字节取决于提示框是否是共享的或者不是共享的。在一个shared提示框中,除X以外的所有属性,一般所有的点都被保存在一个数组中,this.points
可用的数据有:
this.percentage (not shared) / this.points[i].percentage (shared)
仅限于堆叠系列和饼图系列。所有点的百分比。
this.point (not shared) / this.points[i].point (shared)
关键的对象。如果被定义,关键的名称是能够通过this.point.name表示。
this.points
在一个共享的提示框中,这是一个包含每个点的全部属性的数组。
this.series (not shared) / this.points[i].series (shared)
系列对象。这个系列的名称可通过this.series.name.显示
this.total (not shared) / this.points[i].total (shared)
仅限于堆叠系列。表示全部在X轴上的值。
this.x
X轴上的值。这个属性同样不care提示框是共享的还是不共享的。
this.y (not shared) / this.points[i].y (shared)
Y轴上的值。highcharts中文API: http://www.hcharts.cn/api/index.php#tooltip
转载于:https://my.oschina.net/u/703355/blog/662366
使用highcharts绘制图表,如何在tooltip里显示服务器端的其他数据相关推荐
- 如何在outlook里显示自然周的周数
一年有52周,我们如何在outlook里方便的查看自然周的序号呢?比如2019年11月25日到29日是2019年的第几周?outlook默认是没有显示这个序号的. option设置里,打开Calend ...
- uni-app app端用highcharts绘制图表,并生成海报保存到手机相册
uni-app 打包app后 highcharts图表绘制不成功,不支持该方法,所以就考虑在app中嵌入webview h5页面,实现图表的绘制. 首先引用安装highcharts,封装成一个组件 n ...
- 如何在Eclipse里显示BPMN格式的流程图
什么是BPMN? 由BPMI(The Business Process Management Initiative)开发了一套标准叫业务流程建模符号(BPMN - Business Process M ...
- 如何在UIimageview里显示一张图片里的某一部分
首先,获取想要显示的部分的大小及位置 CGRect rect: 然后,将此部分从图片中剪切出来 CGImageRef imageRef=CGImageCreateWithImageInRect([im ...
- 在页脚里显示本页统计数据_外卖营业统计里的数据您能看懂吗?
自己的外卖店铺在商圈里是处于什么水平?这周的营业额相对上周下滑很多,是哪里出现问题?无效订单这么多,到底是哪个环节没做好?这些问题在"营业统计"的数据分析里统统可以得到解答. &q ...
- 前端绘制绘制图表_绘制图表(第2页):JavaScript图表库的比较
前端绘制绘制图表 by Mandi Cai 蔡曼迪 绘制图表(第2页):JavaScript图表库的比较 (Charting the waters (pt. 2): a comparison of J ...
- 一个详尽的面向 SAP UI5 初学者的教程 - 如何在 SAP UI5 中绘制图表 Chart
这是 Jerry 2021 年的第 65 篇文章,也是汪子熙公众号总共第 342 篇原创文章. 观沧海 曹操 东临碣石,以观沧海. 水何澹澹,山岛竦峙. 树木丛生,百草丰茂. 秋风萧瑟,洪波涌起. 日 ...
- 如何在ASP.NET中用OWC绘制图表
一.概述 <?xml:namespace prefix = o ns = "urn:schemas-microsoft-com:office:office" /> ...
- Highcharts使用表格数据绘制图表
Highcharts使用表格数据绘制图表 在Highcharts中,同意用户使用网页中现有的表格数据作为数据来源,然后依据该数据来源绘制图表.对于一个典型的HTML表格.当中,第一列的数据会作为x轴刻 ...
- 如何在PPT里绘制具有科技感的色块?
如何在PPT里绘制具有科技感的色块? 解决方案 这种科技感素材是怎么做的呢? 对图形进行样式的处理,是为了满足一些风格设计上的需求. 布尔运算 先插入一个基础形状,再通过任意多边形绘制或直接插入形状, ...
最新文章
- 【C#】Out与ref是干什么的?
- 【转】Linux世界驰骋——文件系统和设备管理
- 探索自动驾驶领域中的3D多目标跟踪(ICCV 2021)
- 人工智能的学习,需要学习哪些算法和数学知识呢?需要什么学历?
- ASP.net 2.0 Migrating系列 - Master Pages 感触
- CF11D-A Simple Task【状压dp】
- 【Python 标准库学习】日期和时间处理库 — datetime
- (转) 淘淘商城系列——使用FastDFS-Client客户端进行上传图片的测试
- wince 开发_正运动技术运动控制卡应用开发教程之Python
- 黑马程序员Java零基础视频教程(2022最新Java)B站视频学习笔记-Day1-Java入门
- 西南科技大学OJ题 平衡二叉树的判定1077
- 用迅雷打开php文件,迅雷下的php文件怎么打开啊?
- unsw计算机科学的挂科率,可怕!澳洲大学 2018 期末近 300 人挂科!各大学挂科率曝光...
- 面试的时候,如何自我介绍?
- platform框架--Linux MISC杂项框架--Linux INPUT子系统框架--串行集成电路总线I2C设备驱动框架--串行外设接口SPI 设备驱动框架---通用异步收发器UART驱动框架
- SI5351A的信号发生器驱动程序
- ACAC java中final关键字
- 邦纳传感器M18TUP8Q
- 机器学习中的分类模型整理
- mcnpf5输出结果_MCNP及使用.ppt
