react+mobx+jquery构建大型工具项目经验总结
2019独角兽企业重金招聘Python工程师标准>>> 
内容大纲:
- 1、功能介绍
- 2、技术架构
- 3、性能优化
- 4、细节分享
- 5、开源说明
一、项目功能介绍
很久没写过技术类的文章了,这次给大家分享一个近期的项目,采用react+mobx+jquery构建的大型工具类项目。查看项目网址。
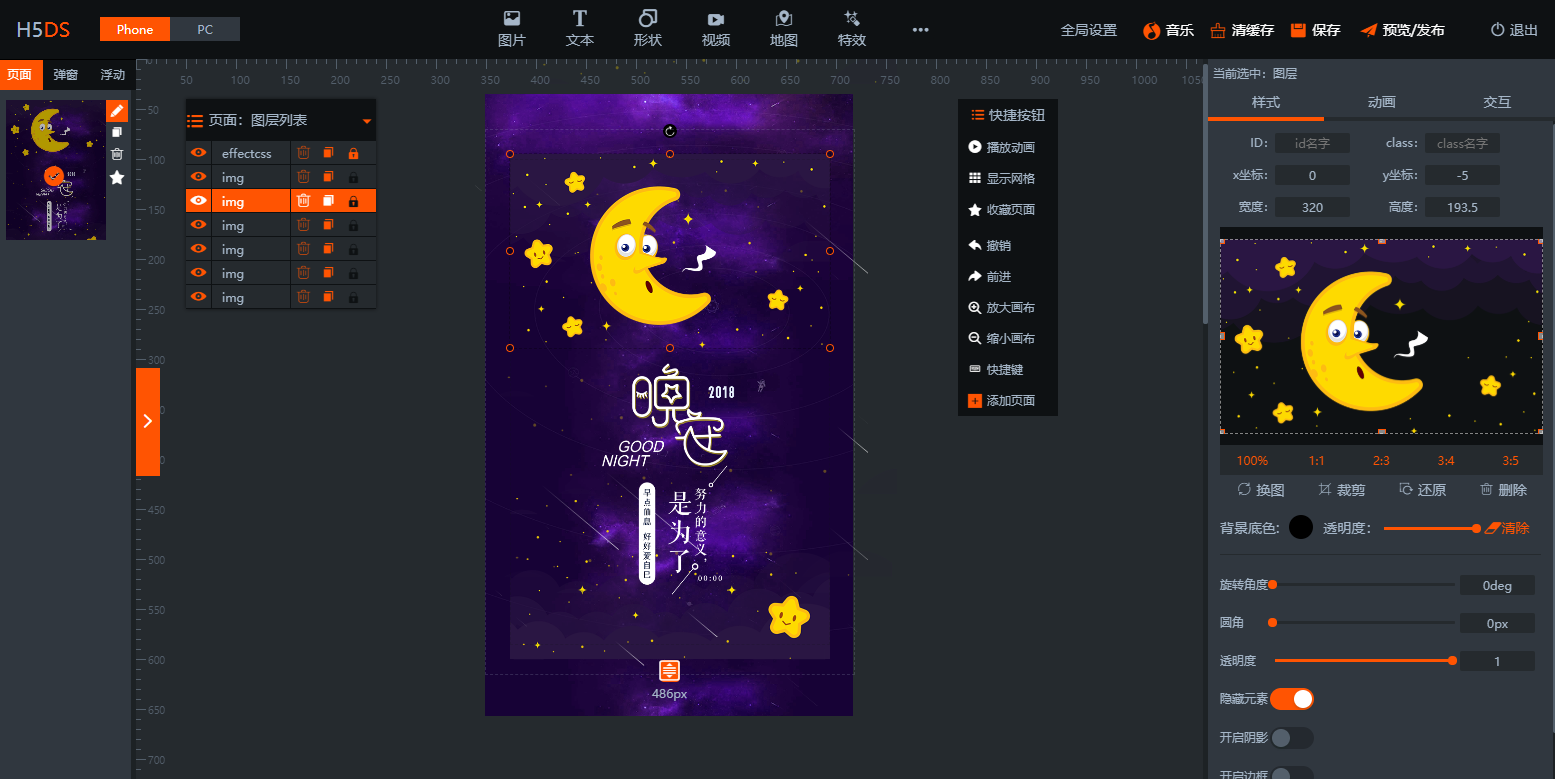
如果用过易企秀,maka或者百度H5,搜狐快站的朋友应该对这个工具是非常熟悉的,用户通过托拉拽等操作,即可轻松实现HTML5代码的编辑工作,大大节约了开发成本,也可以对模板进行二次编辑,快速生成新的H5页面,今天的主角是H5DS (全称:HTML5 Design software) 这是一款WEB的H5制作工具。让不会写代码的人也能轻松快速上手制作H5页面。

做产品前,规划很重要,这将直接决定项目的成败!有的项目需要1年,2年或者更长的时间去规划,规划 好了才能厚积薄发!这时候我们需要逃离程序员的思维,不要单纯的从程序开发的角度去看待整个项目!
产品思维:程序员在要求产品经理懂一些代码的时候,作为程序员也要有产品思维,在做产品前,心里得有个谱,要做一个怎样的产品(大型项目,小型项目,精品项目,随便搞搞练手…)?面向的用户群体(to C, to B,面向设计师,面向程序员…)?产品定位(面向高端用户,面向低端用户)?用户群体的需求特征(懂程序?懂设计?…)?用户的操作习惯(比如设计师大部分都会使用PS,是按照PS的设计风格来做?…)?等等,一大堆的问题,在做产品前,先尽量的总结这些疑问,然后给产品一个比较好的定位。
程序员思维:一款优秀的工具具备有高拓展性,方便易用,性能卓越,我们的目标不只是做工具,还要做一个vscode一样的高扩展性的工具,如何解决高扩展性的问题?如何做编辑器的内核抽离?这些应该是程序员考虑的事情。
如何推广?如何包装?如何运营?如何让这个项目火起来并被大家接受和认可?如何让更多程序员参与其中?这些是站在一个运营人员的角度考虑的问题。
兼顾以上几点,我们不仅是一个优秀的程序员,还是一个优秀的产品经理,更是一个接地气的运营人员,当我们做项目的前期,无论是产品,程序员,运营推广,这些方面的都得考虑到,虽然一个人不能做全部的工作,但是懂点不至于被别人忽悠。如果你的目标是做管理而不仅仅是一个程序员,那这些能力,多少应该掌握一点。
二、技术架构方案
技术选型如下:
前端:react, mobx, less, jquery
后端:nodejs, mysql, ngnix
工具:babel, webpack, gulp, eslint
H5DS的技术选型基本上是JS的技术栈,只能说这套技术很前端。接下来我解释下,为什么要这样选型。
why react ?

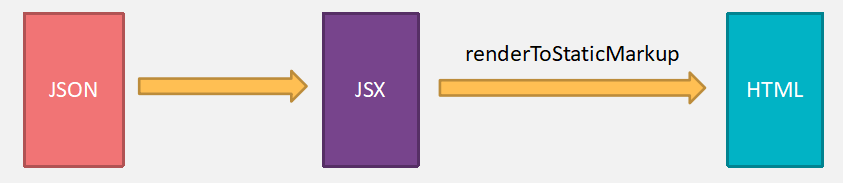
整个H5页面制作的思路是这样的:生成后的H5页面虽然是单页,但是单页下面还是有多个子页面,我们可以大致的可以分为3个类。APP包含了整个页面的内容。Page包含了单个子页面的内容,Layer是每个子页面里面的元素。这样理解我们的思路就很清晰了。每个H5页面对应有一个JSON文件,而JSON转化为JSX模板,再通过renderToStaticMarkup将JSX转化为HTML, 我觉得这幅图是最有效的说明,react强大的服务端渲染函数,可以直接吧JSX转化为HTML。没有任何人说过,服务器渲染方法就只能在服务器端使用,这里我直接拿到前端使用,而且效果还非常棒,具体的方法renderToStaticMarkup
// 这个JSON 文件大致格式
{...,"name": "H5页面名称","desc": "H5页面描述信息","pic": "主图URL","pages": [ // H5由多个子页面组成{...,layers: [] // 子页面由多个图层组成}]
}// JSX -> HTML 的方法
import { renderToStaticMarkup } from 'react-dom/server';
renderToStaticMarkup(JSX);
- why mobx ?
我是个野蛮的开发者,喜欢用最简单的代码,去实现业务,而mobx更加灵活多变,没有那么多限制和约束,而redux好比墨守成规的名门子弟,虽然约束是可以让代码更加规范,如果是以大量的代码堆积出来的规范,我还是觉得已经脱离了技术的实际意义,同样是增加维护成本的,我绝对不是一个合格的程序员,如果能 code less,do more,我宁愿牺牲规范不择手段。
- why jquery ?
之前很多朋友这样对我说:用了react就不要用jquery了,jquery能做的事情react也能做,为什么还要用其他库?一点也不规范。其实我的回答往往是这样的:我比较任性,而且喜欢jquery!为什么都普遍认为jquery和react不要共存,大致有以下几点:
从框架层面讲,react可以通过state修改dom,数据会从Virtual DOM到真实的DOM走一遍,如果用了jquery是直接修改DOM,这样导致的结果就是state和真实的DOM就不能对应起来了,react也就失去了他存在的意义。
从思想方面来讲,jquery直接操作dom和react的思想所违背。
但是实际的业务千变万化,有哪个框架能说自己能轻松实现所有业务?jquery是工具库,react是ui库,如果运用得当,个人觉得配合起来还是非常不错的选择!有时候用jquery操作DOM,在性能方面能完胜react。比如拖动排序功能!
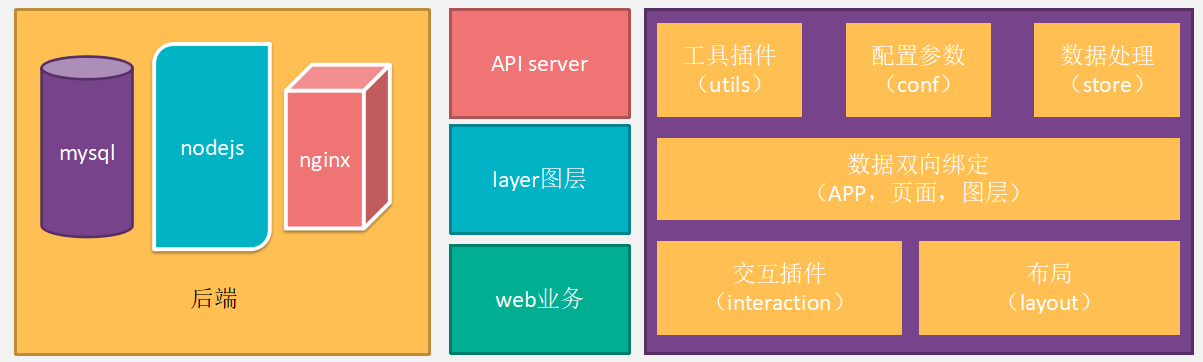
技术选型的问题说完了,接下来聊聊整个项目的架构吧!

第三个模块大家仔细看会发现,实际上是和中间的业务层独立开的,这样更有利于项目的扩展和二次开发。第三个模块这里我们把他定义为内核,基于这个内核,我们可以做web层,server层,以及扩展layer层,内核更像ueditor那样的存在,可以直接在项目中引用,让内核不再依赖任何server,可以独立使用。
三、性能优化处理
做工具类的项目,性能是非常大的挑战,我总结了以下几个常见的性能优化点:
数据缓存。(indexeddb,localStorage,localSession)
交互优化。(防抖debounce,节流throttle,事件委托)
内存释放。(componentWillUnmount,DOM释放,引用地址释放)
四、技术细节分享
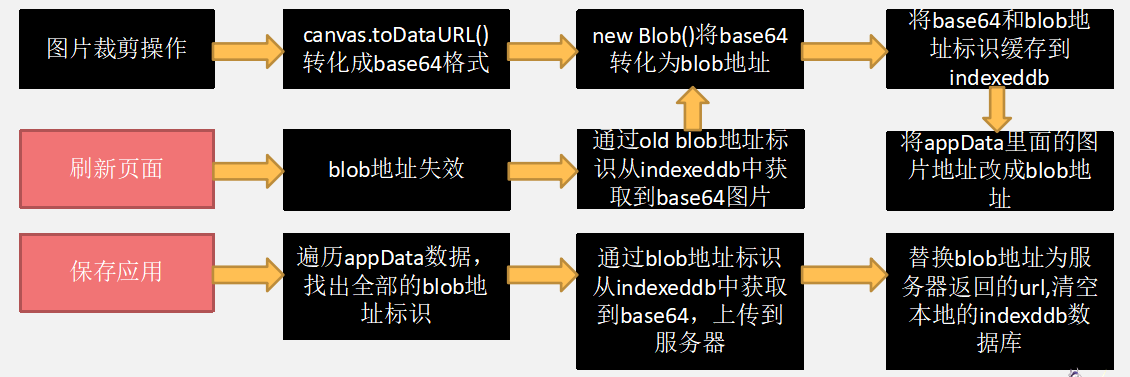
1、图片裁剪缓存方案
因为编辑器中,图片裁剪是常用的功能,如果采用传统裁剪模式(前端把裁剪信息传到服务器,由服务器完成裁剪,返回新的url)对服务器的压力非常大,为了节约这些性能开销,我们自创了一个裁剪的方法,图片裁剪后,并没有直接丢到服务器去,该方法大大节约了服务器的开销。具体业务流程如下:

2、拖动排序的性能优化方案
拖动排序如果用纯react去实现。业务应该是这样的:

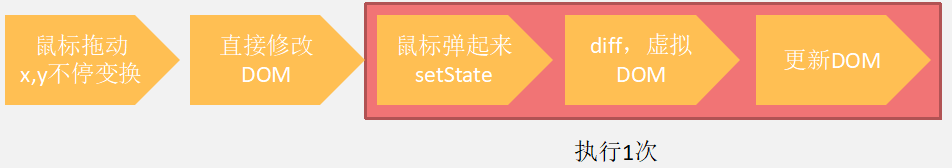
如果用jquery + react 去实现:

第二种结合jquery的方式,大大减少了react中render函数的执行,不用多次执行diff操作,实现了高性能的拖动方案。
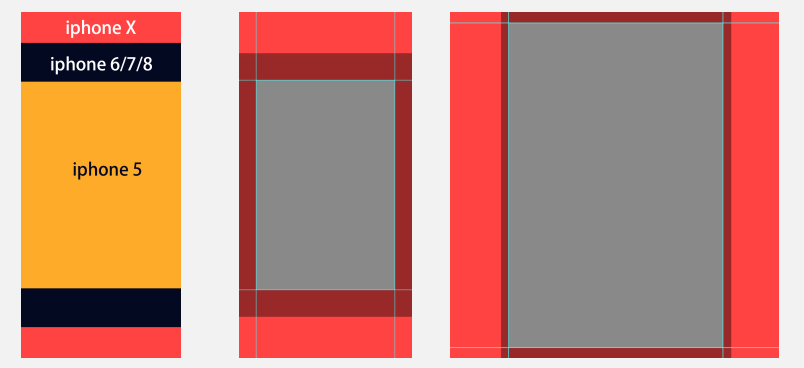
3、全机型适配方案
我们固定了显示区域大小为 320 * 486,要兼容所有机型,就要对其进行缩放处理,要么高100%,要么是宽100%,通过JS去计算显示区域的缩放比例,然后居中处理,就可做到最大化的兼容各种机型。背景是全局的,示意图分别表示手机常用尺寸的实例,高度超出的处理,宽度超出的处理,红色部分是显示区域,灰色部分是320*486的原始尺寸比例,黑色阴影部分是灰色部分进行scale缩放填充的区域。

五、关于开源说明
项目近期我们会在gitee和github上面开源,供大家学习使用,拥抱开源是我们的选择,但是希望大家能遵守使用规范,针对个人,我们是免费的,但是针对商业使用,我们是收费的,这个决定相信大家都能理解。
欢迎加入QQ群交流:549856478
转载于:https://my.oschina.net/u/2380148/blog/1845857
react+mobx+jquery构建大型工具项目经验总结相关推荐
- 我在React Native中构建时获得的经验教训
by Amanda Bullington 通过阿曼达·布林顿(Amanda Bullington) 我在React Native中构建时获得的经验教训 (Lessons I learned while ...
- 跟着团子学SAP PS:企业如何依托信息化工具构建成熟的项目成本管理体系
这几年有很多甲方的客户以及SAP从业的顾问找我咨询在ERP中如何去构建整个项目成本管理体系,所以这段时间稍微整理了一下跟大家分享如何依托PS模块来完善企业内部的项目成本管理的体系. 目前很多企业核算项 ...
- 如何在React Native中构建项目并管理静态资源
by Khoa Pham 通过Khoa Pham 如何在React Native中构建项目并管理静态资源 (How to structure your project and manage stati ...
- 不借助idea开发工具构建一个Javaweb项目
不借助idea开发工具构建一个Javaweb项目 目录结构 webappsroot|----------WEB-INF|----------classes(存放字节码)|----------lib(存 ...
- 阿里开源项目凤凰架构手册,教你如何涅槃般的构建大型分布式系统
架构模式的每一次演进都是凤凰涅槃 系统架构的每一次迭代都是浴火重生 构成系统的每一个部件都是一只不死鸟 这是一本从架构视角讲解如何构建大型分布式系统的著作,是作者多年架构和研发经验的总结,相信本书必将 ...
- java项目构建ant_Ant - 项目构建 - 开发工具 - JAVA开源项目 - 开源吧
相关开源项目 Gradle: Gradle是一个基于Groovy的构建工具,它使用Groovy来编写构建脚本,支持依赖管理和多项目创建,类似Maven,但比之简单轻便.为Ivy提供了一个layer,提 ...
- Maven - 8、大型Maven项目,快速按需任意构建
1.需求背景 我们需要做一个电商项目,一般都会做成微服务的形式,按业务进行划分,本次我们主要以账户业务和订单业务为例,我们将这两块业务分别作为2个大的模块来开发,而订单模块又会调用账户模块中的接口,所 ...
- maven项目构建管理工具一站式全部搞定
内容目录 一.maven的概述 二.maven环境搭建 三.maven常用命令 四.maven的坐标和仓库 五.创建maven项目 六.创建maven web项目 概述: maven是基于项目对象模型 ...
- 知识图谱前端插件_大型前端项目可持续演进开发的思考
引言 当谈起这个话题的时候,不得不去想到<人月神话>这本著作中所描述的软件工程思想,其中的最后一段总结论述: 软件工程的焦油坑在将来很长一段时间内会继续地使人们举步维艰,无法自拔.软件系统 ...
最新文章
- 3D 视觉 相关知识-SLAM框架-常见方案对比
- epoll 或者 kqueue 的原理是什么?
- 10、Power Map—自定义地图背景
- php谈谈你对分布式的理解,简谈关于对分布式处理的理解
- 系统间通信3:RPC的基本概念
- HDU 1540 Tunnel Warfare
- Oracle数据库表信息,序列,视图等导出,导入。(数据库备份和恢复)
- 光纤通道如何过渡到SAN
- Linux CentOS 编译LUA。。搞半天终于对了= =
- Python学习笔记:集成开发环境
- Tomcat执行start文件后有乱码
- Java 静态代码块和非静态代码块
- 是什么让spring 5放弃了使用Guava Cache?
- 何宾 单片机原理及应用_单片机原理及应用课后答案讲解
- linux应用程序故障排查,为Linux应用程序排查故障的另类方法
- codesys工控机_CoDeSys
- vue---图像上传/裁剪/预览/删除/查询
- JavaEE程序猿的Java世界观⑤
- MySQL 数据库 day-03
- javah命令详解与idea使用javah一键编译JNI的.头文件
热门文章
- 你永远不知道用户怎么使用你的产品
- 《刻意练习:从新手到大师》读书笔记 觉得别人总结的不错拿来学习备份
- 图解PKCS#1——第五部分 附录Mask generation functions MGF1
- UESTC 1607 大学生足球联赛 构造、蛇形安排赛程表
- 期货平仓/强制平仓/爆仓-股市平仓建仓
- UVA-10347 Medians 计算几何 中线定理
- ROSNOTE :Twist /cmd_vel (速度、调试)
- win10 mac的clover双系统后 win10时间不同步问题
- 首发全DIY强大微信朋友圈截图制作生成小程序源码下载点赞,评论等等
- 高考加油别学计算机图片,高考加油图片励志壁纸图片欣赏
