微信小程序之callout自定义气泡
最近闲着踩踩地图的坑,一脚下去差点没从坑里爬起来,然后由于某个原因,去研究了微信小程序里面地图callout 这个属性
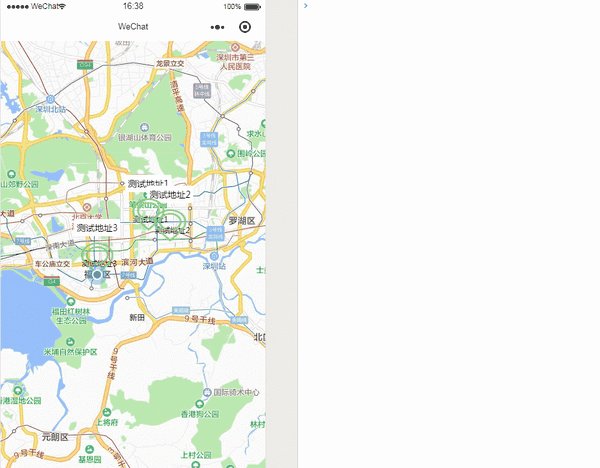
callout呢,是在标记的点上面显示 一个 气泡,作为提示用
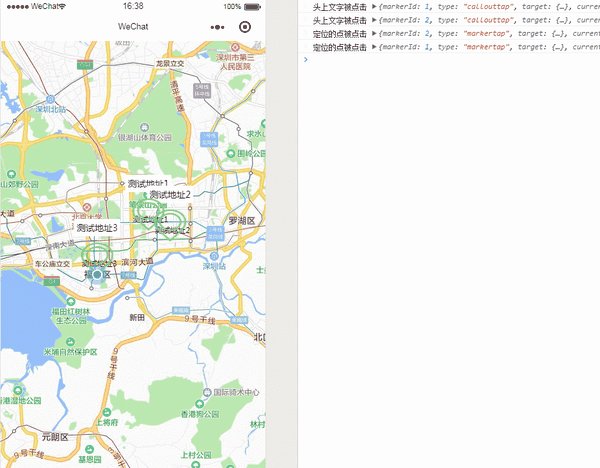
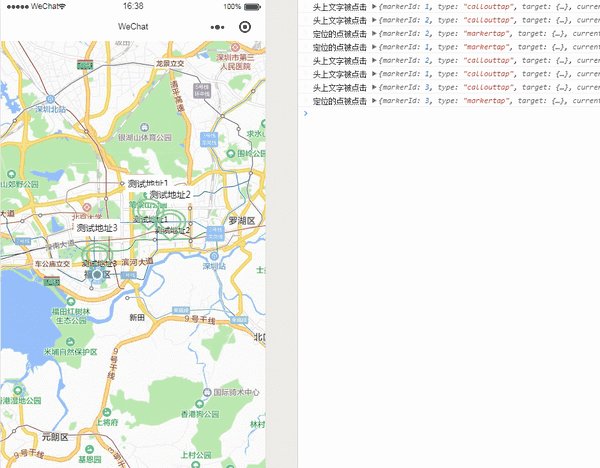
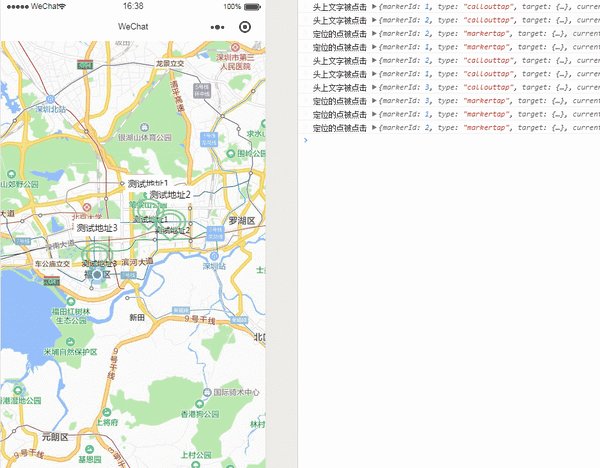
最后展示下 效果 可以展示 顶部气泡以及监听被点击。

废话不多说,直接上代码
wxml
<map id="map" scale="{{scale}}" bindcontroltap="controltap" markers="{{markers}}" bindmarkertap="markertap"
latitude="{{latitude}}" bindcallouttap = "bindcallouttap"
longitude ="{{longitude}}"
controls="{{controls}}" show-location bindregionchange="regionchange" style="width: 100%; height: {{view.Height}}px;"></map>
js
var app = getApp();Page({data: {url: '',[color=#0800][backcolor=rgb(255, 255, 254)][font=Consolas]//测试的时候把下面listData换成身边的点就行[/font][/backcolor][/color]listData: [{"id": 1,"placeName": "测试地址1","placeImageUrl": "","placeOpenTime": 1506200400,"placeCloseTime": 1506265200,"placeAddress": "测试地址1啊","placeLongitude": "114.08190678985596","placeLatitude": "22.544808209639864"}, {"id": 2,"placeName": "测试地址2","placeImageUrl": "","placeOpenTime": 1506200400,"placeCloseTime": 1506265200,"placeAddress": "测试地址2啊","placeLongitude": "114.0938372555542","placeLatitude": "22.53953655390022"}, {"id": 3,"placeName": "测试地址3","placeImageUrl": "","placeOpenTime": 1506243600,"placeCloseTime": 1506265200,"placeAddress": "测试地址3啊","placeLongitude": "114.05454","placeLatitude": "22.52291"}],scale: '15',Height: '0',controls: '40',latitude: '',longitude: '',markers: [],},onReady: function(e) {// 使用 wx.createMapContext 获取 map 上下文 this.mapCtx = wx.createMapContext('myMap')},onLoad: function() {var that = this;that.setData({url: app.globalData.url})// var data = JSON.stringify({// page: 1,// pageSize: 10,// request: {// placeLongitude: app.globalData.longitude,// placeLatitude: app.globalData.latitude,// userId: app.globalData.userId// }// })wx.getLocation({type: 'gcj02', //返回可以用于wx.openLocation的经纬度success: (res) => {console.log(res);that.setData({markers: that.getSchoolMarkers(),scale: 12,longitude: res.longitude,latitude: res.latitude})}});wx.getSystemInfo({success: function(res) {//设置map高度,根据当前设备宽高满屏显示that.setData({view: {Height: res.windowHeight}})}})},bindcallouttap: function(e) {console.log("头上文字被点击", e)},markertap: function(e) {console.log("定位的点被点击", e)},controltap: function(e) {console.log("111")this.moveToLocation()},getSchoolMarkers() {var market = [];for (let item of this.data.listData) {let marker1 = this.createMarker(item);market.push(marker1)}console.log("market===========", market)return market;},moveToLocation: function() {this.mapCtx.moveToLocation()},strSub: function(a) {var str = a.split(".")[1];str = str.substring(0, str.length - 1)return a.split(".")[0] + '.' + str;},createMarker(point) {let latitude = this.strSub(point.placeLatitude);let longitude = point.placeLongitude;let marker = {iconPath: "../images/here.png",id: point.id || 0,name: point.placeName || '',title: point.placeName || '',latitude: latitude,longitude: longitude,label: {x: -24,y: -26,content: point.placeName},width: 50,height: 50,callout: {content: point.placeName || '',fontSize: 14,bgColor: "#FFF",borderWidth: 1,borderColor: "#CCC",padding: 4,display: "ALWAYS",textAlign: "center"}};return marker;}
})
wxss
.map_container{height: 300px; width: 100%;
}.map {height: 100%; width: 100%;
}
tip:
1、如有遇到新问题,可以在下方留言(回的比较慢)或者加QQ群437729329 进行咨询
专栏作家
ETL。小程序社区博主,坚持原创分享技术博文。
本文原创发布于小程序社区。未经许可,禁止转载
原文地址:微信小程序之callout自定义气泡-小程序社区/博主专区-微信小程序开发社区-微信小程序联盟
相关文章:
微信小程序页面效果之『仿QQ消息气泡拖拽消失』
微信小程序小组件:仿直播点赞气泡效果,基于Canvas
微信小程序之callout自定义气泡相关推荐
- 微信小程序用vant自定义tabbar页面并跳转相应页面
0.前置安装 步骤一 安装 vant 组件库 npm i @vant/weapp -S --production 下载完后要npm构建才能使用 步骤二 修改 app.json 将 app.json 中 ...
- 微信小程序底部实现自定义动态Tabbar
多图警告!!! 最近在工作中遇到这样一个需求:微信小程序底部的Tab需要通过判断登录人的角色动态进行改变,想要实现这个功能依靠小程序原生的Tabbar是不可能实现的了,所以研究了一下自定义Tab,这里 ...
- 微信小程序scroll-view实现自定义刷新
微信小程序scroll-view实现自定义刷新@TOC 先说原生页面级的刷新 通常我们可以利用微信小程序的onPullDownRefresh函数(下拉刷新监听函数)和onReachBottom函数(上 ...
- 微信小程序 - 进阶(自定义组件、promis化、mobx、分包、自定义tabBar)
文章目录 一.自定义组件 1.创建组件 2.引用组件 3.组件和页面区别 4.组件样式 5.data.methods.properties 6.小程序的 data 和 properties 区别 7. ...
- Taro编译微信小程序实现顶部自定义导航栏
[需求] 使用taro开发微信小程序的过程中,涉及到小程序的需要自定义顶部导航栏(导航栏渐变色),微信小程序中只能够设置固定的颜色,渐变颜色以及添加其他按钮的操作就不能够通过小程序自带的api来实现 ...
- 【微信小程序】使用自定义字体
微信小程序使用自定义字体 文章目录 微信小程序使用自定义字体 1. 微信小程序默认支持的字体 2. 自定义字体获取 3. 文字提取和字体ttf文件压缩 4. 字体转Base64格式 5. 字体应用到小 ...
- 微信小程序使用weui自定义底部导航栏,切换不同页面显示不同tabbar
在一个微信小程序中想要用到两种不同的tabbar样式,可以使用微信小程序自带插件tabbar 首先在页面json文件中引入 tabbar {"navigationBarTitleText&q ...
- 微信小程序轮播中的current_微信小程序开发之自定义轮播图实例
轮播图是大部分应用的一个常用的功能,常用于广告投放.产品展示.活动展示等等. 漂亮的轮播图效果可以吸引用户的点击,达到推广产品的作用. 废话少说,下面开始动手. 业务需求: 5个图片轮番播放,可以左右 ...
- 微信小程序怎么修改自定义组件中的样式
在微信小程序中我们经常要用到自定义组件,但是有时我们因为引用的地方不同可能组件的一些样式也要修改,比如颜色,高度,宽度等来适合不同的页面,有没有办法来修改自定义组件中的样式呢,很显然是有的,我们要用到 ...
最新文章
- mongoDB简明教程-python
- java B2B2C Springboot电子商务平台源码-Feign设计原理
- C语言的条件编译#if, #elif, #else, #endif、#ifdef, #ifndef
- 批梯度下降 随机梯度下降_梯度下降及其变体快速指南
- 学习笔记之数据可视化(二)——页面布局(上)
- 在Python中使用MongoDB
- 饱和气压与温度的关系_气压和钓鱼的关系,冬天钓鱼还需要看气压吗?很多钓友都错了...
- Element UI 中table的验证
- leetcode刷题日记-472. 连接词
- The type XXX is not API (restriction on required library 'D:\jdk-64\jre\lib\rt.jar')
- Nvidia显卡驱动升级
- 达梦数据库html管理,达梦数据库的管理 - osc_nbqoh20k的个人空间 - OSCHINA - 中文开源技术交流社区...
- ArcGIS矢量图层面积计算方法
- nvm下载太慢问题解决
- 金蝶KIS专业版K3即时库存查询SQL语句SQLServer
- CVPR 2020 论文大盘点-去雨去雾去模糊篇
- Everybody wants to love and be loved
- qt-qss之QSlider样式
- PROGRESSIVE GROWING OF GANS FOR IMPROVED QUALITY, STABILITY, AND VARIATION
- IDEA连接达梦数据库
