hexo部署在Github-Page流程
1.简介
是一个快速, 简洁且高效的博客框架. 让上百个页面在几秒内瞬间完成渲染. Hexo支持Github Flavored Markdown的所有功能, 并自己也拥有强大的插件系统.
Hexo(中文官方网站):https://hexo.io/zh-cn/
2.安装Hexo
详细教程:https://www.cnblogs.com/visugar/p/6821777.html
3.生成博客网站文件
这部分是我主要想讲的部分。
假设你想要一个名为Blog的博客文件夹,并把所有相关文件和博文放在里面,
windows在文件夹下进入控制台,执行一下命令:
hexo init Blog
cd Blog
hexo g
得到以下文件:

然后执行
hexo s -p 4999
将服务器部署到本地,端口为4999(可更改)
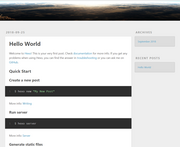
从浏览器进入http://localhost:4999
可预览默认博客

hexo已经为我们准备了第一篇博文
用文本编辑器修改_config.yml可以设置标题等。
然后在Blog下执行:
hexo new "第一篇博文"
hexo会在Blog\source_posts下生成“第一篇博文.md”文件
用你喜欢的文本编辑工具安Markdown语法撰写博文即可
4.配置_congfig.yml,并部署到github上
要部署到github上,首先你要有一个github账号
然后按xxx.github.io命名格式新建一个仓库(xxx是你想要的名字)
然后github会默认开启github page,
通过http://xxx.github.io即可访问github给你的默认博客。嗯,一个空的网站。
然后配置Blog中的_congfig.yml文件,

注意冒号后面有一个空格。
配置好后在Blog下
hexo g
hexo deploy

就会自动推送到git仓库上了,此时进入http://xxx.github.io就可以访问到你的博客了。
以后发布博文的顺序为
hexo new "新的博文"- 编写博文
hexo s -p 4999- 打开http://localhost:4999预览博文
hexo ghexo deploy
就完成了一篇博客的编写和发布
hexo部署在Github-Page流程相关推荐
- Hexo阶段三 -- 将Hexo部署到github
本文共有三个部分 阶段一:搭建博客并部署到本地 阶段二:Hexo的主题美化与文章发布 阶段三:将Hexo部署到Github Page,通过域名访问你的博客 1.在本地生成SSH公钥并绑定到gith ...
- 搭建Hexo部署到github上
一.安装步骤 提前安装好node和git,然后安装hexo npm install -g hexo-cli 本地建站 $ hexo init <folder> folder本地项目存放的目 ...
- Vue项目从无到有的部署上Github page
知乎 个人博客 Github 准备工作 Nodejs安装 Node官网下载 建议安装在非系统盘的英文目录下 Node环境配置 新建文件夹 --- node_cache 和 node_global(np ...
- hexo部署到github时,提示typeError [ERR_INVALID_ARG_TYPE]: The “mode“ argument must be integer. Receive...
最近在部署hexo博客到github时,遇到了这样一个报错: 查阅相关文章得知,是node版本过高导致的(我用的是v14.11.0),将node版本换为v10.16.0版本后,部署就成功了! 如果你的 ...
- 【Hexo博客搭建】将其部署到GitHub Pages(二):如何初始化并部署?
简介: 本系列文章属于半笔记半教程的零基础小白入门文,教你将 Hexo 部署到 GitHub Pages 应该怎么做,跟着此系列文章最终可以获得自己的静态博客网站.流程很长,分成不同的篇幅,此为本系列 ...
- 【Hexo博客搭建】将其部署到GitHub Pages(三):怎么写作以及更新?
简介: 本系列文章属于半笔记半教程的零基础小白入门文,教你将 Hexo 部署到 GitHub Pages 应该怎么做,跟着此系列文章最终可以获得自己的静态博客网站.流程很长,分成不同的篇幅,此为本系列 ...
- Hexo 博客 github.io MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- 利用Github page快速搭建个人Blog
利用Github page快速搭建个人Blog 文章目录 利用Github page快速搭建个人Blog 概述 搭建Github page 创建本地资源 修改模板内容 git远程部署 利用Netlif ...
- 将Hexo同时部署在github和腾讯云开发者平台或Coding初级实践教程
写在前面的话 其实我也是这两天才接触到Hexo,之前是用的wordpress在阿里云上挂着.觉得Hexo好像更符合现在我的审美,so, do it! 嗯前面安装git和node.js我这边就省略掉了. ...
最新文章
- 软件工程到底是干嘛的....
- C博客作业01--分支、顺序结构
- XNA Billboard(公告板技术)
- hue安装及基本测试-笔记
- web.xml 组件加载顺序
- 2、Eternal框架-svn_有更新!
- java string 精度_Java 中的浮点数取精度方法
- 【Flink】Flink 反压机制 导致checkpoint 失败
- 14.高性能MySQL --- 应用层优化
- c++ 智能指针auto_ptr (c++98)、shared_ptr(c++ 11)、unique_ptr(c++ 11)、weak_ptr(c++ 11)
- 在MyEclipse中安装SVN插件subclipse
- 【C语言进阶篇】动态内存分配和数组的动态内存分配
- 奥克兰计算机科学专业世界排名,新西兰计算机专业大学排名
- SwiftUI 如何同时处理2个手势SimultaneousGesture(教程含代码)
- 分享一套永久免费的ChatGPT使用方法
- 虚拟机里的ubuntu设置1920x1080分辨率
- PS教程如何用Photoshop 创造奇幻的燃烧着的鹿
- CogCreateSegmentTool工具
- 问题解决:Get “xxx“: dial tcp: lookup xxx on xxx: read udp xxx:xxx: i/o timeout
- PHP配置环境搭建 MyEclipce添加PHP插件
