疯狂ios讲义疯狂连载之显示动画
UIImage专门用于显示各种位图该类支持表12.1所示的各种图片格式。

当系统内存紧张时UIImage会将图片数据从UIImage对象中清理出去来以节省系统内存这里的清理行为只是清理UIImage内部存储的图片数据并不清理UIImage对象本身。当程序使用一个图片数据被清理过的UIImage对象时该UIImage将会自动从原始的图片文件中加载图片数据。
尽量避免使用UIImage加载过大如大于1024像素×1024像素的图片如果程序实在需要加载这种大图片可以考虑将该图片分解成多张小图片进行加载。
如果用UIImage来显示静止的图片UIImage提供了如下常用的类方法。
+ imageNamed:该方法用于加载指定文件名对应的图片。该方法有缓存机制如果该方法试图加载的文件不存在它才会去加载图片文件并缓存它如果系统已经缓存过指定的图片该方法将直接使用已缓存的图片。
当程序需要频繁地加载、卸载图片文件时不应该使用该方法来加载图片。
+ imageWithContentsOfFile:该方法用于加载指定文件名对应的图片。
+ imageWithData:该方法用于根据NSData中封装的图片数据来创建图片。
+ imageWithData:scale:该方法用于根据NSData中封装的图片数据来创建图片并按指定的缩放因子对图片进行缩放。
+ imageWithCGImage:该方法用于根据指定的CGImageRef对象来创建UIImage。
+ imageWithCGImage:scale:orientation:该方法用于根据指定的CGImageRef对象来创建UIImage并将图片缩放到指定比例。该方法的最后一个参数指定对图片执行旋转、镜像等变换操作。
上面这些方法涉及一个CGImageRef这是处理位图的另一个API本节稍后会详细介绍。
通过上面介绍的这些方法UIImage可以加载不同数据源的图片包括加载应用程序资源包的图片、加载网络图片和手机本地图片。下面对UIImage需要读取的图片进行简单分类。
1. 从应用资源包读取图片
如果程序需要从应用资源包读取图片可借助UIImage的imageNamed:方法进行读取例如如下代码
UIImage* image=[UIImage imageNamed:@"fkjava.png"];
2. 从网络读取图片
如果需要从网络读取图片可借助NSData的方法来加载指定URL对应的网络数据然后利用UImage的imageWithData:方法来加载图片即可。例如如下代码
NSURL* url = [NSURL URLWithString:@"http://www.crazyit.org/logo.jpg"];
NSData* data = [NSData dataWithContentsOfURL:url]
UIImage* image = [UIImage imageWithData:data];
3. 从手机本地读取图片
如果需要读取手机本地的图片只要先获取图片路径再利用UIImage的imageWithContentsOfFile:方法加载图片即可。例如如下代码
NSString *path = [[NSHomeDirectory()
stringByAppendingPathComponent:@"Documents"]
stringByAppendingPathComponent:@"fkjava.png"];
UIImage *image = [UIImage imageWithContentsOfFile:path];
除此之外UIImage还可以加载多张图片并按指定时间间隔依次显示多张图片这就可以非常方便地实现动画效果。UImage提供了如下方法来加载多张图片实现动画。
+ animatedImageNamed:duration:根据指定的图片名来加载系列图片。例如调用该方法时的第一个参数名为butterfly该方法将会自动加载butterfly0.png、butterfly1.png、butterfly2.png等图片。
+ animatedImageWithImages:duration:该方法需要传入一个NSArray作为多张动画图片。该NSArray中的每个元素都是UIImage对象。
实例蝴蝶飞舞
下面的实例使用UIImage加载多张图片来显示蝴蝶挥舞翅膀的动画再用一个UIImageView控件来显示该图片接下来使用定时器不断地改变UIImageView位置即可完成该实例。
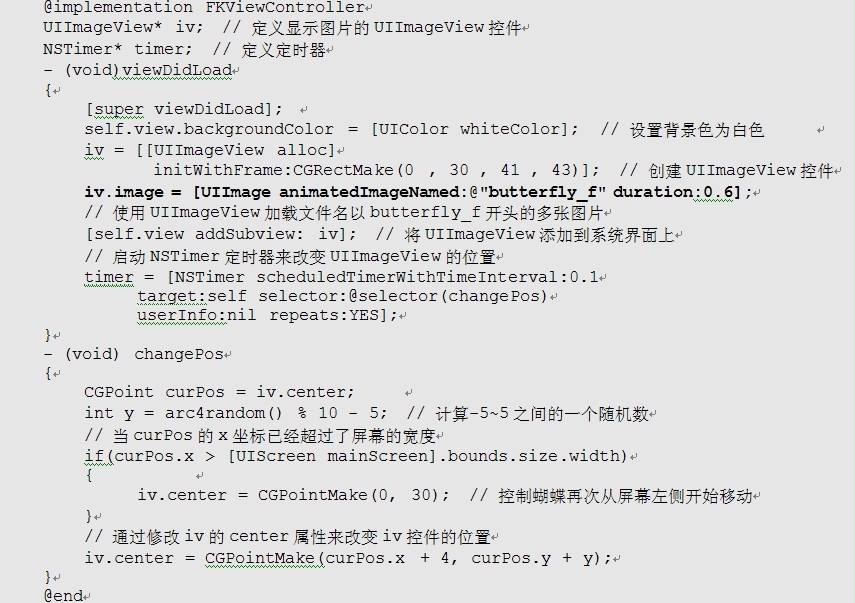
创建一个Single View Application本实例直接使用代码来创建UIImageView、UIImage因此不需要修界面设计文件。下面是该实例控制器类的实现部分的代码。
程序清单codes/12/12.1/ImageTest/ImageTest/FKViewController.m

上面程序中的粗体字代码使用UImage加载多张图片并控制以动画形式播放多张图片接下来创建了一个NSTimer定时器该定时器控制周期性地改变UIImageView的位置这样即可实现本例的动画。
编译、运行该程序即可看到如图12.1所示的效果。

图12.1 蝴蝶飞舞实例
————本文节选自《疯狂ios讲义上》

疯狂ios讲义疯狂连载之显示动画相关推荐
- 疯狂ios讲义疯狂连载之游戏的状态数据模型
对游戏玩家而言在游戏界面上看到的"元素"千差万别.变化多端但对游戏开发者而言游戏界面上的元素在底层都是一些数据不同的数据所绘制的图片有所不同.因此建立游戏的状态数据模型是实现游戏逻 ...
- 疯狂ios讲义疯狂连载之日期选择器(UIDatePicker)
UIDatePicker是一个可以用来选择日期和时间的控件.除此之外,它也可作为倒计时控件. 日期选择器(UIDatePicker)继承了UIControl,因此UIDatePicker可以作为活动控 ...
- 疯狂ios讲义疯狂连载之实现游戏视图控制器
前面已经给出了游戏界面的布局文件,该布局文件需要使用一个视图控制器来负责显示.除此之外,视图控制器还需要为游戏界面的按钮事件提供事件监听器. 下面是该程序的视图控制器类的代码. 程序清单:codes/ ...
- 疯狂ios讲义疯狂连载之实现游戏逻辑(2)
13.6.5 定义获取通道的工具方法 这里所谓的通道指的是一个方块上.下.左.右4个方向上的空白方块图13.10显示了一个方块四周的通道. 图13.10 方块四周的通道 下面是获取某个坐标点四周通道的 ...
- 疯狂ios讲义疯狂连载之加载界面的图片
正如前面FKBaseBoard类的代码中所看到的,当程序需要创建N个FKPiece对象时,程序会直接调用getPlayImages()函数去获取图片,该函数将会随机从项目包下取得N张图片. 为了让ge ...
- 疯狂iOS 讲义(上) Objective-C 2.0与iPhone/iPad应用开发基础(国内首部iOS 7相关著作,小伙伴们,学好iPhone/iPad应用开发,我们一起做土豪吧)
疯狂iOS 讲义(上) Objective-C 2.0与iPhone/iPad应用开发基础(国内首部iOS 7相关著作,小伙伴们,学好iPhone/iPad应用开发,我们一起做土豪吧) 李刚 编 IS ...
- 疯狂iOS 讲义(上) Objective-C 2.0与iPhone/iPad应用开发基础
疯狂iOS 讲义(上)Objective-C 2.0与iPhone/iPad应用开发基础(国内首部iOS 7相关著作,小伙伴们,学好iPhone/iPad应用开发,我们一起做土豪吧) 李刚编 ISBN ...
- 疯狂ios讲义之网页控件(UIWebView)
通过使用UIWebView控件,可以实现一个内置的浏览器(类似于Safari),而且可以直接将这个浏览器内嵌到应用的任意位置,因此非常方便. UIWebView直接继承了UIView基类,一般不可以与 ...
- 疯狂ios讲义之疯狂连连看游戏简介
<连连看>是一款广受玩家欢迎的小游戏,它具有玩法简单.耗时少等特征,尤其适合广大白领女性在办公室里休闲娱乐.图13.1显示了该游戏的游戏界面. 从图13.1可以看出,在<连连看> ...
最新文章
- iOS开发拓展篇——如何把项目托管到GitHub
- htc g12刷机的成功经验--只面向小白
- 具有OpenCV和相似度测量的视频输入
- iOS-基于TCP连接Scoket-服务端
- t-mobile频段_T-Mobile再次被黑客入侵:超过200万个帐号和地址可能泄漏
- Spring的基本使用
- String与字节数组转换
- C++中继承和派生详解(公有、私有、保护继承的区别)
- vscode C++配置opencv
- Codeforces.871D.Paths(莫比乌斯反演 根号分治)
- shell 命令返回值判断
- 最简单的c 语言打开串口程序,一个简单的串口程序
- 《系统集成项目管理》第五章 项目立项管理
- 24个笔画顺序表田字格_PPT 笔画书写动画,这样可以快速制作哦
- Yasm的作用及NASM详解
- 以VS2017+OpenCV3.4.7+opencv_contrib3.4.7 为例,用cmake编译,实现所有版本轻松编译,其他版本组合都可借鉴
- excel透视表(pivot table)
- 定制婚礼小程序开发功能
- 2021-06-03 一只小小白K 期许未来!
- 浅谈www.baidu.com和baidu.com
