详解 CSS 属性 - 伪类和伪元素的区别
2019独角兽企业重金招聘Python工程师标准>>> 
CSS伪类用于向某些选择器添加特殊的效果。CSS伪元素用于将特殊的效果添加到某些选择器。
可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。
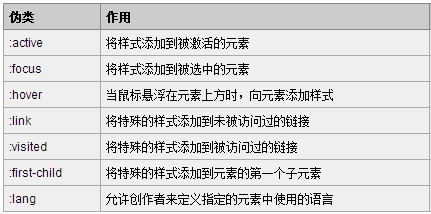
伪类种类

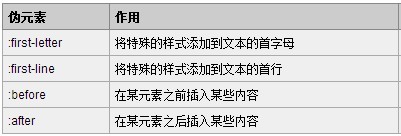
伪元素种类

区别
这里用伪类 :first-child 和伪元素 :first-letter 来进行比较。
p>i:first-child {color: red}<p>
<i>first</i>
<i>second</i></p> //伪类
//伪类 :first-child 添加样式到第一个子元素
如果我们不使用伪类,而希望达到上述效果,可以这样做:
.first-child {color: red}<p>
<i class="first-child">first</i>
<i>second</i></p>即我们给第一个子元素添加一个类,然后定义这个类的样式。那么我们接着看看为元素:
p:first-letter {color: red}<p>I am stephen lee.</p> //伪元素
//伪元素 :first-letter 添加样式到第一个字母
那么如果我们不使用伪元素,要达到上述效果,应该怎么做呢?
.first-letter {color: red}<p><span class='first-letter'>I</span> am stephen lee.</p>即我们给第一个字母添加一个 span,然后给 span 增加样式。
两者的区别已经出来了。那就是:
伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要通过添加一个实际的元素才能达到,这也是为什么他们一个称为伪类,一个称为伪元素的原因。
总结
伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿,但实际上 css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
:Pseudo-classes
::Pseudo-elements但因为兼容性的问题,所以现在大部分还是统一的单冒号,但是抛开兼容性的问题,我们在书写时应该尽可能养成好习惯,区分两者。
转载于:https://my.oschina.net/zyxchuxin/blog/488993
详解 CSS 属性 - 伪类和伪元素的区别相关推荐
- html css before,详解 CSS 属性 - :before :after
现在我们经常在 html 源码中看到如下的写法: 这里的 ::after 和 ::before 就是我们今天来探讨的 css 伪元素之二 - :before && :after. 伪元 ...
- 十三、CSS 3新特性详解(一)——属性、结构伪类、伪元素选择器,nth-child与nth-of-type区别,2D rotate,calc函数、滤镜filter、过渡transition
七.CSS3 属性选择器(上) 什么是 CSS3 在 CSS2 的基础上拓展.新增的样式 CSS3 发展现状 移动端支持优于 PC 端 CSS3 目前还草案,在不断改进中 CSS3 相对 H5,应用非 ...
- 详解CSS伪类与伪元素
伪类/伪元素定义 做前端那必须的要接触到 CSS 的伪类和伪元素.常见的又:focus,:hover,:link,:visited 等等.在 CSS1 和 CSS2 中对伪类和伪选择器没有做出很明显的 ...
- 详解CSS伪元素::marker
::marker介绍 ::marker CSS pseudo-element(CSS伪元素) 选中一个list item的marker box,后者通常含有一个项目符号或者数字.它作用在任何设置了di ...
- CSS 属性 - 伪类和伪元素的区别
伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿,但实际上 css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示. :Pseudo-classes : ...
- 什么是伪类和伪元素?伪类和伪元素的区别的区别详解
1.伪类 用来添加一些选择器的特殊效果. 2.伪元素 伪元素是用来添加一些选择器的特殊效果. 3.区别 伪元素其实相当于伪造了一个元素,例如before,first-letter达到的效果就是伪造了一 ...
- float属性html,详解CSS样式中的float属性
详解CSS样式中的float属性.float是 css 样式的定位属性.我们在印刷排版中,文本可以按照需要围绕图片.一般把这种方式称为"文本环绕".在网页设计中,应用了CSS的fl ...
- CSS复合选择器( 交集、 并集、后代、子元素、兄弟、伪类、伪元素)
CSS复合选择器 总结 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签. :first-child与:first-of-type区别 :fi ...
- 详解CSS float属性
转自:http://luopq.com/2015/11/08/CSS-float/ \详解CSS float属性 Posted on 2015-11-08 | In CSS | 5条评 ...
最新文章
- spring 事务 配置 多个
- 您访问的网页出错了! 网络连接异常、网站服务器失去响应_数据分析系列——静态网页爬虫进阶(requests)...
- 什么是长期存储在计算机外存上的有结构,数据库是长期存储在计算机主存内
- cp 过程中目录突然挂了_怎么解决管材激光切割机切管过程中出现的过烧及挂渣...
- 大文件上传 进度条显示(仿CSDN资源上传效果)
- **Java有哪些悲观锁的实现_Redis 分布式锁的正确实现方式(Java 版)
- 酒店管理系统需求获取分析——G001-186-17
- 广义预测控制及其matlab仿真,广义预测控制(GPC).doc
- 后缀树总结-java版
- SECRET文件保险柜 V2.7 --统一管理并加密文件
- 【计算机网络】网络层(六)—— IP组播与移动IP
- 生活是艰难的,我又划着我的断桨出发了
- 如何快速将MKV格式转换成MP4高清电影格式?
- html5 打气球小游戏,javascript开发打气球小游戏
- echarts 旭日图sunburst
- java map字典序_java中对map的字典序排序
- jquery表情 juqery qq表情适用jQuery QQ表情插件jquery.qqFace
- 【nginx】version `OPENSSL_1.0.2‘ not found
- 【图像去噪】小波变换图像去噪(MSE和SNR)【含Matlab源码 2192期】
- SPSS 24安装后怎么打开的问题
