2016年 CodePen 最热门的前端代码 Top 100
2016年 CodePen 最热门的前端代码 Top 100
原文:http://www.shejidaren.com/top-pen-of-2016.html
每年 Codepen 都会公布年度最热门的代码片段,这些片段有的技术超弦,有的超实用、有的超有创意,有空看看都能给我们带来灵感。
同时从 Codepen 的代码上也能学习一些牛人的写法,不管是设计师还是前端人员都可以去溜达一下,说不定有意想不到的收获。

项目名称:Top pens of 2016 on CodePen
项目地址:https://codepen.io/2016/popular/pens/
看面一起看看这些优秀的 Code 作品,看到喜欢的可以直接修改使用,这里我们摘取排行前10的 Code.
第10名. I DESIGN WITH CODE ❤
如果,就是用代码来设计的到动画演示,估计国外工作生活休闲,大部分时间都是来搞创作……

查看完整 DEMO
第9名.SVG Hover 效果
鼠标经过卡片区域,以动画形式显示图像。

查看完整 DEMO
第8名. 多层视差效果
一个视差特效代码,重点是代码量不多,可以学习或直接拿来用用……

查看完整 DEMO
第7名. 超 Cool 的图片布局展现效果

查看完整 DEMO
第6名. 纯 CSS 实现页面阅读进度条
现在有些网页流行使用「阅读进度」状态,但大部分需要 JS实现,而这个仅仅是用了 CSS,而且很简单,大家可以参考参考。

查看完整 DEMO
第5名. 实时音乐Arpeggiator发声器
支持在线实时创作、实时试听,对于音乐爱好者,这个很实用吧!

查看完整 DEMO
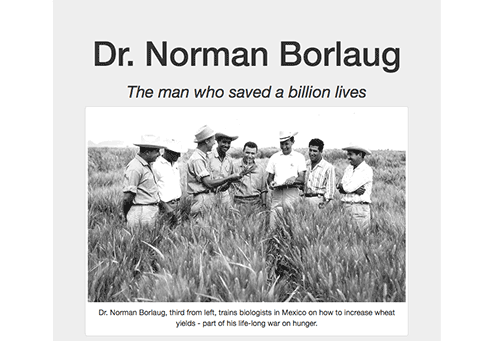
第4名. 诺曼·布劳格 的一个纪念页面
诺曼·布劳格,美国生物学家、人道主义者、诺贝尔和平奖得主。被称为绿色革命之父。

第3名.用 CSS 实现的小狗动画

查看完整 DEMO
第2名. 惊艳的图像切的特效
这个代码浏览量这么多,估计是因为之前设计达人网报道过「惊艳的图像切换动画效果」一文,并且被多家媒体转载。但不得不说,这代码确实很赞。

查看完整 DEMO
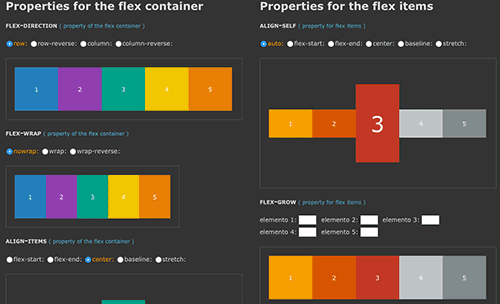
第1名. CSS Flexbox 属性演示(超实用)
实时演示每个 Flexbox 属性的作用,让初学 Flexbox 的前端人员能快速了解它的作用,绝对值得收藏。

查看完整 DEMO
一些不错的代码片段
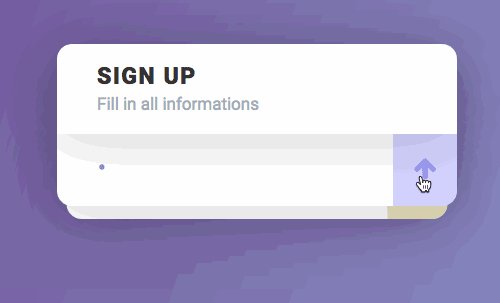
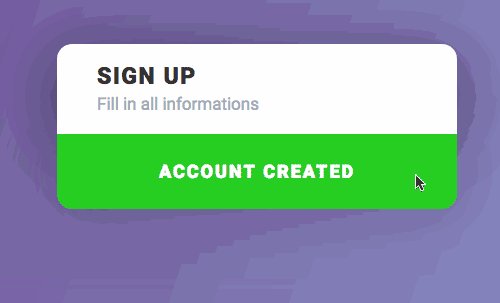
表单提交流程

查看完整 DEMO
小游戏

查看完整 DEMO
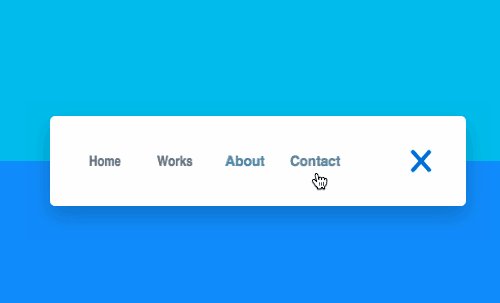
头部网页导航动画

查看完整 DEMO
JS鼠标跟随特效

查看完整 DEMO
超赞的天气动画效果

查看完整 DEMO
转载于:https://www.cnblogs.com/jiangyuzhen/p/10946460.html
2016年 CodePen 最热门的前端代码 Top 100相关推荐
- 在线html代码测试工具,CodePen - 一个在线的前端代码编辑工具(可用于制作测试页面、代码调试)...
有时我们需要调试一些前端代码(无论是 html.css,还是 js),或者要制作一个 demo 分享给他人.这些都可以借助 CodePen 这个网站来实现. 一.基本介绍 1,什么是 CodePen? ...
- 2014年国人开发的最热门的开源软件TOP 100
摘要:不知道从什么时候开始,很多一说起国产好像就非常愤慨,其实大可不必.做开源中国六年有余,这六年时间国内的开源蓬勃发展,从一开始的使用到贡献,到推出自己很多的开源软件,而且还有很多软件被国外的认可. ...
- 2016 年度开源中国新增开源软件排行榜 TOP 100
1.iBase4J:Java 开源框架整合 iBase4J 是基于 Java 的开源框架搭建的分布式系统架构. 使用 Maven 对项目进行模块化管理,提高项目的易开发性.扩展性. 系统包括三个模块: ...
- 2016 年度码云热门项目排行榜 TOP 50
原文地址:http://www.oschina.net/news/80909/2016-oschina-git-top-50?from=timeline&isappinstalled=0 阿里 ...
- 新手入门前端代码单文件在线编辑器:codepen
作为一个前端新人第一次接触前端代码在线编辑器codepen,觉得这个还是很方便的,当需要请教别人查看你的代码哪里出了问题或者想要分享自己代码的时候就不需要那么麻烦了,只需要分享一个链接,就可以在线查看 ...
- 前端代码在线编辑器:codepen、codesandbox
文章目录 单文件在线编辑器 项目级在线编辑器 推荐两个前端代码在线编辑器 单文件在线编辑器:https://codepen.io/pen/ 项目级在线编辑器:https://codesandbox.i ...
- 前端代码部署到docker_使用s3将具有sagemaker的自定义docker模型部署到无服务器前端...
前端代码部署到docker 介绍 (Introduction) Deploying a model with AWS SageMaker is a great way to allow users o ...
- 用500行纯前端代码在浏览器中构建一个Tableau
2019独角兽企业重金招聘Python工程师标准>>> 在Gartner最新的对商务智能软件的专业分析报告中,Tableau持续领跑.Microsoft因为PowerBI表现出色也处 ...
- 从宏观的角度讨论网络应用怎么运行及其前端代码系统编写和优化
一个网络页面,网络应用的前端开发,首先明白前端代码在浏览器上运行,访问服务器提供的接口,接收服务器传来的数据,展示在页面上. 本文从较为宏观的角度来讨论前端开发中的一些课题. 首先,是网络基础HTTP ...
最新文章
- 【青少年编程(第29周)】8月份的青少年编程组队学习结营了!
- Halliburton首席数据科学家兼技术研究员谈能源行业AI应用现状
- 谷歌发文回顾2018年AI进展:让AI人人可用!
- 计算机组成原理:储存系统和结构
- transformer架构的理解
- java什么是对象如何创建对象_java对象的创建过程是什么
- dapper 连接mysql_如何在.NET中使用Dapper处理数据库连接?
- Linux中fork的秘密
- c语言期末考试复习题
- NPOI导出Excel2007-xlsx
- [转载] Python基础知识:构造函数中self用法
- random.choice与random.choices
- scratch作品_孩子的scratch作品只能演示?教你把它三步变为电脑软件
- 2022中兴捧月图像去噪赛道结果小结
- winpe查看不到linux硬盘,winpe不显示硬盘?教你轻松搞定pe下不显示硬盘问题
- 浅谈车载控制器产线EOL实现方式
- 阿里架构师和你聊聊【系统架构】
- SolidWorks中提高大型装配性能Part4— SolidWorks装配工具
- 国家档案局发布第13号令《机关档案管理规定》
- 物理光学2 麦克斯韦方程组与电磁波
