XenApp_XenDesktop_7.6实战篇之十四:XenDesktop虚拟桌面的交付
上一章节我们完成了VDA的安装,今天我们会跟大家分享通过Remote PC Access为用户交付桌面。利用 Remote PC Access,最终用户几乎可以从任何地方远程登录到位于其办公室的物理 Windows PC。 办公室 PC 上安装有 Virtual Delivery Agent (VDA),可将其注册到Delivery Controller,并管理 PC 与最终用户客户端设备之间的 HDX 连接。 Remote PC Access 支持自助模式;设置完允许用户访问的计算机白名单后,这些用户可以自己将其办公室 PC 加入站点中,而无需管理员干预。 通过在客户端设备上运行的 CitrixReceiver,用户可以从 Remote PC Access 桌面会话访问办公室 PC 上的应用程序和数据。
1. 创建计算机目录
1.1 在服务器CTXDDC01打开CitrixStudio,点击”计算机目录”—“创建计算机目录” 
1.2 下一步

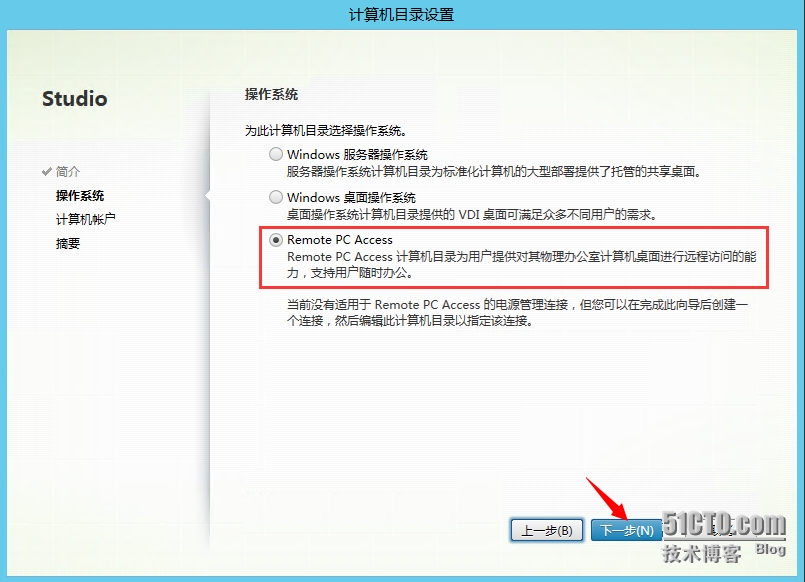
1.3 选择“Remote PC Access”,下一步

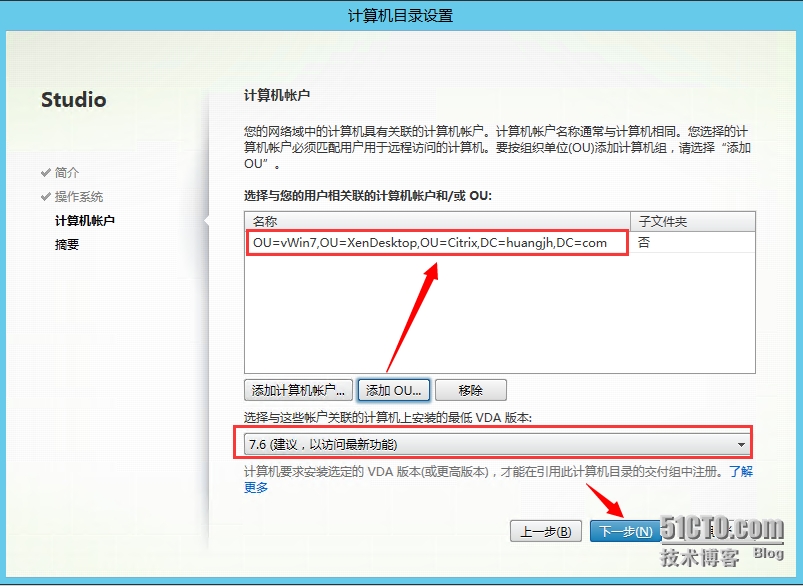
1.4 添加OU,系统会自动将此OU中的计算机对象加入到此计算机目录

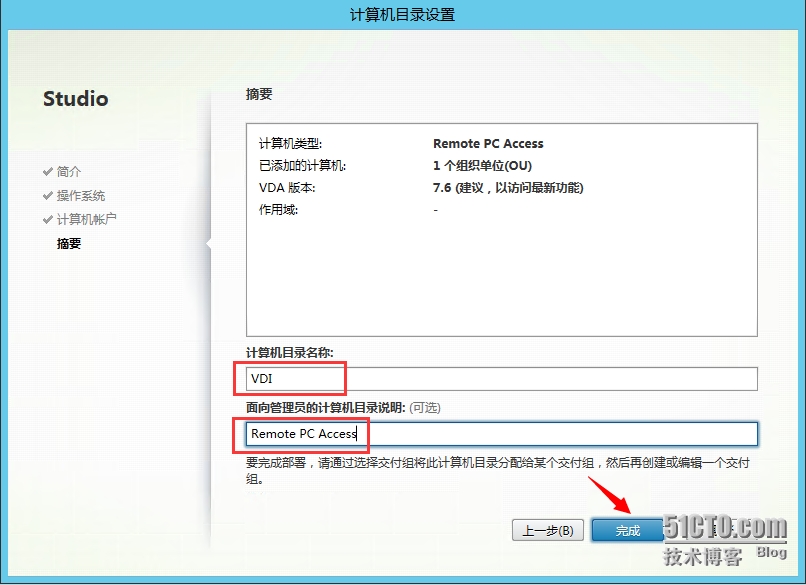
1.5 输入计算机目录名称,点击“完成”

1.6 创建后如下图

2. 创建交付组
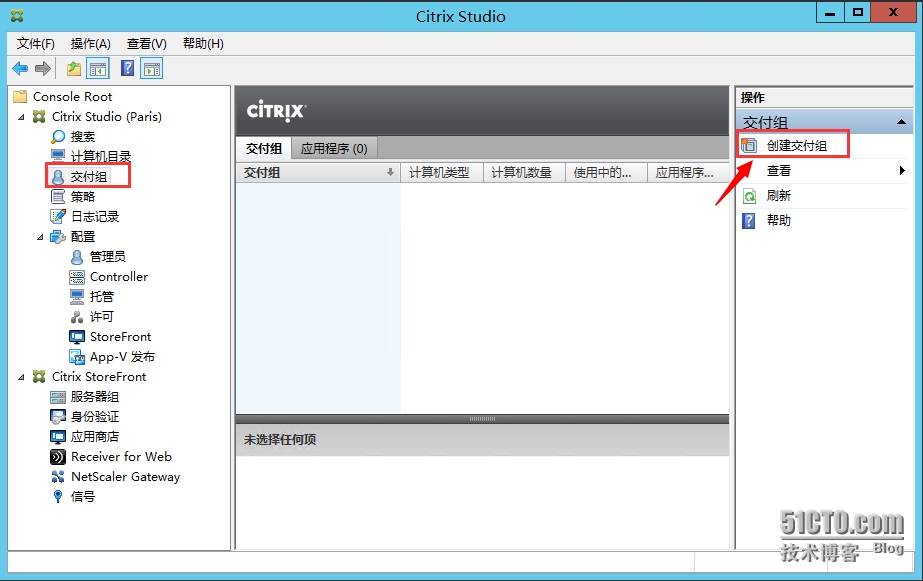
2.1 点击“交付组”—“创建交付组”

2.2 下一步

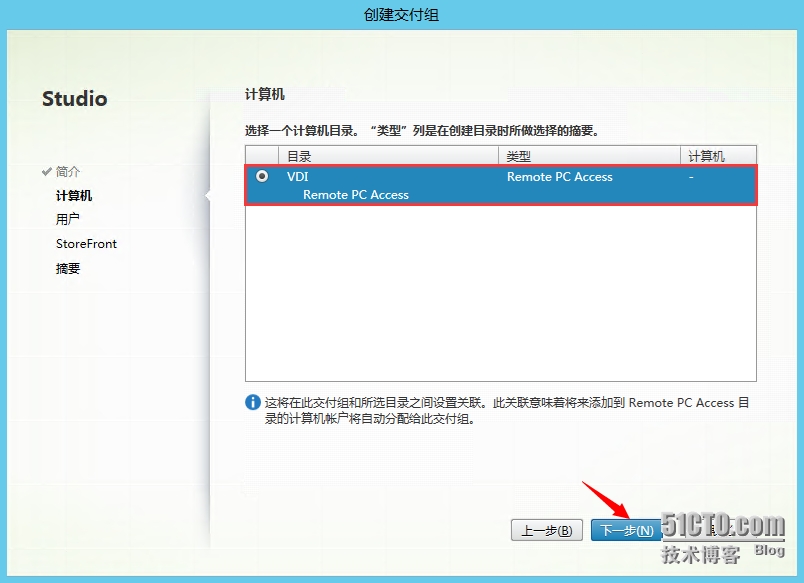
2.3 选择对应的计算机目录,下一步

2.4 添加能够使用此交付组的用户或用户组,下一步

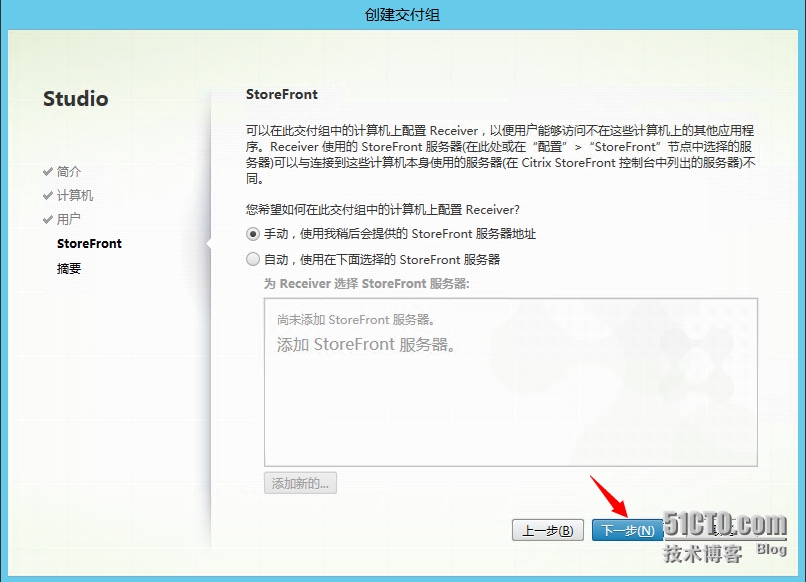
2.5 下一步

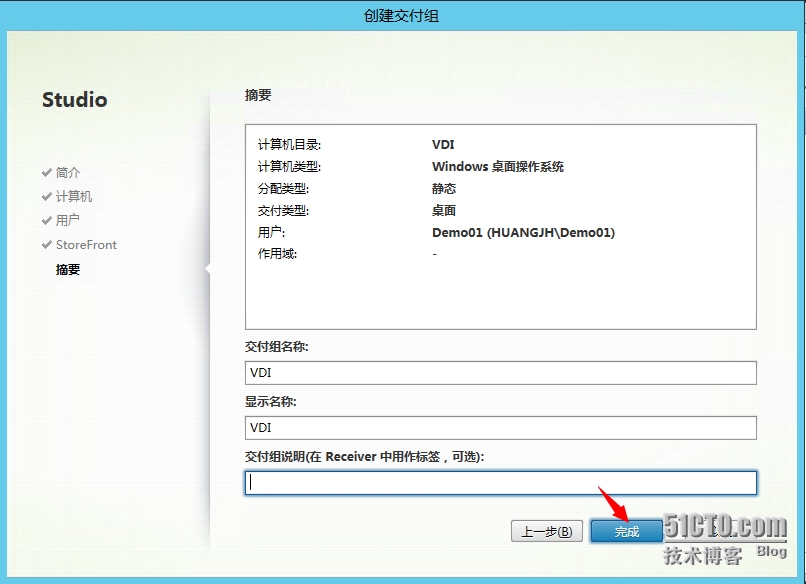
2.6 输入交付组名称,点击“完成”

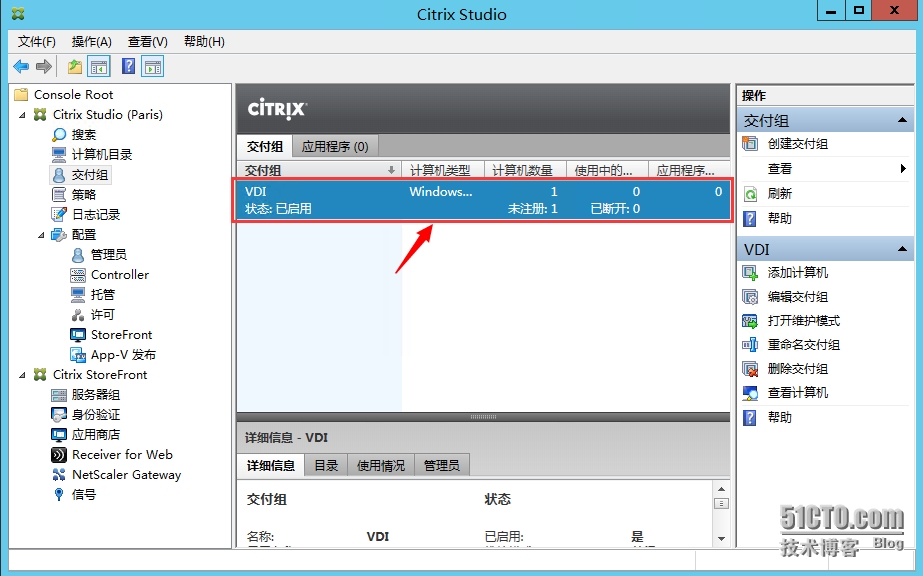
2.7 交付组创建完成后如下:

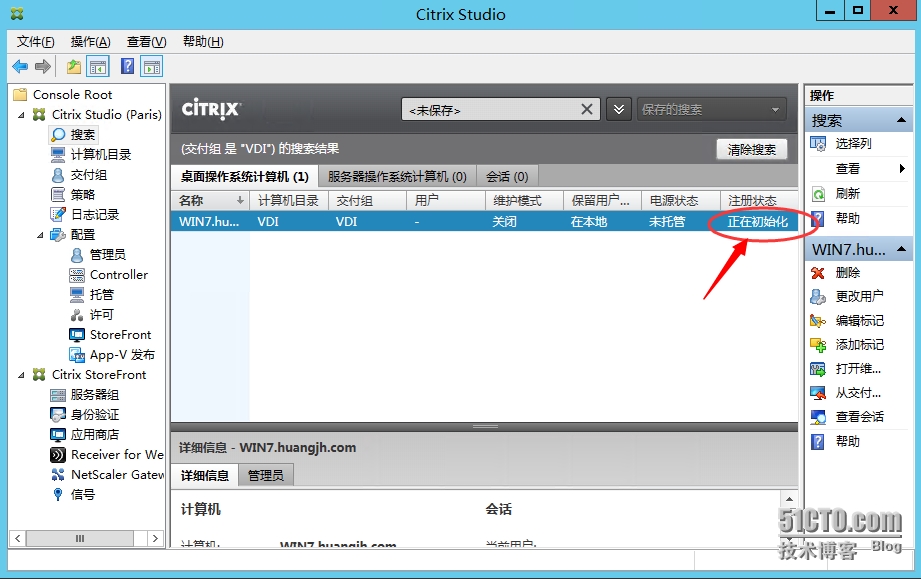
2.8 双击进去看到注册状态为“正在初始化”

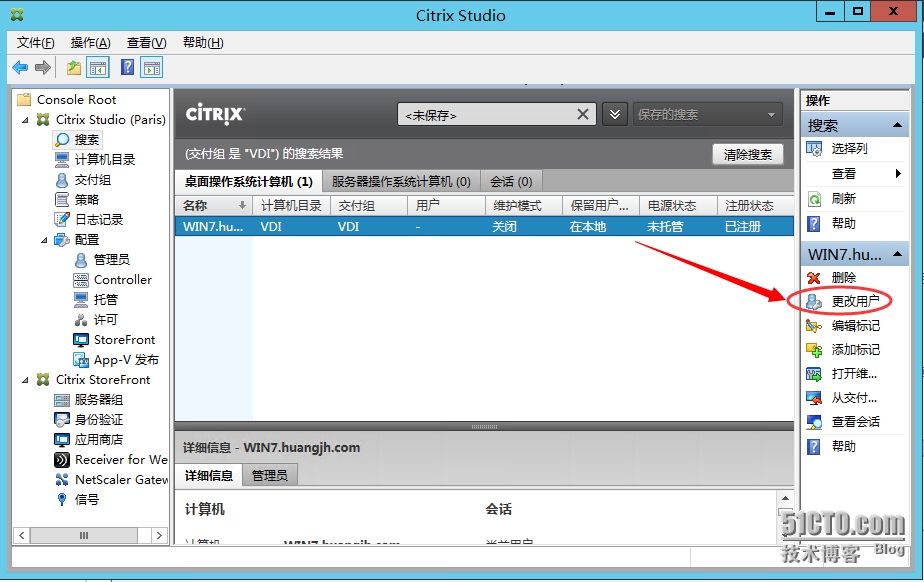
2.9 等待一会,状态已经为“已注册” (一定要确保可以注册上)

2.10 点击“更改用户”

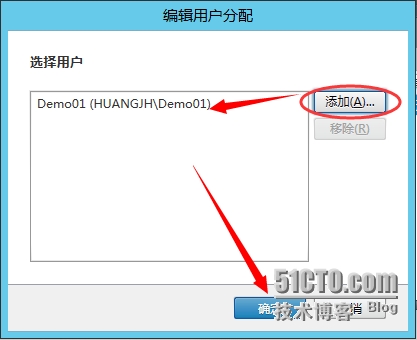
2.11 添加账号“huangjh\Demo01”,点击“确定”

2.12 用户分配完,如下:(刚注册上的计算机切记重启一次,否则待会登陆后很可能会提示无法启动桌面)

3. 验证桌面的交付
3.1 打开IE浏览器,访问http://192.168.1.12/citrix/storeweb,首次登陆需要安装Citrix Receiver

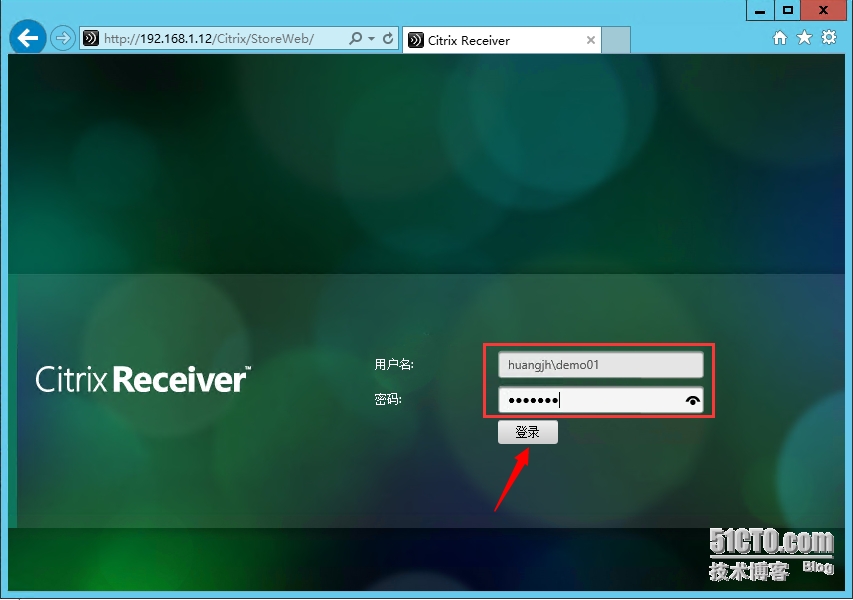
3.2 根据向导安装完Citrix Receiver刷新网页即可进入登陆页面,输入用户名密码,点击“登陆”

3.3 点击进入虚拟桌面

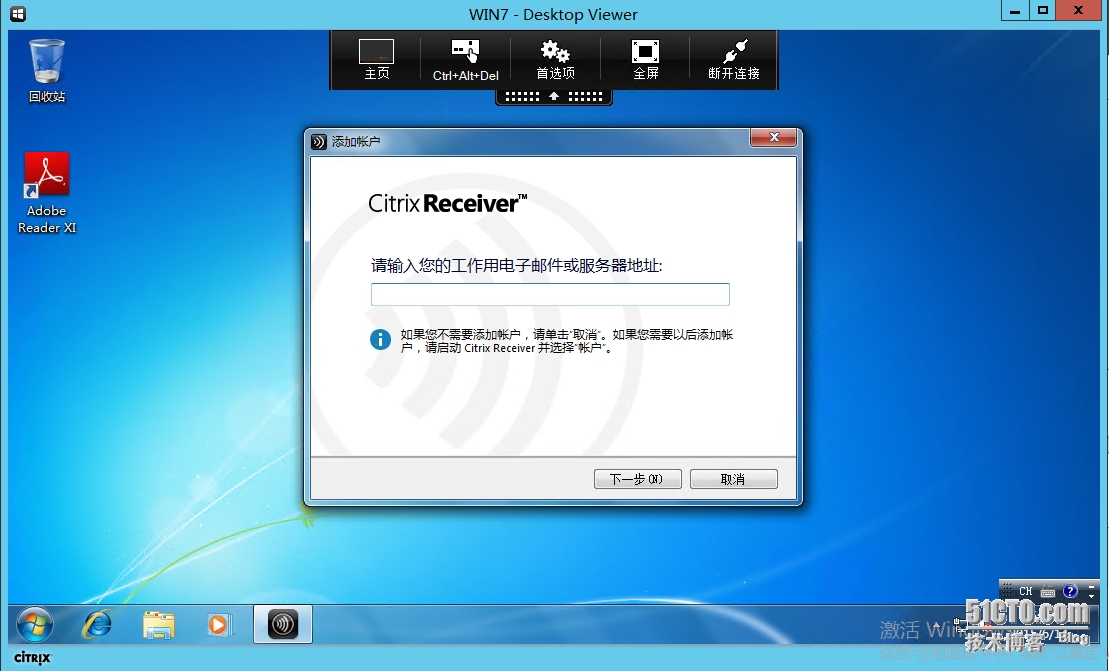
3.4 成功启动桌面后如下:

以上是关于Remote PC Access交付桌面的整个过程,包括创建计算机目录、创建交付组和验证交付后的功能等。但是大家有没有发现以上访问时有以下几个问题:
访问链接是http的方式,是非加密的;
访问链接较长,对用户来说体验非常不好;
登录名需要加上域名huangjh, 这样对用户体验同样不好。
对于以上的几个问题我们将会在后面的章节一一揭晓解决方案,感谢大家的支持。
XenApp_XenDesktop_7.6实战篇之十四:XenDesktop虚拟桌面的交付相关推荐
- XenApp_XenDesktop_7.6实战篇之十六:安装Virtual Delivery Agent For Windows Server OS
本章节将会为大家分享如何安装Virtual Delivery Agent For Windows Server OS,目前支持的操作系统如下: Windows Server 2012 R2 Stand ...
- XenApp_XenDesktop_7.6实战篇之十二:组策略配置
在XenDesktop整个部署过程中,我们需要将ctxadmin加入到DDC.License Server等服务器的本地管理员组中.包括后期的桌面和应用程序交付时,ctxadmin必须具备Window ...
- XenApp_XenDesktop_7.6实战篇之十五:StoreFront的配置
1. StoreFront服务器证书申请 我们将为StoreFront 申请Web 服务器证书,将此证书应用到StoreFront 的IIS 站点上,并将IIS 的443 端口绑定此证书,以使我们从 ...
- Vue实战篇二十八:实现一个手机版的购物车
系列文章目录 Vue基础篇一:编写第一个Vue程序 Vue基础篇二:Vue组件的核心概念 Vue基础篇三:Vue的计算属性与侦听器 Vue基础篇四:Vue的生命周期(秒杀案例实战) Vue基础篇五:V ...
- Vue实战篇二十九:模拟一个简易留言板
系列文章目录 Vue基础篇一:编写第一个Vue程序 Vue基础篇二:Vue组件的核心概念 Vue基础篇三:Vue的计算属性与侦听器 Vue基础篇四:Vue的生命周期(秒杀案例实战) Vue基础篇五:V ...
- Vue实战篇二十六:创建动态仪表盘
系列文章目录 Vue基础篇一:编写第一个Vue程序 Vue基础篇二:Vue组件的核心概念 Vue基础篇三:Vue的计算属性与侦听器 Vue基础篇四:Vue的生命周期(秒杀案例实战) Vue基础篇五:V ...
- Vue实战篇三十:实现一个简易版的头条新闻
系列文章目录 Vue基础篇一:编写第一个Vue程序 Vue基础篇二:Vue组件的核心概念 Vue基础篇三:Vue的计算属性与侦听器 Vue基础篇四:Vue的生命周期(秒杀案例实战) Vue基础篇五:V ...
- R语言实战笔记--第十四章 主成分和因子分析
R语言实战笔记–第十四章 主成分和因子分析 标签(空格分隔): R语言 主成分分析 因子分析 原理及区别 主成分分析与因子分析很接近,其目的均是为了降维,以更简洁的数据去解释结果,但这两种方法其实是相 ...
- 华为鸿蒙参与者,一起来搞机 篇二十四:不止有鸿蒙,参加华为开发者大会是一种怎样的体验...
一起来搞机 篇二十四:不止有鸿蒙,参加华为开发者大会是一种怎样的体验 2019-08-19 21:30:00 10点赞 6收藏 4评论 2019年8月9日至11日,HDC.2019华为开发者大会在广东 ...
最新文章
- (二)pycharm上创建虚拟环境--virtualenv
- c 判断文件是否存在_C语言编程之怎样判断某一文件是否存在
- Connect(); // 2015 简要整理
- python有道翻译接口翻译页面-tornado框架学习及借用有道翻译api做自动翻译页面...
- 柴油发电机组的基本结构及工作特性
- 朴素贝叶斯趣味挑战项目
- [51nod] 1301 集合异或和
- 使用fuse.js_如何使用Fuse.js将搜索添加到React应用
- java list遍历添加元素_java遍历List过程中添加和删除元素的问题
- Python编程的Turtle 库画出“精美碎花小清新风格树”,速取代码!
- Hook鼠标和键盘的使用
- 9.4. Default Gateway
- 2017-2018-1 20155201 20155313 实验一 开发环境的熟悉
- AlphaGo增强式学习算法:实现‘高手指点’特效
- 教你如何去掉桌面图标的蓝底
- 管理科学与运筹学(MS/OR)国际期刊最新权威排名
- 打通WordPress和微信公众号
- access specifier
- 2021年牛宝宝起名取名,惊艳有诗意的三字女孩名
- 江在川上曰:less样式预编译
