Web 开发与设计之 Google 兵器谱
Google 的使命是 Web,在 Google 眼中,未来的一切应用都将 Web 化,一直以来,Google 为 Web 开发与设计者推出了大量免费工具,让他们更好地创建,维护,改善他们的 Web 站点,这些工具包含了开发,分析,维护,修补等等用途,本文将介绍15款这样的工具。希望对大家有帮助。目前www.21kaiyun.com 21世纪开运网已经成功应用在紫微斗数排盘中。
 1. Google Chrome Developer Tools
1. Google Chrome Developer Tools

这是 Google Chrome 中类似 Firefox Firebug 以及 Web Developer Toolbar 的一个扩展,用于调试你的网页,包含一个 DOM 探测器,一个 JavaScript 调试台,可以设置执行断点和跟踪,一个类似 YSlow 的执行分析器。
 2. Webmaster Tools
2. Webmaster Tools

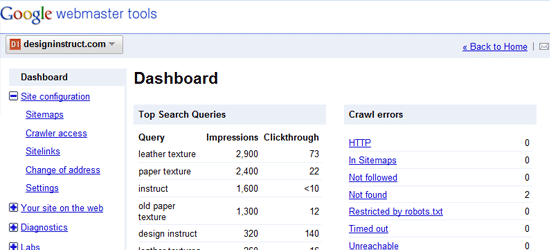
一个对网站拥有者来说非常有用的程序,可以帮助你从各个角度改善自己的站点。可以发现站点中的恶意程序,发现搜索引擎爬虫遇到的错误,可以发现你的 HTML 代码中需要改进的部分。还可以帮你发现你的站点中最热门的网页,并发现你站点中的错误链接。
 3. Google Web Toolkit
3. Google Web Toolkit

Google Web Tootlkit (GWT)是一个 Web 开发基础框架,为开发者提供了一些基础类库,GWT 同 Google 的其它产品,如 AdWords,FeedBurner,Google Ajax 类库等紧密集成,这里有一个 Google Docs 教程。
 4. Google Code Search
4. Google Code Search

帮助开发者搜索代码,支持正则表达式搜索,或在一个高级搜索界面中,很直观地搜索那些可能会让你事半功倍的公共代码。
 5. Page Speed
5. Page Speed

Google 现在已经将网站加载速度算到搜索排名算法中,Page Speed 可以帮助你分析你的网站性能,基于 Google Web 性能最佳实践。
 6. Browser Size
6. Browser Size

该工具帮你分析,你的网页在不同浏览器,不同浏览尺寸下的显示状况,非常适合看看自己的网页在不滚动的情况下,在各种浏览尺寸下显示到哪里。
 7. Google Ajax Libraries API
7. Google Ajax Libraries API

Google Ajax Libraries API 包含多种流行的 JavaScript 库(目前有10种),并可以从 Google 高性能的 CDN 网络中加载,既节省了你的服务器带宽,同时,由于用户可能已经在别的网站加载过这个库,因此可以显著加快这些库的加载速度。
 8. Google Website Optimizer
8. Google Website Optimizer

接着这个工具,你可以对自己的网站进行 A/B 测试,并对网站进行优化。
 9. Sites
9. Sites

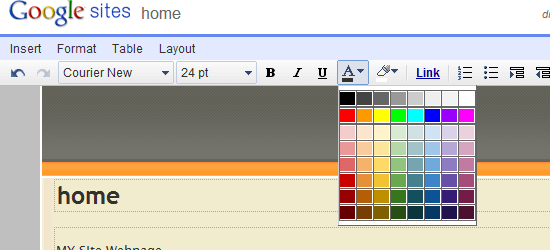
顾名思义,Google Sites 可以帮你创建一个托管的网站,可以将包括 YouTube,幻灯,Gmail 日历,Google Gear 小程序,Google Docs 一类的应用集成其中。如果将站点设置为不公开,你可以将这个工具用于个人文档工具。
 10. Speed Tracer
10. Speed Tracer

以可视化方式,帮你分析你的 Web 程序中各种元素的加载或运行速度与实践,这里有一些关于这个工具的用例。
 11. Project Hosting
11. Project Hosting

这是 Google Code 项目的一部分,可以帮你托管你的开源项目,Web 开发与设计者还可以在这里找到大量现成的项目以供借鉴或套用。
 12. Google App Engine
12. Google App Engine

这是一个可用来托管自己的 Web 程序的地方,甚至可以使用自己的域名。这里有一个教程,讲解如何使用 Google App Engine 来创建一个留言本。Google App Engine 中已经托管了大量的 Web 程序。
 13. Google Chart Tools
13. Google Chart Tools

Google Chart Tools 可以帮助你将数据转化为图表,并嵌入自己的网页,这些图表还拥有交互功能,可以钻入,或通过鼠标盘旋获取详细信息,还可以实现动画图表。
 14. Closure Tools
14. Closure Tools

Closure Tools 是 Google Labs 的一个开发套件,包含3个工具,闭包编译器(一个 JavaScript 优化器),闭包函数库(用于 Ajax 程序开发)以及一个用于动态生成 HTML 的闭包模板。
 15. Google Analytics
15. Google Analytics

经典的 Google 流量分析统计工具。
原文地址:Six Revisions The Top 15 Google Products for People Who Build Websites (原文作者 Jacob Gube)
Web 开发与设计之 Google 兵器谱相关推荐
- Web开发与设计之Google兵器谱-Web开发与设计利器
Google 的使命是 Web,在 Google 眼中,未来的一切应用都将 Web 化,一直以来,Google 为 Web 开发与设计者推出了大量免费工具,让他们更好地创建,维护,改善他们的 Web ...
- Web开发和设计精华文章推荐【系列三】
这篇文章继续向大家分享Web开发和设计精华文章,文章主要来自今年七月份发布在梦想天空博客的博文.梦想天空博客专注于分享Web开发技术.资源和教程,展示最新 HTML5 和 CSS3 技术应用,分享实用 ...
- web开发第三方登陆之google+登陆
开发准备: 1,一个线上的可以通过域名访问的拥有文件控制权限的站点 开始开发 1,打开google api中心创建或者选择一个项目https://console.developers.google.c ...
- 网上银行 Web开发架构设计
最近太忙了,参与了某银行集团的网上银行架构改造. 抽时间自己整理了一下思路.记录下来以便学习交流,和总结经验. 网上银行针对的客户端有PC端(browser)和智能手机端(mobile). 系统解决大 ...
- 2011年Web开发领域回顾与展望
摘要:对Web开发者来说2011年无疑是"风景不错"的一年,HTML 5得到了Adobe与微软的认可.CSS 3也日益成熟.谷歌推出了新结构化编程语言Dart.等等.Web开发领域 ...
- [WebDev]Web 开发与设计师速查手册大全
Cheat Sheet 一词在中文中并没有很贴切的对译,大概是考试作弊条一类的东西,这要求 Cheat Sheet 必须短小精悍又覆盖广泛,作为 Web 开发与设计师,免不了在工作时查询大量资料,某个 ...
- 用于Web开发的8 个最好的跨平台编辑器
1) Best Cross Platform IDE - Brackets Brackets是一个在前端Web开发和设计人员中最流行的开放源码IDE/代码编辑器之一.它拥有一些实用工具能够将HTML ...
- web开发语言大盘点
Web 开发与设计语言的层级 Web 语言按层级分,传统上是这样分的,标记层(HTML),修饰层(CSS),客户端脚本层(JavaScript),服务器端(PHP,ASP.NET).如果按功用分,参看 ...
- 腾亚幕墙Web开发基础教程
Web 开发是指网站的构建.创建和维护.它包括网页设计.网页发布.网页编程和数据库管理等方面.它是在互联网上工作的应用程序的创建,即网站. Web Development 这个词由两个词组成,即: 网 ...
最新文章
- 每天五分钟linux(8)-cp
- 互联网经济与实体经济
- Angular中使用JS实现路由跳转、动态路由传值、get方式传值
- ECV2020开赛!识别火焰/头盔/后厨老鼠/摔倒,30万奖金,4万张数据集,等你来战!...
- 第八节:数据库层次的锁机制详解和事务隔离级别
- python目标检测答案_入门指南:用Python实现实时目标检测(内附代码)
- Maven 项目在 Eclipse 的创建配置
- python根据BM25实现文本检索
- 大数据学习笔记09:MapReduce概述
- ScrollView嵌套listview高度适应
- 分享27个高质量前端大佬的油管频道(上)
- 语音识别提取视频文案
- 商务洽谈(谈判)步骤及技巧
- 以EV录屏为例详细讲解-录屏,开直播的全局配置
- 什么是最小化可行产品(MVP)?
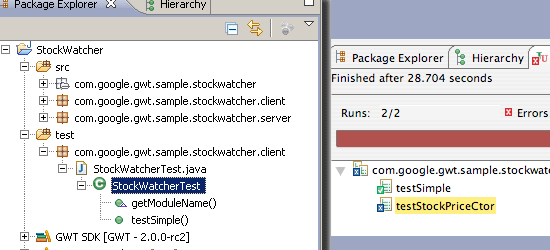
- 单体测试使用Assert.assertThat(expected,Matcher matcher)来对比结果和预期
- Imm Cleaning Solutions PCC54-W-1.2-Z喷嘴
- [野狐行网游研究][三期四期][8.25更新]
- Fluent常见问题
- 头条系 懂车帝 6.5.1 【之抹去儿时的恐惧】
热门文章
- php模拟超级课程表,一个功能完善、UI简洁的仿超级课程表的课表控件 TimetableView...
- linux 共享内存函数封装,linux ftok()函数 --多进程IPC之共享内存
- 量子计算机与人脑接口,量子信息科学:量子计算机、隐形传物与人脑量子运算...
- opencv--车牌识别
- 移柯L620模组使用MQTT协议连接移动OneNet云平台(NB-IoT专栏—进阶篇3)
- 1024,不讲技术,来一套程序员续命操~
- 优达学城《DeepLearning》2-2:迁移学习
- 基于C++CUDA实现全景图(2:1 Equirectangular Image)转换为天空盒图像
- OpenGL如何处理多个纹理
- 如何安装“散装版”(如自己开发的)插件到VSCode
