【vuejs深入三】vue源码解析之二 htmlParse解析器的实现
写在前面
一个好的架构需要经过血与火的历练,一个好的工程师需要经过无数项目的摧残。
昨天博主分析了一下在vue中,最为基础核心的api,parse函数,它的作用是将vue的模板字符串转换成ast,从而构建vnode,构建指令,实现virtual dom,然后在这基础之上实现双向绑定等。【vuejs深入二】vue源码解析之一,基础源码结构和htmlParse解析器
今天博主就来详细的实现一个拥有核心功能的htmlParse函数,看看它内部的实现逻辑,了解它是怎么样去解析一个vue模板的。
小目标
我们最终的目标是将html转换成ast对象,那么首先我们定一个小目标:
<div id="div1"></div>
我希望将上面的html解析成ast格式,类似于下面:
{"tag":"div","attrs":[{ "id":"div1" }],"children":[],"type":1
} 最终想要达成的第一个小目标是可以将div标签字符串输出成这样一个object格式,tag表示标签名称,attrs表示属性,children表示这个div所有的子节点,type的话表示节点的类型,我们今天只三个类型:
1.元素类型,也就是标签类型,所有用<tag attr=""></tag>这样的标签。2.变量text,现在我们实现一个{{text}}的变量转换,它其实是一个节点。3.普通文本,普通文本包括普通文字和空格、换行。
基本结构
基本结构的设计决定的代码能扩展多远,如果一开始结构设计错误,最后在新加入的功能无法嵌入的时候,那就只有重构一条路可以走了。
首先理清楚我们的思路。
匹配单个字符》匹配标签》匹配属性》匹配文本》匹配结束标签
然后,你想啊,html标签都是有开始,有结束的。那么这里问题就来了,可以想到的方式,解析一个标签的开始与结束吧,例如我们使用正则匹配开始标签<div id='div1'> 然后找到结束标签</div>,这样是不是就可以解析div里面的内容了?
难。
开始标签比较好找,结束标签就恶心了,例如 <div><div></div></div> , ,完了,怎么区分嵌套关系?第一个<div>到底匹配哪一个结束标签?
,完了,怎么区分嵌套关系?第一个<div>到底匹配哪一个结束标签?
这个思路是错的,很难。
那么我们换个思路,如果我们单个字符匹配呢,
例如我们匹配一个 <div><div></div></div>,
ok 脑补步骤
1。匹配到 < 匹配到这个字符我就可以认为,后面的要么是开始标签,要么是结束标签。
2。用正则匹配从<到后面的字符,如果是开始标签,现在记录一下,啊,我遇到了一个开始标签<div> 顺便用正则记录attrs
3. 现在我们匹配走走走。。。走到<div></div></div>
4.又匹配到一个 < 老步骤啊。
5.发现是开始标签,再次记录,啊,我又遇到一个开始标签 <div> 顺便用正则记录attrs
6. 现在我们匹配走走走。。。走到</div></div>
7. 又匹配到一个 < 老步骤啊。
8.发现是一个结束标签</div> ,嗯?结束标签!它是谁的结束标签?想一想。。。。。。应该是最后一个遇到的开始标签吧。 第一个遇到的结束标签不就是最后一个开始标签的结束么?
9.啊,结束了一个。
10.再匹配,再完成。
恩。。。思路清晰了有没有,来实现走一个:
//转化HTML至AST对象function parse(template){var currentParent; //当前父节点var root; //最终生成的AST对象var stack = []; //插入栈var startStack = []; //开始标签栈var endStack = []; //结束标签栈//console.log(template);
parseHTML(template,{start:function start(targetName,attrs,unary,start,end,type,text){//标签名 ,attrs,是否结束标签,文本开始位置,文本结束位置,type,文本,var element = { //我们想要的对象
tag:targetName,attrsList:attrs,parent:currentParent, //需要记录父对象吧
type:type,children:[]}if(!root){ //根节点哈root = element;}if(currentParent && !unary){ //有父节点并且不是结束标签?currentParent.children.push(element); //插入到父节点去element.parent = currentParent; //记录父节点
}if (!unary) { //不是结束标签?if(type == 1){currentParent = element;//不是结束标签,当前父节点就要切换到现在匹配到的这个开始标签哈,后面再匹配到startStack.push(element); //推入开始标签栈
}stack.push(element); //推入总栈}else{endStack.push(element); //推入结束标签栈currentParent = startStack[endStack.length-1].parent; //结束啦吧当前父节点切到上一个开始标签,这能理解吧,当前这个已经结束啦
}//console.log(stack,"currentstack")
},end:function end(){},chars:function chars(){}});console.log(root,"root");return root;};/*** Not type-checking this file because it's mostly vendor code.*//*!* HTML Parser By John Resig (ejohn.org)* Modified by Juriy "kangax" Zaytsev* Original code by Erik Arvidsson, Mozilla Public License* http://erik.eae.net/simplehtmlparser/simplehtmlparser.js*/// Regular Expressions for parsing tags and attributesvar singleAttrIdentifier = /([^\s"'<>/=]+)/;var singleAttrAssign = /(?:=)/;var singleAttrValues = [// attr value double quotes/"([^"]*)"+/.source,// attr value, single quotes/'([^']*)'+/.source,// attr value, no quotes/([^\s"'=<>`]+)/.source];var attribute = new RegExp('^\\s*' + singleAttrIdentifier.source +'(?:\\s*(' + singleAttrAssign.source + ')' +'\\s*(?:' + singleAttrValues.join('|') + '))?');// could use https://www.w3.org/TR/1999/REC-xml-names-19990114/#NT-QName// but for Vue templates we can enforce a simple charsetvar ncname = '[a-zA-Z_][\\w\\-\\.]*';var qnameCapture = '((?:' + ncname + '\\:)?' + ncname + ')';var startTagOpen = new RegExp('^<' + qnameCapture);var startTagClose = /^\s*(\/?)>/;var endTag = new RegExp('^<\\/' + qnameCapture + '[^>]*>');var doctype = /^<!DOCTYPE [^>]+>/i;var comment = /^<!--/;var conditionalComment = /^<!\[/;//偷懒哈 上面的正则是我在vue上拿下来的,这个后期可以研究,下面的话简单的写两个用用,和vue原版的是有一些差别的//{{变量}}var varText = new RegExp('{{' + ncname + '}}');//空格与换行符var space = /^\s/;var checline = /^[\r\n]/;/**type 1普通标签type 2代码type 3普通文本*/function parseHTML(html,options){var stack = []; //内部也要有一个栈var index = 0; //记录的是html当前找到那个索引啦var last; //用来比对,当这些条件都走完后,如果last==html 说明匹配不到啦,结束while循环var isUnaryTag = false;while(html){last = html;var textEnd = html.indexOf('<');if(textEnd === 0){ //这一步如果第一个字符是<那么就只有两种情况,1开始标签 2结束标签//结束标签var endTagMatch = html.match(endTag); //匹配if(endTagMatch){console.log(endTagMatch,"endTagMatch");isUnaryTag = true;var start = index;advance(endTagMatch[0].length); //匹配完要删除匹配到的,并且更新index,给下一次匹配做工作options.start(null,null,isUnaryTag,start,index,1);continue;}//初始标签var startMatch = parseStartTag();if(startMatch){parseStartHandler(startMatch);//封装处理下console.log(stack,"startMatch");continue;}}if(html === last){console.log(html,"html");break;}}function advance (n) {index += n;html = html.substring(n);}//处理起始标签 主要的作用是生成一个match 包含初始的attr标签function parseStartTag(){var start = html.match(startTagOpen);if(start){var match = {tagName: start[1], // 标签名(div)attrs: [], // 属性start: index // 游标索引(初始为0)
};advance(start[0].length);var end, attr;while (!(end = html.match(startTagClose)) && (attr = html.match(attribute))) {//在endClose之前寻找attributeadvance(attr[0].length);match.attrs.push(attr);}if (end) {advance(end[0].length); // 标记结束位置match.end = index; //这里的index 是在 parseHTML就定义 在advance里面相加return match // 返回匹配对象 起始位置 结束位置 tagName attrs
}}}//对match进行二次处理,生成对象推入栈function parseStartHandler(match){var _attrs = new Array(match.attrs.length);for(var i=0,len=_attrs.length;i<len;i++){ //这儿就是找attrs的代码哈var args = match.attrs[i];var value = args[3] || args[4] || args[5] || '';_attrs[i] = {name:args[1],value:value}}stack.push({tag: match.tagName,type:1, lowerCasedTag: match.tagName.toLowerCase(), attrs: _attrs}); //推栈options.start(match.tagName, _attrs,false, match.start, match.end,1); //匹配开始标签结束啦。
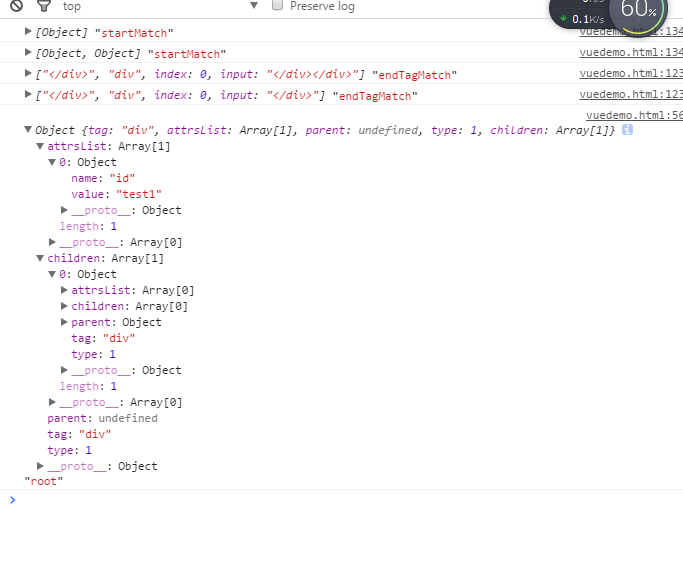
}}我们执行 parse("<div id='test1'><div></div></div>"); 大功告成哈哈哈哈哈 呃。

神马,你还想问我细节问题?
正好给你培养一下读代码的能力哈,思路有了,代码有了,拉下去调试调试哈。当然博主在下一章还会详细介绍的。
写在后面
mvvm框架和webpack的出现确实改变了前端的开发方式,使得学习前端变成了一门有着深入学问的课题。在我们日常开发中应该不断地学习,归纳,总结,寻找新的思想,对原有的代码有好的补充和好的改进。
写的不好,谢谢大家观看。 后续有空会新增更多关于开发的知识分享。
如果你有什么疑问,你可以联系我,或者在下方评论。
======================================================== 转载请注明出处。
【vuejs深入三】vue源码解析之二 htmlParse解析器的实现相关推荐
- 源码解读_入口开始解读Vue源码系列(二)——new Vue 的故事
作者:muwoo 转发链接:https://github.com/muwoo/blogs/blob/master/src/Vue/2.md 目录 入口开始解读Vue源码系列(一)--造物创世 入口开始 ...
- vue源码分析系列二:$mount()和new Watcher()的执行过程
续vue源码分析系列一:new Vue的初始化过程 在initMixin()里面调用了$mount() if (vm.$options.el) {vm.$mount(vm.$options.el);/ ...
- 【Vuejs】664- 从Vue源码角度深挖Watch、Computed
作者:Naice https://segmentfault.com/a/1190000023196603 关注Vue中文社区,每日精选好文 这篇文章将带大家全面理解vue的watcher.comput ...
- Azureus源码剖析(二) ---解析Torrent种子文件
BT种子文件使用了一种叫bencoding的编码方法来保存数据. bencoding有四种类型的数据:srings(字符串),integers(整数),lists(列表),dictionaries(字 ...
- Vue源码解读(五):render和VNode
Vue 2.0 相比 Vue 1.0 最大的升级就是利用了虚拟DOM. 在 Vue 1.0 中视图的更新是纯响应式的.在进行响应式初始化的时候,一个响应式数据 key 会创建一个对应的 dep,这个 ...
- Vue源码解读(六):update和patch
Vue 的 _update 是实例上的一个私有方法,主要的作用就是把 VNode 渲染成真实的 DOM ,它在首次渲染和数据更新的时候被调用.在数据更新的时候会发生新 VNode 和 旧 VNode ...
- Vue源码解析(一)
前言:接触vue已经有一段时间了,前面也写了几篇关于vue全家桶的内容,感兴趣的小伙伴可以去看看,刚接触的时候就想去膜拜一下源码~可每次鼓起勇气去看vue源码的时候,当看到几万行代码的时候就直接望而却 ...
- element 往node里面增加属性值_【Vue原理】Compile - 源码版 之 Parse 属性解析
写文章不容易,点个赞呗兄弟 专注 Vue 源码分享,文章分为白话版和 源码版,白话版助于理解工作原理,源码版助于了解内部详情,让我们一起学习吧 研究基于 Vue版本 [2.5.17] 如果你觉得排版难 ...
- Vue源码解析之数组变异
力有不逮的对象 众所周知,在 Vue 中,直接修改对象属性的值无法触发响应式.当你直接修改了对象属性的值,你会发现,只有数据改了,但是页面内容并没有改变. 这是什么原因? 原因在于: Vue 的响应式 ...
最新文章
- [JS][dp]题解 | #打家劫舍(一)#
- 判断IE浏览器的版本号
- 【Python基础】Pandas笔记---通过比赛整理出的10条Pandas实用技巧
- python交互模式设置及VIM的tab补齐
- 如何使用Angular Generator创建新的Component
- Oracle ODP.NET数据库访问连接字符串
- 前端学习(1309):创建web服务器
- JS学习--Math对象
- linux 更新目录时间戳,修改linux 文件的时间戳
- 51 nod 最长公共子序列问题(打印路径)
- 计算机科学 期刊点评,COMPUTER JOURNAL
- LeetCode刷题实战592:分数加减运算
- oracle 新增字段
- 英文论文评审意见_sci英文论文审稿意见怎么写(7)
- VLN论文英语表达积累
- 犀牛书第七版学习笔记:表达式和运算符
- java生成二维码,全过程,不要积分
- 小乖乖专属-从数据库里查信息发邮件
- 【C语言】scanf语句里关于%c的问题
- html站点根目录在哪里,html中的绝对路径URL和相对路径URL及子目录、父目录、根目录...
