10 款 VS Code 插件神器,第 7 款超级实用!
VS Code 是这两年非常热门的一款 IDE,它不仅有提升开发体验的界面、轻量化的编辑器,还有丰富而强大的插件,这些优秀的插件使得 VS Code 生态体系更加吸引人,让开发效率大大提升。本文来介绍 10 款高效的 VS Code 插件,总有一款能够惊艳到你。
前言
我此前写过一篇有关 VS Code 的文章:我最终还是选择了 VS code!,没想到在公众号和知乎受到很多同学的喜欢,也被多个公众号先后转载。
看来,现在 VS Code 的确是一款非常热门、有强大用户基础的一款开发工具,因此,本文就来介绍 10 款高效、好用的插件,能够让原本单薄的 VS Code 如虎添翼,开发效率顿时提升到一个新的级别。
1. CodeIf
安装次数:2万+

"在计算机科学中只有两件难事:缓存失效和命名。"
我对这句话深有同感,当开发项目时,命名一直都是一种让我痛苦的事情。我想,应该不止我一个人有这样的感觉。
可是,命名又是开发过程中一项非常重要的事情,例如,一个好的函数命名,能够让你瞬间明白它实现的功能,这样就节省了很大一部分时间琢磨一段代码到底是什么含义。
所以,每当开发过程中遇到要命名的变量、函数、类时我就不得不停下开发,苦思冥想半天。

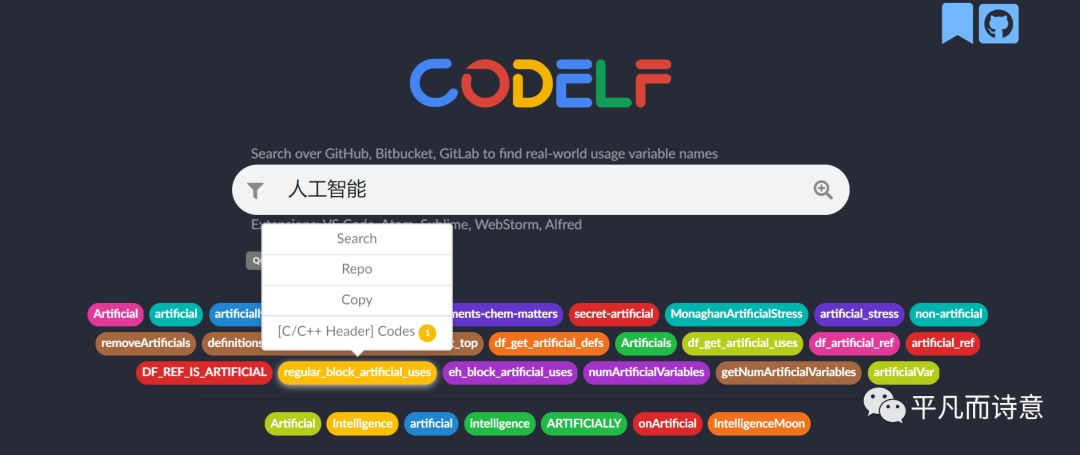
但是,CodeIf 的出现让这个问题迎刃而解,它通过搜索 GitHub, Bitbucket, GitLab 来找到真实的使用变量名,为你提供一些高频使用的词汇,同时为你标明使用的语言、代码链接。
可以直接在网页上搜索要命令的词汇,当然,它不仅有网页版,也支持 VS Code, Atom, Sublime, WebStorm 等开发工具。
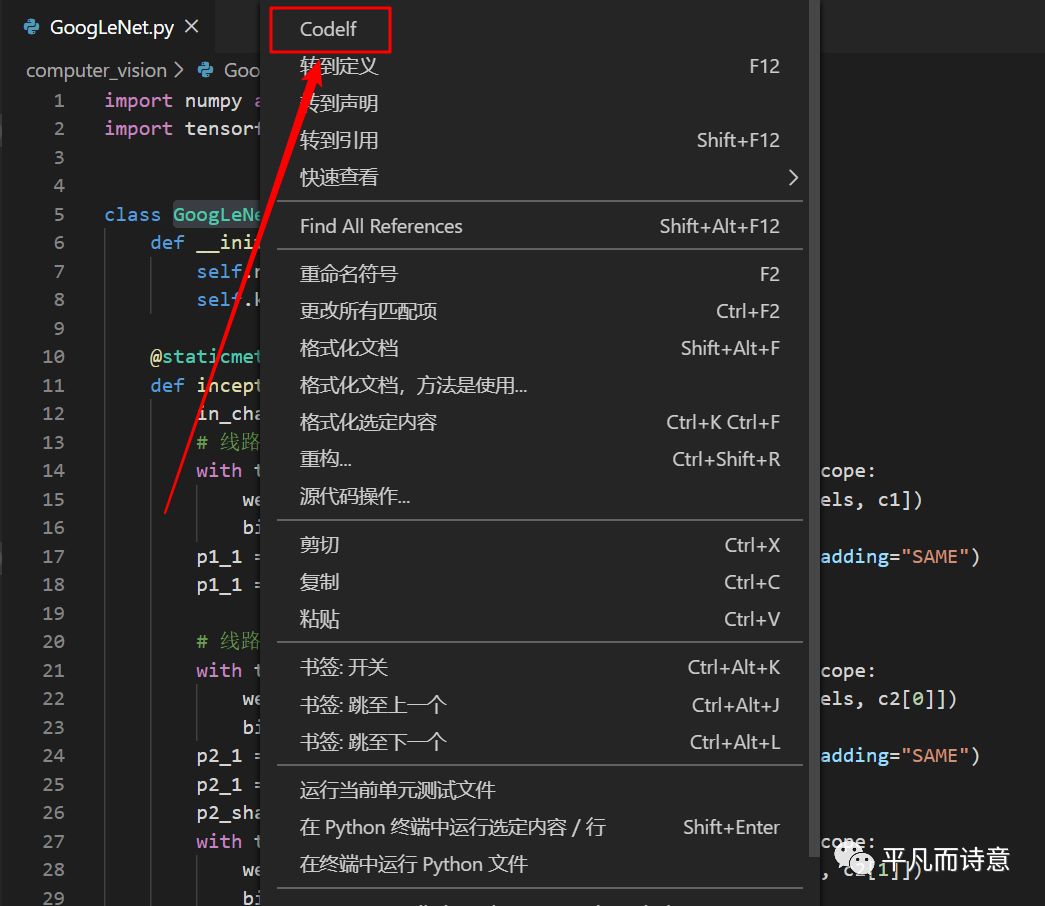
在 VS Code 中,Extensions->搜索 “CodeIf” 即可完成安装。

使用时只需要选中变量名,然后右键选择 CodeIf 就可以跳转到网页,显示候选命名。
2. local history
安装次数:14万+
修改代码之后想找回历史代码怎么办?
在使用 Pycharm、IDEA 时可以直接查看本地历史代码,然后轻松恢复之前某个版本。但是,VS Code 默认是不支持 local history 的,所以,仅凭 Ctrl+z 撤销操作是不行的。何况,撤销操作是把前面步骤所有的操作都撤销了,其中有很多是我们不需要的。

但是,为 VS Code 配合上 local history,所有问问题就迎刃而解了。
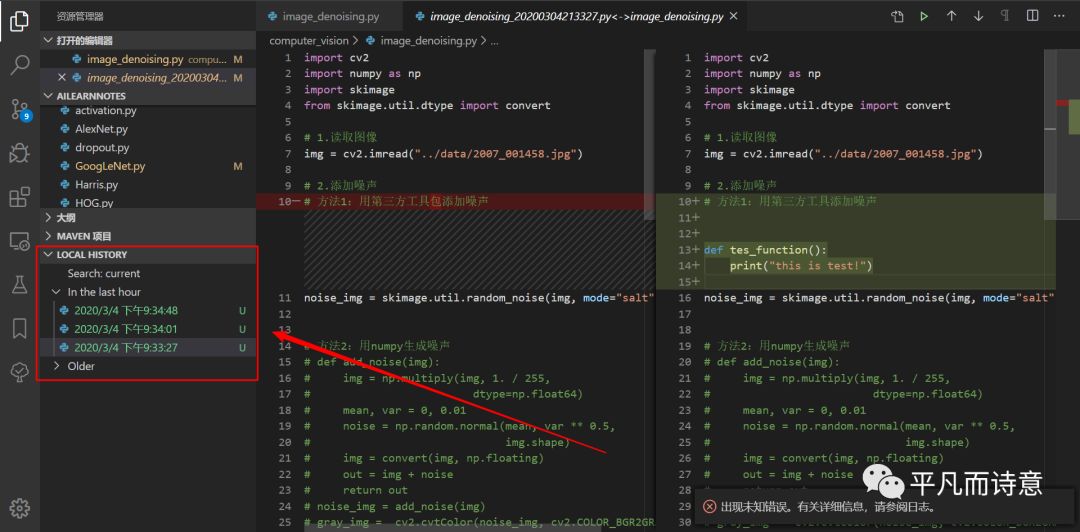
安装这款插件之后在侧边栏会出现 LOCAL HISTORY 的字样,每当我们保存更改时,它都会备份一份历史文件,当我们需要恢复之前版本时,只需要点击一下对应的文件即可。此外,它还会在编辑框显示对比详情,能够让你对修改位置一目了然。
3. Partial Diff
安装次数:19万+
文件比较是一种即常用且实用的一项功能,例如,我们想查看哪里修改了代码、查看输出的日志信息有什么区别等等,如果用肉眼逐个词的去分辨,显然是无法承受的。
提起文件比较,我首先想到的就是 Beyond Compare,这是一款好用的工具,但是,仅凭收费这一点就把很多人拒之门外了。

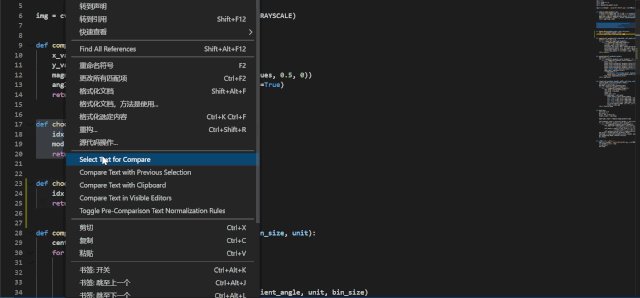
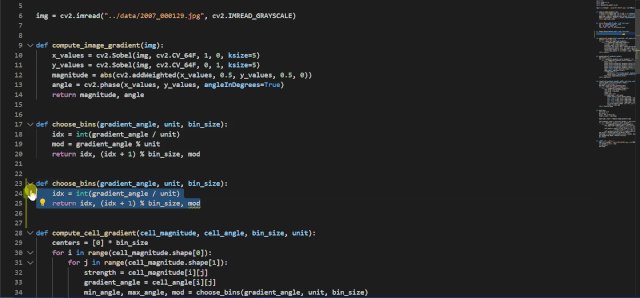
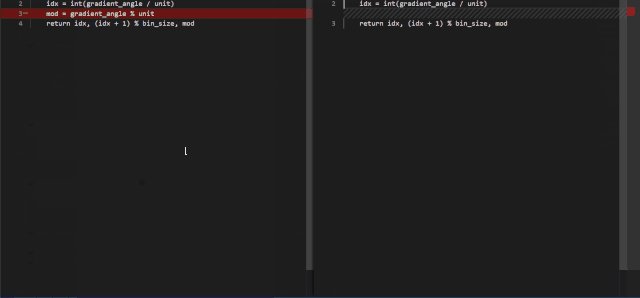
还好,VS Code 插件库里有 Partial Diff 这款神奇的插件,选中一代码,右键 Select Text for Compare,选中另外一部分代码,右键 Compare Text with Previous Selection 即可。
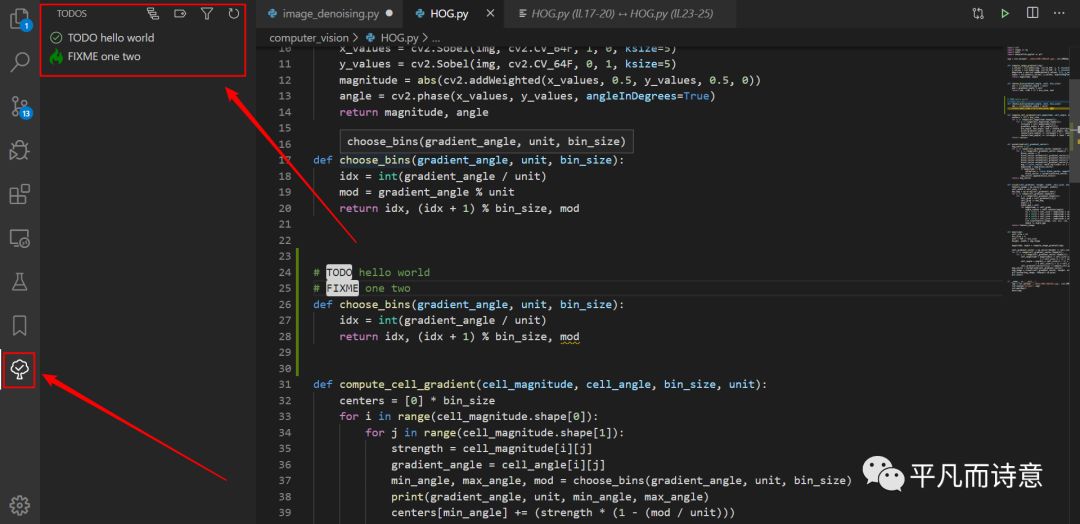
4. TODO Tree
安装次数:40万+
我在此前多篇文章中提到过,习惯使用TODO、FIXME标签是一个非常好的习惯。
当我们发现某块代码需要修改,或者某块代码需要以后进一步完善,如果能够给它做一个标记,那么后续定位到对应位置是一件非常轻松高效的事情。
关于TODO标签,很多作者都推荐过 TODO Highlight 这款插件,但是,我更加推荐使用 TODO Tree。

虽然很多标签工具能够实现TODO标签高亮,但问题是“我们怎么快速定位到对应的标签?”逐个的打开文件去寻找显然是很麻烦的,效率并没有得到太大的提升。
TODO Tree 则不同,它不仅可以实现标签高亮,还可以在活动栏添加一个选项卡,它能够以不同视图展示我们标记的位置,单击对应标签就能够快速定位到指定位置。
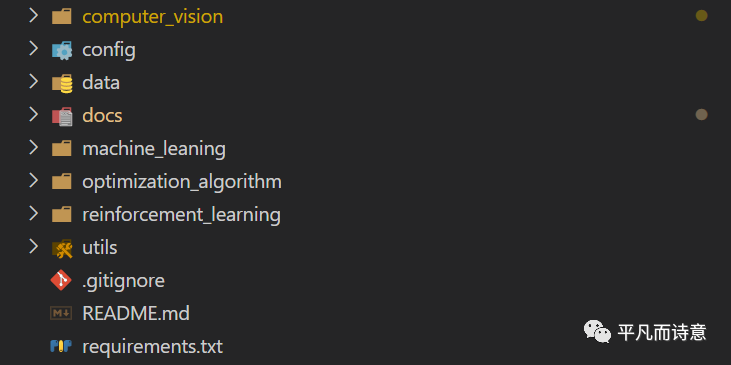
5. vscode-icons
安装次数:466万+
一个好的编辑界面能够让开发过程心情舒畅,甚至可以提升开发效率。
显然,VS Code 默认的图标是达不到这种程度的。

但是,配合 vscode-icons 这款插件就不同了,它具有以下特性,
•自定义图标•自动检测项目•自定义配置
它不仅能够给文件夹、文件添加上舒适的图标,而且可以自动检测项目,根据项目不同功能配上不同图标,例如,git、Markdown、配置项、工具类等等。
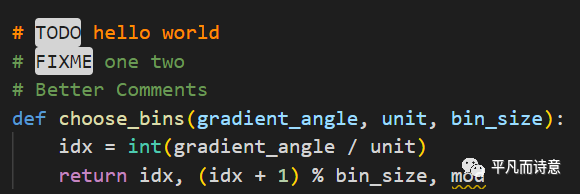
6. Better Comments
安装次数:66万+

是不是觉得注释信息千篇一律?
Better Comments 这款插件可以让 VS Code 注释信息更加人性化。
它可以根据告警、查询、TODO、高亮等标记对注释进行不同的展示。此外,还可以对注释掉的代码进行样式设置。另外,你想要的任何其他注释样式都可以在设置中指定。
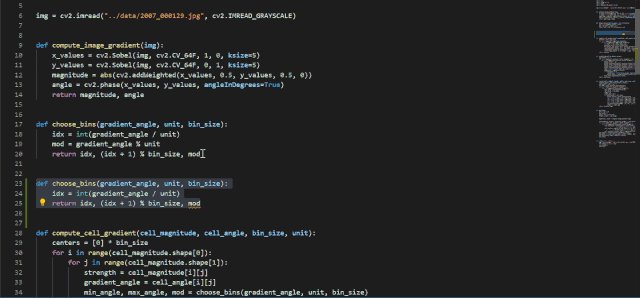
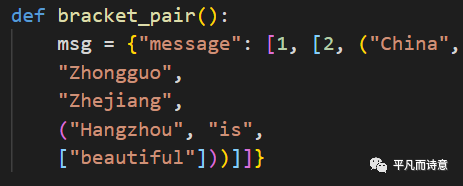
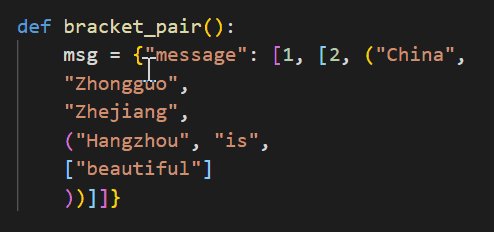
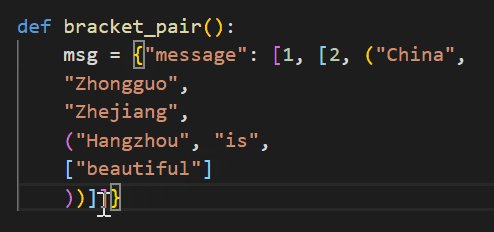
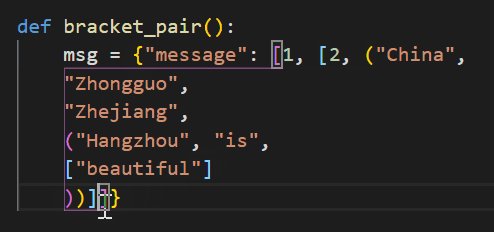
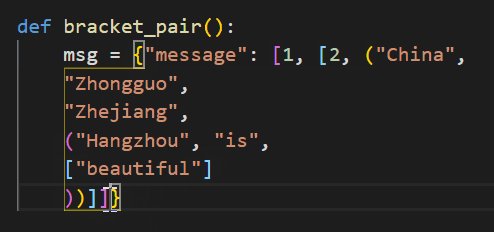
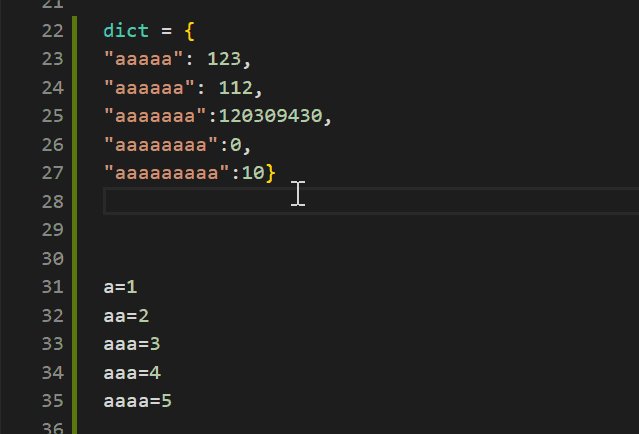
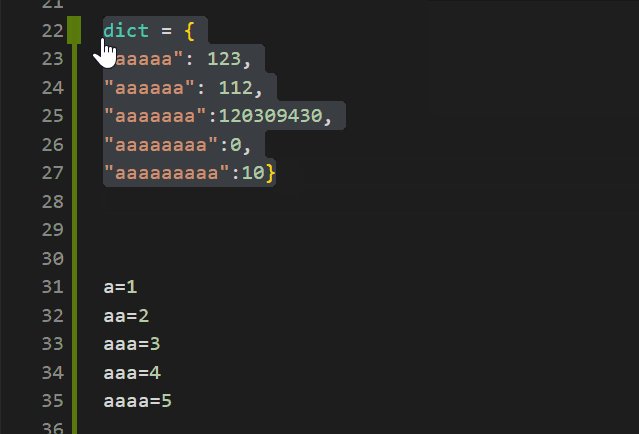
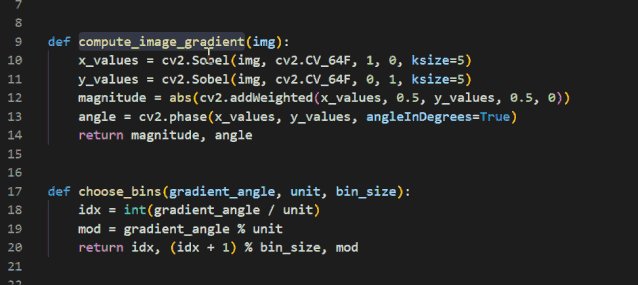
7. Bracket Pair Colorizer
安装次数:250万+

当你看到上述示例中这样包含多层嵌套的括号时,是不是觉得很凌乱?
至少,我是这样的。
每当看到这样复杂嵌套括号时,尤其代码行数多起来以后,就很难确定哪些是处于同一层次的。不弄明白层次结构,当然阅读代码也会麻烦很多。
Bracket Pair Colorizer 这款插件可以给()、[]、{}这些常用括号显示不同颜色,当点击对应括号时能够用线段直接链接到一起,让层次结构一目了然。除此之外,它还支持用户自定义符号。

这款神器彻底解决了我我在开发中的痛点。
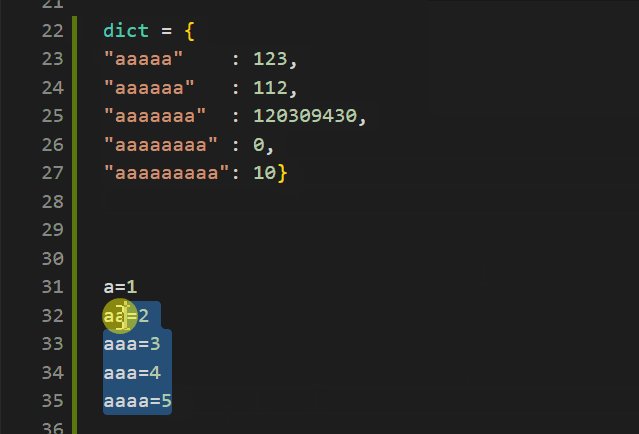
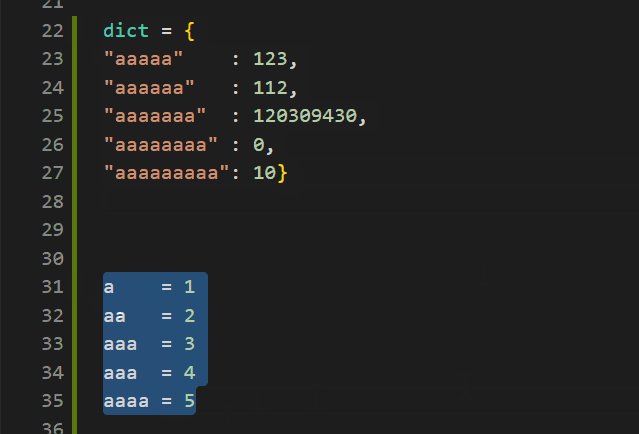
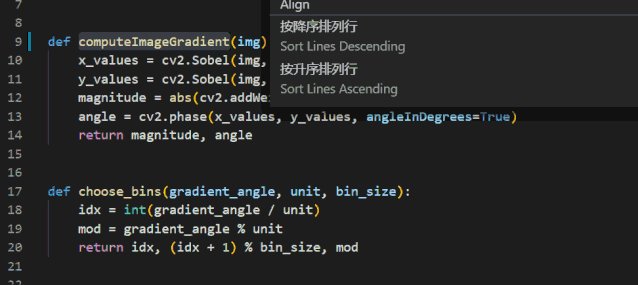
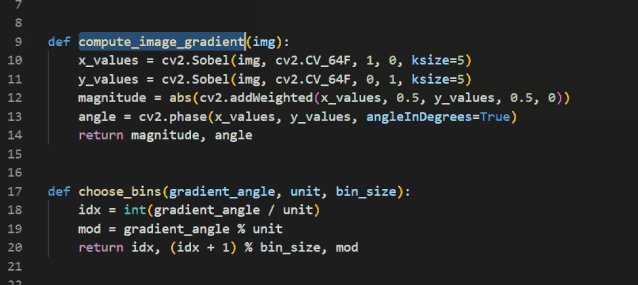
8. Better Align
安装次数:10万+
整洁的代码,是一个优秀程序员必须要做到的。当我们阅读那些大型公司开源的代码时,会发现,它的设计模式、它的编程规范都让人赞叹不已。
Better Align 就是这样一款能够实现代码规范的工具,它主要用于代码的上下对齐。
它能够用冒号(:)、赋值(=,+=,-=,*=,/=)和箭头(=>)对齐代码。

使用方法:Ctrl+Shift+p 输入 “Align” 确认即可。
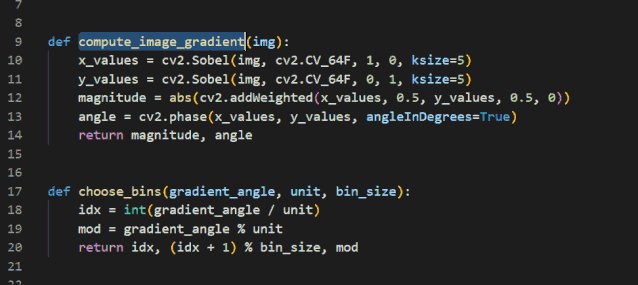
9. change-case
安装次数:24万+
标识符和命名规则是学习一门语言最基本,也是必须要了解的一项。
不同语言对变量名、函数名、类名的命名要求不同,有的是驼峰、有的是下划线...但是,不管是什么要求,都有一个共性--命名很重要。
有些编程语言甚至对命名严格到如果不按规范要求,执行时会直接报错。
而 change-case 就是一款快速修改当前选定内容或当前单词的命名的插件。

使用方法:Ctrl+Shift+p 输入 “change” 然后选择要修改的格式即可。
10. Markdown All in One
安装次数:119万+

Markdown 对于开发者而言,应该是一种常用的文档书写方式,虽然我在独立 Markdown 文档书写时习惯于使用 Typora,但是对于开发过程中涉及到的 API 接口文档、README,我还是习惯于使用 VS Code。
Markdown All in One 这款插件可以实现媲美 Typora 的 Markdown 编辑体验,它具备如下特性,
•丰富的快捷键•TOC 标签•数学公式•自动完成•列表编辑•输出 HTML 同时转PDF•Github 风格文档•......
这款插件真正做到了 All in One。
 — END—
— END—

本文分享自微信公众号 - 生信科技爱好者(bioitee)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
10 款 VS Code 插件神器,第 7 款超级实用!相关推荐
- 10款VS Code插件神器,超级实用
本文参考原文-http://bjbsair.com/2020-03-22/tech-info/1971.html VS Code是这两年非常热门的一款IDE,它不仅有提升开发体验的界面.轻量化的编辑器 ...
- 计算机5大的控件的功能,7款顶级功能插件,每一款都堪称办公宝典!
原标题:7款顶级功能插件,每一款都堪称办公宝典! 还在仅存依赖于电脑上的软件吗?软件虽然有我们的需求,但是也有额外的功能没有及时优化,这就需要插件.有了插件功能,会让你使用软件时更加方便!结合着我不断 ...
- android 收藏功能,5款不可思议的安卓黑科技APP,各个超级实用,希望大家低调收藏...
原标题:5款不可思议的安卓黑科技APP,各个超级实用,希望大家低调收藏 手机软件是每个手机必不可少的,并且很多朋友手机中不知一个应用,今天就给大家分享5款强大的黑科技APP,功能超级出色,请大家低调收 ...
- 【效率】程序员救星,又一 VS Code 插件神器面世!
不论工作还是学习,程序员经常需要查看和学习别人的源码,这样才能不断提升自己,让自己的代码更规范.更专业. 但是在程序员读源码的过程中一直存在一个让人头疼的问题,那就是看不懂英文单词.很多变量的命名方式 ...
- 【ChatGPT案例】10大ChatGPT谷歌插件神器
ChatGPT相信大家都用过,但是如何高效使用,并真正挖掘出ChatGPT的强大能力呢?关键之处就在于Prompts! 可是,编写prompts是一门熟能生巧的技术活,我们能不能一键拥有那些惊艳的pr ...
- 开发一个爆款 VS Code 插件这么简单!
本文作者:cheeqi,腾讯 PCG 开发工程师. 这是一篇干货满满的介绍 vscode 插件开发的文章,先收藏在观看效果更佳. vscode 提供了哪些开放能力? 从 vscode 的官网中我们可以 ...
- VS Code插件神器
1. Codelf 安装次数:2万+ 在计算机科学中只有两件难事:缓存失效和命名. 我对这句话深有同感,当开发项目时,命名一直都是一种让我痛苦的事情.我想,应该不止我一个人有这样的感觉. 可是,命名又 ...
- colorpix取色小工具_五款互联网人必备的免费工具,超级实用
运营公举小磊磊(公众号ID:gongjulei)所有文章均为独家原创,未经许可,不得转载. 一名互联网人,从来都不会嫌工具多.小公举今天找到了5款互联网人必备的免费工具,都是我亲自试用过的.话不多说, ...
- 超级实用!让你效率倍增的 6 款浏览器插件
点击关注上方"五分钟学算法", 设为"置顶或星标",第一时间送达干货. 转自平凡与诗意 浏览器插件具备内存占用小.使用频率高等特点,一款好用的浏览器插件能够极大 ...
最新文章
- Python内部类,内部类调用外部类属性,方法
- 一文全面了解基于内容的推荐算法
- java notifier_Java学习笔记---4.Java的分支循环语句
- 洛谷 P3384 【模板】树链剖分-树链剖分(点权)(路径节点更新、路径求和、子树节点更新、子树求和)模板-备注结合一下以前写的题目,懒得写很详细的注释...
- 【C语言】创建一个函数,利用该函数将字符串中的小写字母转换为大写字母
- mac nginx映射ip和端口_步骤四、nginx反向代理
- 游戏卡牌半小时拍出8700万天价,法院紧急叫停!
- 2017 Multi-University Training Contest - Team 5 1.Rikka with Candies(压位)
- 如何在旅途中提升 MacBook 电池电量?
- 编译出错:self-encoder.context-me_method = ME_UMH;
- How to deploy Odoo 11 on Ubuntu 18.04
- Python 学习笔记 (1)输出语句
- CAD输出图至Word
- 云IDE:CodeSandbox: 快速进行前端开发的云IDE
- python监控服务器cpu温度实例_用python访问CPU温度
- 外卖行业现状分析_餐饮外卖行业现状 传统餐饮业的痛点分析
- wps公式编辑器文字和公式不对齐
- Android补间动画使用
- vray for 3dmax分布式渲染故障疑难解答!
- 大四狗:我的java历程(续)
