学习css3的弹性盒模型

Flexbox通常能让我们更好的操作他的子元素布局,例如:
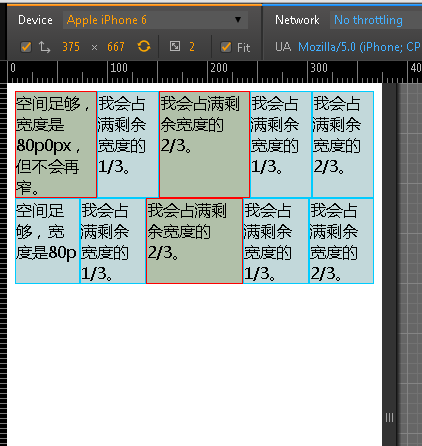
如果元素容器没有足够的空间,我们无需计算每个元素的宽度,就可以设置他们在同一行;
可以快速让他们布局在一列;
可以方便让他们对齐容器的左、右、中间等;
无需修改结构就可以改变他们的显示顺序;
如果元素容器设置百分比和视窗大小改变,不用提心未指定元素的确切宽度而破坏布局,因为容器中的每个子元素都可以自动分配容器的宽度或高度的比例。
亮点:
宽度自适应。开发比table 和 float 方便快捷多很多。
注意兼容性:
.nav{display: -webkit-box;display: -moz-box;display: -o-box;display: -ms-flexbox;display: flex;overflow: hidden;width:100%;//火狐不加宽度是无效的
}
.nav a{display: block;height:40px;line-height: 40px;color:#fff;text-align: center;border:1px solid #fff;background: #f60;text-decoration: none;-moz-box-flex: 1;-webkit-box-flex: 1;-o-box-flex: 1;-ms-flex: 1;flex: 1;
}学习连接:
http://www.w3cplus.com/css3/flexbox-basics.html
http://segmentfault.com/a/1190000000707526
http://www.w3cmark.com/2014/348.html
下载地址:
http://down.51cto.com/data/2116595
转载于:https://blog.51cto.com/xuqin/1711343
学习css3的弹性盒模型相关推荐
- (转)详解css3弹性盒模型(Flexbox)
今天刚学了css3的弹性盒模型,这是一个可以让你告别浮动.完美实现垂直水平居中的新特性. Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性. Flexbox布局的主体思想是似 ...
- 从零开始学前端:弹性盒模型(flex布局) --- 今天你学习了吗?(CSS:Day19)
从零开始学前端:程序猿小白也可以完全掌握!-今天你学习了吗?(CSS) 复习:从零开始学前端:字体图标的引入 - 今天你学习了吗?(CSS:Day18) 文章目录 从零开始学前端:程序猿小白也可以完全 ...
- CSS3弹性盒模型之box-orient box-direction
Css3引入了新的盒模型--弹性盒模型,其实上一篇文章已经讲到了一个box-flex,今天来讲讲另外的两个弹性盒模型属性box-orient 和 box-direction. 1.box-origen ...
- css3教程:弹性盒模型
Css3引入了新的盒模型--弹性盒模型,该模型决定一个盒子在其他盒子中的分布方式以及如何处理可用的空间.这与XUL(火狐使用的用户交互语言)相似,其它语言也使用相同的盒模型,如XAML .GladeX ...
- CSS3弹性盒模型布局模块介绍
来源:Robert's talk 原文:http://robertnyman.com/2010/12/02/css3-flexible-box-layout-module-aka-flex-box-i ...
- css3弹性盒模型兼容性,彻底弄懂css3的flex弹性盒模型
由于在日常工作中使用css或者bootstrap的栅格系统已经能很好的满足业务需求,所以一直以来对css3的弹性布局不是很感冒. 近日有幸在一篇文章中领略了flex的魅力--简洁优雅.随试之. /*容 ...
- html弹性盒模型,Css3 弹性盒模型
我们来介绍一下Css3 弹性盒模型.Css3引入了新的盒子模型--弹性盒模型,该模型决定一个盒子在其他盒子中的分布方式以及如何处理可用的空间.这与XUL(火狐使用的用户交互语言)相似,其它语言也使用相 ...
- 弹性盒模型 Flex
1. 什么是弹性盒模型 传统布局基本依靠display float position来完成,有些特殊的布局写起来不太方便. CSS3 弹性盒( Flexible Box 或 flexbox),是一种当 ...
- css3的弹性盒子模型,css3弹性盒子模型——回顾。
1.box-flex属性规定框的子元素是否可伸缩其尺寸. 父元素必须要声明display:box;子元素才可以用box-flex. 语法:box-flex:value; 示例: .test_box { ...
最新文章
- 2.0中获取数据库连接统计数据
- BZOJ 2039: [2009国家集训队]employ人员雇佣
- 游戏开发--开源软件11--Firefly(python 服务端分布式框架)||pygame
- 【青岛】12月16日.NETCore与AI技术交流会-等你来哦!!
- [JavaWeb-JavaScript]JavaScript变量
- 反模式设计_设计模式:模式或反模式,这就是问题
- Qt 调用VISA库通过SCPI程控仪器-以IT8906A电子负载为例
- java之歌_程序员之歌
- itext 添加空格_itext7史上最全实战总结
- php 原生抓取关键词,php获取从百度、谷歌等搜索引擎进入网站关键词的方法
- MediaElementAudioSourceNode
- [ CQOI 2014 ] 数三角形
- 火狐浏览器Json插件(JSONView)
- linux奶瓶安装方法,ubuntu系统下怎么安装奶瓶
- android path拆分_Android知识总结——Path常用方法解析
- OpenCV 2.图像入门:读取、显示、保存
- Proxifier Socks5 代理(内网访问、远程办公)
- 2021年后端学习路线书籍-自我进阶之路
- 网络教育专科计算机考试试题电子科大,电子科技大学网络教育专科英语(理)入学考试模拟题及答案...
- Form窗体添加背景图片
热门文章
- 李开复对谈张亚勤:科学家创业需要企业家伙伴,开放心态看待元宇宙 | MEET2022...
- 陈怡然团队最新研究:用复数神经网络提高梯度正则化准确度 | ICML 2021
- PyTorch 1.7发布:支持CUDA 11、Windows分布式训练
- 又是加拿大!连年拒签NeurIPS参会者被指太荒唐,Hinton亲自过问也没辙
- 硬件厂商纷纷“变软”:FPGA行业巨头Xilinx推出Vitis AI平台,并在GitHub上开源
- 首个镜子分割网络问世,大连理工、鹏城实验室、香港城大出品 | ICCV 2019
- 效果超赞服务器挤爆!用GAN生成人像油画火了,带你一秒回到文艺复兴
- Beta冲刺提交-星期四
- HTML5游戏开发(四):飞机大战之显示场景和元素
- 深入.NET 4.0之,LazyT点滴
