值得使用的CSS库添加图像悬停效果!
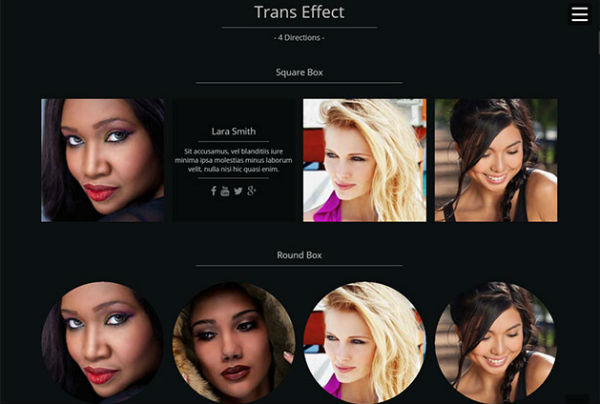
1. Aero CSS3 Hover Effects ($13)
-

- 值得使用的CSS库添加图像悬停效果!
这是一个令人印象深刻、轻量级、响应式的图片悬停效果库,完全由纯 CSS3 实现。
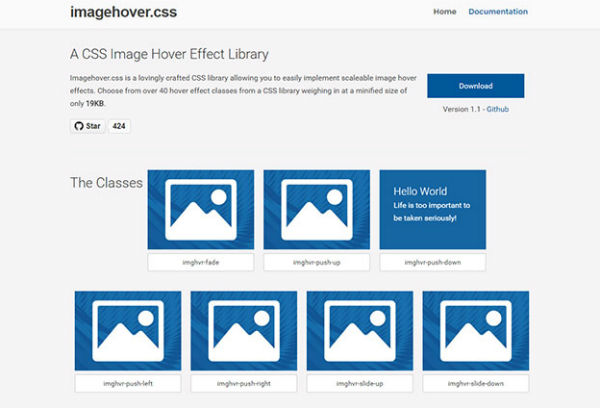
2. Imagehover.css
-

- 值得使用的CSS库添加图像悬停效果!
imagehover.css是一个精心设计的CSS库,让你轻松的为图片添加悬停效果。超过 40 种效果,而压缩后只有 19KB 大小。
项目地址:https://github.com/ciar4n/imagehover.css
下载:imagehover.css-master
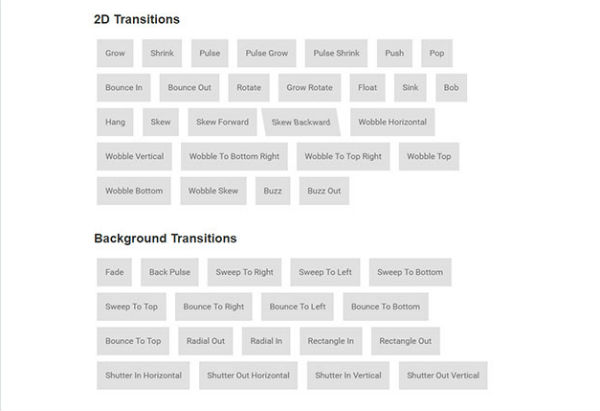
3. Hover.css
-

- 值得使用的CSS库添加图像悬停效果!
由 CSS3 实现的可以为链接、按钮、LOGO、SVG、图片等添加悬停效果的集合,很容易应用到你自己的元素上。提供 CSS / SASS / LESS 版本。
项目地址:https://github.com/IanLunn/Hover
下载:Hover-master
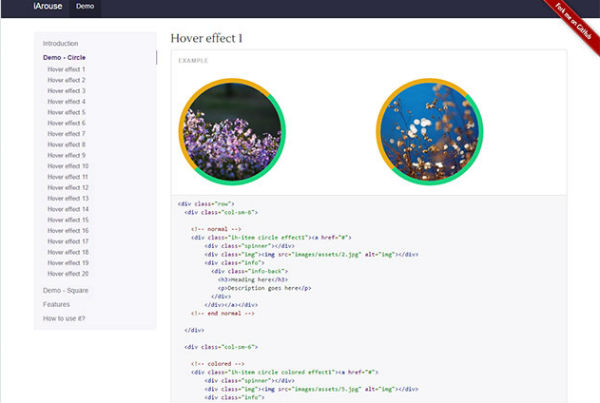
4. iHover
-

- 值得使用的CSS库添加图像悬停效果!
iHover 也是一个令人印象深刻的悬停效果集合。由纯 CSS3 实现,无依赖,可以很好的融合到 Bootstrap 3 中。
项目地址:https://github.com/gudh/ihover
下载:ihover-gh-pages
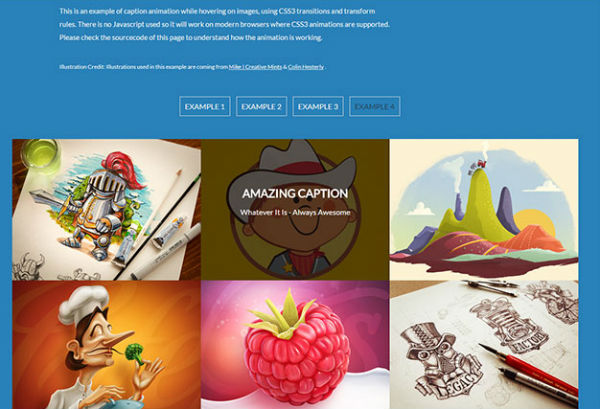
5. Image Caption Hover Animation
-

- 值得使用的CSS库添加图像悬停效果!
这是一个使用 CSS3 transitions 和 transform 属性实现的使 caption 悬停在图片上的效果的例子。不需要 JavaScript,可以很好的应用于支持 CSS3 的现代浏览器。
项目地址:https://github.com/hasinhayder/ImageCaptionHoverAnimation
下载:ImageCaptionHoverAnimation-master
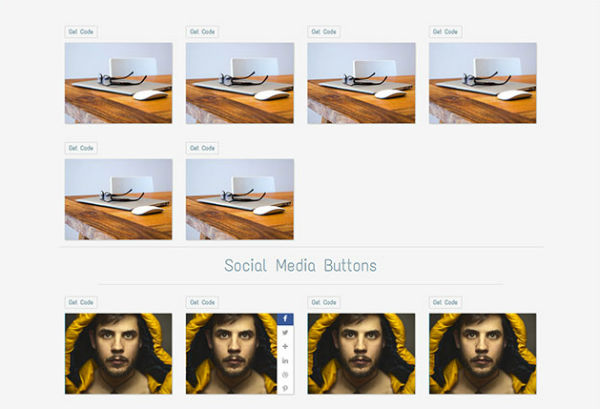
6. Bootstrap Hover Image Gallery
-

- 值得使用的CSS库添加图像悬停效果!
可以使用/不使用 BootStrap 的图片悬停效果库,效果非常赞。
项目地址:https://github.com/miketricking/miketricking.github.io
下载:miketricking.github.io-master
7. Animatia ($10)
-

- 值得使用的CSS库添加图像悬停效果!
Animatia 包含不同类型的设计,比如按钮样式、覆盖效果、图片效果等等。
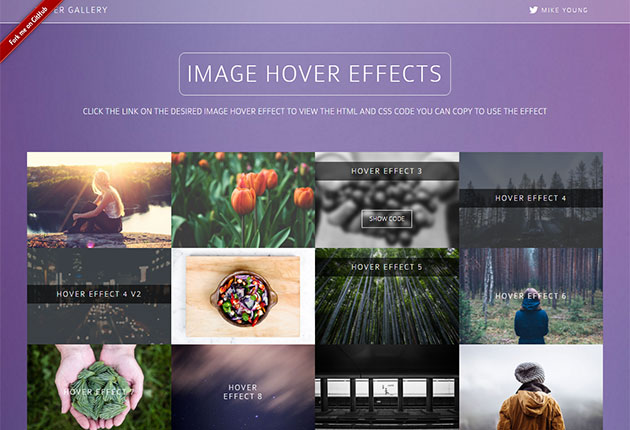
8. CSS3 Image Hover Effects ($6)
-

- 值得使用的CSS库添加图像悬停效果!
使用最新的 CSS 属性,实现了 17 种图片悬停效果,用更独特的方式来展示你的图片。
参考原文:http://toutiao.com/i6273280278861464066/
原文/转自:值得使用的CSS库添加图像悬停效果!
值得使用的CSS库添加图像悬停效果!相关推荐
- HTML设置悬停效果,如何使用纯CSS实现按钮的悬停效果
源代码下载 https://github.com/comehope/front-end-daily-challenges 代码解读 定义dom,容器是一个无序列表,包含4个元素,代表4个按钮: hom ...
- python gooey_使用Three.js制作Gooey图像悬停效果
python gooey View demo 查看演示Download Source 下载源 Flash's grandson, WebGL has become more and more popu ...
- html hover图片效果,CSS第9款:Imagehover.css 纯CSS打造的图片悬停效果
用过很多图片县停效果,说实在话,很多都不好用.我大致说一下原因: 1.对基础CSS影响比较大: 2.附加的插件太多: 3.还要引用有一些JS. 而CSS3的诞生,对我们前端开发来说,有了质的飞跃!下边 ...
- 2016年 CSS 库、框架和工具新生榜 TOP 50
CSS 于 2016 年发布的开源项目,其产量之大超出人们的预料,但纵观 CSS 在过去几年的巨大变化与快速发展,此结果的出现似乎又在情理之中.这些 CSS 库.框架和工具的建立不仅给我们提供了学习的 ...
- 十大酷炫屌的图像悬停特效
本文阿宝哥将给大家介绍十个 "酷炫屌" 的图像悬停效果,希望阿宝哥精心录制的十个 Gif 动画能让大家眼前一亮,当然更希望这些特效能给大家设计图片悬停效果带来一些 "灵感 ...
- animate css组合,Vue---CSS动画之animate.css库
animation完成一个动画效果 代码基本结构搭建 使用与过渡动画相同的代码结构 hello world change var vm = new Vue({ el:'#root', data:{ s ...
- 推荐12个绚丽的CSS3图片悬停效果
CSS3为我们开发提供了很多特效,如鼠标悬停,线性渐变,在web开发早期常用的是鼠标悬停,他是网页制作的常用特效之一,早期使用Flash可以制作非常炫的效果,后来慢慢演变成现在的是图片悬停效果,现在我 ...
- (翻译)链接需要鼠标悬停效果的原因
链接虽然包含文本,但绝不应与普通文本混为一谈.用户浏览网页时,要能区分哪些内容可以点击.如果链接没有足够的对比度,用户可能会忽略它们. 颜色不适用于色盲用户 大部分网站用颜色区分链接和普通文本 ...
- css 悬停动画_CSS3缩放图像动画效果悬停
css 悬停动画 Today we will look into CSS3 Zoom Image animation effect with mouse on hover. With images b ...
最新文章
- 效率提升多倍, 推荐值得收藏40 个命令总结
- rest 接口怎么传list_如何设计一个优雅的RESTFUL的接口
- 好好珍惜今生,不要期待来世……
- java mail(转贴)//从哪里找到忘记了,不过绝对不是自己写的
- 常见几种java排序算法
- Vue之使用Coreui框架实现table中的checkbox多选功能
- html5编辑器(图片编辑器基于canvas)
- 百度下拉框|百度下拉联想词|百度搜索框优化|百度下拉
- 计算机体系结构期末重点,计算机系统结构期末重点题目及考点
- python 爬虫课程推荐_关于递归抓取的课程推荐
- chrome五十大实用插件集合!
- 1.初识Node.js
- 单片机c语言交通灯源程序,51单片机用C语言实现交通灯_红绿灯_源程序
- dubbo分布式框架
- 南加州计算机博士学几年,2020年南加州大学读博要多久
- 零基础CSS入门教程(8)–id选择器
- Linux:复位USB设备
- Monkey命令介绍
- 网站公安备案是否需要,先解析
- 二十年后的回眸(9)——十年著书路
热门文章
- 继续畅通工程(HDU-1879 )
- 13 PP配置-生产主数据-BOM相关-定义修正参数
- 47 CO配置-控制-利润中心会计-设置实际数据的控制参数
- 7.1 SAP MASS批量修改操作手册
- python纵向数据分析_python数据分析三个重要方法之:numpy和pandas
- Linux vsftpd(ftp)安装包安装方法
- bigdecimal 除法保留两位小数_【名师课堂】苏教数学五年级上总复习9.4小数的四则计算...
- 在地址栏里输入一个URL,到这个页面呈现出来,中间会发生什么?
- [C/C++]记录:使用sprintf_s时第二个参数不严格计算导致栈损坏
- 一句话了解 v-show 和 v-if 的区别
