echart地图配置
2019独角兽企业重金招聘Python工程师标准>>> 
一、找到地市的json数据
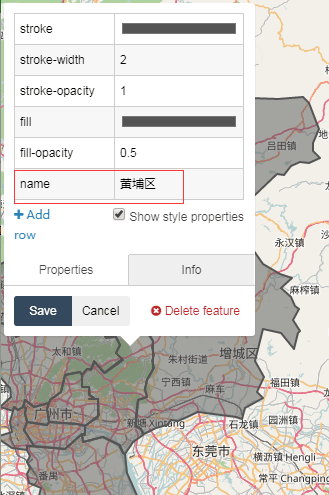
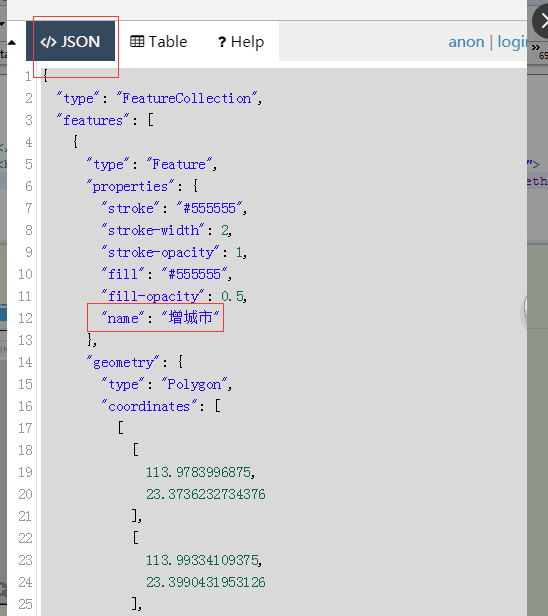
可以在CSDN上下载全国地市的geoJson数据包,也可以在http://geojson.io中画好地图,然后复制里面的json格式代码到命名好的json文件中。


修改name可以修改显示的城市,添加id可以使多块不连在一起的地图块产生联系。
<%@page pageEncoding="utf-8"%>
<%@include file="/common/taglibs.jsp"%>
<html:base target="_self" />
<head>
<%@include file="/common/header.jsp"%><script src="js/echarts-all.js"type="text/javascript"></script><script src="js/jquery-1.9.1.min.js"type="text/javascript"></script><style type="text/css">table.gridtable {width: 800px;height: 500px;border-collapse: collapse;}table.gridtable td {font-size:40px;border-width: 4px;height:50px;line-height:50px;padding: 2px;text-align: center;text-align: left;font-weight: bold;}table.gridtable td .tdNumBlue {font-size: 50px;color: #006DBD;margin-left: 30px;font-weight: bold;}table.gridtable td .tdNumRed {font-size: 50px;color: #B31629;margin-left: 30px;font-weight: bold;}</style>
</head>
<body style="background:transparent; width: 5600px;height: 2100px;"><html:form action="/mbmp/display/bigScreen/maintainDispatch" method="post"styleId="mbmp_display_bigScreen_maintainDispatchForm"onsubmit="return validateForm(this)"><div id="div1" style="height: 100%; width: 100%"><div style=" width: 2900px;height: 99px;float: left;"><div style=" background-image: url('images/titleImg2.png');width: 997px;height: 99px;float: left;"></div><div style=" background-image: url('images/photo.png');width: 109px;height: 89px;float: right; cursor: pointer;"></div><div style=" background-image: url('images/edit.png');width: 109px;height: 89px;float: right; cursor: pointer;" onclick="changeMon();"></div></div><div style="width: 2900px;height: 1600px; float: left; margin-top: 60px; margin-left:60px"><div id="main" style=" height: 1600px; width: 1800px;float: left "></div></div></div> </html:form>
</body>
<%@include file="/common/footer.jsp"%>
<script>function changeMon(){window.parent.document.getElementById("monNote").src = "<%=request.getContextPath() %>/mbmp/display/bigScreen/maintainDispatch.do?action=initNote";}var myChart = echarts.init(document.getElementById("main"));$("#main").css("background-color","#ffffff");var cityMap = {"广州市": "440100"};var a=0;var curIndx = 0;var mapType = [];var ecConfig = echarts.config;var zrEvent = zrender.tool.event;var mapGeoData = echarts.util.mapData.params;for (var city in cityMap) {mapType.push(city);// 自定义扩展图表类型mapGeoData.params[city] = {getGeoJson: (function (c) {var geoJsonName = cityMap[c];return function (callback) {//加载json文件$.getJSON('js/echarts/geoJson/china-main-city/' + geoJsonName + '.json', callback);}})(city)}}var option = {title: {text : '广州地图',show : false},series : [{name: '广州地图',type: 'map',mapType: '广州市',selectedMode : 'single',itemStyle:{normal:{ borderWidth: 1,borderColor: 'black',label:{show:true,textStyle: {color : '#272822',fontSize:'34'}},color:'#A2FDAD'},emphasis: {label: {show: true,position: 'center',textStyle: {fontSize: '58',fontWeight: 'bold'}}}},data:[]}]};myChart.on(ecConfig.EVENT.MAP_SELECTED, function (param){ //单击 弹出单位评价信息展示var mapOrgName= param.target;});// 为echarts对象加载数据$("#main").css("background-color","#ffffff");myChart.setOption(option,true);
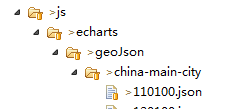
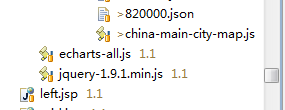
</script>js目录结构如下


效果图如下:
转载于:https://my.oschina.net/u/3080158/blog/1501625
echart地图配置相关推荐
- echart地图+散点图表,点击散点触发BootstrapDialog弹框
echart地图和散点图结合,点击散点触发BootstrapDialog弹框. 需要引入文件jquery.bootstrap.bootstrap-dialog.min.js.echarts.min.j ...
- echart地图以及地图链路样式
echart地图以及地图链路样式 html js引入的先后顺序很重要 <!DOCTYPE html> <html lang="en"> <head&g ...
- avalon.js实践 svg地图配置工具
MVVM模式,在很多复杂交互逻辑下面,有很大的优势.现在相关的框架也很多,现在项目中使用了avalon.js,选择它的原因,是兼容性的考虑,当然也要支持下国内开发大牛,至于性能方面的,没有实际测试过, ...
- eCharts省份地图配置及方法
eCharts省份地图配置及方法 文章目录: 广东地图使用方法 广东地图使用方法 var geoCoordMap = { "广州":[113.30,23.20] }; var co ...
- echart地图知识点
echart地图城市经纬度 使用geo时,导入china.js,填数剧时,前两列映射到经纬度,第三列映射到值,嵌套数组 //转换数据示例 //取地图映射数据function convertData(d ...
- echart地图双击放大
注:echart地图需要引用第三方插件 注2:echart地图虽然实现了双击放大 但是还未实现 以点击处为中心点实现放大效果 提示:主要需要计算经纬度 暂时还不知道怎么获取点击点的经纬度 &l ...
- echart地图合并,并取消边框
原文地址:https://blog.csdn.net/qq_19816325/article/details/108520451 问题 echart地图区域合并,并不出现边框 按照之前的经验,每个区域 ...
- 解决echart地图在平移和缩放后,重新生成地图,这时生成的地图不在容器中间,会跑到容器外面去。
解决echart地图在平移和缩放后跑到容器外面去 写在前面 解决办法 实现效果图 外卖红包优惠券在哪里领,那些天天都可以领外卖优惠券的公众号是真的吗? 写在前面 用echart做一个中国地图(可缩放和 ...
- echart 地图数据封装
根据需求前端要实现一个echart地图效果,并且要对数据前十名地区进行排名,效果图如下: 后端接口数据返回的格式: 返回的格式是 对应的地区编码及数量, echart地图的数据展示要求的格式, 接下来 ...
最新文章
- double 导出txt保留两位_使用Jade“精修”XRD图谱并导出数据
- mybatis中like模糊查询的几种写法及注意点
- 用python写石头剪刀布_Python实现简单石头剪刀布游戏
- unity 获取预制体_Unity打包插件AssetsBundleBrowser的使用
- mysql java dbutil_Java -- DBUtils 框架 操作MySQL数据库
- [转载] numpy入门4:线性代数
- mysql limit报错_mysql limit 附近老是报错,求帮助!
- 恒德可视化指挥调度解决方案
- 矩阵求导法则,梯度求导方式
- C#学习笔记之线程安全
- 3D结构光摄像头深度算法介绍
- 安卓和苹果免填邀请码的功能怎么实现?
- 阿里云 ECS windows服务器创建+部署+域名
- 量子计算机的相干特征,几乎不受损耗和退相干影响的量子态,旨在推动量子计算机发展!...
- 关于ADFS的局限性,你了解多少?
- 什么是命名路由?命名路由,命名路由意义
- 如何给JButton添加图标,并使图标沾满整个按钮。
- Q_UNUSED()函数的作用
- Context单例模式的一枝独秀
- This application has requested the Runtime to terminate it in an unusual way.
