39个大数据可视化工具
无论是在行政演示中为数据点创建一个可视化进程,还是用可视化概念来细分客户,数据可视化都显得尤为重要。本文将推荐39个可用于处理大数据的可视化工具。

<img class="size-full wp-image-407608 aligncenter" src="http://image.woshipm.com/wp-files/2016/09/dashuju-1.png" alt="dashuju-1" width="680" height="320" srcset="http://www.woshipm.com/wp-content/uploads/2016/09/dashuju-1.png 680w, http://www.woshipm.com/wp-content/uploads/2016/09/dashuju-1-404x190.png 404w" sizes="(max-width: 680px) 100vw, 680px" /></p>
数据可视化无处不在,而且比以前任何时候都重要。无论是在行政演示中为数据点创建一个可视化进程,还是用可视化概念来细分客户,数据可视化都显得尤为重要。以前的工具的基本不能处理大数据。本文将推荐39个可用于处理大数据的可视化工具(排名不分先后)。
其中许多工具是开源的,能够共同使用或嵌入已经设计好的应用程序中使用,例如JavaScript,JSON,SVG,Python,HTML5,甚至有些工具不需要任何编程语言基础。其他的则是商业智能平台,能够进行复杂的数据分析并生产报告,并配有多种方式实现数据可视化。无论你是需要对数据进行分析并且决定用最好的方式向你的客户或同事进行展示,还是你心里有一个视觉化布局但需要将此概念应用到生活中,该表单中总会有一款工具能够满足你的需求。
ProfitBricks Cloud Computing – IaaS 大数据优化
ProfitBricks云计算 – IaaS的是所有的大数据工作负载和项目的最佳平台。每一个云服务器实例具有专用的CPU内核、专用RAM和80Gbps在不同服务器之间进行链接和储存。该平台性能高,延迟低,将大大提高你的工作效率。可以免费试用14天,马上注册,无需信用卡。
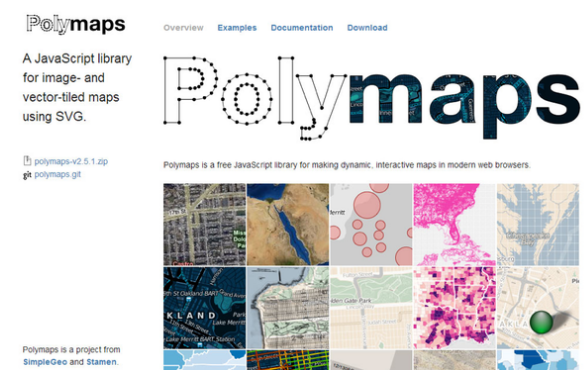
1.Polymaps

<img class="aligncenter wp-image-58890" src="http://image.woshipm.com/wp-files/2016/09/006f52e9102a8d3be2fe5614f42ba989.png" alt="Polymaps" width="586" height="382" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
需要在地图上展示复杂的数据集?Polymaps是一个免费的JavaScript库,也是SimpleGeo和Stamen的开发的一个联合项目。这种复杂的地图叠加工具可以加载多种规模的数据,提供多级别缩放功能,大到国家,小到街景。
主要特点:
使用可缩放矢量图形(SVG)
展示国家、州、城市、社区和街景
基本的CSS规则控制设计
图片是球形墨卡托瓦格式
费用:免费
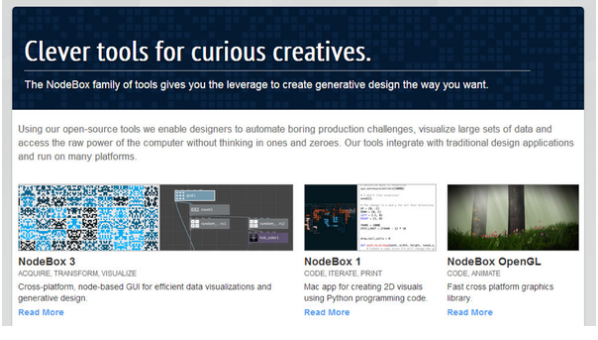
2.NodeBox // @Nodebox

<img class="aligncenter wp-image-58891" src="http://image.woshipm.com/wp-files/2016/09/3636638817772e42b59d74cff571fbb3.png" alt="2. NodeBox // @Nodebox" width="593" height="337" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
实验媒介研究小组(ExperimentaMedia Research Group)开发的一组开源工具,NodeBox的兼容性是跨平台图片库或Mac的app都能创建Python编码的2D界面。
主要特点:
与标准设计应用程序集成
跨平台,基于节点的图形用户界面(GUI)
NodeBox1 – Python编码、2D界面的Mac应用程序
导入多种类型的数据,包括Excel
动画效果
运用最少的编程技能建立一个生产设计
费用:免费
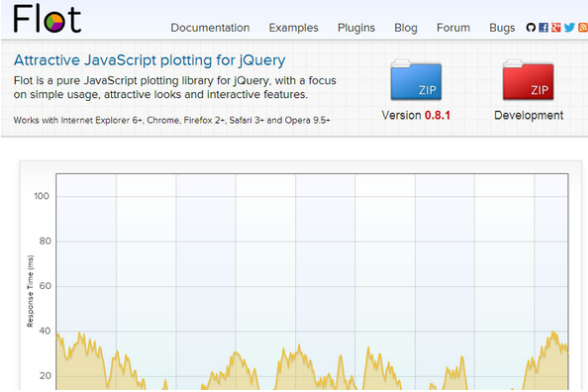
3.Flot

<img class="aligncenter size-fulwp-image-58892" src="http://image.woshipm.com/wp-files/2016/09/149e9677a5989fd342ae44213df68868.png" alt="3. Flot" width="588" height="392" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
JQuery的一个JavaScript绘图库,Flot是一个基于浏览器的应用程序,并且能够兼容大多常见的浏览器,包括IE、Chrome、Firefox、Safari和Opera。Flot对于数据观点支持多种可视化选择,交互式图表、堆叠式图表、平移和缩放,以及通过各种插件实现各种特定功能。
主要特点:
支持线性、图片,用任何组合填充区域
在同一个数据序列里运用组合展示元素
绘图分类以及文本数据
增加DOM操作标准的HTML
产生切换系列交互式视觉效果
直接的画布准入绘制自定义形状
费用:免费
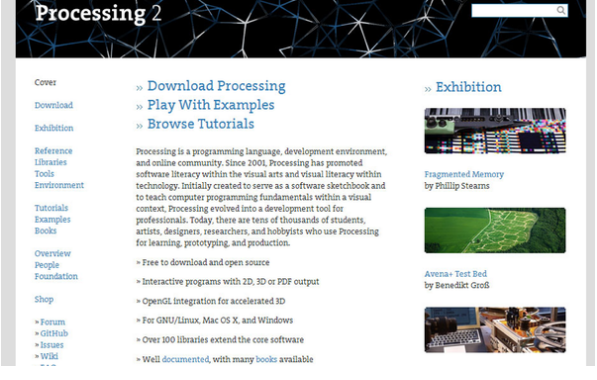
4. Processing // @ProcessingOrg

<img class="aligncenter size-fulwp-image-58893" src="http://image.woshipm.com/wp-files/2016/09/a4a042cf4fd6bfb47701cbc8a1653ada.png" alt="4. Processing // @ProcessingOrg" width="597" height="380" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
Processing创建之初为教计算机基础知识在视觉环境的一种手段,但现在由学生、设计师、研究者、艺术家和业余爱好者使用,用于创造学习模型和实际产品的原型。用户可以创建简单或复杂的图像,动画,和相互作用。
主要特点:
2D、3D和PDF格式输出
交互作用程序
Open GL一体化
超过1000个库的附加功能
创建交互、文本、动作和动画
5.Processingjs

<img class="aligncenter size-fulwp-image-58894" src="http://image.woshipm.com/wp-files/2016/09/1ff8a7b5dc7a7d1f0ed65aaa29c04b1e.png" alt="4. Processing // @Proces" width="592" height="372" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
Processing的姐妹站点,Processing.js这个工具可以处理复杂的数据视觉化、图形、图表或是其他视觉效果,并是网页可用的形式,并不需要任何扩展程序或插件。这就意味着你可以运用标准Processing语言写代码并且插入到你的网站,而且Processing.js并不需要额外的编码需求来实现其功能。
主要特点:
允许Processing代码可以在任何HTML5浏览器运行
动画和交互式可视化效果融入任何web 页
没有额外的编码需要
费用:免费
6.Tangle

<img class="aligncenter size-fulwp-image-58895" src="http://image.woshipm.com/wp-files/2016/09/f7e6c85504ce6e82442c770f7c8606f0.png" alt="6. Tangle" width="594" height="423" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
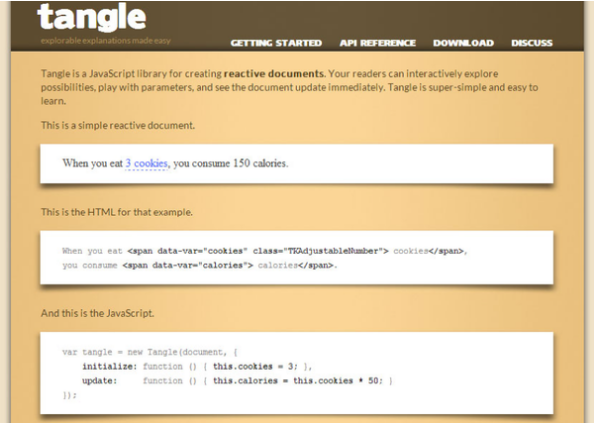
Tangle是一个JavaScript库和工具,不仅仅是视觉化,还允许设计师和开发者创建reactive程序,对数据的关系可以提供深层理解。例如,一个网页端的转换计算器能够转换货币或测量。
主要特点:
允许读者来改变参数
基于定义的变量、格式和分类
运用Tangle类创建图表和其他可视化效果
能够创建动态的展示
同时使用多种变量建立控件和视图
费用:免费
7.D3.js

<img class="aligncenter size-fulwp-image-58896" src="http://image.woshipm.com/wp-files/2016/09/bf8229696f7a3bb4700cfddef19fa23f.png" alt="7. D3.js" width="587" height="275" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
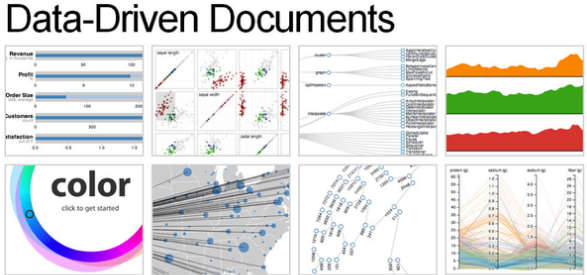
一个强调网页标准的用来创建数据可视化JavaScript库。使用HTML、SVG和CSS,可以让使用者以数据驱动的方式去操作DOM,能够满足现在浏览器的兼容性并且不受专用框架的限制。
主要特点:
绑定任意数据到DOM
创建交互式SVG条形图
从数据集里产生HTML表格
多种组合和插件来增强兼容性
内置的可重复使用的组件以便于编码
费用:免费
8.FF Chartwel// @FontFont

<img class="aligncenter size-fulwp-image-58897" src="http://image.woshipm.com/wp-files/2016/09/82161242827b703e6acf9c726942a1e4.png" alt="8. FF Chartwel// @FontFont" width="603" height="328" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
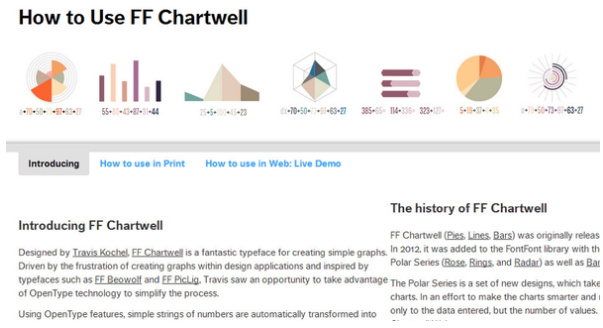
FF Chartwell将简单数字串转换会可编辑的数据可视化,并进一步的自定义使用OpenTy功能。它是能够用于标准设计套件,例如Adobe Creative Suite,简单化图表的设计。
主要功能:
使用简单的数据串来产生图表
有利于创建一个大信息图元素
没有编码功能节省时间
与设计应用程序一体化
多种可视化类型
费用:
所有功能-$119
单个功能-每个$25 (条形、垂直图、线形图、饼图、雷达图、环形图、玫瑰图)
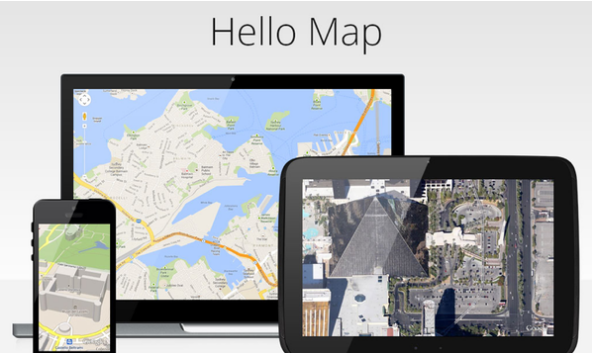
9.Google Maps // @GoogleMaps

<img class="aligncenter size-fulwp-image-58898" src="http://image.woshipm.com/wp-files/2016/09/38af86134b65d0f10fe33d30dd76442e.png" alt="9. Google Maps // @GoogleMaps" width="598" height="357" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
谷歌地图提供一些APIs给开发者,例如谷歌地球、谷歌地图图像和谷歌地方信息。这些工具能够使开发者为任何应用程序或网站建立交互式视觉地图程序。
主要特点:
将地图嵌入网页中
提出有关机构、感兴趣的地方和其他位置的数据
能够使网站访问者在你的网站限制范围内使用谷歌地球
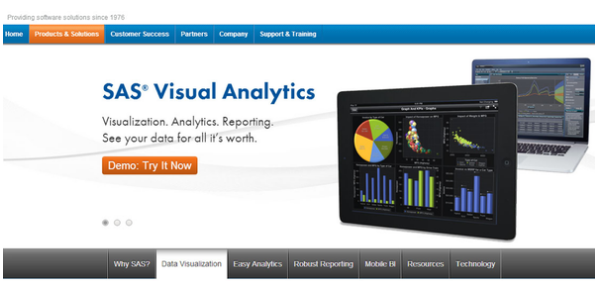
10.SAS VisuaAnalytics // @SASsoftware

<img class="aligncenter size-fulwp-image-58899" src="http://image.woshipm.com/wp-files/2016/09/96da2f590cd7246bbde0051047b0d6f7.png" alt="10. SAS VisuaAnalytics // @SASsoftware" width="595" height="281" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
SAS可视化分析工具为了更加全面的分析能够探索各种尺寸的数据集可视化。拥有直观的平台和自动化预测工具,SAS视觉分析允许甚至可以让无技术基础的用户来探索数据和潜在机会之间更加深层次的关系。
主要特点:
在前置或公共或私人云上部署
拖放图表自动为数据选择最好的布局
弹出提示区识别潜在的重要的相关性
场景分析能够在变量变化基础上进行预测
存储视图为报告、图片或SAS移动端
用户易于使用数据来整合行为元素
费用
完整功能免费演示版(不同环节之间不能储存报告)
按要求报价
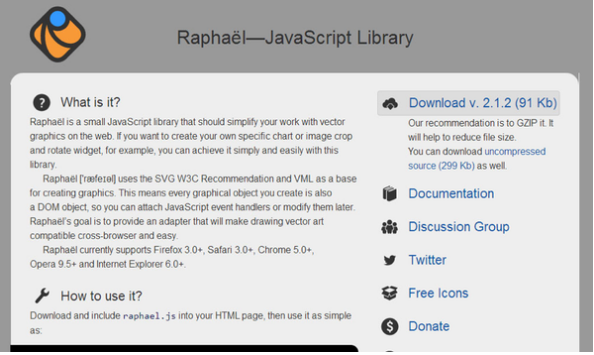
11. Raphael

<img class="aligncenter size-fulwp-image-58900" src="http://image.woshipm.com/wp-files/2016/09/8f85517967795eeef66c225f7883bdcb.png" alt="11. Raphael" width="594" height="355" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
一个JavaScript库用来在网页上创建矢量图形,Raphael使用SVG和VML,因此每一个被创建的图表同时也是一个DOM对象,Raphael的目标是能够矢量图表作品能够跨浏览器兼容。
主要特点:
网页上包括Raphael.js功能
创建多种多样的图形、表格和其他数据可视化
多图表能力
费用:免费
12.Inkscape // @Inkscape

<img class="aligncenter size-fulwp-image-58901" src="http://image.woshipm.com/wp-files/2016/09/8f53295a73878494e9bc8dd6c3c7104f.png" alt="12. Inkscape // @Inkscape" width="584" height="324" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
Inkscape提供的功能类似于CoreDraw和Illustrator软件,然而它的开源编辑器是矢量图形。Inkscape支持许多先进的SVG功能,因此能够轻易使用,并鼓励开发者在社区环境里合作。
主要特点:
类似标准软件处理复杂的图表任务
内置的SVG格式
创建网站原型
导入和显示位图的功能
文件储存为矢量图
费用:免费
13. Leaflet // @LeadletJS

<img class="aligncenter size-fulwp-image-58902" src="http://image.woshipm.com/wp-files/2016/09/045117b0e0a11a242b9765e79cbf113f.png" alt="12. Inkscape // @Inkscape" width="595" height="384" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
一个开源JavaScript库,Leaflet是用来创建移动友好性、交互式地图的工具。由Vladimir Agafonkin和一个团队贡献开发而成,Leaflet设计的目标是简洁性、表现性和易用性。
主要特点:
所有主要桌面和移动浏览器上能工作
各种扩展功能的插件
一体化的互动功能
多重可用地图层
CSS3功能提供流行型的用户交互作用
消除移动设备上敲打延迟
费用:免费
14.Crossfilter

<img class="aligncenter size-fulwp-image-58903" src="http://image.woshipm.com/wp-files/2016/09/fc221309746013ac554571fbd180e1c8.png" alt="14. Crossfilter" width="556" height="468" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
Crossfilter使我们能够在浏览器里探索大量多元数据集,也是JavaScript库,能够处理超过一百万记录的数据集。Crossfilter使用语义版本控制并且易于使用值、目标和其他元素和命令来自定义的创建数据可视化。实际上,它使Square Register的商家有权利操纵销售和购买数据。
主要特点:
使用语义版本控制
探索大量多元数据
快速增量过滤和减少
提高实时直方图的表现力
费用:免费
15. Open Layers 3

<img class="aligncenter size-fulwp-image-58904" src="http://image.woshipm.com/wp-files/2016/09/4c5bde74a8f110656874902f07378009.png" alt="15. Open Layers 3" width="591" height="264" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
可以用OpenLayers在任何网页里插入一个动态地图。它执行JavaScript API用于建立网页端地理学的应用程序,并且不需要服务端依赖关系能在大多数现在的网页浏览器工作。它是一个开源软件,结合了最新的HTML5和CSS功能,提高了3D功能。
主要特点:
在大多数现代网页浏览器里工作(平铺和矢量图册)
不需要服务端依赖
创建个性化嵌入的、动态的地图
缩放功能、地理位置和其他函数功能
开箱移动支持
费用:免费
16. Kartograph

<img class="aligncenter size-fulwp-image-58905" src="http://image.woshipm.com/wp-files/2016/09/cedebb6e872f539bef8c3f919874e9d7.png" alt="16. Kartograph" width="601" height="325" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
Kartograph即使Python库也是JavaScript库,迎合了想要创建友好型Illustrator SVG地图和交互式地图的开发者,并且能够在各主要浏览器上运行。
主要特点:
两个库:Python和JavaScript
Kartograph.js能在几分钟内创建交互式地图
独立运作,不需要服务器
Kartograph使用简单型的Visvalingam创建紧凑型SVGs
地图上的数据集层能进行多层级可视化
费用:免费
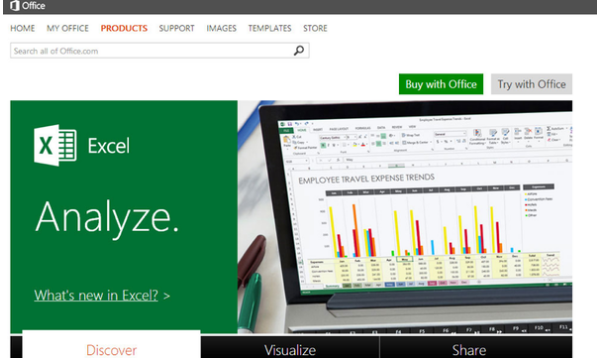
17. Microsoft Excel

<img class="aligncenter size-fulwp-image-58906" src="http://image.woshipm.com/wp-files/2016/09/6cdd60ea0045eb7a6ec44c54d29ed402.png" alt="17. Microsoft Excel" width="599" height="361" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
Microsoft Excel因为它的数据处理和分析功能而广泛闻名,但是它经常用于创建强大的数据可视化。Excel的最新版本塞满了可视化工具,包括被推荐的图表,不同方法迅速分析并展现数据,有多重控制选择来改变和布局可视化。
主要特点:
在同一个程序里运行数据分析并且创建可视化
数据多种展现的方式进行比较
改变平铺、布局和其他格式选择
Excel推荐数据最好的可视化方式
能够兼容Microsoft Office产品
费用:
Office 365 Home – 每年$99.99或每月$9.99
ffice 365 Persona–每年$69.99或每月$6.99
Office Home & Student 2016 – 永久购买$149.00
Office 365 Business Essentials – 每个用户每月$50(每年义务)
Office 365 Business –每个用户每月$8.25(每年义务)
Office 365 Business Premium – 每个用户每月$12.50(每年义务)
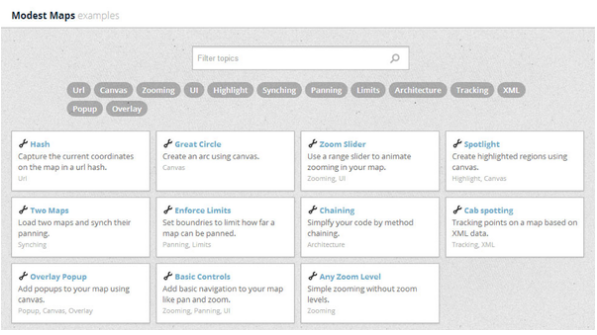
18. Modest Maps

<img class="aligncenter size-fulwp-image-58907" src="http://image.woshipm.com/wp-files/2016/09/eecca5b6365d9607ee5a9d336962c534.png" alt="18. Modest Maps" width="597" height="335" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
对于想要将交互地图放进应用程序的开发者而言,Modest Maps是一个免费的而且能够扩展的库,由Stamen, Bloom,和MapBox合作开发。
主要特点:
用于为基础构建映射工具
用于少数扩展程序,例如MapBox.js, HTMAPL和Easey
保护基本控制的设计
费用:免费
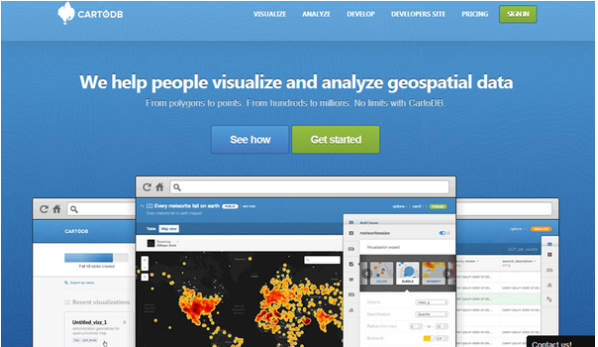
19. CartoDB

<img class="aligncenter size-fulwp-image-58908" src="http://image.woshipm.com/wp-files/2016/09/9872ed9fc22fc182d371c3e9ed316094.png" alt="19. CartoDB" width="598" height="347" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
CartoDB允许你在数分钟内上传并视觉化数亿个数据值。它还具有地理空间分析功能探索、改进,并从您的数据获得的见解。
主要特点:
探索数据并获取见解
直接在地图上编辑数据
与PostGIS 兼容的更强大的分析
先进版本的CartoCSS
支持栅格数据和矢量数据
费用:
免费—无限数据集/4层地图层,,250MB矢量数据,每月1000条推特
基础版-每月$149,无限数据集/5层地图层,500MB矢量数据,每月10000条推特,同步表格,私人地图,可移除标识
专业版-每月$449,无限数据集/6层地图层,1.5GB矢量数据,每月250000条推特,同步表格,私人地图,可移除标识
企业版-每月$825,无限数据集/6层地图层,5GB矢量数据起步,每月250000推特,同步表格,私人地图,可移除标识
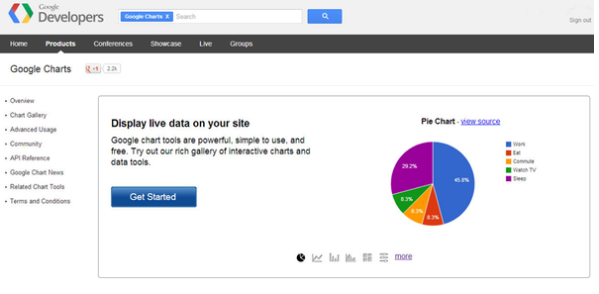
20. Google Charts

<img class="aligncenter size-fulwp-image-58909" src="http://image.woshipm.com/wp-files/2016/09/31fefc0e570cb3860f2a6d4b38c6490d.png" alt="20. Google Charts" width="599" height="294" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
Google Charts提供大量数据可视化格式,从简单的散点图到分层树地图。可视化效果是完全个性化的,你可以通过动态数据进行实时连接。
主要特点:
谷歌利用同样的图表
将多个图表组装成直观的仪表板
兼容多个浏览器
多个平台可使用(IOS和安卓设备)
从各种图表中选择
费用:免费
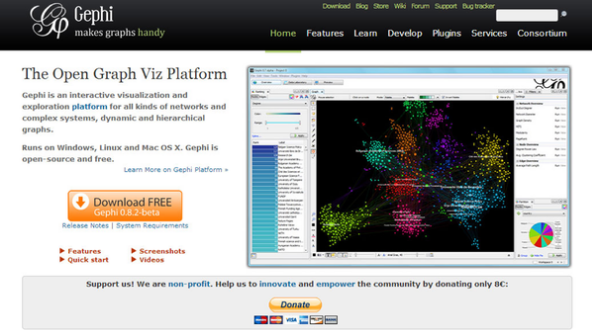
21. Gephi // @Gephi

<img class="aligncenter size-fulwp-image-58910" src="http://image.woshipm.com/wp-files/2016/09/9dcb88e0137649590b755372b040afad.png" alt="20. Google Charts1" width="592" height="330" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
Gephi是能在Windows、Linus和Mac OS系统上运行的开源应用程序。该平台允许用于可视化和探索数据,包括复杂的线性分析、社会网络分析等其他深入了解数据关系的模型。
主要特点:
插件更加个性化
深层数据分析来检测关系
内置的 3D 渲染引擎
实施视觉化
动态过滤
有内置的直观的工作量组织界面
费用:免费
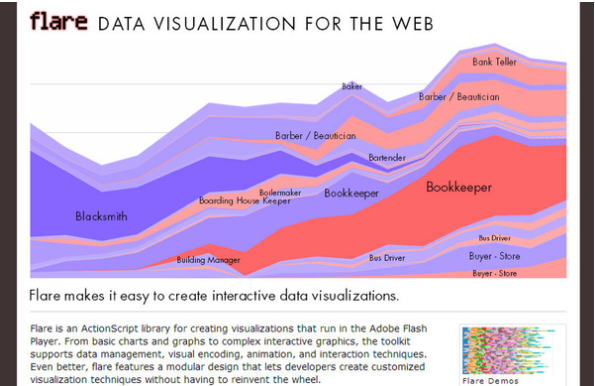
22. Flare

<img class="aligncenter size-fulwp-image-58911" src="http://image.woshipm.com/wp-files/2016/09/a2557a7b2e94197ff767970b67041697.png" alt="22. Flare" width="595" height="386" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
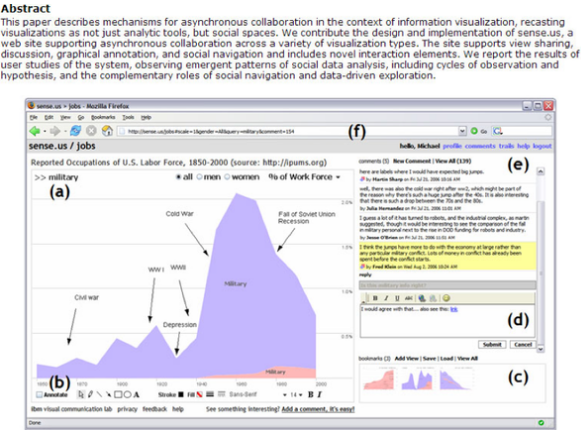
Adobe Flash Player里可以运行的创建数据可视化的ActionScript库,Flare是一个开源应用程序,由一些知名组织和出版商使用,来创建强大的可视化图,包括Slate、IBM VisuaCommunication Lab和ABC News。
22. Flare
处理复杂、交互式图表
支持数据管理、视觉编码、动画和交互作用
各种可视化表格从时间线到多层图表来说明关系
费用:免费
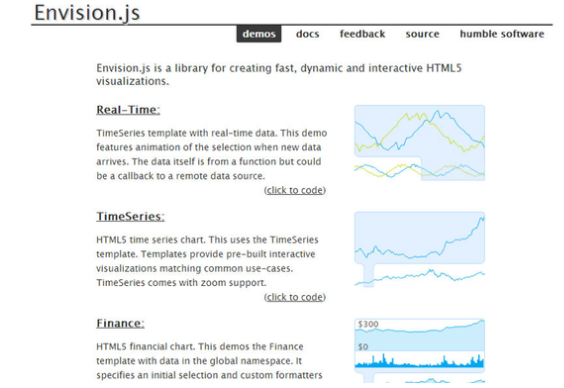
23. Envision.js

<img class="aligncenter size-fulwp-image-58912" src="http://image.woshipm.com/wp-files/2016/09/cfecdb276f634854f3ef915e2e980c31.png" alt="23. Envision.js" width="564" height="388" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
用Envision.js库创建快且交互式HTML5可视化,能够展示实时数据、时间序列、财务可视化、AJAX驱动财务图表和自定义可视化,包括分形。
主要特点:
内置各种图表和图形的模板
将可视化效果、交互作用和自定义组件一体化
自定义图表层类型
费用:免费
24. Miso

<img class="aligncenter size-fulwp-image-58913" src="http://image.woshipm.com/wp-files/2016/09/0aa1883c6411f7873cb83dacb17b0afc.png" alt="24. Miso" width="595" height="333" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
开发中的一个开源工具,Miso合并数据集、故事版和d3图表来创建交互式故事和数据可视化效果。Miso是The Guardian和Bocoup的联合项目,得到GlobaDevelopment、The Bill和Melinda Gates Foundation的支持。
主要特点:
高质量交互式故事
数据可视化内容
JavaScript 客户端的数据管理和转换库
运用D3.js创建可重复使用图表
费用:免费
25. The R Project

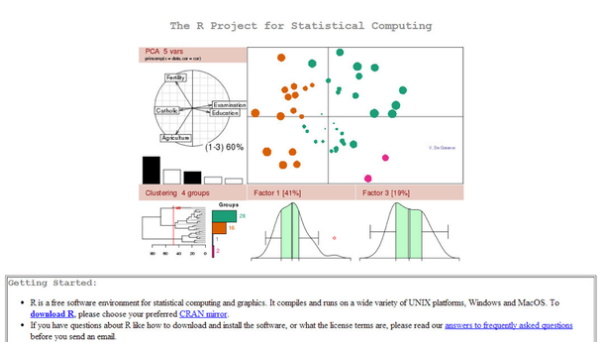
<img class="aligncenter size-fulwp-image-58914" src="http://image.woshipm.com/wp-files/2016/09/58a2fc6ed39fd083f55d4182bf88826d.png" alt="25. The R Project" width="607" height="354" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
R Project是在UNIX、Windows和Mac OS上运作的统计计算软件。设计的目的是用于统计计算和统计制图,它考虑了不同应用的S语言,也包含了一些本身的S代码,在R里没有改变,虽然也有一些显著的不同。
主要特点:
数据处理、计算和图表展示
用于即时分析的集成工具
条件、 循环、 用户定义的递归函数和输入/输出设备
定义新功能来增加兼容性
费用:免费
26. Tableau Public // @Tableu

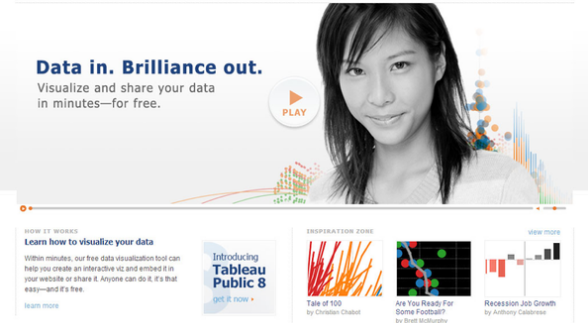
<img class="aligncenter size-fulwp-image-58915" src="http://image.woshipm.com/wp-files/2016/09/bd686fd640be98efaae0091fa301e613.png" alt="26. Tableau Public // @Tabl" width="588" height="323" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
Tableau是一个简单的、使用友好的用来迅速创建交互式可视化数据,并将它们嵌入你网站的工具。设计的目的是能由开发者、或无开发经验的人使用,例如博主、记者、研究员、律师、教授和学生。
主要特点:
可以网上使用,或者下载并处理可视化
桌面端完整版应用程序图片可以在公共服务器进行储存
存储数据空间有50MB(免费计划)
拖拉式界面,不需要编程技巧
费用:
公共版本-免费
个人版本-每个用户$999
专业版本-每个用户$1999
27. Timeline JS // @knightlabTimeline JS3

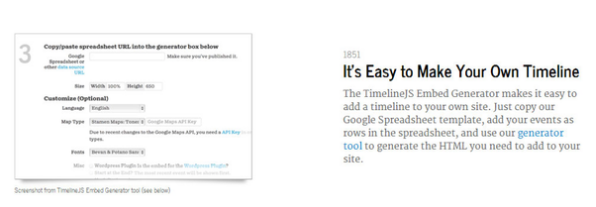
<img class="aligncenter size-fulwp-image-58916" src="http://image.woshipm.com/wp-files/2016/09/a597e50502f5ff68e3e25b9114205d4a.png" alt="27. Timeline JS // @knightlabTimeline JS3" width="596" height="207" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
Timeline JS作为开源工具能够从多重资源中提出媒介,运用40中不同语言建立交互式时间轴。内置支持Twitter, Flickr, Google Maps, YouTube, Vine和其他应用程序,Timeline JS拥有大量功能,能够进一步的拓展进行自定义安装来兼容JSON。
主要特点:
运用Google Spreadsheet数据建立时间轴
上传电子表格,并生成嵌入代码
从第三方apps在时间轴里嵌入音频、视频
WordPress插件
从JSON数据库中填补数据
费用:免费
28. Quadrigram //@quadrigam

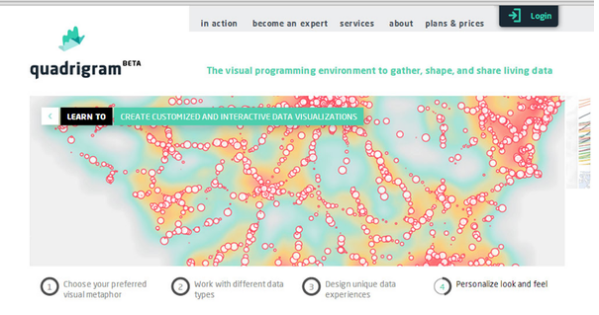
<img class="aligncenter size-fulwp-image-58917" src="http://image.woshipm.com/wp-files/2016/09/0336dcbab05b9d5ad24f4333c7658a0e.png" alt="28. Quadrigram //@quadrigam" width="599" height="315" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
Quadrigram使用户能够创建自定义可视化效果,运用他们的数据和来自内置里图表、图形等各种组件来quadrification 和叠流。基于可视化编程语言(VPL),Quadrigram是能从多个数据源提取并创建不断变化的原型和数据可视化效果。
主要特点:
完整的交互式可视化库
建立动画、仪表盘或更多其他的
草图想法和创建快速原型
基于云计算的快速数据处理
集成R 和 Gephi 的服务端
利用多个公开发布的数据集
费用(价格转换自欧元):
学术版-每月$6.43(1个用户,100MB存储量)
个人版-每月$20.38(1个用户,3GB存储量)
专业版-每月$63.27(3个用户,10GB存储量)
工作版-每月$267.02(20个用户,100GB)
企业版-联系报价
29. Prefuse

<img class="aligncenter size-fulwp-image-58918" src="http://image.woshipm.com/wp-files/2016/09/084b6fbb10729ed4da8c3d3f5a3ae7c9.png" alt="29. Prefuse" width="581" height="441" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
Prefuse是一个数据可视化工具,IBM视觉传播实验室用于该公司Many Eyes工具来创建可视化效果。Prefuse软件包为JavaScript提供了可视化框架,而Prefuse Flare工具包为ActionScript和Adobe Flash Player提供了可视化和动画化工具。
主要特点:
数据建模、数据交互化和可视化
为各种视觉布局进行数据结构优化
支持动画化、动态搜索和数据库连接
使用Java 2D图片库
费用:免费
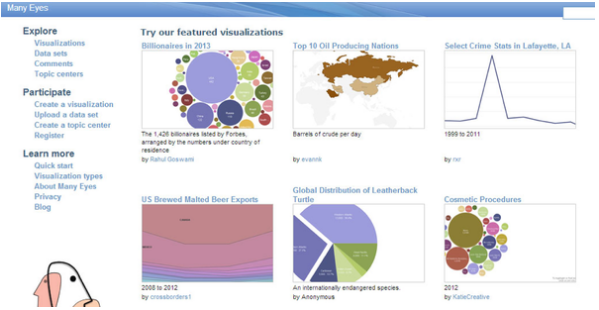
30. Many Eyes

<img class="aligncenter size-fulwp-image-58919" src="http://image.woshipm.com/wp-files/2016/09/85d8ce590ad8981ca2c8286f79f59954.png" alt="30. Many Eyes" width="599" height="310" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
Many Eyes是由IBM研究所和IBM Cognos软件小组的试验成果。该工具提供了一个平台,用于创建各种可视化效果说明数据点关系,比较的值集,创建线性和堆栈图、分析文本,或查看整个饼图或树图中的各个部分。
主要特点:
多种方式展示数据
上传供公众使用的数据集
运用Java和Flash展示数据
通过用户打分收集反馈
完全的控制或删除你的数据集和可视化图
使用其他用户现存的数据集或者你自己的数据
费用:免费
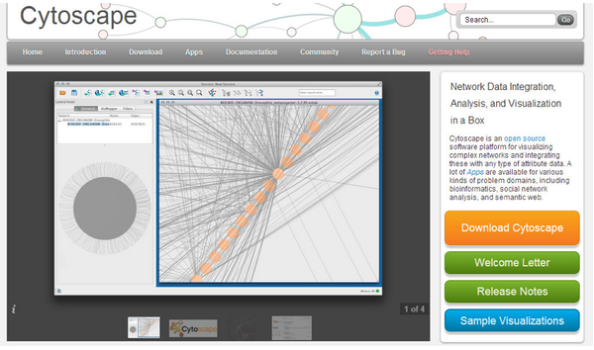
31. Cytoscape // @Cytoscape

<img class="aligncenter size-fulwp-image-58920" src="http://image.woshipm.com/wp-files/2016/09/0e65972dce68dad4d52d063967f0a705.png" alt="32.NetworkX" width="594" height="350" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
Cytoscape能够合成不同属性的数据形成可视化的复杂网络。针对特别领域分析的功能,例如生物信息学、语义网和社交网络分析,Cytoscape具有这些功能,并能创建邻人着迷的图表来表示数据之间的关系。
主要特点:
问题领域的应用
先进的分析及应用程序进行建模
人力策划数据集进行可视化
可视化社交网络中的人际关系
与其他工具一起联合使用(例如R、NetworkX)
费用:免费
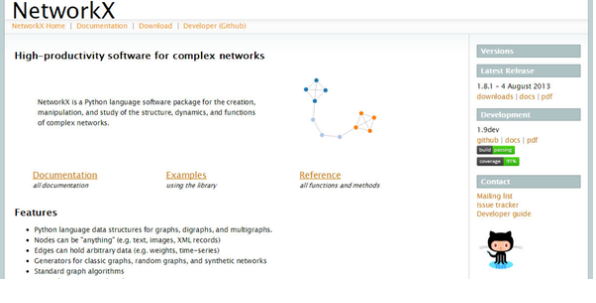
32.NetworkX

<img class="aligncenter size-fulwp-image-58921" src="http://image.woshipm.com/wp-files/2016/09/84d9ee44e457ddef7f2c4f25dc8fa865.png" alt="33.NetworkX" width="596" height="303" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
NetworkX基于Python编程语言,能够创建图表、有向图和多种多媒体格式合成的重图。Python是用于创建多种交叉兼容的数据可视化的多平台语言。
主要特点:
学习结构、动态和复杂网络功能
节点能够包含任何媒介类型,例如图像和XML
边缘能够包含任何数据,例如加权或时间序列
多种图表类型生成器,包括经典的曲线图、随机图和合成网络
费用:免费
33. Arbor.js

<img class="aligncenter size-fulwp-image-58922" src="http://image.woshipm.com/wp-files/2016/09/3644a684f98ea8fe223c713b77189a77.png" alt="33. Arbor.js" width="599" height="336" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
Arbor由网络工作者和jQuery一起建立的,能够运用画布、SVG或是HTML定位元素来创建数据可视化的工具。Arbor旨在帮助开发者创建强调他们数据集唯一性而不是需要各种布局的物质性。
主要特点:
能够处理实时色彩和价值充斥
力导向布局图增加了抽象性
实际屏幕绘图由用户做出
费用:免费
34. iCharts // @iCharts

<img class="aligncenter size-fulwp-image-58923" src="http://image.woshipm.com/wp-files/2016/09/757b505cfd34c64c85ca5b5690ee5293.png" alt="33. Arbor.js" width="585" height="300" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
iCharts是基于网络端的应用程序能够在网页上生成引人注目的数据可视化工具。这种云本地应用程序工具是“是为企业云应用内置的唯一数据可视化平台”。将图表和图形集成到网站/应用程序或通过社交媒体或iCharts图表频道分发完成可视化。
主要特点:
运用公司的logo进行品牌视觉化
为了更好的发现增加标签或描述
启用第三方网站重新嵌入可视化来扩大范围
数据是实时的
创建交互式、探索性图表
领先一代的激活自制表格
分析报告在图表视图、共享和嵌入
费用:
基础版-免费(仅限公共图表)
网络套装可视化报告和分析-每个用户每月$64.95
销售团队可视化报告和分析-测试版本请电联
35. Databoard

<img class="aligncenter size-fulwp-image-58924" src="http://image.woshipm.com/wp-files/2016/09/854d6fae5ee42911677c739ee1734486.png" alt="35. Databoard" width="617" height="301" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
来自谷歌的工具,Databoard是Think平台的一部分,主要面向企业主。探索见解直接来自谷歌调查研究,来迅速的查找数据并且创建自定义的信息图表来嵌入网站或在社交网络上分享。
主要特点:
探索谷歌数据调查研究
直接生成图表元素
通过合成多种元素建立自制图表
主要专注移动数据
费用:免费
36. Q Research Software // @qstatistics

<img class="aligncenter size-fulwp-image-58925" src="http://image.woshipm.com/wp-files/2016/09/e2c0be24560d78c5e599c2a9c9d0bbd2.png" alt="36. Q Research Software // @qstatistics" width="591" height="361" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
对于研究和数据可视化而言都是一个强大的数据库,Q Research软件时一个用于准备市场研究报告的工具,全是有价值的见解和可视化效果。以图表格式、CSV文件和PDF文档输出到Word、Excel和PowerPoint,并且从一大堆工具/元素中选择进行自制可视化效果。
主要特点:
可编辑的Office图表
多种图表类型(线性、气泡、饼图、列图等)
直方图和散点图
利用实时数据更新图标
创建变量值,应用过滤器,进行统计检验
强大的分析包括对应分析、logit分析、潜在类别分析、回归分析、Max-diff分析,随机参数分析、KruskaShapley、TURF分析等
费用:
30天免费试用期
标准授权许可 – 每年$1,499(所有功能)
可转让授权许可-每年$4,497(在多台计算机上安装)
37. Dapresy // @dapresy

<img class="aligncenter size-fulwp-image-58926" src="http://image.woshipm.com/wp-files/2016/09/274ad4786c3abca69fa097b85867d9a4.png" alt="37. Dapresy // @dapresy" width="662" height="324" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
专为研究分析师设计,Dapresy允许用户运用简易使用的拖拉界面建立为他们的幻灯片和仪表盘建立信息图表。Dapresy是一个综合性平台能够处理整个报道过程,从数据分析到视觉上具有吸引力的展示工具和仪表板。
主要特点:
简单的引入实地文件,Dapresy能够处理数据
图、表、交叉分析表和综合统计分析
为市场仪表板建立动态元素
从200张幻灯片里打包数据为较少动态Dapresy幻灯片
灵感创意箱
费用:电话联系报价
38. Visualize Free

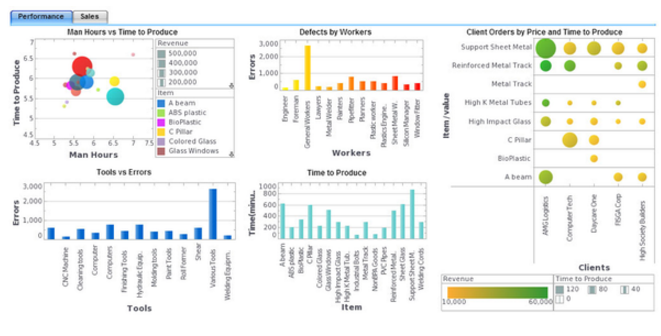
<img class="aligncenter size-fulwp-image-58927" src="http://image.woshipm.com/wp-files/2016/09/eae27d77ca20db309e056e3d2dcd7d69.png" alt="38. Visualize Free" width="661" height="336" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
基于商用可视化的工具InetSoft,Visualize Free是一款免费的替代方案,使您可以通过几个简单的点击来对多个数据集和变量进行筛选,确定趋势和处理数据。
主要特点:
用Excel或CSV格式上传你的数据
拖放元素来建立可视化效果
沙箱技术用于数据分析
公众或私人分析
费用:免费
39. Jolicharts // @Jolicharts

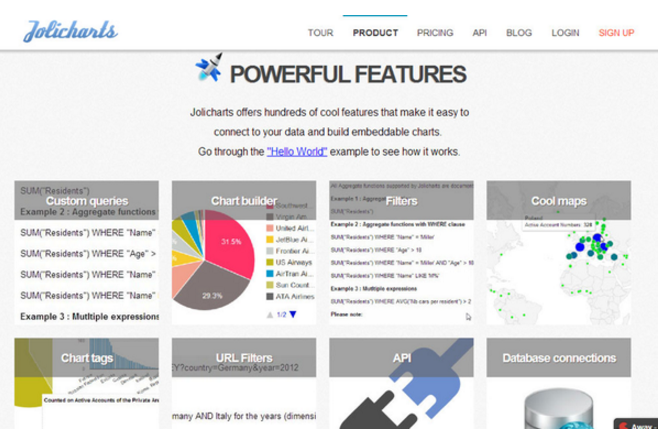
<img class="aligncenter size-fulwp-image-58928" src="http://image.woshipm.com/wp-files/2016/09/7eabe3a1649ffa2b3ff8c02ebfd5659f.png" alt="39. Jolicharts // @Jolicharts" width="659" height="443" data-tag="bdshare" data-bd-imgshare-binded="1" /></p>
Jolicharts将图表和表格嵌入你的应用程序里,能够兼容多种数据源并处理连接多种数据源的复杂性。利用集成的弹性计算能力,Jolicharts能轻易处理大数据。
主要特点:
拖放界面创建令人惊叹的仪表板
输出仪表板XLS、PDF或JPG格式
过滤器来确保各个用户的数据
基于Rest端的API能够兼容任何应用程序
云端应用保证你的数据和可视化的可获得性
HTML5仪表板能在任何设备上获得数据
费用(欧元转换的价格)
永远免费计划-免费(50MB数据存储量,单一用户,展示不受限制,每个展示有一个数据源)
专业版-每月$31.13(10GB数据存储量,增加到5个用户,展示/数据源不受限制)
企业版-每月$74.06(250GB数据存储量,增加到5个用户,用户/展示/数据源不受限制)
这份清单包含了最后欢迎的大数据可视化分析的工具。
http://www.woshipm.com/pmd/407588.html
39个大数据可视化工具相关推荐
- 大数据可视化html模板开源_5个最受工程师欢迎的大数据可视化工具
大数据可视化是进行各种大数据分析解决的最重要组成部分之一. 一旦原始数据流被以图像形式表示时,以此做决策就变得容易多了. 为了满足并超越客户的期望,大数据可视化工具应该具备这些特征: 能够处理不同种类 ...
- python 3d大数据可视化软件_十大顶级大数据可视化工具推荐
要使数据分析真正有价值和有洞察力,就需要高质量的可视化工具.市场上有很多产品,特点和价格各不相同,本文列出了一些广泛认可的工具.其实企业如何选择一个合适的可视化工具,并不是一件容易的事情,需要仔细的考 ...
- 麻省理工学院推出数据美国大数据可视化工具
麻省理工学院近日推出了一个"数据美国"在线大数据可视化工具,可以实时分析展示美国政府公开数据库(Open Data). 波士顿职业人口比例统计图 用户只需要输入任意美国地名(例如上 ...
- 如何选择一个合适的大数据可视化工具
高质量的可视化工具对数据分析是必不可少的.数据可视化工具是一种应用软件,它帮助用户以可视化和图形化的格式显示数据,并提供数据的完整轮廓.饼图.曲线.热图.直方图.雷达/蜘蛛图只是可视化的一小部分,这些 ...
- 大数据可视化工具圈里的春秋战国
大数据可视化工具因其能将数字变成酷炫的图表而进入大众视野,但大家对该产品的了解还很有限,本文将从竞争格局.发展现状以及未来趋势三个维度具体探究大数据可视化工具市场的发展. 大数据可视化工具的市场竞争格 ...
- 科研人必看!全球优秀大数据可视化工具汇总!
1. Tableau Tableau 是一款企业级的大数据可视化工具.Tableau 可以让你轻松创建图形,表格和地图.它不仅提供了PC桌面版,还提供了服务器解决方案,可以让您在线生成可视化报告.服务 ...
- 强推!你值得拥有的十大顶级大数据可视化工具
要使数据分析真正有价值和有洞察力,就需要高质量的可视化工具.市场上有很多产品,特点和价格各不相同,本文列出了一些广泛认可的工具.其实企业如何选择一个合适的可视化工具,并不是一件容易的事情,需要仔细的考 ...
- python 3d大数据可视化软件_分享4个最受欢迎的大数据可视化工具
想像阅读书本一样阅读数据流?这只有在电影中才有可能发生. 在现实世界中,企业必须使用数据可视化工具来读取原始数据的趋势和模式. 大数据可视化是进行各种大数据分析解决的最重要组成部分之一. 一旦原始数据 ...
- 数据呈现 | 20大数据可视化工具测评
来源:软件定义世界(SDX)本文约2800字,建议阅读9分钟本文为你介绍能制作简单的图表.复杂的图谱及信息图的数据可视化工具. 如今学习应用数据可视化的渠道有很多,你可以跟踪一些专家博客,但更重要的一 ...
- 20大数据可视化工具测评
如今学习应用数据可视化的渠道有很多,你可以跟踪一些专家博客,但更重要的一点是实践/实操,你必须对目前可用的数据可视化工具有个大致了解. 以下是Netmagzine列举的二十大数据可视化工具,无论你是准 ...
最新文章
- 易语言逐条读access数据_易语言操作数据教程之ACCESS实战视频教程
- OpenCV无缝克隆不带GUI的模块的实例(附完整代码)
- 从服务器检索时出错dfdferh01_大数据实战项目之海量人脸特征检索解决方案演进...
- c++ assert用法
- Intelliok IDEA的Monokai主题
- 读 疯狂的程序员 有感
- js中every用法_JavaScript手册 | JS Array 对象中的every()方法 - Break易站
- 极致CMS v1.7版本-一款完全开源,免授权商用,功能强大的PHP建站系统
- js每日一题(12)
- C#实现微信公众号群发消息(解决一天只能发一次的限制)
- 别让职场形象毁了你的职场前程
- 信号源输出的负载阻抗与输出幅值的关系
- 【Java8新特性 串行/并行流-Optional容器类-时间格式化线程安全等】
- Python绘制正弦、余弦函数图像
- 微信 {errcode:48001,errmsg:api unauthorized, hints: [ req_id: 1QoCla0699ns81 ]}
- php 登录 登出,个人博客—用户登陆登出
- 吴恩达机器学习笔记week8——神经网络 Neutral network
- J2EE、J2SE、J2ME的区别
- HTML文本框样式大全
- 马云:阿里巴巴不差钱也无黑幕
热门文章
- TCP粘包问题分析和解决
- Depsolving loop limit reached
- 关于“质量”概念的理解
- 【论文总结】Enhancing Underwater Imagery using Generative Adversarial Networks
- MATLAB变声器程序
- wx.getUserProfile踩坑填坑大全,is not a function?fail can only be invoked by user TAP gesture?
- 【比赛回顾】广工大2020级年ACM第一次月赛——Dio的面包工坊
- 基于matlab下数字信号的课程设计,基于Matlab的数字信号处理课程设计
- Firefox火狐浏览器优化加速about:config配置
- 用计算机术语形容人性格的词语,概括人物形象(性格品质)的词语
