理解SVG的viewport,viewBox【1】
2019独角兽企业重金招聘Python工程师标准>>> 
viewport表示的是svg可视区大小,具体体现就是svg元素的width和height属性值所圈起来的区域:
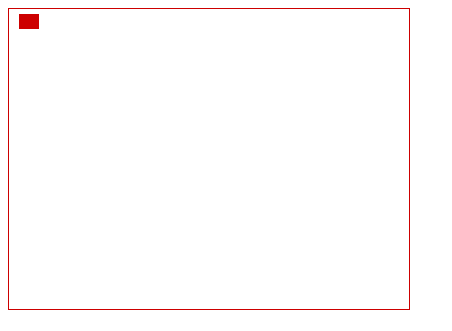
<svg width="400" height="300" style="border:1px solid #cd0000;"><rect x="10" y="5" width="20" height="15" fill="#cd0000"/>
</svg>上述svg代码便定义了一个400px*300px的viewpoint,默认单位是px,也可以是其他web单位。上述代码的效果是:

在一个400px*300px的舞台上的(10,5)坐标位置放了一个20px*15px的矩形。显示效果全在意料之中,但是,如果svg增加新的属性viewBox,情况就大不相同了,代码:
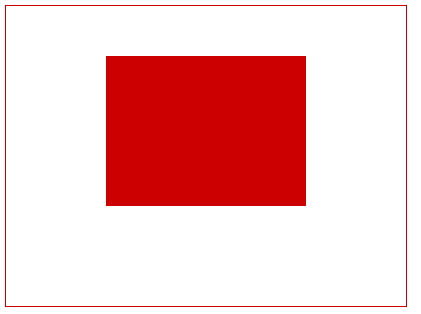
<svg width="400" height="300" viewBox="0,0,40,30" style="border:1px solid #cd0000;"><rect x="10" y="5" width="20" height="15" fill="#cd0000"/>
</svg>效果:

只是在svg标签中增加了
viewBox="0,0,40,30"就发生如此大的变化,那viewBox的4个属性值分别是什么?它们在如何工作呢?
viewBox="0,0,40,30"//x:左上角横坐标,y:左上角纵坐标,width:宽度,height:高度用鑫哥的比方就是:
“SVG就像是我们的显示器屏幕,viewBox就是截屏工具选中的那个框框,最终的呈现就是把框框中的截屏内容再次在显示器中全屏显示!”
viewBox的width\height越小,viewBox的效果越明显。好比我们截屏工具选中区域越小,后来截屏内容铺满屏幕时反差越大。
如果是极端情况,设置viewBox的width/height的大小和viewpoint也就是svg的width\height一样大小,那么即使使用了viewBox,也不会改变原有的效果,代码如下:
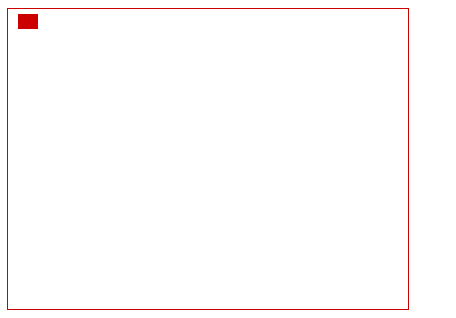
<svg width="400" height="300" viewBox="0,0,400,300" style="border:1px solid #cd0000;"><rect x="10" y="5" width="20" height="15" fill="#cd0000"/>
</svg>效果:

它和没有给svg使用viewBox时的情况是一样的。这和你把一个满屏截图铺满屏幕显示是一样的原理,感受不到缩放。
本文只是皮毛之皮毛,以后再一点点写流水账。这种技术可以怎么应用呢?类似百度地图、谷歌地图那种点击放大效果就是典型。
参考文章http://www.zhangxinxu.com/wordpress/2014/08/svg-viewport-viewbox-preserveaspectratio/
转载于:https://my.oschina.net/710409599/blog/307658
理解SVG的viewport,viewBox【1】相关推荐
- SVG 入门——理解viewport,viewbox,preserveAspectRatio
工欲善其事必先利其器,没有真正搞懂SVG里的viewport,viewbox, preserveAspectRatio这三个属性,就很容易遇到坑,最近写项目用到svg这三个属性被我一眼就略过 ,后来发 ...
- 深入理解 SVG 系列(一) —— SVG 基础
来源:https://segmentfault.com/a/1190000015652209 本系列文章分为三个部分: 第一部分是 SVG 基础. 主要讲 SVG 的一些基础知识,包括 SVG 基本元 ...
- [转] 理解SVG transform坐标变换
http://www.zhangxinxu.com/wordpress/2015/10/understand-svg-transform/ 转载于:https://www.cnblogs.com/pe ...
- SVG 基本知识:SVG 放大缩小之 viewbox 初探 (1)
最近做了一个关于SVG的应用的技术分享网站svgtrick.com,会同步一些文章到这里来,更多的可以去网站看看. 接触过SVG都知道,SVG有自己的一套坐标视窗系统,理解它对于在SVG的使用,特别是 ...
- xml矢量图:svg的viewBox和vml的coordsize决定的虚坐标系简说
SVG: viewBox是SVG的虚坐标系,比VML的简单不少. 为根节点svg元素加上viewBox属性后,在svg下的各图形元素的大小和位置都是按viewBox限定的坐标,而不是页面的实际坐标. ...
- react native多语言_前端福音:为什么使用 React 和 SVG 开发图形 UI 是天作之合?
本文最初发布于 Data Language 网站,经网站授权由 InfoQ 中文站翻译并分享. React 和 SVG 是一种强大的组合:声明式 UI 组件库与声明式图形语言堪称绝配,是前端开发人员的 ...
- 带你走进 SVG 世界,成为 SVG 头号玩家
1.什么是svg? SVG是一种图像文件格式,它的英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形.基于 XML[1] 的标记语言. 1.1 什么是图像文件格式? ...
- 三看 SVG Web 动效
CSS3 动效玩腻了吗?没关系的,我们还有 SVG. Welikesmall 是一个互联网品牌宣传代理,这是我见过的最喜欢使用 SVG 做动效的网页设计团队.事实上,越来越多的网页动效达人选择在 SV ...
- 编写 SVG 的指南
简介 Scalable Vector Graphics (SVG)是在XML中描述二维图形的语言.这些图形由路径,图片和(或)文本组成,并能够在不失真的情况下任意变换尺寸. 本书主要介绍了内联SVG, ...
最新文章
- JavaEE学习笔记之Servlet
- 用ext_skel,实现一个PHP扩展,添加到PHP并调用
- mn之间的回文数c语言,c语言描述回文数的三种算法
- 大洗牌中的中国服务业:这个冬天远比你想象中寒冷
- matlab 维纳滤波恢复运动模糊,运动模糊恢复专题
- python搭建selenium_了解搭建selenium安装以及配置环境
- svm算法原理_机器学习——分类算法(1)
- T^T问题(快速幂)
- 计算机网络基石 —— 集线器
- 开发板添加上 Web 界面+openwrt luci界面修改
- python3语法学习第五天--函数(1)
- TypeError: Cannot read property ‘forceUpdate‘ of undefined
- API安全风险与防范
- 小韦XPSP3 V10.0_Ghost精简版
- NSSM - 将任何exe应用封装成windows服务的神器
- matlab官网上的命令,MatLab 2018a 官方教程
- 如何确定硕士毕业论文选题?
- python读取nc文件并转换成csv_在Python3中读取crystal report.rpt文件并将其转换为.csv或.xlsx...
- 彩虹的原理与绘制方法
- 麻雀虽小,五脏俱全:从一个小功能看软件开发过程[转]
