深入理解 SVG 系列(一) —— SVG 基础
来源:https://segmentfault.com/a/1190000015652209
本系列文章分为三个部分:
- 第一部分是 SVG 基础。 主要讲 SVG 的一些基础知识,包括 SVG 基本元素,画布和视窗等。
- 第二部分是 SVG 的坐标系统。主要会讲绘图坐标系, viewBox 以及preserveAspectRatio。
- 第三部分是 如何利用 SVG 来实现动画及交互
SVG 基本元素及属性
渲染顺序
元素的渲染顺序非常重要,这决定了一个 SVG 中哪些元素可见,哪些元素不可见。SVG 元素的一个规则是“后来居上”,也就是说越后面的元素越可见。
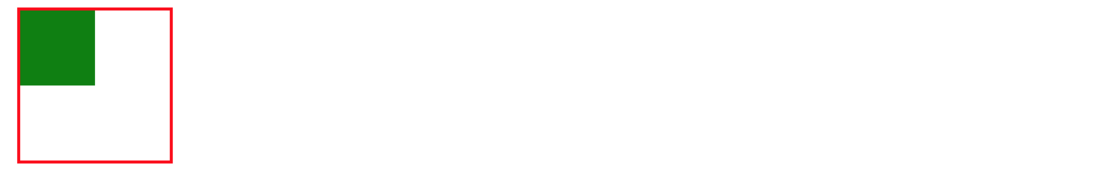
<svg width="100" height="100" style="outline: 2px solid red;"><rect x="0" y="0" width="50" height="50" fill="blue"/><rect x="0" y="0" width="50" height="50" fill="green"/>
</svg>在同一个位置创建了 50 * 50 的两个矩形,由于越后面的元素越可见,因此我们只能看到绿色的矩形,蓝色的矩形被它遮住了。
SVG 值的单位
在 SVG 中,你可以指定值的单位,也可以不指定值的单位。如果不指定值的单位,则默认使用像素 (px) 作为单位。
<svg width="100" height="100"><circle cx="0" cy="0" r="50%" fill="green">
</svg>width 和 height 都没有指定单位,那么它们的单位就是 px,相当于宽 100px 高 100px。
circle的 r 使用百分比作为单位,因为 100px*50%=50px,则圆的半径 r 等于 50px。
单位列表
SVG 支持的长度单位包含了常见的 CSS 单位,如下:
| 单位 | 含义 |
|---|---|
| em | 相对于父元素的字体大小 |
| px | 相对于屏幕分辨率 |
| % | 相对于父元素 |
| cm | 即厘米 |
| mm | 即毫米 |
| in | 即英寸 |
| pt | 1/72 英寸 |
| pc | 1/21 |
SVG 画布
SVG 画布就是用来绘制 SVG 内容的一个区域。这个画布可以无限延伸,你可以在这个画布的任何位置绘制你想要的内容。
SVG 视窗(viewport)
SVG 视窗和浏览器视窗很像。你可以通过 SVG 视窗看到画布,但其实你只看到了画布的一部分,超过视窗的部分会被裁切并且隐藏。就像一个网页,它可能比浏览器的视窗宽,可能比浏览器的视窗长,但只有在视窗内的页面是可见的。
设置视窗大小
你可以通过给 <svg> 元素设置 width 和 height 来给 SVG 视窗设置宽和高。
当然,你也可以不给视窗设置宽和高,这就会交给用户代理程序去决定,一般默认是 300px * 150px。我们不推荐视窗使用默认的大小,最好还是根据自己的需求去定义。
<!-- 视窗大小为 200px * 200px -->
<svg width="200" height="200"><circle cx="0" cy="0" r="100" fill="red"/>
</svg>在 200px * 200px 的视窗内,以画布的 0,0 点(画布的原点和视窗的原点默认对齐)为圆心,半径为 100 画圆
为什么超过视窗的元素不可见
因为每个 SVG 元素都有一个默认的 overflow: hidden 样式,所以超过视窗的内容不可见。你也可以通过设置 overflow: visible 让超出视窗边界的内容变得可见。
<svg width="100" height="100"><circle cx="0" cy="0" r="50" fill="green"/>
</svg>深入理解画布和视窗
画布和视窗是两个容易混淆的概念,它们各自独立却又相互关联。理解清楚它们之间的关系很有必要。
为了更好的去理解这两个抽象概念,你可以把视窗想象成飞机上的窗户,把画布想象成无穷无尽的风景,只有在这个窗口内的风景才能被看到。
画布和视窗之间的关联
- 每创建一个
<svg>元素,就相当于创建了一个无穷大的画布,同时创建了一个视窗。 - 画布和视窗分别对应两个坐标系统,一个用户坐标系,一个视窗坐标系,这两个坐标系统默认是对齐的。如果暂时不理解坐标系统也没关系,请继续往下看,我会在下一节详细说明。
转载于:https://www.cnblogs.com/thelongmarch/p/9332889.html
深入理解 SVG 系列(一) —— SVG 基础相关推荐
- SVG(可伸缩向量图形)基础教程
来源: IBM developerWorks 中国 SVG(可伸缩向量图形)基础教程 Written by Nicholas Chase 2006-Jun-30 来源: IBM dev ...
- svg载入html,SVG系列教程:SVG简介与嵌入HTML页面的方式
随着技术向前的推进,SVG相关的讨论也越渐频繁.为了紧跟时代的步伐,我也开始步入SVG相关技术的探索与学习之中.从这篇文章开始会在W3cplus站点上陆续向大家推出有关于SVG相关的教程.译文或案例等 ...
- android png图片动画,android图片系列 (4) - SVG动画(动态SVG 图片)
看过之前那篇介绍静态 SVG 矢量图片的童鞋,应该时有感触的,SVG 就是给我们一个 空的不限制大小的canvas画板,然后我们使用 path 路径去绘制我们需要的图形,这就是静态的 SVG.动态 S ...
- Webpack系列-第一篇基础杂记
系列文章 Webpack系列-第一篇基础杂记 Webpack系列-第二篇插件机制杂记 Webpack系列-第三篇流程杂记 前言 公司的前端项目基本都是用Webpack来做工程化的,而Webpack虽然 ...
- 手摸手,带你用vue撸后台 系列一(基础篇) - 掘金
完整项目地址:vue-element-admin 系列文章: 手摸手,带你用 vue 撸后台 系列一(基础篇) 手摸手,带你用 vue 撸后台 系列二(登录权限篇) 手摸手,带你用 vue 撸后台 系 ...
- html svg 移动缩放,SVG缩放,移动,倾斜和旋转变换
SVG元素可以通过缩放,移动,倾斜和旋转来变换-类似HTML元素使用CSS transform来变换.然而,当涉及到坐标系时这些变换所产生的影响必然有一定差别.在这篇文章中我们讨论SVG的transf ...
- 从需求的角度去理解Linux系列:总线、设备和驱动
<从需求的角度去理解Linux系列:总线.设备和驱动>是一篇有关如何学习嵌入式Linux系统的方法论文章,也是从需求的角度去理解Linux系统软件的开篇.这是作者精心撰写的经验总结,希望嵌 ...
- 深入理解Spring系列之三:BeanFactory解析
转载 https://mp.weixin.qq.com/s?__biz=MzI0NjUxNTY5Nw==&mid=2247483824&idx=1&sn=9b7c2603093 ...
- 深度学习与计算机视觉系列(1)_基础介绍
转载自: 深度学习与计算机视觉系列(1)_基础介绍 - 龙心尘 - 博客频道 - CSDN.NET http://blog.csdn.net/longxinchen_ml/article/detail ...
- [系统安全] 四十六.Powershell恶意代码检测系列 (1)Powershell基础入门及管道和变量的用法
您可能之前看到过我写的类似文章,为什么还要重复撰写呢?只是想更好地帮助初学者了解病毒逆向分析和系统安全,更加成体系且不破坏之前的系列.因此,我重新开设了这个专栏,准备系统整理和深入学习系统安全.逆向分 ...
最新文章
- vue 数据绑定实现的核心 Object.defineProperty()
- 安卓工程版本控制哪些文件可以忽略
- 吴恩达《神经网络与深度学习》精炼笔记(4)-- 浅层神经网络
- leetcode 打印_剑指 Offer 32 - III 从上到下打印二叉树 III - leetcode 剑指offer
- E470 外放没声音问题解决
- 架构设计杂谈004——架构师
- python爬取网页表格数据匹配,python爬虫——数据爬取和具体解析
- 新建linux服务器初始化操作
- 你有真正理解 Java 的类加载机制吗?| 原力计划
- Keras验证集切分
- linux下高可用性群集和负载均衡群集的实现
- Microsoft Sql Server 2008 R2 Express 下载地址推荐
- php画图抗锯齿,CSS3如何实现字体抗锯齿渲染效果?-webkit-font-smoothing属性(实例)...
- 计算机相关文献综述范文,计算机文献综述范文.doc
- office之转置EXCEL表格
- cmd怎么查看当前静态路由_计算机cmd命令之route,查看路由表,或配置一个更有效的路由...
- 矩阵论(补充知识):特征多项式的展开式
- 苹果“教主”乔布斯:一个人的世界
- 宅男也可变形男-我是如何在11个月零27天减掉80斤的
- 自动驾驶之-MATLAB环境下基于深度学习的语义分割