SVG 入门——理解viewport,viewbox,preserveAspectRatio
工欲善其事必先利其器,没有真正搞懂SVG里的viewport,viewbox, preserveAspectRatio这三个属性,就很容易遇到坑,最近写项目用到svg这三个属性被我一眼就略过 ,后来发现自己并没有理解透,导致写项目产生了奇怪的坑,后面解决了,就是原理没通透,趁着大周末,来一波整理吧
一、这些理论知识必不可少
1.viewport
<svg width="400" height="200"></svg>
上面svg中定义的是一个宽度为400 高度为200 的视口,也就是viewport,我们都知道,SVG标签里接下去嵌套的就是SVG的图形曲线等的代码了,这个viewport就是管SVG里面的元素能显示的在多大的一个面板中的意思,拿PS来理解,就是PS中的一个画板的大小,画出来的东西,就只能在这么大的画板里显示,超出了就看不到
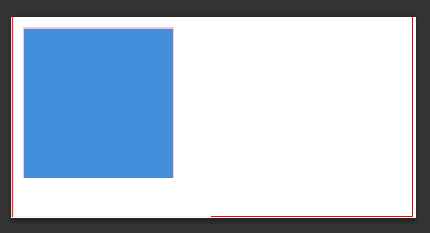
比如我有这样的一个画板
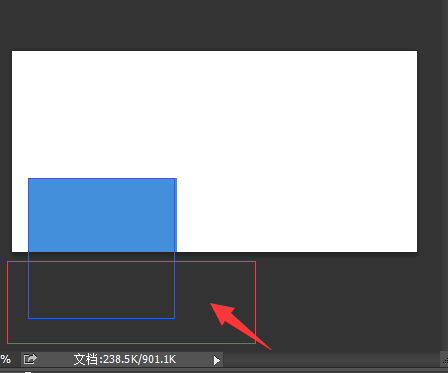
 然后我把蓝色方块往下挪
然后我把蓝色方块往下挪
 因为我就设置了200高度的viewport,往下挪后蓝色方块就有一部分没显示出来了
因为我就设置了200高度的viewport,往下挪后蓝色方块就有一部分没显示出来了
2.viewbox
这个是重头戏哇,注意啦,敲黑板!
viewbox="x, y, width, height"/* x:左上角开始的横坐标点 y:左上角往下的纵坐标点 width: viewbox的宽度 height: viewbox的高度*/
以上是语法,下面是上一个实例
<svg width="400" heigh="200" viewbox="0 0 200 200"><rect x="0" y="0" width="10" height="10"> </svg>
这段代码会有什么效果呢?实际上viewbox是这样处理的
①viewbox="0 0 200 200 "是在宽度为400,高度为200的viewport画板里,从坐标点(0,0)作为viewbox的左上角点,然后再圈出一戈宽度为200 高度为200的viewbox
②然后把viewbox中的截屏内容在viewport中显示出来,默认保持纵横比,下面上图
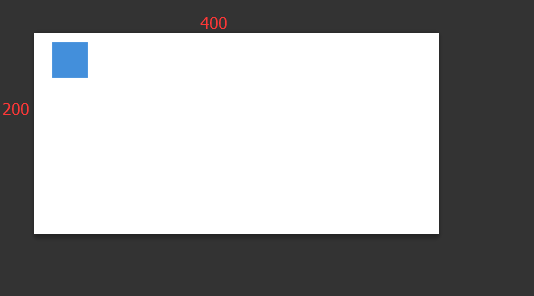
还没设置viewbox之前

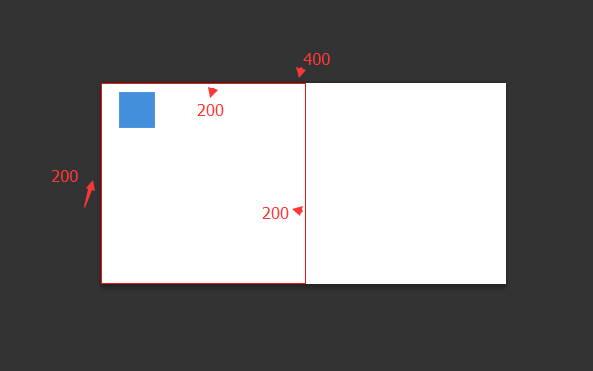
设置了viewbox

然后将这个viewbox进行铺满viewport,上面的我是用PS话的啊,没注意大小 - =
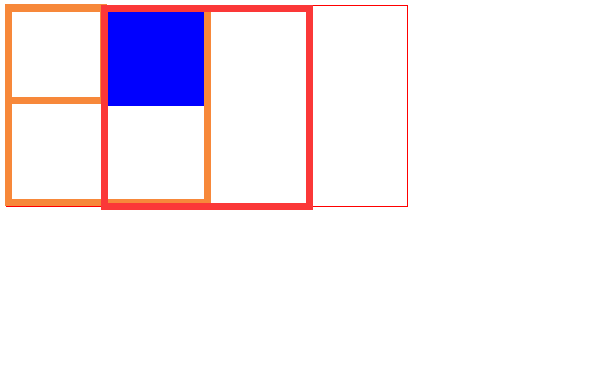
下面是代码生成的SVG
 橙色是我画的辅助线,原来位置的,红色是加了viewbox后的效果,SVG的viewbox默认是xMid Ymid meet
橙色是我画的辅助线,原来位置的,红色是加了viewbox后的效果,SVG的viewbox默认是xMid Ymid meet
待更,还有一个属性,以及平时写项目的心得总结,今天先写到这儿~
作者:承蒙时光
出处:http://www.cnblogs.com/timetimetime/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
SVG 入门——理解viewport,viewbox,preserveAspectRatio相关推荐
- SVG 基本知识:SVG 放大缩小之 viewbox 初探 (1)
最近做了一个关于SVG的应用的技术分享网站svgtrick.com,会同步一些文章到这里来,更多的可以去网站看看. 接触过SVG都知道,SVG有自己的一套坐标视窗系统,理解它对于在SVG的使用,特别是 ...
- [Embeding-2]文本表示学习-词嵌入入门理解
转载自Scofield Phil: http://www.scofield7419.xyz/2017/09/25/文本表示学习-词嵌入入门理解/ 之前一段时间,在结合深度学习做NLP的时候一直有思考一 ...
- SVG 入门教程系列列表
SVG 入门教程系列列表: SVG 教程 (一) SVG 教程 (二)矩形 SVG 教程 (三)圆形,椭圆,直线 SVG 教程 (四)多边形,曲线,路径 SVG 教程 (五)文本,Stroke 属性, ...
- 深度学习Caffe 入门理解使用教程
2019独角兽企业重金招聘Python工程师标准>>> 1.首先caffe 安装我就不解释了 如果有人安装不会的话 可以加我qq 1050316096 ,我会按照使用方式来介绍,首先 ...
- 入门理解计算机视觉、图形学、图像处理
入门理解计算机视觉.图形学.图像处理 2019年后工作开始了,对于新的技术要求,盲目学习一阵子,发现还是得自己理清思路. 搞了opencv一段时间,还是对这些概念比较模糊,经过一些博客和知乎的帖子,别 ...
- asp.net(入门理解)
一:asp.net入门理解的总结图如下 二:详细介绍 1,asp.net的概念 首先,asp.net是一门技术,不同于ado.net类库,也不同于vb.net语言. 其次,它是建立在通用语言运 ...
- Java IO的原理 入门理解,input和output和java程序的关系
Java IO的原理 入门理解,input和output和java程序的关系 1.Java IO的原理 2.input和output的理解 3.IO流的分类 4.IO流体系(蓝色为重点.常用) 5.. ...
- 计算机视觉CV的入门理解
计算机视觉CV的入门理解 最近开始,工作中需要使用计算机视觉CV,而博主之前没有系统学习过,因此把学习的知识记录下来,作为入门理解. 如果想要机器能够进行思考,我们需要先教会它们去看. --斯坦福人工 ...
- 【深度学习】入门理解ResNet和他的小姨子们(一)---ResNet
2015年由He KaiMing 大神 提出的ResNet现在是一种经典模型.在这之前,虽然VGG的深度已经高达19层了,但是152层的ResNet真的让我们目瞪口呆. ResNet这篇文章则是CVP ...
最新文章
- 前沿科技 | 中科院科学家在关于运动规划的环路机制研究方面获进展
- Xshell实现Windows上传文件到Linux主机
- iptables下开放ftp连接端口
- c语言和java和汇编语言_C语言和汇编语言的区别是什么?
- Validate + Boostrap tooltip 表单验证示例
- python顺序控制语句_Python学习之 流程控制语句
- keil 函数最多可以传几个参数_007 函数进阶,来做一次比较正式的作业
- selenium java po模式_selenium + java po模式
- 漫步最优化二十三——一维优化
- springboot的一些基层原理 2021-05-28
- 戴尔笔记本不能识别U盘和鼠标解决方法
- Zabbix监控系统深度实践
- python输出文件夹路径_python如何获取文件夹下第一层文件的路径,
- 算法笔记:tarjan算法求强连通分量割点桥
- 什么是编译、什么是连接。C++代码如何变成机器码,如何跨平台和嵌入式?嵌入式开发
- Scintilla教程(4): 复制粘贴以及撤销回退
- Arduino 常用电子元件和扩展模块
- 记一次失败的 ThoughtWorks 面试经历
- 〖小狼毫〗小狼毫使用心得分享
- 测试工程师如何提升自己
