HTML5中的服务器发送事件Server-sent events
HTML5加了许多新功能,其中服务器发送事件Server-sent events是一个亮点,以下直接贴上代码示例
客户端a.html页面
<!DOCTYPE html>
<html> <head><meta charset="utf-8" /><title>服务器推送SSE</title><script type="text/javascript"> $(document).ready(function(){ //检查浏览器支持情况if(typeof(EventSource)!=="undefined") { //定义个对象,用于初始化事件源,这里用c.php这个页面实现 var eSource = new EventSource("c.php"); //detect message receipt eSource.onmessage = function(event) { //将收到的数据展示到页面的ID=content元素中 document.getElementById("content").innerHTML += event.data+'<br />'; }; }else { document.getElementById("content").innerHTML="没有收到服务端Server-Sent数据."; }});</script></head><body> <div id="content"></div></body>
</html>服务器端c.php 页面
<?php
// 要声明头部
header("Content-Type: text/event-stream");
header("Cache-Control: no-cache");
// 直接打印当前时间
echo "data: ".date('Y-m-d H:i:s').PHP_EOL;
flush();
?>运行效果截图
-

- HTML5中的服务器发送事件Server-sent events
根据运行效果,发现是每三秒更新一次
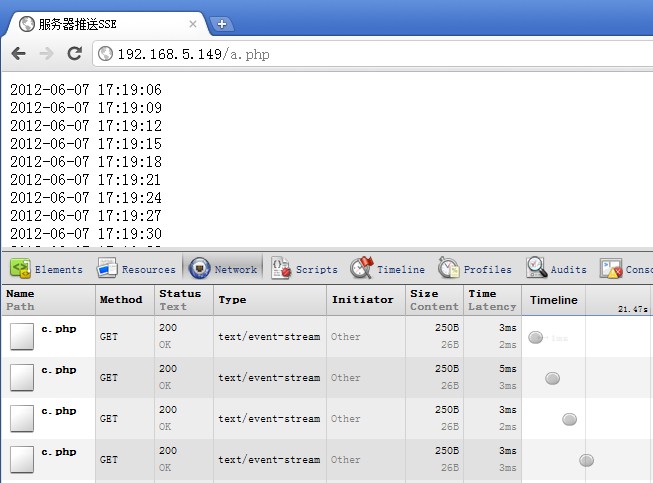
赶紧用谷歌开发工具看了一下网络连接
结果发现每隔三秒有一个网络请求连接
-

- HTML5中的服务器发送事件Server-sent events
虽然效果能实现,但感觉这跟Ajax没啥区别
感觉还不如WebSocket更有研究价值!
原文:http://www.qttc.net/20120674.html
实例:http://www.w3school.com.cn/tiy/t.asp?f=html5_sse
更多:http://www.w3school.com.cn/html5/html_5_serversentevents.asp
原文/转自:HTML5中的服务器发送事件Server-sent events
HTML5中的服务器发送事件Server-sent events相关推荐
- 【HTML5】Server-Sent服务器发送事件
Server-Sent 事件 - 单向消息传递 Server-Sent 事件指的是网页自动获取来自服务器的更新. 以前也可能做到这一点,前提是网页不得不询问是否有可用的更新.通过服务器发送事件,更新能 ...
- html怎么直接给服务器发消息,HTML5教程之服务器发送事件
HTML5 服务器发送事件(Server-Sent Events)允许网页获得来自服务器的更新. Sever-Sent事件 -单项消息传递 Sever-Sent事件指的是网页自动获取来自服务器的更新 ...
- HTML5支持服务器发送事件
来源 传统的WEB应用程序通信时的简单时序图: 现在Web App中,大都有Ajax,是这样子: HTML5有一个Server-Sent Events(SSE)功能,允许服务端推送数据到客户端.(通常 ...
- HTML5支持服务器发送事件(Server-Sent Events)-单向消息传递数据推送(C#示例)
传统的WEB应用程序通信时的简单时序图: 现在Web App中,大都有Ajax,是这样子: HTML5有一个Server-Sent Events(SSE)功能,允许服务端推送数据到客户端.(通常叫数据 ...
- 来自网页的消息服务器繁处理忙,EventSource 对象用于接收服务器发送事件通知,是网页自动获取来自服务器的更新...
//--------------------------------客户端代码----------------------------- if(typeof(EventSource) !== &quo ...
- HTML5 服务器发送事件(Server-Sent Events)介绍
w3cschool菜鸟教程 Server-Sent 事件 - 单向消息传递 Server-Sent 事件指的是网页自动获取来自服务器的更新. 以前也可能做到这一点,前提是网页不得不询问是否有可用的更新 ...
- HTML 5 服务器发送事件
HTML5 服务器发送事件(server-sent event)允许网页获得来自服务器的更新. 浏览器支持 所有主流浏览器均支持服务器发送事件,除了 Internet Explorer. 服务器端代码 ...
- java sse spring_【SpringBoot WEB 系列】SSE 服务器发送事件详解
SSE 全称Server Sent Event,直译一下就是服务器发送事件,一般的项目开发中,用到的机会不多,可能很多小伙伴不太清楚这个东西,到底是干啥的,有啥用 本文主要知识点如下: SSE 扫盲, ...
- 085_html5服务器发送事件
1. html5服务器发送事件(server-sent event)允许网页获得来自服务器的更新. 2. Server-Sent事件 - 单向消息传递 2.1. Server-Sent事件指的是网页自 ...
最新文章
- Linux查看CPU信息、机器型号等硬件信息
- 你的计算机无法启动一键还原,教你电脑怎么一键还原
- 阿里云 centos 远程可视化桌面部署
- 常考数据结构与算法: NC19 连续子数组的最大和
- python并发编程之协程
- 反向传播算法最全解读,机器学习进阶必看!
- SQL 语句递归查询 With AS 查找所有子节点
- 设置最大值_变频器用远传压力表控制恒压供水参数设置
- ajax清请求过程,JS深入基础之Ajax的请求过程
- 网络计算机热词,2017年的首个网络热词就这样被刷屏了!
- 网易云音乐重新上架苹果App Store,安卓版仍下架中
- 7000个源码批量下载
- 《神经网络与深度学习从理论到实践-邱锡鹏》笔记(持续更行ing)
- 贱人工具箱使用技巧3——方向复制
- PHP获取上周一,获取指定日期的上周日期,上周一
- 初涉Workflow(2)——XPDL
- matlab动态图阿基米德螺旋,魔兽世界M基尔加丹阿基米德螺旋线之Matlab动图!国服加油...
- python曲线拟合准确度评估_使用Python SciPy量化曲线拟合的质量
- 螣龙安科入侵感知:防火墙有哪些缺陷?
- Prescan(六):prescan设置不停绕圈的障碍车
热门文章
- 最小生成树计数(HYSBZ-1016)(加强版实现)
- Increasing Frequency(CF-1082E)
- 单词排序(信息学奥赛一本通-T1185)
- 骑车与走路(信息学奥赛一本通-T1050)
- mocha 测试 mysql_GitHub - zouzhenxing/lei: 整合Express mysql ioredis ejs 的一开发框架,使用mocha对api进行测试...
- C++输出字符变量地址
- 笨方法“学习python笔记之urlopen
- flask带有传入参数既有URL还有其他参数类型:建议使用方式二(flask 使用查询字符串的方式)
- Batch Size理解
- 使用Flash Pro CC 输出动画--html5-canvas
