如何仅使用javascript建立网站
JavaScript is one of the versatile language in the world. It allow us developers to build websites, servers, mobile apps, hardware and even AI. So it’s not a surprise that it’s one of the most popular programming languages in the world.
JavaScript是世界上通用的语言之一。 它使我们开发人员可以构建网站,服务器,移动应用程序,硬件甚至AI。 因此,它是世界上最受欢迎的编程语言之一,这不足为奇。
In this article, we’ll discuss what HTTP is, and learn JavaScript by building an HTTP server, rather than by learning HTML and CSS first. The image above is an example of what we’ll be build.
在本文中,我们将讨论什么是HTTP,并通过构建HTTP服务器而不是首先学习HTML和CSS来学习JavaScript。 上图是我们将要构建的示例。
Please note: The breaking bad part is intentionally left out of this article in order to drive curiosity and encourage you to build something on your own, rather than facilitating tutorial hell. All the code can be found and much more can found on the JavaScript Repository and is part of an open source book you learn in a remote development environment with GitPod.
请注意: 本文故意遗漏了最糟糕的部分,目的是激发好奇心并鼓励您自己构建一些东西,而不是使教程陷入困境。 可以在 JavaScript库 上找到所有代码,甚至可以找到更多代码,它们是 在 GitPod 的远程开发环境中学习的开源书籍的一部分 。
JavaScript和节点简介 (Introduction to JavaScript & Node)
If you are new to JavaScript or the Node.js ecosystem, I wrote an article about it which you can read in the link below.
如果您不熟悉JavaScript或Node.js生态系统,我会写一篇关于它的文章,您可以在下面的链接中阅读。
If you don’t know JavaScript or are still new, please note that our examples use ES6 features and features that are behind the experimental flag in node. These were not available when Node.JS first launched with the ES5 standard.
如果您不了解JavaScript或尚不熟悉JavaScript,请注意,我们的示例使用ES6功能以及node中实验标记后面的功能。 当Node.JS首次以ES5标准启动时,这些功能不可用。
HTTP:了解HTTP和HTML (HTTP: Understand HTTP and HTML)
Before we begin coding lets quickly go over what HTTP is by viewing the content of the slide. The terms in this slide are intended to help explain HTTP methods we’ll use.
在开始编码之前,让我们通过查看幻灯片的内容来快速了解HTTP是什么。 本幻灯片中的术语旨在帮助解释我们将使用的HTTP方法。

Put even more simply:
简单地说:
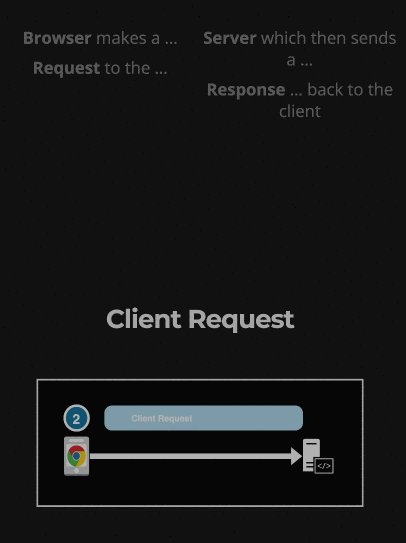
“When you, the reader are viewing this article, the browser (client) is making the request to the server. The server then sends a response (200 HTTP) as HTML, displaying the page with its content which is set to HTML”
“当您,读者正在阅读本文时,浏览器(客户端)正在向服务器发出请求。 然后,服务器以HTML格式发送响应(200 HTTP),显示其内容设置为HTML的页面”
Next, we’ll build a simple HTTP server that send HTML to the client (browser).
接下来,我们将构建一个简单的HTTP服务器,该服务器将HTML发送到客户端(浏览器)。
什么是HTML (What is HTML)
HTML is not a programming language despite what you read about on twitter, or what company those people work for, etc. It stands for Hyper Text Markup Language, because it’s a markup language. The short version of why it was created, was to allow academics to share documents with hyper text / hyper links across geographic space. 99% of the HTML you need to know to do this project or do web development can be explained in 1 minute, or one GIF. The other 1% comes down to project requirement research & practical experience.
尽管您在Twitter上读到的内容或这些人所从事的公司等等,HTML都不是一种编程语言。它代表超文本标记语言 ,因为它是一种标记语言。 之所以创建该文件,是为了让学者们在地理空间中共享带有超文本/超链接的文档。 1分钟或一个GIF就能解释您完成此项目或进行Web开发所需HTML的99%。 其余1%归因于项目需求研究和实践经验。

关于该项目: (About the project:)
The first example we’ll go over is how to read an html file with the fs module and send it to the client with the http module. Both are built into node’s core API. We’ll then refactor multiple times enable ESM module instead of using require.
我们将讨论的第一个示例是如何使用fs模块读取html文件并将其通过http模块发送到客户端。 两者都内置在节点的核心API中。 然后,我们将多次重构以启用ESM模块,而不是使用require。
Objectives of this article:By the end of this article readers should be able to:
本文的目标:到本文结尾,读者应该能够:
1. Distinguish between the client and the server.
1.区分客户端和服务器。
2. Describe what HTTP is and how to use node’s http method.
2.描述什么是HTTP,以及如何使用节点的http方法。
3. Explain what HTML is and how to use it in template strings.
3.解释什么是HTML,以及如何在模板字符串中使用它。
4. Identify HTML basic syntax and how to check it.
4.识别HTML基本语法以及如何检查它。
5. Explain how HTML is sent from a server to the browser using HTTP
5.说明如何使用HTTP将HTML从服务器发送到浏览器
6. Demonstrate how to use node’s `fs` method to read HTML and `http` method to create a server.
6.演示如何使用节点的fs方法读取HTML和使用http方法创建服务器。
7. Create simple functions that uses template literals to compose html layouts and components using bootstrap 5 and vanilla javascript in a react-like way on the server-side.
7.创建简单的功能,使用模板文字撰写到HTML布局和使用自举5和香草JavaScript组件在一个React状上的服务器端方法。
最终目录应如下所示。 (Final directory should look like.)
The first example we’ll go over is how to read an html file with the fs module and send it to the client with the http module. Both are built into node’s core API.
我们将讨论的第一个示例是如何使用fs模块读取html文件并将其通过http模块发送到客户端。 两者都内置在节点的核心API中。
Create an index.html file and fill it with any valid html. Then create a file calledindex.js and put the code below inside it run it with npx nodemon index.js.
创建一个index.html文件,并用任何有效的html填充。 然后创建一个名为index.js的文件,并将其放在其下面的代码中,并npx nodemon index.js运行该npx nodemon index.js 。
Simply put, we are importing or “requiring” the built-in http method I mentioned way back. Then we are using it to create a basic server and using a callback function. We’ll then check the request object url to make sure if it’s to the home page with ‘/’. If that’s true, we’ll read the html file, write the http headers, write the data and end the response. The server is running on port 7000.
简而言之,我们正在导入或“要求”我提到的内置http方法。 然后,我们使用它来创建基本服务器并使用回调函数 。 然后,我们将检查请求对象的url,以确保它是否使用'/'到达主页。 如果是这样,我们将读取html文件,写入http标头,写入数据并结束响应。 服务器在端口7000上运行。

After you got it working, we’ll rename it to index.mjs. and delete that dumb html file because we’ll never use it.
在工作之后,我们将其重命名为index.mjs 。 并删除该哑HTML文件,因为我们将永远不会使用它。
您的最终目录应该是什么样的。 (What your final directory should look like.)
As you can see there are no HTML or CSS files. That’s because all the html will be generated on the server-side with vanilla JavaScript and basic Node API methods. Any css or client side JavaScript will either be inside a template string or served by a CDN.
如您所见,没有HTML或CSS文件。 那是因为所有的html都将使用香草JavaScript和基本的Node API方法在服务器端生成。 任何CSS或客户端JavaScript都将在模板字符串中或由CDN提供服务。
.├── readme.md├── index.mjs├── package.json├── layout/│ ├── main.mjs│ ├── template.mjs├── pages/│ ├── home.mjs│ ├── about.mjs├── components/│ ├── nav.mjs├── util/│ ├── helpers.mjs步骤1:将NPM脚本与package.json一起使用以运行ESM模块。 (Step 1: Use NPM scripts with package.json to run ESM modules.)
We’ll add a start script that runs the index.mjs file with nodemon to watch for changes and reload, add the experimental-modules.
我们将添加一个启动脚本,该脚本使用nodemon运行index.mjs文件,以监视更改并重新加载,并添加实验模块。
"scripts": { "start": "npx nodemon --experimental-modules index.mjs"},Next, we’ll add the following code in index.mjs. The code can be found here.
接下来,我们将在以下代码中添加index.mjs 。 该代码可以在这里找到 。
Put simply, all we are doing is using the built-in HTTP method and template strings to render the HTML and writing the HTTP header information for that information.
简而言之,我们要做的就是使用内置的HTTP方法和模板字符串来呈现HTML,并为该信息编写HTTP标头信息。
Now, to explain what is going on here. Simply put, we are importing or “requiring” the built-in http. We’ll later refactor this to use ESM imports. Then we are using it to create a basic server and using a callback function to set the server’s response to the browser’s request. The server is running on port 8080.
现在,解释一下这里发生了什么。 简而言之,我们正在导入或“要求”内置的http。 稍后我们将对其进行重构以使用ESM导入。 然后,我们使用它来创建基本服务器,并使用回调函数来设置服务器对浏览器请求 的响应 。 服务器正在端口8080上运行。

Why not use a Template Engine?
为什么不使用模板引擎?
Here’s the thing. We don’t really need them.Plus, in many ways, this is actually more powerful, faster and less of a learning curve because no new syntax is introduced.
这是东西 我们实际上并不需要 它们 。此外,由于没有引入新的语法,因此在许多方面,它实际上更强大,更快,并且学习曲线更少。
In terms of security, there are drawbacks regardless of which direction you take only, templates engines add another dependency, whereas this will force you to maintain a small string library to sanitize and validate the html output, which we won’t cover in this article.
在安全性方面,无论您仅沿哪个方向进行操作,都有弊端,模板引擎添加了另一个依赖关系,而这将迫使您维护一个小的字符串库来清理和验证html输出,我们将不在本文中介绍。 。
步骤1:将NPM脚本与package.json一起使用以运行ESM模块。 (Step 1: Use NPM scripts with package.json to run ESM modules.)
We’ll add a start script that runs the index.mjs file with nodemon to watch for changes and reload, add the experimental-modules.
我们将添加一个启动脚本,该脚本使用nodemon运行index.mjs文件,以监视更改并重新加载,并添加实验模块。
"scripts": { "start": "npx nodemon --experimental-modules index.mjs"},To run the project, we’ll simply run npm start and open a browser to localhost:8000.
要运行该项目,我们只需运行npm start并打开一个浏览器到localhost:8000 。
步骤2:具有功能和模板文字的服务器端布局 (Step 2: Server-side layouts with functions & template literals)
What if I told you, you don’t really need react either?What if I said we could just refactor the above by wrapping template string with a function that returns html based on the parameters we defined?
如果我告诉过你,你真的也不需要做出React吗?如果我说我们可以通过使用根据我们定义的参数返回html的函数包装模板字符串来重构上述内容,该怎么办?
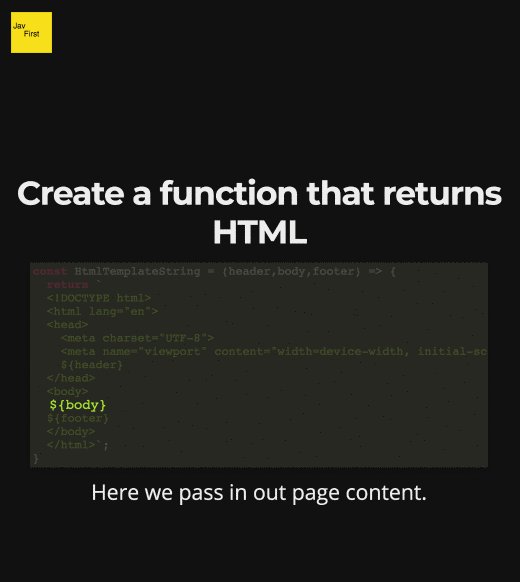
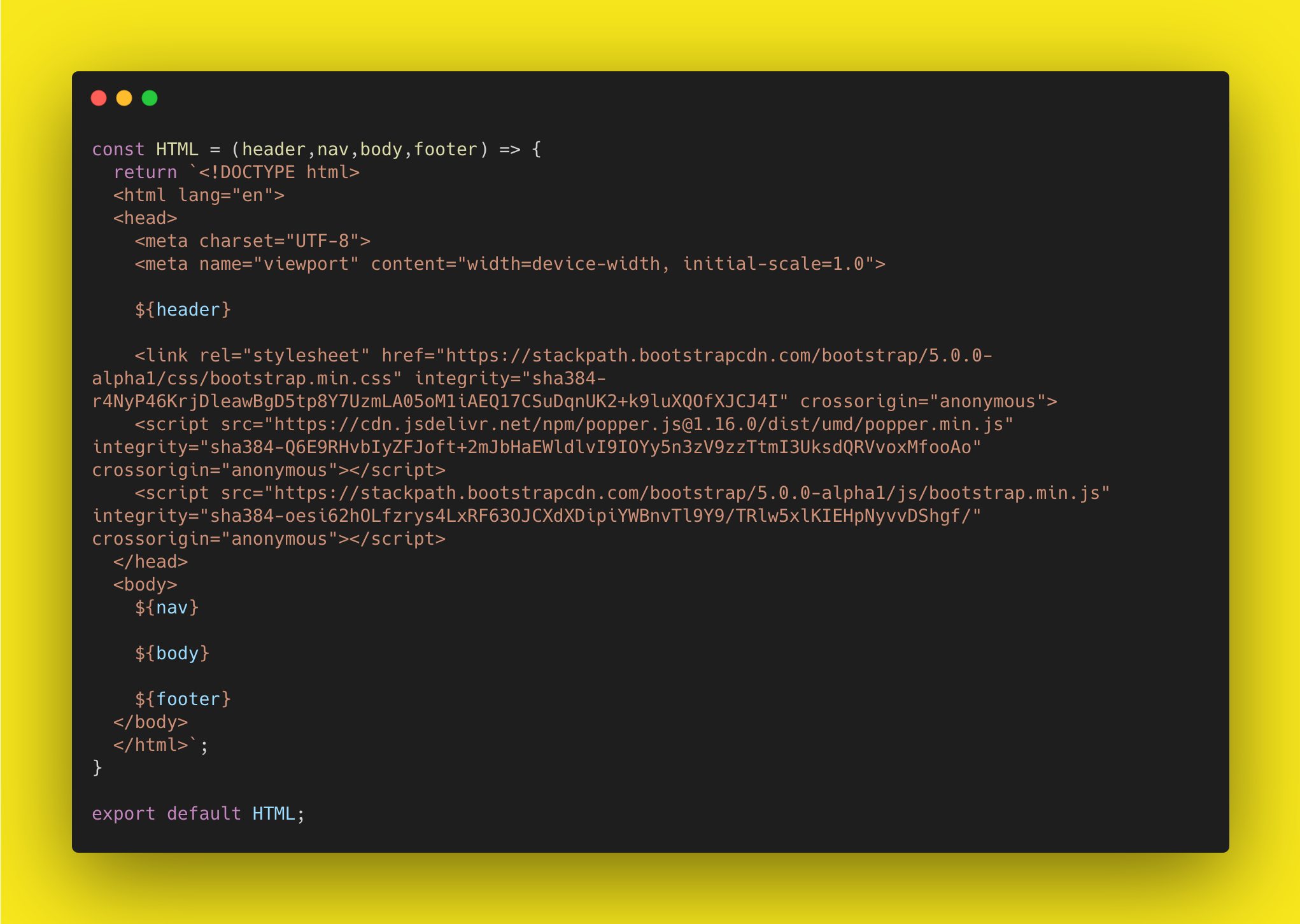
In the gif we do exactly that by creating a function called HtmlTemplateString().
在gif中,我们通过创建一个称为HtmlTemplateString()的函数来做到这一点。
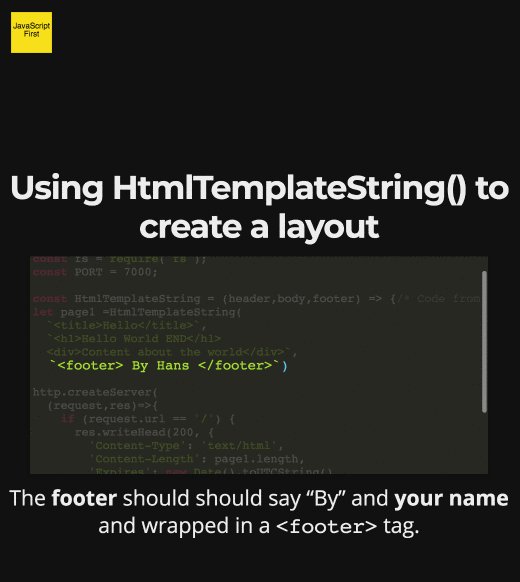
We’ll use this function to create a basic layout generator. All we do is simply pass the relevant html for the header, body and footer on a page by calling this function with values as arguments and storing the result in some variable.
我们将使用此函数来创建基本的布局生成器。 我们要做的只是通过将值作为参数调用此函数并将结果存储在某个变量中,从而将页面的页眉,正文和页脚传递相关的html。

We can even pass functions into these argument and create react-like component on the server without any major frameworks.
我们甚至可以将函数传递给这些参数,并在没有任何主要框架的情况下在服务器上创建类似React的组件。
步骤3:使用实用程序进行重构 (Step 3: Refactoring with utilities)
In order to make this code more reusable, we’ll have to refactor it again for various utility functions. In this case, we’ll create a function that writes the http headers and sends the final html with a little less boilerplate.
为了使该代码更可重用,我们将不得不为各种实用程序功能再次对其进行重构。 在这种情况下,我们将创建一个函数,该函数将写入HTTP标头,并以少得多的样板发送最终的html。
Instead of writing the following for example page:
而不是编写以下示例页面:
res.writeHead(200, {'Content-Type': 'text/html','Content-Length': page1.length,'Expires': new Date().toUTCString()})res.end(page1);We’ll wrap it all in a function that inherits the response object and make page1 a parameter that can either be used directly or used as a callback that validates our html. Then finally, we’ll save this function in util/helpers.mjs. If you chose to go down this route, this will be useful for adding other utility functions.
我们将所有内容包装在一个继承响应对象的函数中,并将page1设置为可以直接使用或用作验证html的回调的参数。 最后,我们将该函数保存在util/helpers.mjs 。 如果您选择沿这条路线走,这对于添加其他实用程序功能将很有用。
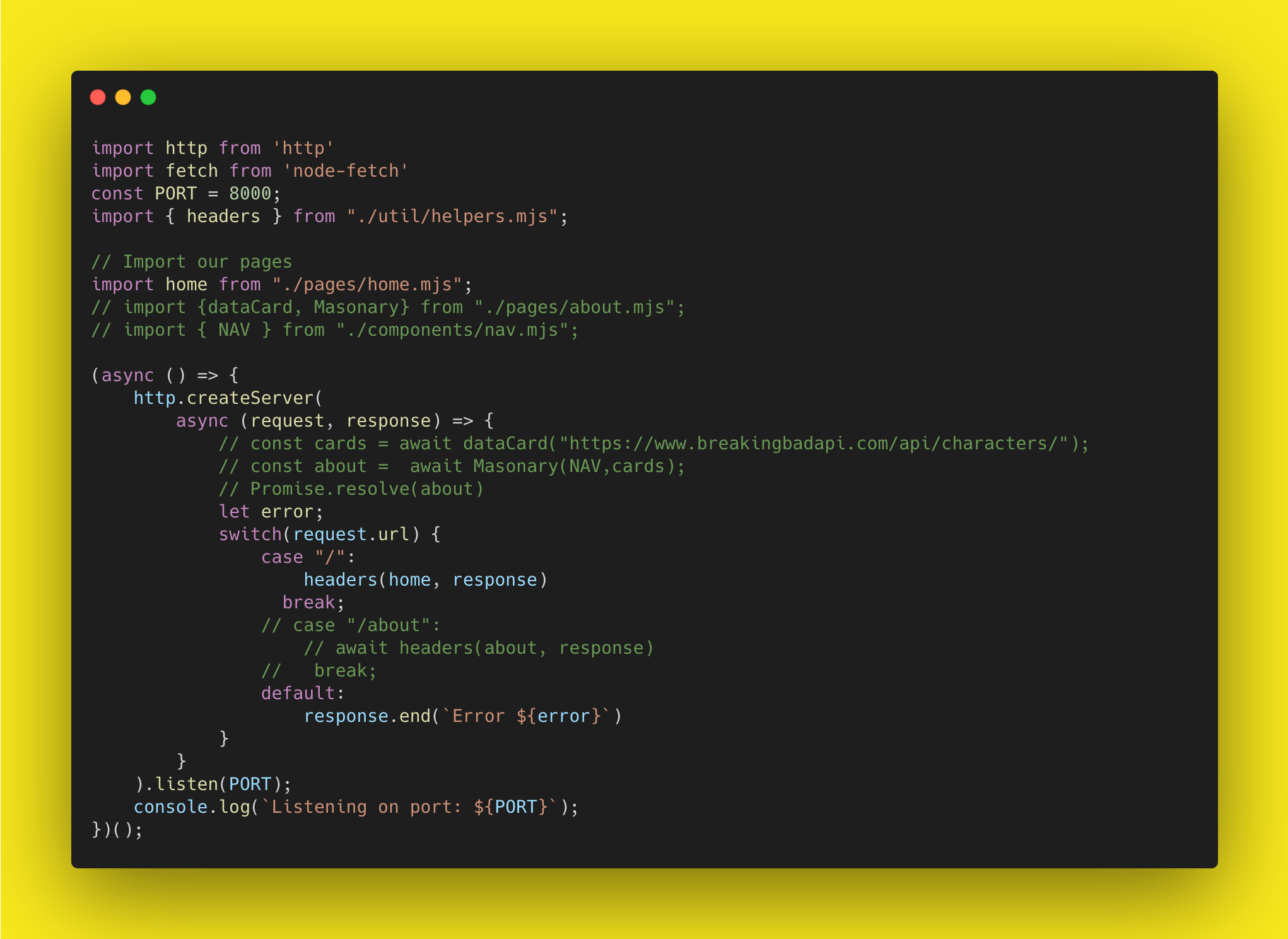
export const headers = (data,response) => {response.writeHead(200,{ 'Content-Type': 'text/html', 'Content-Length': data.length, 'Expires': new Date().toUTCString() })response.end(data)}Next, we’ll go back to index.mjs and wrap our server code in an async IIFE and use a switch statement for each page and call the header function inside. We haven’t defined the about page yet…
接下来,我们将返回index.mjs并将服务器代码包装在异步IIFE中,并对每个页面使用switch语句,然后在其中调用标头函数。 我们尚未定义“关于”页面…

步骤4:使用模板字符串创建可重用的布局 (Step 4: Creating reusable layouts with template strings)
Next we’ll use the Bootstrap 5 extension to quickly scaffold out a reusable template using the command !b5-$ and then press tab to build out the template, complete with a cdn for the framework’s css and zero JavaScript dependencies and custom styles, there other templates available such as masonry but we’ll keep it simple here.
接下来,我们将使用Bootstrap 5扩展程序通过命令!b5-$快速搭建可重复使用的模板,然后按tab来构建模板,并为该框架的css和零JavaScript依赖项以及自定义样式提供了cdn其他可用的模板,例如砌体,但我们在这里将其简化。
Finally we’ll edit the html however we want.
最后,我们将根据需要编辑html。
In my case, I’m keeping it simple by adding a header, nav, body and footer, parameters, we’ll pass other functional component into these as arguements later. We’ll store this code in layout/main.mjs .
就我而言,我通过添加页眉,导航,正文和页脚,参数来保持简单,稍后我们将其他功能组件传递给它们。 我们将此代码存储在layout/main.mjs 。

第5步:创建服务器端NavLinks组件 (Step 5: Create Server-side NavLinks Component)
The first thing we are going to do is create reusable component to generate page likes from an array of object (data). We’ll put this code in components/nav.mjs. The html generated by this function will be passed into the the next component we create.
我们要做的第一件事是创建可重用的组件,以从对象(数据)数组生成喜欢的页面。 我们会将这段代码放在components/nav.mjs 。 此函数生成的html将传递到我们创建的下一个组件中。

第6步:创建服务器端Nav组件 (Step 6: Create Server-side Nav Component)
On a new line below the previous component, in the same file components/nav.mjs, we’ll create a new component. It’ll be a simple function that return html, rather than the previous one that iterates over an array. Inside the return statement we’ll add `` and inside the template strings we’ll type b5-navbar-default and hit tab. This will generate the needed html for our main Nav component and we’ll simply edit it appropriately.
在上一个组件下面的新行中,在相同的文件components/nav.mjs ,我们将创建一个新组件。 这将是一个返回html的简单函数,而不是前一个遍历数组的函数。 在return语句内,我们将添加`` ,在模板字符串中,我们将输入b5-navbar-default并点击tab。 这将为我们的主要Nav组件生成所需的html,我们将对其进行适当的编辑。
The final reusable Nav(), accepts a two arguments, content and logo. Content is the argument we use to pass the previous component into.Logo is just used for shameless band promotion.
最后的可重用Nav()接受两个参数,内容和徽标。 内容是我们用来传递前一个组件的参数,徽标仅用于无耻的乐队推广。

第7步:构建导航栏 (Step 7: Building our Navbar)
Now we’ll put both of these together then use that in a reusable nav that accepts a two arguments, content and logo. In the same file components/nav.mjs. Ideally you want the data from the pages to be pulled from a database but we’ll keep it simple and build it all in the same file.
现在,我们将两者结合在一起,然后在接受两个参数(内容和徽标)的可重用导航中使用它。 在同一文件中components/nav.mjs 。 理想情况下,您希望将页面中的数据从数据库中提取出来,但是我们将使其保持简单并将其全部构建在同一文件中。
First we create an array of objects with a name & url, if you want you can also add info for icons and data, etc but we wont cover that here. Then we’ll create a links variable to store the html of each NavLink and pass homepages as an argument for the data. Finally, we’ll pass that variable into our Nav() component and store the final html inside a variable called NAV. We’ll export that variable and reuse it on each page.
首先,我们创建一个带有名称和URL的对象数组,如果您愿意,还可以添加图标和数据等信息,但是我们不会在此介绍。 然后,我们将创建一个links变量来存储每个NavLink的html,并将主页作为数据的参数传递。 最后,我们将该变量传递到Nav()组件中,并将最终的html存储在名为NAV的变量中。 我们将导出该变量并在每个页面上重复使用。

步骤8:建立专页 (Step 8: Building our Pages)
Next we’ll build our home page inside pages/home.mjs. We’ll start by importing our layout, HTML() and our reusable NAV(). Then add our meta data in the first argument with <title>#JavaScriptFrist Bootstrap Site</title>. Then we’ll only use the body argument of our template. We aren’t building anything complex enough to use the footer argument for our layout function, HTML().
接下来,我们将在pages/home.mjs内构建我们的主页。 我们将从导入布局, HTML()和可重用的NAV() 。 然后使用<title>#JavaScriptFrist Bootstrap Site</title>在第一个参数中添加我们的元数据。 然后,我们将仅使用模板的body参数。 我们没有构建足够复杂的东西来为我们的布局函数HTML()使用footer参数。

步骤9:将所有内容放在一起 (Step 9: Putting it all together)
Now we’ll go back to ./index.mjs and put it all together. You’ll notice I commented out some code. That’s an example that uses fetch on the server-side to generate dynamic masonry layout on the about page. I wont cover this in this article because I want to leave something for you to think about and research on your own.
现在我们回到./index.mjs并将它们放在一起。 您会注意到我注释掉了一些代码。 该示例使用服务器端的访存在“关于”页面上生成动态砌体布局。 我不会在本文中介绍这一点,因为我想让您自己思考和研究。
For now, I’ll just import the home page and call it in headers(). That way when goto something.com/ well render out out page.
现在,我将导入主页并在headers()调用它。 这样,当goto something.com/很好地呈现出页面时。

Thanks for reading this word vomit.
感谢您阅读此词呕吐物。
I don’t care for claps but if you found this article interesting, spark a conversation below, if you disagree that’s cool too. But regardless let’s keep the conversation civil and constructive to making the web a better place for everyone.
我不在乎拍手声,但是如果您觉得这篇文章有趣,请在下面引发一个对话,如果您不同意那也很酷。 但是无论如何,让我们保持对话的礼貌和建设性,以使网络成为每个人的更好的地方。
If you liked reading this article, consider following me because I’ll be writing a follow up article HTTPS and setting up SSL.
如果您喜欢阅读本文,请考虑关注我,因为我将撰写后续文章HTTPS并设置SSL。
If you don’t know what SSL/TSL or HTTPS is, check a previous article I wrote so you understand why it’s important and why should use it one every site wherever possible.
如果您不知道SSL / TSL或HTTPS是什么,请查看我写的上一篇文章,以便您了解为什么它很重要以及为什么应该在每个站点尽可能使用它。
普通英语JavaScript (JavaScript In Plain English)
Did you know that we have three publications and a YouTube channel? Find links to everything at plainenglish.io!
您知道我们有三个出版物和一个YouTube频道吗? 在plainenglish.io上找到所有内容的链接!
翻译自: https://medium.com/javascript-in-plain-english/how-to-build-a-website-with-only-javascript-553406040dc9
http://www.taodudu.cc/news/show-5342398.html
相关文章:
- 2020年最新JS获取百度搜索引擎推广关键字方法
- java+spring+基于ssm的汽车维修管理系统
- 新能源汽车充电桩运营管理平台
- Java项目:ssm汽车维修管理系统
- ssm汽车维修管理系统
- jsp+mysql汽车维修管理系统的设计与开发_4S店汽车维修管理系统的分析与设计(JSP+MySQL)...
- Qt开发打字动效软件
- 非常有趣的小游戏+是俄罗斯方块2048水果忍者的结合源码
- [SceneKit专题]20-仿水果忍者小游戏Geometry-Fighter
- C语言题目水果忍者是一款,《水果忍者网页游戏论文.doc
- 微信HTML5小游戏之水果忍者
- 【练手项目】用Python写了一个水果忍者小游戏
- 用【Python】写了一个水果忍者小游戏,玩过之后爱不释手
- discuz分类信息模版PHP,分类信息的列表模板在哪里修改
- LOTO示波器配合VI曲线测试仪在电路板维修中的应用
- 电路板选择、焊接和调试技巧详解(7)
- 32.2.4 启动Atlas
- 关于启动无忧币购买家园礼物的公告
- Biniware Run V6.1.0 快速启动工具中文版
- 三合一启动光盘制作(转)
- jsp/java爱心宠物诊所管理系统
- java-php-python-宠物医院管理计算机毕业设计
- JAVA宠物医院后台管理系统设计与实现计算机毕业设计Mybatis+系统+数据库+调试部署
- Django计算机毕业设计爱心宠物中心管理系统(程序+LW)Python
- JAVA计算机毕业设计宠物爱心救助系统Mybatis+系统+数据库+调试部署
- 基于JAVA宠物爱心救助系统计算机毕业设计源码+系统+lw文档+部署
- java毕业设计宠物爱心救助系统Mybatis+系统+数据库+调试部署
- 基于JAVA宠物爱心驿站计算机毕业设计源码+系统+lw文档+部署
- 基于javaweb的宠物医院管理系统设计和实现(java+springboot+ssm+mysql+jsp)
- java毕业设计宠物爱心驿站Mybatis+系统+数据库+调试部署
如何仅使用javascript建立网站相关推荐
- 图解机器学习 github_使用Github和Cloudflare建立网站的图解指南
图解机器学习 github by Karan Thakkar 由Karan Thakkar 使用GitHub和Cloudflare建立网站的插图指南 (An illustrated guide to ...
- 用开源代码如何建立网站_建立开源社区时要考虑的6件事
用开源代码如何建立网站 经常有人问我:"为什么决定将产品开源?" 在Kaltura ,我们之所以走开放源码之路,部分是由于好奇心和热情,部分是因为我们进入了一个竞争已经日趋激烈且显 ...
- HTML期末大作业~基于HTML+CSS+JavaScript旅游网站设计与实现(6个页面)
HTML期末大作业~HTML+CSS+JavaScript旅游网站设计与实现->绿色古典的旅游度假景区(6个页面) 临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML ...
- 如何在2019年建立网站
您是否想从头开始构建网站,但不知道从哪里开始? 在从事网络开发人员的职业生涯中,我为百加得,丰田和四个季节等客户建立了100多个网站. 有一次,我什至为弗吉尼亚州的一只半知名山羊制作了一个网站. 在这 ...
- 怎么使用 JavaScript 将网站后台(后端)的数据变化(图片)实时更新到前端?
引用文章:怎么使用 JavaScript 将网站后台的数据变化实时更新到前端? - 李宏训的回答 - 知乎
- 怎么开通手机信息服务器,如何用手机建立网站
如何用手机建立网站 内容精选 换一换 本文以营销版网站配置为例,介绍如何通过云速建站服务快速创建一个网站.云速建站操作简单方便,只需四步,就可以轻松创建一个网站.建站流程开通网站:包括购买营销版站点. ...
- 像程序员一样思考:如何仅使用JavaScript,HTML和CSS来构建Snake
by Panayiotis Nicolaou 通过Panayiotis Nicolaou 像程序员一样思考:如何仅使用JavaScript,HTML和CSS来构建Snake (Think like a ...
- 用开源代码如何建立网站_糖尿病患者找到开源并建立自己的医疗设备
用开源代码如何建立网站 Dana Lewis是2018年开源女性奖的获奖者! 这是她关于开源如何在很大程度上改善她的健康的故事. 达娜患有1型糖尿病,市售的医疗设备使她不及格. 她用来管理血糖的连续葡 ...
- 用开源代码如何建立网站_在开源上建立自举业务
用开源代码如何建立网站 早在2009年,我们在Planio的日常工作就是为客户编写软件. 客户工作通常很有趣,但也有一种感觉,您陷入了无休止地忙于项目的仓鼠,总是在寻找新客户. 我们使用Redmine ...
最新文章
- 无需额外数据、Tricks、架构调整,CMU开源首个将ResNet50精度提升至80%+新方法
- Windows 8失败的5个原因
- oracle控制文件都一样么,Oracle控制文件详解
- Python: adb自动化ce'shi
- 构造函数中调用构造函数new和delete使用小结
- 数据结构的java实现
- Matplotlib 整合与细节操作(样式、图例、风格、轴线、网格)
- Linux内核分析 - 网络[十四]:IP选项
- 算法笔记_072:N皇后问题(Java)
- [note]标点符号和数学符号所对应的英文
- 解决overlay2存储驱动的磁盘配额问题
- rp软件app流程图_Axure制作流程图的图文操作
- kubernetes 网络callico和flannel两种网络
- 继音频转换历程总结成综合
- PHP快速入门指南-基础篇一
- 从写方案到见投资人,一步步教你如何拿投资
- autojs的使用文档
- Android音乐播放器制作(一)扫描本地音乐显示在手机上
- 为什么你学了那么多,却没赚到钱?
- 软件工程_东师站_课堂笔记
