【Xamarin.Android】探索android的底部导航视图
关于标签是否应该放在屏幕顶部或底部的争论已经持续了近十年。Android总是偏爱在页面顶部使用选项卡作为过滤机制,而iOS则使用底部标签作为导航的主要来源。现在,在支持设计库中添加了底部导航视图,Android开发者可以选择他们的应用程序的主要导航来。
底部导航条使您的用户可以轻松地通过一个水龙头浏览顶级视图,比较了从侧面飞出的导航抽屉,当一个应用程序有很多不同的部分时,它是一个标准。今天,我将在您的应用程序中最好使用底部导航,如何实现它,以及如何根据您的喜好定制它。

底层导航的核心体验是专为手机设备使用的,它允许用户轻松地在页面之间进行交换。如果你使用底部导航应该注意的一些问题是:
- 你的应用程序有3到5个顶层页面吗?
- 你的顶层页面需要直接访问吗?
如果你的应用程序有超过五页,最好和导航抽屉在一起;如果少于三页,坚持标准的顶部标签。
入门
开始新的底部导航视图, 我们要确保我们的Android应用程序的更新了 AppCompat Activity 并且更新到 最新的支持库。 有了这些,我们现在可以通过NuGet包(当前版本是25.3.3)来安装Xamarin.Android.Support.Design到我们的应用工程中。

添加选项卡/菜单项
我们必须定义的项目,将在我们添加到bottomnavigationview控制后显示。这是控制同样的navigationdrawer,使用XML定义的菜单。我们可以在资源目录中创建一个新的菜单文件夹,并添加一个新的XML文件。我们在Resources/menu/下创建一个bottom_navigation_main.xml文件,并且从Android Asset Studio下载一个选项卡的图标,大小都是24dpX24dp.
点击(此处)折叠或打开
- ?xml version="1.0" encoding="utf-8"?>
- menu xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto">
- item
- android:id="@+id/menu_home"
- android:enabled="true"
- android:icon="@drawable/ic_action_home"
- android:title="@string/tab1_title"
- app:showAsAction="ifRoom" />
- item
- android:id="@+id/menu_audio"
- android:enabled="true"
- android:icon="@drawable/ic_action_audiotrack"
- android:title="@string/tab2_title"
- app:showAsAction="ifRoom" />
- item
- android:id="@+id/menu_video"
- android:enabled="true"
- android:icon="@drawable/ic_action_videocam"
- android:title="@string/tab3_title"
- app:showAsAction="ifRoom" />
- /menu>
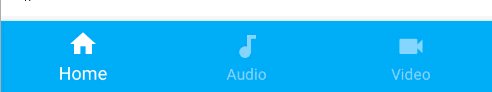
添加底部导航视图
底部导航工作时,选择一个项目时替换碎片。这意味着我们的Android的XML也应该有一个FrameLayout交换和碎片,将显示。我们的XML将以其基本形式看起来像这样:
点击(此处)折叠或打开
- RelativeLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- android:id="@+id/activity_main"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- FrameLayout
- android:id="@+id/content_frame"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:layout_above="@+id/bottom_navigation"/>
- android.support.design.widget.BottomNavigationView
- android:id="@+id/bottom_navigation"
- android:layout_width="match_parent"
- android:layout_height="56dp"
- android:layout_gravity="start"
- android:layout_alignParentBottom="true"
- android:background="@android:color/white"
- app:elevation="16dp"
- app:menu="@menu/bottom_navigation_main" />
- !-- Note: background color is required to get elevation -->
- /RelativeLayout>
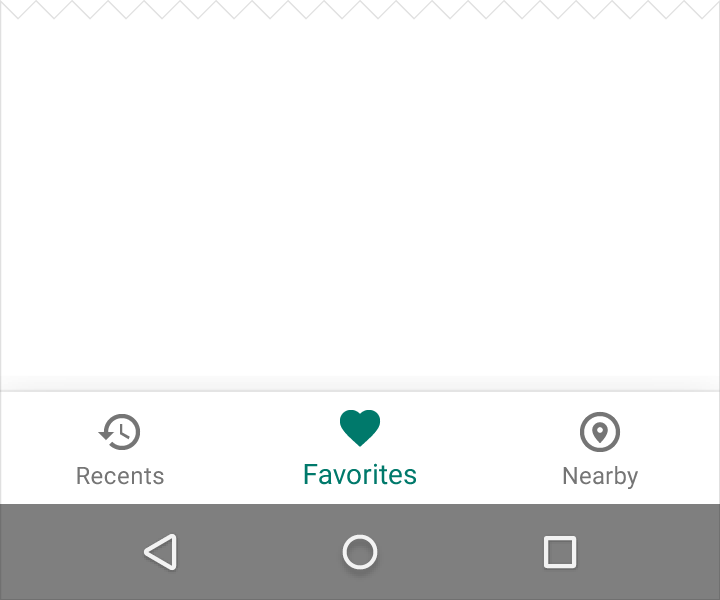
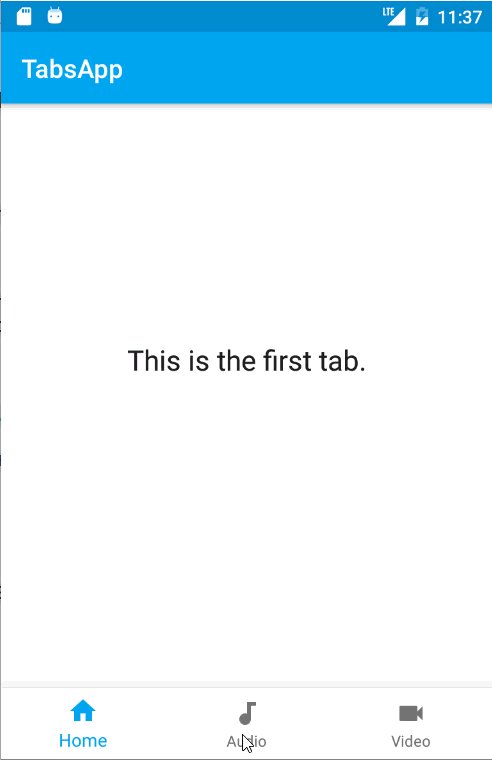
我们可以定义一个高程,这样底部导航就可以用漂亮的阴影从页面上移除,我们在导航视图中定义我们的条目,菜单属性引用我们前面创建的菜单。

我们可以看到,默认会自动将我们的主色和灰色的取消项目。
处理点击事件
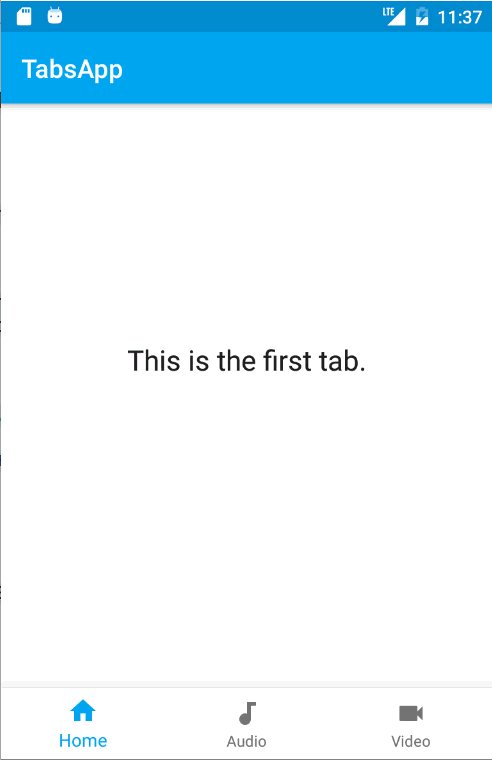
现在是我们实际处理点击事件并设置内容的时候了。在这个例子中,我有三个不同的片段,它们只是加载一个显示当前索引的Android XML文件。我们可以创建一个简单的方法来替换当前的片段,基于我们主活动中的菜单XML中设置的ID:
点击(此处)折叠或打开
- void LoadFragment(int id)
- {
- Android.Support.V4.App.Fragment fragment = null;
- switch (id)
- {
- case Resource.Id.menu_home:
- fragment = Fragment1.NewInstance();
- break;
- case Resource.Id.menu_audio:
- fragment = Fragment2.NewInstance();
- break;
- case Resource.Id.menu_video:
- fragment = Fragment3.NewInstance();
- break;
- }
- if (fragment == null)
- return;
- SupportFragmentManager.BeginTransaction()
- .Replace(Resource.Id.content_frame, fragment)
- .Commit();
- }
现在我们可以加载XML,找到BottomNavigationView,并登记为NavigationItemSelected事件:
点击(此处)折叠或打开
- BottomNavigationView bottomNavigation;
- protected override void OnCreate(Bundle bundle)
- {
- base.OnCreate(bundle);
- SetContentView(Resource.Layout.main);
- var toolbar = FindViewByIdAndroid.Support.V7.Widget.Toolbar>(Resource.Id.toolbar);
- if (toolbar != null)
- {
- SetSupportActionBar(toolbar);
- SupportActionBar.SetDisplayHomeAsUpEnabled(false);
- SupportActionBar.SetHomeButtonEnabled(false);
- }
- bottomNavigation = FindViewByIdBottomNavigationView>(Resource.Id.bottom_navigation);
- bottomNavigation.NavigationItemSelected += BottomNavigation_NavigationItemSelected;
- // Load the first fragment on creation
- LoadFragment(Resource.Id.menu_home);
- }
- private void BottomNavigation_NavigationItemSelected(object sender, BottomNavigationView.NavigationItemSelectedEventArgs e)
- {
- LoadFragment(e.Item.ItemId);
- }

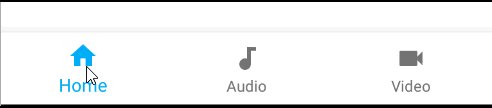
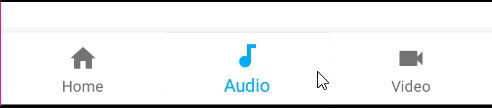
添加颜色
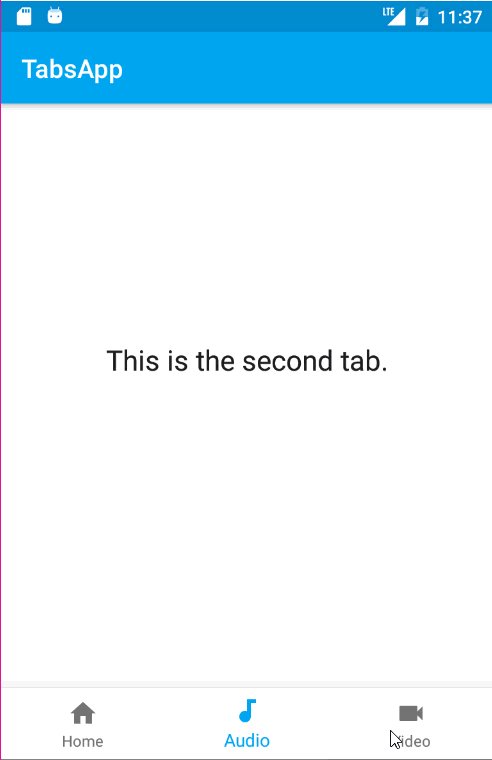
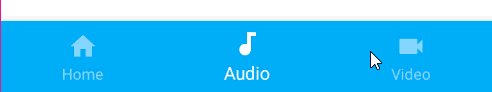
谷歌的建议是简单地使用默认的白色或黑色背景颜色和主要色调的图标,如果你的应用程序使用默认主题,你的工具栏已经着色。如果您希望设置底部导航的颜色,然后建议将当前动作的图标和文本变为黑色或白色。 There are two additional properties, 有两个附加属性,app:itemIconTint 和 app:itemTextColor,可以设置帽子来处理这个问题。 将它们直接设置为特定的颜色是您可能认为您想要做的事情,但最直接的问题会出现,它还将取消选择状态相同的颜色。例如,如果我设置了这三个属性:
点击(此处)折叠或打开
- android:background="@color/primary"
- app:itemIconTint="@android:color/white"
- app:itemTextColor="@android:color/white"

为了解决这个问题,我们只需要创建一个drawable文件夹选择器在我们的定义,将基于一个新的XML文件的状态颜色;我们叫做 nav_item_colors.xml:
点击(此处)折叠或打开
- ?xml version="1.0" encoding="utf-8"?>
- selector xmlns:android="http://schemas.android.com/apk/res/android">
- item android:state_checked="true" android:color="@android:color/white" />
- item android:color="#80FFFFFF" />
- /selector>
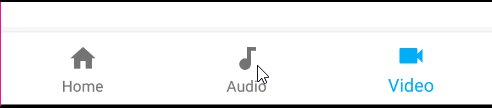
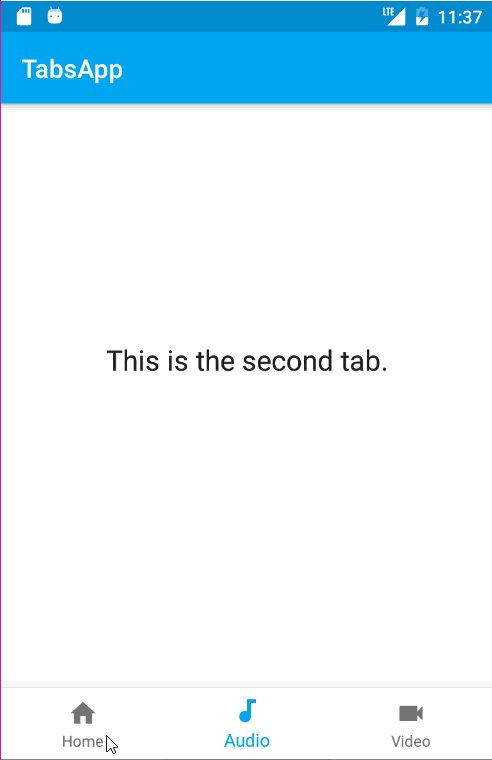
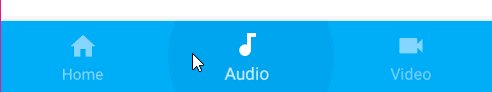
现在,回到我们的BottomNavigationView,我们可以用新的颜色选择器:
点击(此处)折叠或打开
- android:background="@color/primary"
- app:itemIconTint="@drawable/nav_item_colors"
- app:itemTextColor="@drawable/nav_item_colors"

绝对可爱!
了解更多
了解更多关于android底部导航的知识,一定要通过阅读它的 材料设计指南 来了解所有的“清规戒律”。你也可以从我的GitHub repo你抓取全部样本以及其它导航的样品。
如果转载请保留出处或者联系我。
【Xamarin.Android】探索android的底部导航视图相关推荐
- android导航栏自动弹出,解决android 显示内容被底部导航栏遮挡的问题
描述: 由于产品需求,要求含有EditText的界面全屏显示,最好的解决方式是使用AndroidBug5497Workaround.assistActivity(this) 的方式来解决,但是华为和魅 ...
- (2019年10月更新) Android 最全的底部导航栏实现方法
本文(争取做到)Android 最全的底部导航栏实现方法. 现在写了4个主要方法. 官方方法. 官方的 BottomNavigationActivity 使用Android studio 新建一个工程 ...
- android导航条高度修改,Android中修改TabLayout底部导航条Indicator长短的方法
前言 对于Tablayout相信大家都不陌生,在开发中使用的应该很频繁了,但是底部导航条长短是固定死的,需要自己来改动长短,找了半天没找着方法,看了下官方建议,可以通过映射来修改自己想要的长短,其实也 ...
- Android ------ Android X 的BottomNavigationView底部导航栏
有小伙伴问到我BottomNavigationView底部导航的问题,分享一下,底部导航栏的使用比较常见,目前常用的APP几乎都是使用底部导航栏将内容分类. 这个Android 的底部导航栏 Bott ...
- Android 设置应用的底部导航栏(虚拟按键)背景颜色
对于有些Android手机的底部虚拟键,进行设置颜色,其实很简单,利用系统提供的Api一步代码就可以搞定,只支持Android5.0以上的系统 //设置底部导航栏颜色if (Build.VERSION ...
- android 流行布局,Android流行UI布局——底部导航(BottomNavigationView+ViewPager+Fragment)...
前言: Android端采用底部导航栏的APP非常多,比如微信.微博.支付宝...等等,这也不能说是盲目学习iOS,毕竟好东西大家都可以用,各家操作系统也都在博采众长,互相学习.Android端的底部 ...
- Android最好用的底部导航栏
转载自这个项目的github地址:https://github.com/xubinhong/BottomBar 这个底部导航栏的特点: 1.告别xml中的item布局,一切icon.title统统绘制 ...
- Android最好用的底部导航栏开发
https://www.cnblogs.com/yelanggu/p/9516429.html 这里我选择用第三个的底部导航栏
- Android 高仿新浪微博底部导航栏,实现双击首页Tab,页面的ListView滚动、刷新
现在很多APP,如微信.QQ.微博等等,它们的主页面都无一例外的选择使用底部Tab导航, 通过这种方式,可以很好的把页面层级分化,很好的提高用户体验.相信,很多Android开发者,都使用到过这种经典 ...
- android 虚拟键背景,Android 设置应用的底部导航栏(虚拟按键)背景颜色
Android手机机型种类繁多,但是虚拟按键也就是底部的导航栏,不外乎两种设计方式,一种是作为虚拟按键设计到屏幕内部,一种是作为系统按键设计到屏幕外面. 对于按键在屏幕内部的机型,因为虚拟按键也是屏幕 ...
最新文章
- Leetcode 552.学生出勤记录‖ 动态规划+容斥
- 【设计模式】适配器模式 ( 概念 | 适用场景 | 优缺点 | 外观模式对比 | 适配器模式相关角色 | 类适配器 | 对象适配器 | 实现流程 )
- 将普通路由器设置成微信连WiFi路由器的方法
- python ==》 内置函数
- [Mysql]——通过例子理解事务的4种隔离级别
- Robot Framework基础学习(六)
- GlobalAlloc全局内存的使用
- window环境变量
- AlvinZH双掉坑里了
- activiti利弊_事件驱动的安全性的利弊
- 随想录(skyeye中的soc仿真)
- EMNLP2021 | 标签推理的细粒度实体识别
- 局域网内抢带宽的工具 破解版 【PSP流量限制软件】
- 2020年10月 Hacktoberfest 纪念版T恤还是种树
- 远程控制台调用java_JAVA实现远程控制(JAVA in RemoteControl)
- 健身泡沫轴可以带上高铁吗_每次训练结束后用泡沫轴真的好吗?如果想节约时间就这样做!...
- 从《国产凌凌漆》看到《头号玩家》,你就能全面了解5G
- html5 图灵完备,css图灵完备
- 编写选择结构程序,输入个人月收入总额,计算出他本月应缴税款和税后收入
- Java 对象排序完整版
