小程序点击地图气泡获取气泡_气泡上的气泡
小程序点击地图气泡获取气泡
Combining two colors that are two steps apart on the Color Wheel creates a Diad Color Harmony. This Color Harmony is one of the lesser used ones. I decided to cover it here to add variety to your options for colorizing visualizations.
在色轮上将相距两步的两种颜色组合在一起,将创建Diad色彩协调。 色彩和谐是使用较少的一种。 我决定在这里进行介绍,以为您的可视化着色选项增加多样性。
As noted in my earlier Nightingale writings, color harmony is the process of choosing colors on a Color Wheel that work well together in the composition of an image. “The Blues of Color Harmony” noted the similarities between color harmony and musical harmony. Here, I will delve further into color theory by discussing the Diad Color Harmony and show how Color Gradients can be created.
正如我在夜莺的早期著作中所提到的,色彩协调是在色轮上选择色彩的过程,这些色彩在图像的合成中可以很好地协同工作。 “ 色彩和谐的蓝调 ”指出了色彩和谐与音乐和谐之间的相似之处。 在这里,我将通过讨论Diad颜色和声来进一步研究颜色理论,并说明如何创建颜色渐变。
The Adobe Color web app will be used to create a Diad color theme that will then be applied to a bubble chart example. The bubbles effect for each variable will be produced with Color Gradients. A flat, or circle, bubble chart alternative will also be shown. To address individuals with limited color vision, the data visualization examples are checked with the Color Blindness Simulator — Coblis. Both Adobe Color and Coblis are freely available online tools for your continued use.
Adobe Color Web应用程序将用于创建Diad颜色主题,然后将其应用于气泡图示例。 每个变量的气泡效果将通过“颜色渐变”产生。 还将显示平面或圆形气泡图替代方案。 为了解决色觉受限的问题,请使用“ 色盲模拟器 -Coblis”检查数据可视化示例。 Adobe Color和Coblis都是免费的在线工具,供您继续使用。

Reviewing Color Harmony Concepts
回顾色彩和谐的概念
Isaac Newton is credited with creating the Color Wheel concept when he closed the linear color spectrum into a color circle in the early 1700s. Over the centuries, artists and color scientists amplified his concept to include color harmonies. Below I show the Red-Green-Blue Color Wheel based on the concept that Red, Green and Blue (RGB) are the color primaries for viewing displays like what we see on our desktop and mobile devices. I also show the Diad Harmony of Yellow and Red that is going to used further in this writing.
艾萨克·牛顿(Isaac Newton)在1700年代初将线性色谱图谱封闭在色环中时,就创造了色轮概念。 几个世纪以来,艺术家和色彩科学家将他的概念扩大到包括色彩和谐。 在下面,我基于红色,绿色和蓝色(RGB)是用于查看显示器(如我们在台式机和移动设备上看到的颜色)的原色的概念,显示了红绿蓝色轮。 我还展示了黄色和红色的Diad和声,它将在本文中进一步使用。


用Adobe Color创建黄红色Diad和谐 (Creating the Yellow Red Diad Harmony with Adobe Color)
Color Wheel based selection tools, like Adobe Color, automatically calculate a set of standard color harmonies. There is also a standard convention where five colors define a theme. The Diad color harmony, however, is not standard. So, the “Custom” function is used here to build a “Yellow Diad” theme.
基于色轮的选择工具(如Adobe Color)会自动计算一组标准的颜色和声。 还有一个标准约定,其中五种颜色定义了一个主题。 但是,Diad色彩协调不是标准的。 因此,此处使用“自定义”功能来构建“黄色Diad”主题。
The intended visualization in this writing is a bubble chart. To create a three dimensional “Bubbles” effect, I will use gradient fills. Gradient fills gradually change one color into another. The Yellow Diad theme has two base colors, a Yellow and a Red. For the Yellow gradient fill, a Yellow tone color will gradually transition into the Key Yellow hue. The Red gradient will be produced with a Red hue fading into a Red tint element. Four colors are thus required to accomplish the gradient fill tasks.
本文中预期的可视化效果是气泡图。 为了创建三维“气泡”效果,我将使用渐变填充。 渐变填充逐渐将一种颜色变为另一种颜色。 Yellow Diad主题有两种基本颜色,黄色和红色。 对于黄色渐变填充,黄色调颜色将逐渐过渡为关键黄色调。 红色渐变将产生,红色色调会淡入红色色调元素。 因此需要四种颜色来完成渐变填充任务。
Adobe Color, however, desires five colors to build a given color theme. As a result, I will add a White #FFFFFF color as the center color of the final Yellow Diad theme. This will allow the Adobe Color app to feel satisfied. These steps will become more clear as the Yellow Diad theme is built. So, let’s get started.
但是,Adobe Color需要五种颜色来构建给定的颜色主题。 结果,我将添加白色#FFFFFF颜色作为最终的Yellow Diad主题的中心颜色。 这将使Adobe Color应用程序感到满意。 随着“ 黄色钻石”主题的建立,这些步骤将变得更加清晰。 因此,让我们开始吧。
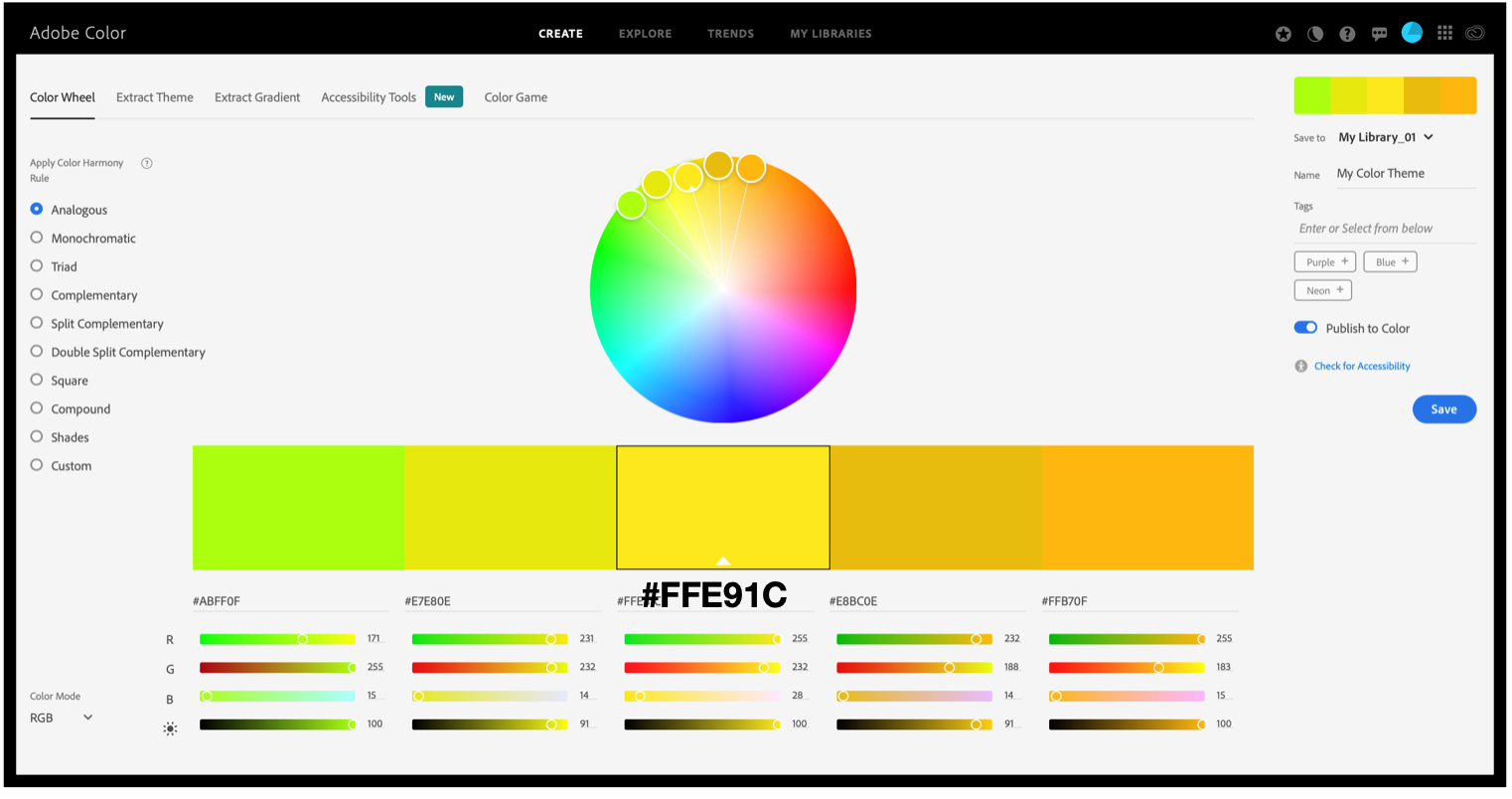
The first step is to select a Key or Base color. For these efforts, I will select a Yellow noted in Web Hex notation as #FFE91C. Entering #FFE91C as the middle color in Adobe Color yields a family ranging from Green Yellow to Yellow Orange.
第一步是选择键或基色。 为了这些努力,我将选择一种以Web十六进制表示法表示的黄色作为#FFE91C。 在Adobe Color中输入#FFE91C作为中间色会产生从绿黄色到黄橙色的系列。

This forms an Analogous Color Harmony. An Analogous Color Harmony is defined as three or more colors that are adjacent to each other on the Color Wheel. The resulting Analogous Harmony in the Key of Yellow #FFE91C is shown on the left.
这形成了类似的色彩和声。 类比色彩协调定义为在色轮上彼此相邻的三种或更多种颜色。 左侧显示了黄色键“ FFE91C”中得到的类似和声。

Next, the “Custom” option is selected under the “Apply Color Harmony Rule” menu, as shown on the left.
接下来,在“应用颜色协调规则”菜单下选择“自定义”选项,如左图所示。
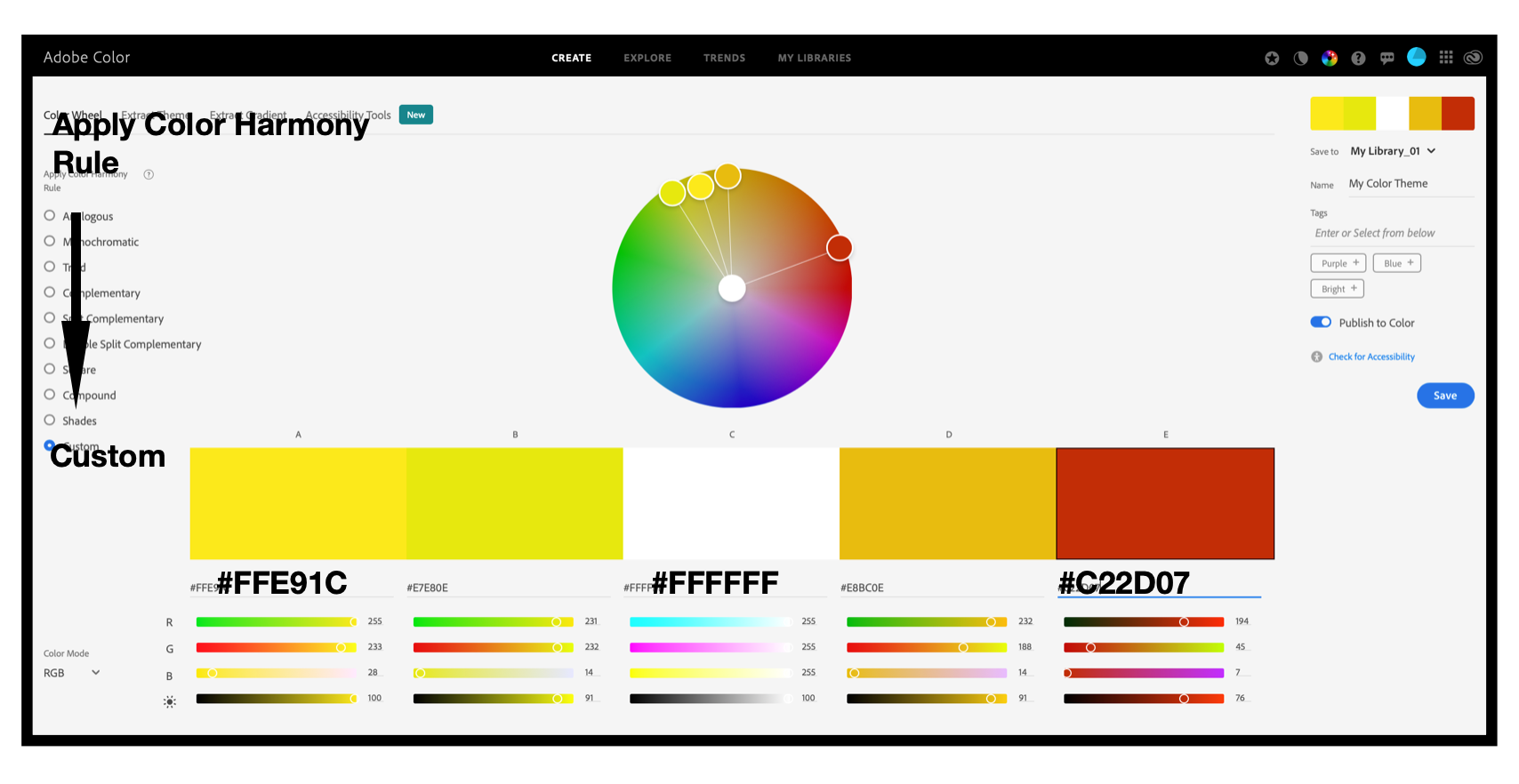
To create the Yellow Diad theme, I use a Red #C22D07 hue that is two steps clockwise from the Base or Key Yellow #FFE91C color in the Adobe Color app.
要创建黄色Diad主题,我使用了红色#C22D07色相,该色相距Adobe Color应用程序中的“基色”或“基色黄色”#FFE91C颜色顺时针两步。

As noted earlier, only four colors are needed for the Yellow Diad theme. Here, I enter a neutral White #FFFFFF as the center color with Yellow #FFE91C on the far left and Red #C22D07 on the far right. These results are shown on the left.
如前所述, Yellow Diad主题仅需要四种颜色。 在这里,我输入一个中性的白色#FFFFFF作为中心颜色,最左侧是黄色#FFE91C,最右侧是红色#C22D07。 这些结果显示在左侧。
There are now three colors in the Yellow Diad theme: Yellow #FFE91C, Red #C22D07 and the White #FFFFFF center place holder. Our next step is to select the colors to support building the three dimensional “Bubbles” effect. For the Yellow gradient fill, a Yellow tone color will gradually transition into the Key Yellow #FFE91C element. The Red gradient will be produced with the Red #C22D07 fading into a Red tint element.
黄色主题中现在有三种颜色:黄色#FFE91C,红色#C22D07和白色#FFFFFF中心占位符。 我们的下一步是选择颜色,以支持建立三维“气泡”效果。 对于黄色渐变填充,黄色调将逐渐过渡为Key Yellow#FFE91C元素。 红色渐变会随着红色#C22D07淡入红色色调元素而产生。

As noted in my previous “The Blues of Color Harmony” writing, a tone is created when a hue is mixed with Gray while a tint is defined as a hue mixed with White. These color gradient fill specifics are illustrated on the left.
正如我之前的“ 蓝色调和调” 一书中提到的那样,当色调与灰色混合而色调被定义为与白色混合的色调时,会创建一个音调。 这些颜色渐变填充的详细信息显示在左侧。

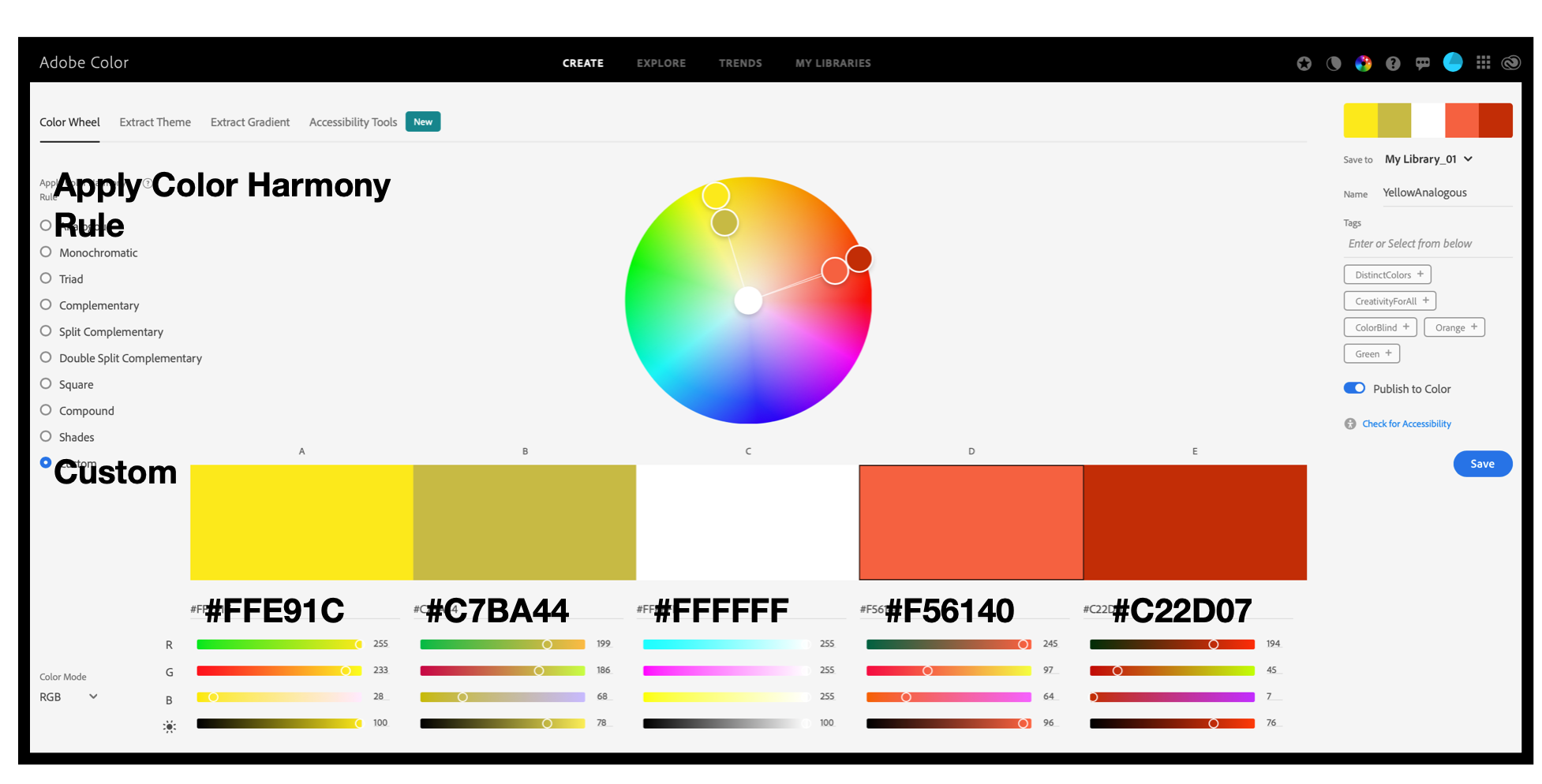
Returning to creating the Yellow Diad theme with Adobe Color, using Yellow #C7BA44 just underneath the hue Yellow #FFE91C, a tone element is obtained. Using Red #F56140 just underneath the hue Red #C22D07, a tint is obtained. This completes the Yellow Diad theme. The results are shown on the left.
返回使用Adobe Color创建Yellow Diad主题,使用黄色#FFE91C下方的黄色#C7BA44,获得色调元素。 使用红色#C22D07下方的红色#F56140,可获得色彩。 这就完成了“ 黄色钻石”主题。 结果显示在左侧。

评估颜色主题的颜色不足 (Evaluating for Color Deficiencies of the Color Theme)
In humans there are three types of photoreceptors or cones where each is sensitive to different parts of the visual spectrum of light to facilitate rich color vision. If one or more of the set of cones does not perform properly, a color deficiency results. A red cone deficiency is classified as Protanopia. A green cone deficiency is classified as Deuteranopia. A blue cone deficiency is classified as Tritanopia.
在人类中,有三种类型的感光器或视锥细胞,其中的每一种对光的光谱的不同部分敏感,以促进丰富的色彩视觉。 如果一组锥体中的一个或多个锥体不能正常工作,则会导致颜色不足。 红锥缺乏症被归类为Protanopia。 绿锥缺乏症被归类为Deuteranopia。 蓝锥缺乏症被分类为Tritanopia。
Adobe Color has recently added an “Accessibility Tools” function that provides tests for Protanopia, Deuteranopia and Tritanopia of color themes.
Adobe Color最近添加了“可访问性工具”功能,该功能可用于测试Protanopia,Deuteranopia和Tritanopia颜色主题。

This allows us to conduct preliminary color deficiency tests before actual visualizations are created.
这使我们能够在创建实际的可视化效果之前进行初步的色差测试。
These preliminary results indicate that Yellow Diad passes these checks. These results are shown on the left.
这些初步结果表明, Yellow Diad通过了这些检查。 这些结果显示在左侧。

使用颜色渐变构建气泡图可视化 (Building a Bubble Chart Visualization with Color Gradients)
The next step is to apply the Yellow Diad theme to building a Bubble Chart visualization. Software tools such as Microsoft Excel or Word, Apple Numbers or Pages, Google Docs, Tableau Software and many others can help generate this example.
下一步是将Yellow Diad主题应用于气泡图可视化。 诸如Microsoft Excel或Word,Apple Numbers或Pages,Google Docs,Tableau Software等软件工具可以帮助生成此示例。
Using the Yellow #C7BA44 tone and the pure hue of Yellow #FFE91C, a Yellow gradient for the first data set in the Bubble chart is created. Using the Red #F56140 tint and the pure hue of Red #C22D07, a Red gradient for the second data set is developed. These two processes are shown below.
使用黄色#C7BA44色调和黄色#FFE91C的纯色,为气泡图表中的第一个数据集创建黄色渐变。 使用红色#F56140色调和红色#C22D07的纯色,为第二个数据集开发了红色渐变。 这两个过程如下所示。

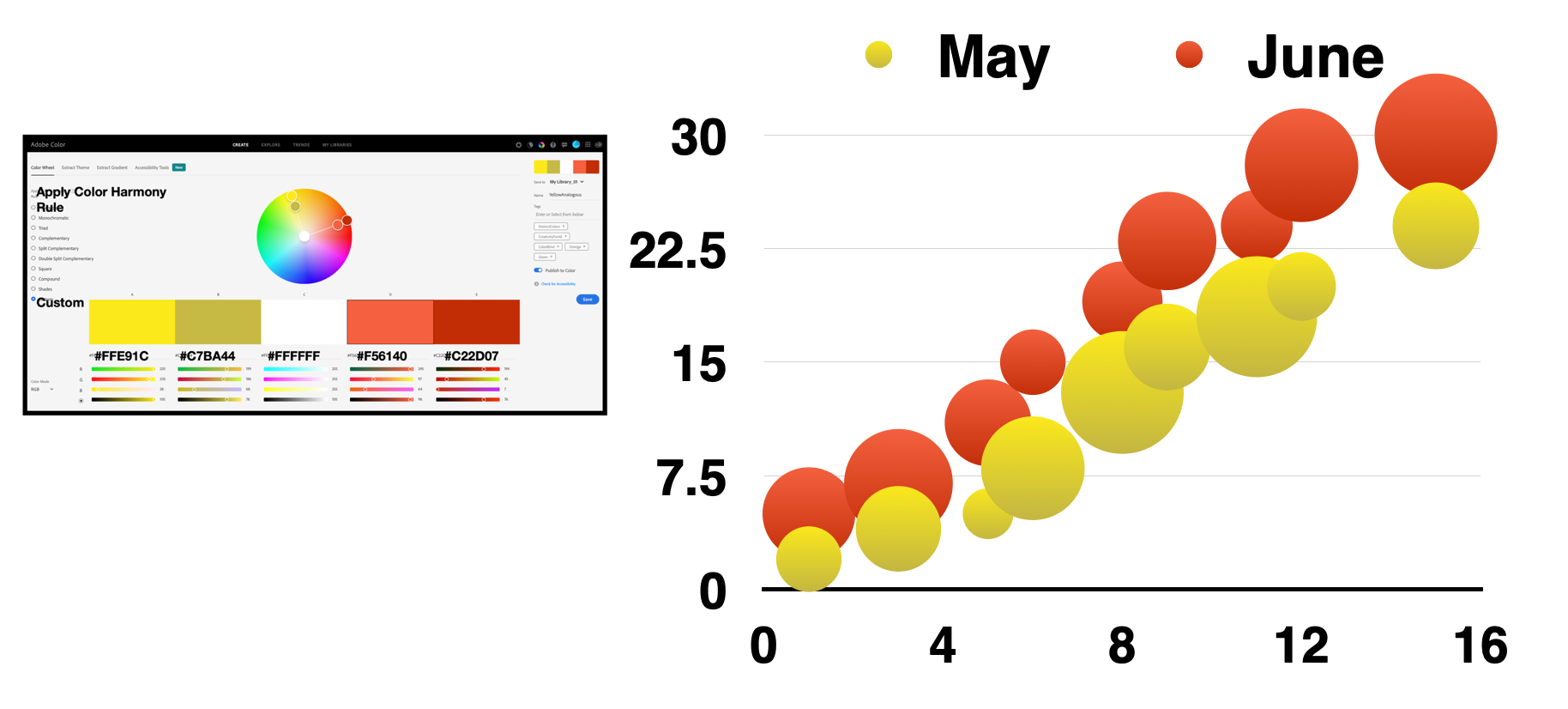
A Bubble Chart data visualization with the Yellow and Red gradients can now be generated. These results are shown below.
现在可以生成带有黄色和红色渐变的气泡图数据可视化。 这些结果如下所示。


评估数据可视化中的色彩缺陷 (Evaluating for Color Deficiencies in the Data Visualization)
For the Bubble Chart visualization, I use the online Color Blindness Simulator, Coblis, to evaluate for color deficiencies. The Yellow Diad Bubble Chart passes color deficiency checks. Individuals with Protanopia, red cone color deficiency, Deuteranopia, green cone deficiency or Tritanopia, blue cone color deficiency, can distinguish between the color elements in the data visualization. These results are shown below.
对于气泡图可视化,我使用在线色盲模拟器 Coblis来评估颜色缺陷。 黄色Diad气泡图通过颜色不足检查。 患有Protanopia,红锥色缺失,Deuteranopia,绿锥色缺失或Tritanopia,蓝锥色缺失的个体可以在数据可视化中区分颜色元素。 这些结果如下所示。


带有黄色Diad主题的替代气泡图 (The Alternative Bubble Chart with the Yellow Diad Theme)
It is also possible to create an alternative visualization with the Yellow Diad theme that yields a “flat” Bubble Chart. Here, only the Yellow(#FFE91C) and Red (#C22D07) hues are applied. These results are shown below.
还可以使用“黄色Diad”主题创建替代的可视化效果,从而生成“平坦”气泡图。 在此,仅应用黄色(#FFE91C)和红色(#C22D07)色调。 这些结果如下所示。


评估气泡图可视化的颜色不足 (Evaluating for Color Deficiencies for the Alternative Bubble Chart Visualization)
The color deficiency checks for the alternative Yellow Diad Bubble Chart example are presented below. This data visualization successfully passes these tests. Individuals with Protanopia, red cone color deficiency, Deuteranopia, green cone deficiency or Tritanopia, blue cone color deficiency, can distinguish between the color elements in the data visualization.
下面显示了替代的“黄色Diad气泡图”示例的颜色不足检查。 数据可视化成功通过了这些测试。 患有Protanopia,红锥色缺陷,Deuteranopia,绿锥色缺陷或Tritanopia,蓝锥色缺陷的个体可以在数据可视化中区分颜色元素。


结束语 (Concluding Remarks)
There are many approaches to building color schemes for data visualizations. This writing focused on building a Diad Color Harmony with the Key color of Yellow(#FFE91C) and a Red (#C22D07) hue. The concept of Color Gradients using Tints and Tones was also introduced. The resulting Yellow Diad theme was applied to two Bubble Chart visualization examples. One solution included a set of three-dimensional bubbles created with the Color Gradients. The second visualization example was a “Flat” Bubble Chart using the Key color of Yellow (#FFE91C) and a Red (#C22D07) hue. These two data visualizations are shown below.
有许多方法可以构建用于数据可视化的配色方案。 本书着重于构建黄色(#FFE91C)和红色(#C22D07)色调的Diad颜色和声。 还介绍了使用“色调和色调”的“颜色渐变”的概念。 产生的Yellow Diad主题应用于两个Bubble Chart可视化示例。 一个解决方案包括使用“颜色梯度”创建的一组三维气泡。 第二个可视化示例是使用黄色(#FFE91C)和红色(#C22D07)的键色的“平面”气泡图。 这两个数据可视化如下所示。

The Adobe Color web app was used to create the Yellow Diad theme and perform initial color deficiency checks on the color theme. The data visualization examples were checked with the Color Blindness Simulator — Coblis. The color theme and data visualizations passed these color deficiency checks. This sample data set shows higher values for June, and it is visible in both cases.
Adobe Color Web应用程序用于创建Yellow Diad主题并对该颜色主题执行初始颜色不足检查。 数据可视化示例使用色盲模拟器 Coblis进行了检查。 颜色主题和数据可视化通过了这些颜色缺陷检查。 此示例数据集显示6月的较高值,并且在两种情况下均可见。
For further discussions on my approaches, please see my prior Nightingale articles noted below as well as my 2016 book on “Applying Color Theory to Digital Media and Visualization” published by CRC Press.
有关我的方法的进一步讨论,请参阅下面提到的我先前在Nightingale上发表的文章,以及我在CRC Press出版的2016年有关“ 将色彩理论应用于数字媒体和可视化 ”的书。

Theresa-Marie Rhyne is a Visualization Consultant with extensive experience in producing and colorizing digital media and visualizations. She has consulted with the Stanford University Visualization Group on a Color Suggestion Prototype System, the Center for Visualization at the University of California at Davis and the Scientific Computing and Imaging Institute at the University of Utah on applying color theory to Ensemble Data Visualization. Prior to her consulting work, she founded two visualization centers: (a) the United States Environmental Protection Agency’s Scientific Visualization Center and (b) the Center for Visualization and Analytics at North Carolina State University.
Theresa-Marie Rhyne是一位可视化顾问,在制作和着色数字媒体和可视化方面具有丰富的经验。 她曾在色彩建议原型系统,斯坦福大学戴维斯分校的加利福尼亚大学可视化中心以及犹他大学的科学计算与成像研究所的斯坦福大学视觉化小组中就将色彩理论应用于集合数据视觉化方面进行过咨询。 在从事咨询工作之前,她建立了两个可视化中心:(a)美国环境保护局的科学可视化中心,以及(b)北卡罗莱纳州立大学的可视化和分析中心。

翻译自: https://medium.com/nightingale/bubbles-on-a-diad-da5f299dfcd9
小程序点击地图气泡获取气泡
http://www.taodudu.cc/news/show-997500.html
相关文章:
- PopTheBubble —测量媒体偏差的产品创意
- 面向Tableau开发人员的Python简要介绍(第3部分)
- pymc3使用_使用PyMC3了解飞机事故趋势
- 吴恩达神经网络1-2-2_图神经网络进行药物发现-第2部分
- 数据图表可视化_数据可视化十大最有用的图表
- 接facebook广告_Facebook广告分析
- eda可视化_5用于探索性数据分析(EDA)的高级可视化
- css跑道_如何不超出跑道:计划种子的简单方法
- 熊猫数据集_为数据科学拆箱熊猫
- matplotlib可视化_使用Matplotlib改善可视化设计的5个魔术技巧
- 感知器 机器学习_机器学习感知器实现
- 快速排序简便记_建立和测试股票交易策略的快速简便方法
- 美剧迷失_迷失(机器)翻译
- 我如何预测10场英超联赛的确切结果
- 深度学习数据自动编码器_如何学习数据科学编码
- 图深度学习-第1部分
- 项目经济规模的估算方法_估算英国退欧的经济影响
- 机器学习 量子_量子机器学习:神经网络学习
- 爬虫神经网络_股市筛选和分析:在投资中使用网络爬虫,神经网络和回归分析...
- 双城记s001_双城记! (使用数据讲故事)
- rfm模型分析与客户细分_如何使用基于RFM的细分来确定最佳客户
- 数据仓库项目分析_数据分析项目:仓库库存
- 有没有改期末考试成绩的软件_如果考试成绩没有正常分配怎么办?
- 探索性数据分析(EDA):Python
- 写作工具_4种加快数据科学写作速度的工具
- 大数据(big data)_如何使用Big Query&Data Studio处理和可视化Google Cloud上的财务数据...
- 多元时间序列回归模型_多元时间序列分析和预测:将向量自回归(VAR)模型应用于实际的多元数据集...
- 数据分析和大数据哪个更吃香_处理数据,大数据甚至更大数据的17种策略
- 批梯度下降 随机梯度下降_梯度下降及其变体快速指南
- 生存分析简介:Kaplan-Meier估计器
小程序点击地图气泡获取气泡_气泡上的气泡相关推荐
- 微信小程序点击地图打开高德地图、百度地图
1.小程序中使用map组件map | 微信开放文档 <map @click="goMap" style="width: 690rpx; height: 170rpx ...
- 微信小程序点击按钮弹出弹窗_微信小程序开发弹出框实现方法
本文主要和大家分享微信小程序开发弹出框实现方法,本文所分享的代码很清晰,希望能帮助到大家. 消息提示框 模态弹窗 操作菜单 1.消息提示--wx.showToast(OBJECT) //show.js ...
- 小程序点击图片自动播放视频,停止上一个视频播放
微信小程序开发交流qq群 173683895 承接微信小程序开发.扫码加微信. 通过列表的点击事件自动播放列表对应的视频,同时停止上一个视频的播放 源码: <view><v ...
- 微信小程序点击按钮弹出弹窗_微信小程序实现的点击按钮 弹出底部上拉菜单功能示例...
本文实例讲述了微信小程序实现的点击按钮 弹出底部上拉菜单功能.分享给大家供大家参考,具体如下: index.wxml 弹出action sheet {{item.txt}} 取消 提示:您选择了菜单{ ...
- 微信小程序点击按钮弹出弹窗_转载 | 广东大学生就业创业微信小程序操作流程详解(一)...
广东大学生就业创业微信小程序 操作流程详解(一) 转眼来到10月,炎炎夏日也阻挡不了青春的忙碌,同学萌走出校园,迈向社会. 在这段时间,同学们不仅要准备毕业论文,应对毕业答辩,还需要兼顾各种毕业手续的 ...
- 微信小程序点击按钮弹出弹窗_微信小程序带图片弹窗简单实现
怎样实现一个带图片显示的模态视图弹窗呢?有时候我们的确有这个需求,自己实现?不不不,哪有官方的方便! 使用官方组件实现图片模态弹窗 下面我来介绍一种使用官方组件就能实现的方法: (PS:最近发现一个问 ...
- 微信小程序点击按钮弹出弹窗_微信小程序自定义弹窗(可通用)
本文为自定义弹窗,该内容可满足如下需求: 自定义各种布局弹窗. 点击弹窗布局外消失弹窗 弹出弹窗时背景阴影半透明 各方向弹出效果(本文为自下而上弹出). (后续可能会补充新需求,或可以留言讨论你的需求 ...
- 微信小程序点击按钮弹出弹窗_微信小程序点击按钮 弹出底部上拉菜单
小程序底部弹出菜单操作.gif html //index.wxml 弹出action sheet {{item.txt}} 取消 提示:您选择了菜单{{menu}} js //index.js Pag ...
- 微信小程序使用高德地图API获取准确定位地址描述
wxml <button bindtap="getLocation">获取定位</button> const app=getApp() const amap ...
最新文章
- HDU3007(最小圆覆盖问题)
- 漫谈视频目标跟踪与分割
- imp 只导表前10条数据_Excel数据规范化10条原则,让你的工作效率快速提升
- java内存模型浅析_浅析java内存模型
- TIBCO EMS MESSAGE
- Windows消息循环机制详细概述
- python爬虫豆瓣250_python爬虫二 爬取豆瓣Top250上
- Python-杨辉三角
- html 后# 号的作用,及html 如何传参
- Adobe Camera Raw13 for mac(PS Raw增效工具)支持M1
- MySQL之EXPLAIN(索引优化)
- 小米将开源进行到底!
- JavaWeb——servlet介绍
- 2018软工实践K班总结
- 计算机中丢失d3dx9_26.dll,d3dx9_26.dll
- 个人晋升演讲ppt_晋升面试ppt自我展示演讲稿
- 梦幻西游手游海外服务器维护,梦幻西游手游维护 新神器任务轩辕丘之祸开启...
- 深度学习之facenet人脸识别网络介绍
- Navicat Premium连接服务器数据库不成功的原因
- p系统ndows10的功能更新1903,Win10 1903到底有什么不同?Win10 1903更新内容汇总
