如何调试手机网页页面
原链接:https://community.bwbot.org/topic/128
现在大部分人浏览网页都是用手机。所以在制作网站的过程中对于手机页面的开发和调试显得越来越重要了。下面就介绍一下手机页面的调试方法。
- 利用chrome模拟进行调试
如果你在使用chrome浏览器,那么就可以利用其自带的模拟功能进行调试。

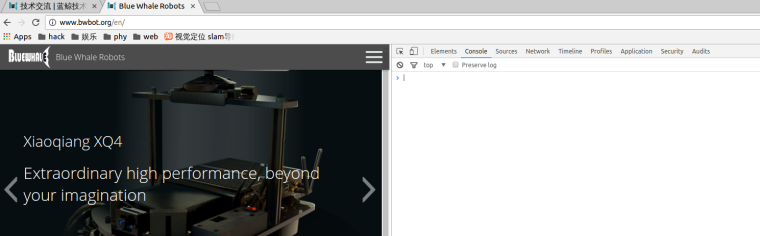
开启浏览器的调试模式,在调试窗口的左上角第二个按钮就是手机调试按钮。点击之后就可以开启手机调试模式。

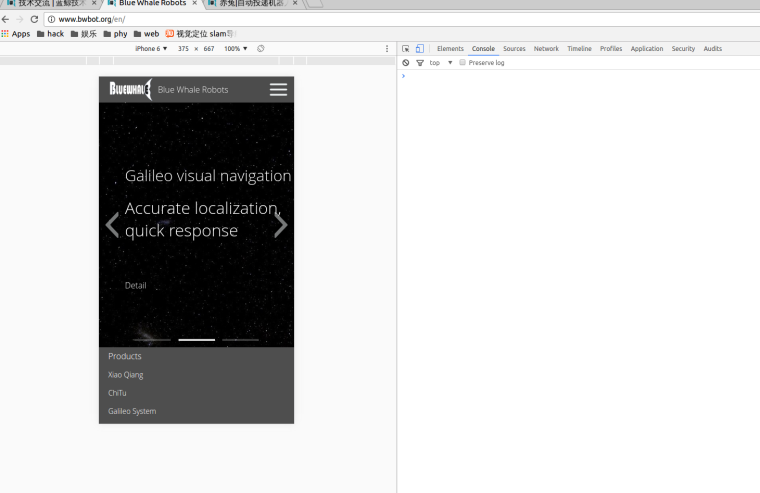
在左侧窗口最上方可以选择具体的手机型号。如果没有自己的型号还可以点击最上方的下拉菜单选择Responsive,然后直接拖动窗口进行高度和宽度的调整。这样对于各种屏幕尺寸的适配调试起来是很方便的。
但是这种调试方法只是在测试网页在不同尺寸的屏幕上的显示效果。但是实际浏览的时候可能会出现异常显示的情况。这样就只能采用第二种方法进行调试了。
- 利用chrome远程调试
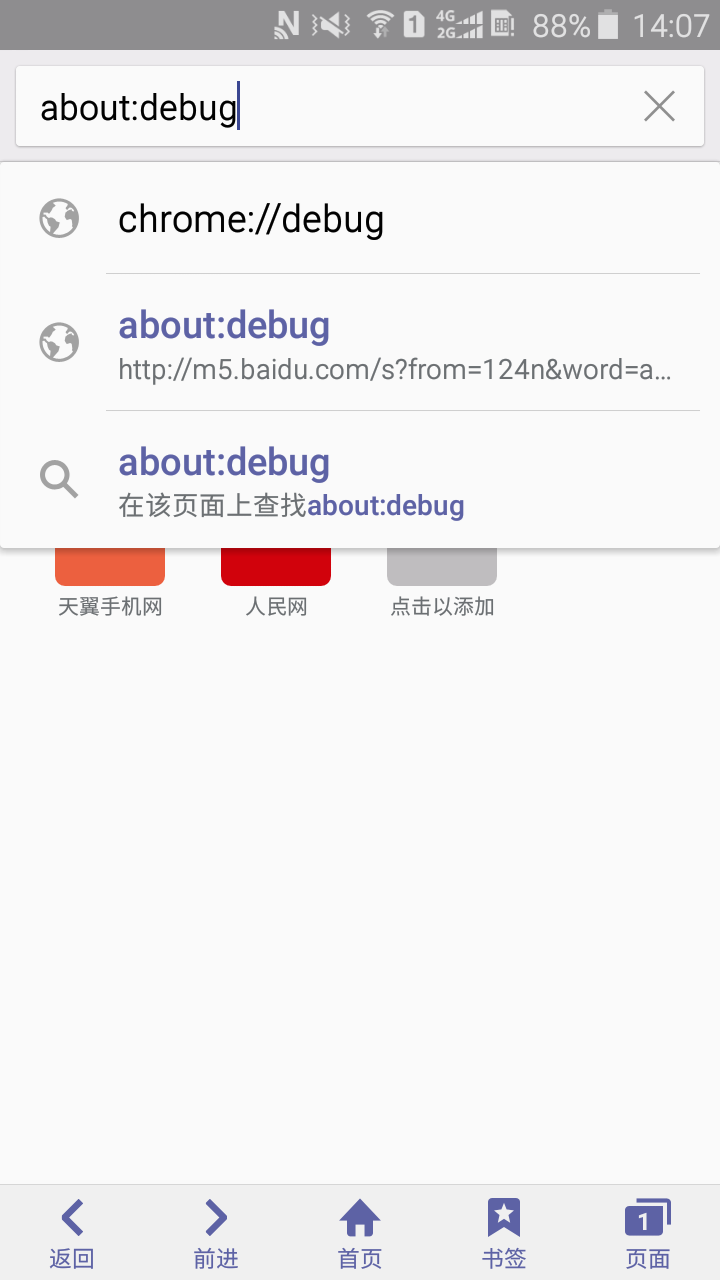
打开手机浏览器,在地址栏输入about:debug,如下图所示

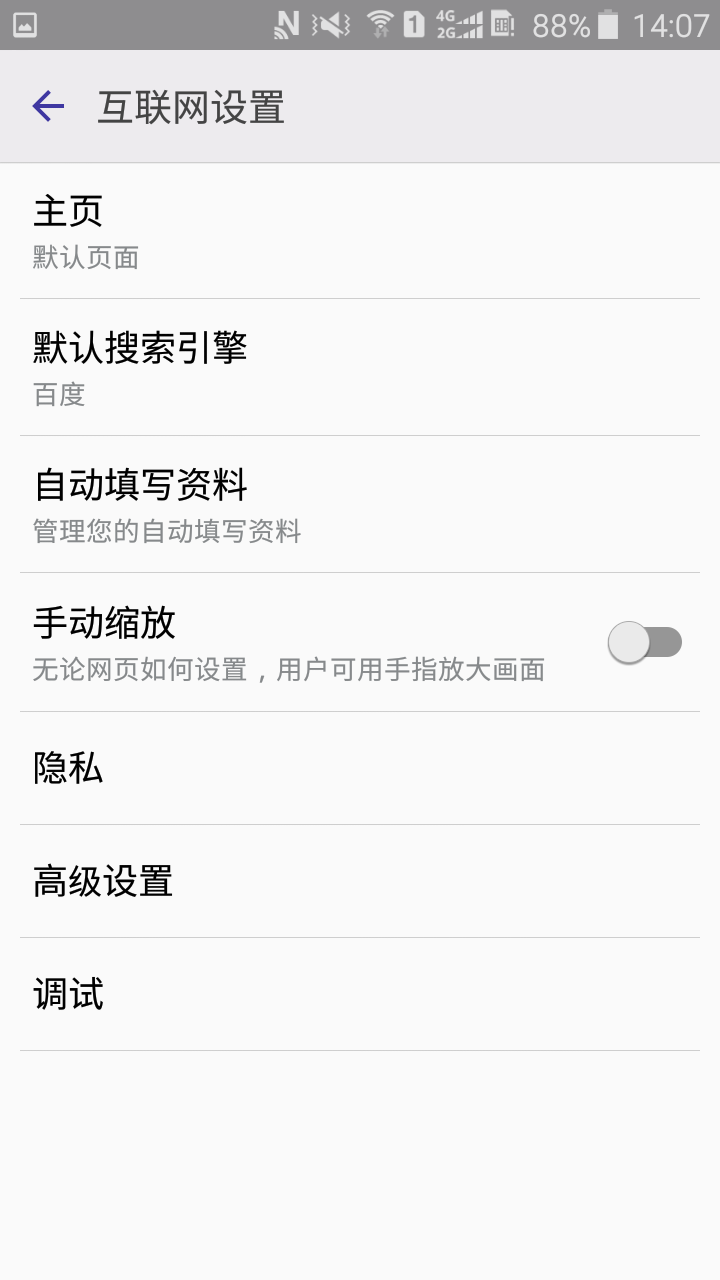
在菜单中选择设置

然后点击调试按钮。
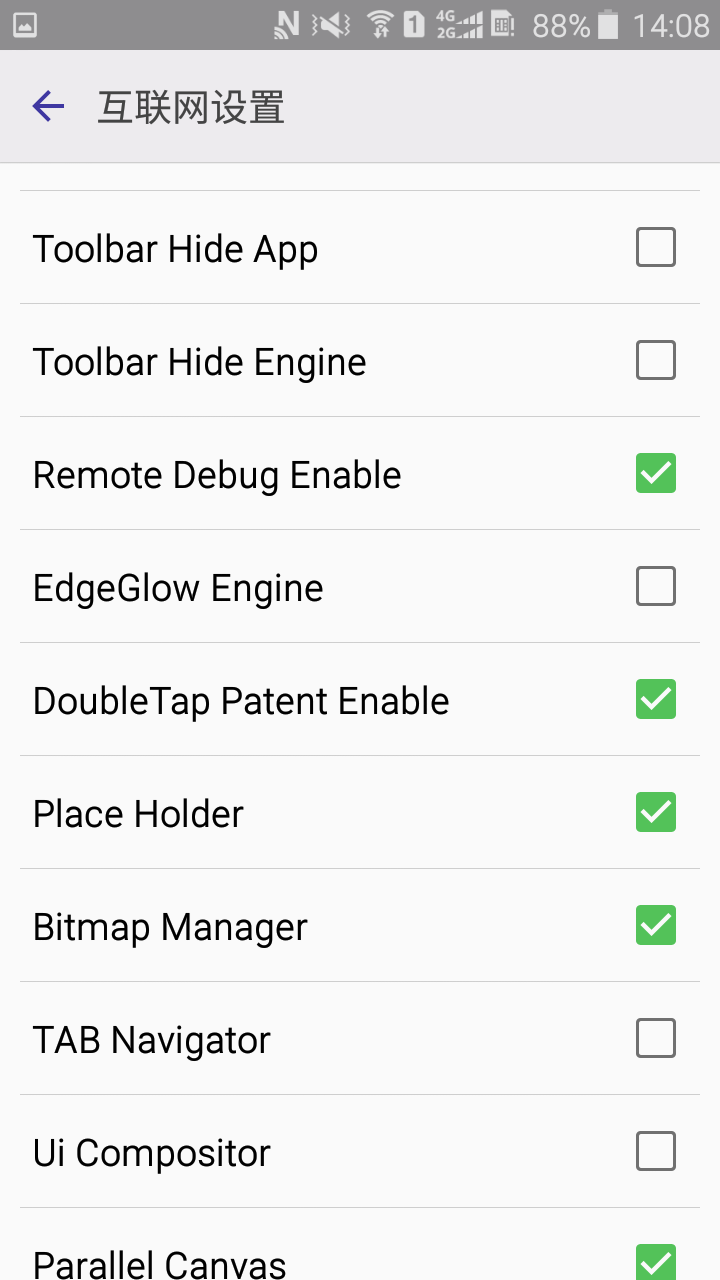
然后在各种调试选项中把 remote debug启用

然后用浏览器打开需要测试的网站。将手机通过数据先连接电脑,电脑上要安装有adb这样的软件。
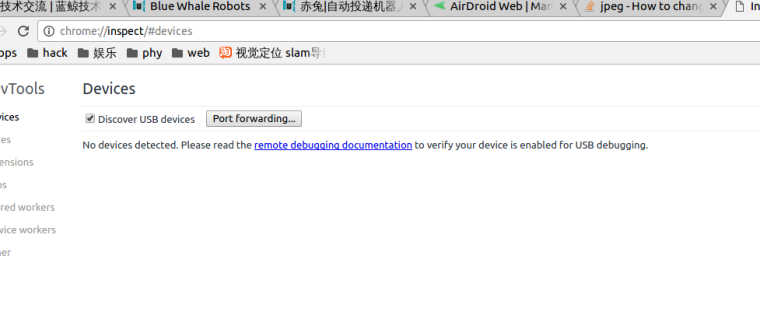
在电脑上打开chrome 浏览器,选择tools->Inspect devices

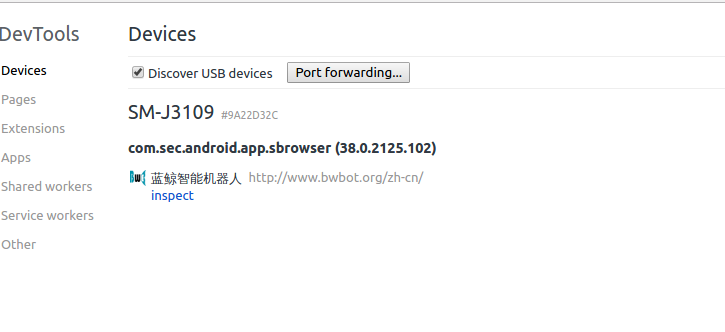
如果一切正常的话应该会如下图所示

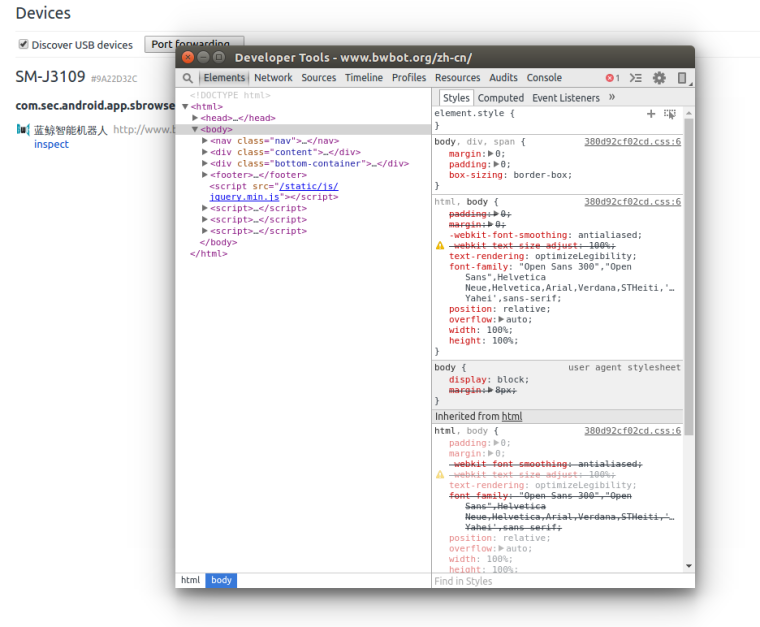
点击Inspect就可以开始调试了,调试方法和电脑上的基本是一样的。

实际的调试过程应该是这两种方法相结合。第一中用起来更方便,但是结果和实际结果可能会有出入。第二种更加准确,但是使用起来会相对比较困难一些。
如何调试手机网页页面相关推荐
- 使用谷歌浏览器调试手机网页
使用谷歌浏览器调试手机网页 方式1:控制台使用手机模拟器 方式2:这种方法仅供特殊情况下使用,因为重启Chrome将不能恢复正常User-Agent(需要将全部打开的chrome窗口关闭,再打开才能起 ...
- chrome调试手机网页
chrome 手机调试 写在前面 相信很多人都试过,在电脑调试一点问题都没有,可是到了手机端各种问题,兼容.数据捕获 等问题 很多时候我们都是通过 vconsole 进行调试.(至于怎么用就自行百度, ...
- fidde调试手机_实操:手机上用Fiddler调试页面(嘎)
当我以前在调PC端网页的时候,Firefox有Firebug,Chrom也有自己的调试抓包工具,用起来很方便. 但是现在我要在手机上面调试页面,这个时候就没有这么方便的现成工具了. 后面发现了Fidd ...
- PC端chrome浏览器如何调试多点触控事件/chrome浏览器远程调试手机上的网页
PC端chrome浏览器如何调试多点触控事件/chrome浏览器远程调试手机上的网页 最近学习移动端网页开发的时候,遇到了一个问题,如何在真机上看到控制台输出的内容. 虽然现在的桌面浏览器提供了模拟手 ...
- 使用weinre调试手机页面
Weinre(Web Inspector Remote),是一种远程调试工具.功能与Firebug及chrome调试器类似,可以帮助我们即时更改页面元素.样式,调试JS等. 工作原理 weinre由三 ...
- html页面手机端console,GitHub - MobileHTML5/vConsole: 一个针对手机网页的前端 console 调试面板。...
vConsole 一个针对手机网页的前端 console 调试面板. 简介 vConsole 是一个网页前端调试面板,专为手机 web 页面量身设计,帮助开发者更为便捷地进行开发调试工作. 手机预览 ...
- vConsole:针对手机网页的前端开发者调试面板,手机web页面console.log 功能,如 Chrome devtools 上一样。
vConsole:针对手机网页的前端开发者调试面板,移动短端console.log 功能,如devtools 上一样. 我们在开发手机版网页的时候,常常会出现下面的情景:开发时,在自己电脑上运行得好好 ...
- 【开发调试】谷歌浏览器中调试移动网页和测试网速下页面效果
. 今天有幸给大家分享一下谷歌浏览器针对移动网页测试的技巧,主要是最近做个微信公共号网站.所以就要对页面测试拉.移动网页我们最长测得就是各种手机大小的页面效果和出现网络问题的效果展示. 今天就简 ...
- APICloud和海马玩模拟器结合调试手机页面
APICloud和海马玩模拟器结合调试手机页面 oud 2.点击"帮助>查看WIFI真机同步服务器地址",以查看当前网络下API服务器的端口号和服务器地址 3.点击&qu ...
- 使用谷歌浏览器调试PC网页、手机APP
谷歌即为chrome浏览器,对于开发前端页面有很大的优势. 一.谷歌调试PC网页 (1)首先打开chorme浏览器,输入https://www.baidu.com进入百度页面,在空白页面右击,选中&q ...
最新文章
- 0x16.基本数据结构 — Trie树(字典树)+ A C 自 动 机
- GT Transceiver中的重要时钟及其关系(7)TXUSRCLK以及TXUSRCLK2的产生
- rm排除某个文件进行删除
- 矩阵正态分布基础1 外形式、外积与微分形式简介
- JVM系列之:再谈java中的safepoint
- Android之Tab类总结
- Magento教程 19:客户评论的审核与发布! (Pending Reviews)
- 能力不是仅靠原始积累(一)
- [转载] python cmp函数比较字典_Python 字典(Dictionary) cmp()方法
- 《机器人学基础》整理(1)
- O2O电子商务盈利模式是什么 O2O电子商务模式遇到的困难有哪些?
- html dt和dd顺序,dl dt dd使用方法
- 纵横杯2020 web wp
- java中retry的使用
- 将图片转化为数据储存
- c语言编程简易计算器代码,可编程简易计算器(代码)
- html页面计算圆的周长和面积,计算圆的周长和面积(VB)
- Python 竟然不是最赚钱的编程语言?!
- 爬虫 google maps接口分析
- (2015)北京区域赛总结+回忆录
热门文章
- NFT Insider #58:麦当娜和 Beeple 推出 NFT,YGG 与 Magic Eden 达成合作
- 马化腾:灰度法则的七个维度
- Thinkpad部分软件相关服务进程的总结
- usb万能驱动win7_给 win7 系统镜像添加驱动
- 用c++语言写1加到100,C++ 语言实现1加到100(初学者)
- 五大方法 永久彻底关闭WIN10系统自动更新【已验证有效】
- 禁止服务器windows的自动更新,Windows Server2016等服务器禁止自动更新及更新后自动重启的方法...
- Fingerprint
- Win10系统重装方法 简单实现一键重装win10系统
- 搭建本地服务器中遇到无法启动FTP站点问题
