Excel 有哪些可能需要熟练掌握而很多人不会的技能
来自:https://www.zhihu.com/question/21758700
链接:https://www.zhihu.com/question/21758700/answer/21687597
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
声明看到各种微博、微信公众号随意转载,甚至加上自家的水印,特此声明—— 仅允许个人学习目的带源链接及作者转载使用,谢谢!声明
以下为原文:
===============排版篇==================
给他人发送excel前,请尽量将光标定位在需要他人首先阅览的位置,例如Home位置(A1),例如结论sheet,长表尽量将位置定位到最顶端
有必要的时候请冻结首行;没必要但可追究的内容,可以隐藏处理
行标题、列标题加粗,适当处理文字颜色、填充颜色,利人利己,可参见:Excel 中的颜色要怎么搭配,视觉上更能接受且区分度高? - 设计
占用空间比较小的表格,可以放置在左上角,但留空A列和1行,并给表格加上合适的框线,观感很不错哦~
同类型数据的行高、列宽、字体、字号,求你尽量一致,非要逼死强迫症吗!
定义好比较标准的格式,例如百分比预留几位小数,手机号的列宽设置足够,时间显示尽量本土化...
不要设置其他电脑没有的字体,除非这个表格就在这一台电脑使用...
参考一些官方的模板,例如OfficePLUS,微软Office官方在线模板网站!,再例如Mac端excel打开就显示的各种模板,很多清单或者规划类的excel我都直接用这里面的,不需要重新设计
===============操作篇==================
Alt+Enter在表格内换行,楼上有提到
Ctrl+Shift+上/下,选择该列所有数据,当然加上左右可选择多列
Ctrl+上/下,跳至表格最下方
Ctrl+C/V,不仅仅复制表格内容,也可以复制格式和公式!
Ctrl+D/R,复制上行数据/左列数据
还有个很好用的单元格格式转换,推荐大家用熟
<img src="https://pic1.zhimg.com/11eda8287bf2c3d7592bc36d01d5ca58_b.jpg" data-rawwidth="364" data-rawheight="193" class="content_p_w_picpath" width="364">
(有点不清晰...当初偷懒直接把图片截到印象笔记的...)
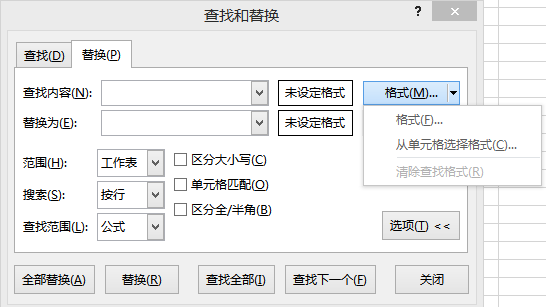
Ctrl+F/H的查找、替换,点击“选项”,可以替换某种格式等等,另一片天地有木有!
<img src="https://pic2.zhimg.com/b3f8cd32c17feff1bf0a4f62b16ca629_b.jpg" data-rawwidth="546" data-rawheight="307" class="origin_p_w_picpath zh-lightbox-thumb" width="546" data-original="https://pic2.zhimg.com/b3f8cd32c17feff1bf0a4f62b16ca629_r.jpg">
F4,对,你没看错,就是F4!重复上一步操作,比如,插入行、设置格式等等频繁的操作,F4简直逆天!
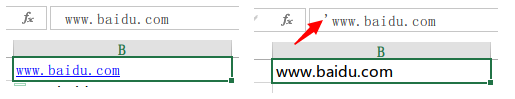
‘(分号后面那个) 比如输入网址的时候,一般输入完会自动变为超链接,在网址前输入’就解决咯
<img src="https://pic1.zhimg.com/1af94640d1a09f1eec3d7a253aebaa94_b.jpg" data-rawwidth="515" data-rawheight="99" class="origin_p_w_picpath zh-lightbox-thumb" width="515" data-original="https://pic1.zhimg.com/1af94640d1a09f1eec3d7a253aebaa94_r.jpg">
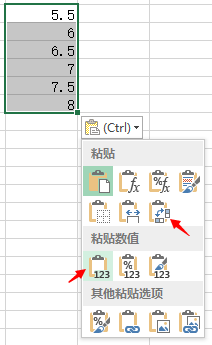
复制,选择性粘贴里面有几个非常好用的——仅值,转置(个人推荐用transpose公式)
<img src="https://pic1.zhimg.com/ee4463d783aaa3d94a30f5cb37fd66d0_b.jpg" data-rawwidth="212" data-rawheight="345" class="content_p_w_picpath" width="212">
公式里面切换绝对引用,直接点选目标,按F4轮流切换,例如A1,$A$1,$A1,A$1
快速填充能取代大部分有简单规律的分列、抽取、合并的工作
===============公式篇==================
if、countif、sumif、countifs、sumifs,这几个一起学,用于条件计数、条件求和
max、min、large,这几个一起,用于简单的数据分析
rand、randbetween,这俩一起,用于生成随机数,也可以用于生成随机密码(用rand配合char可生成中英文大小写随机的)
定位类型的函数:MID、SEARCH、LEN、LEFT、RIGHT一起学吧,简单但异常实用
四舍五入个人偏好用round函数,举个简单例子,一列数据,2.04、2.03并求和,显示保留1位小数,你会在界面上看到2.0、2.0,求和却是4.1,表格打印出来会比较让人难理解
subtotal:用于对过滤后的数据进行汇总分析
sumproduct:返回一个区域的乘积之和,不用A1*B1之后再下拉再求和
Vlookup函数,这个不多说了,神器;另外推荐lookup函数:LOOKUP(1,0/(条件),查找数组或区域)
offset函数,常用于配合其他函数使用,例如想将10*20的表中的每行复制成3行按原顺序变成30行:=OFFSET($A$1,INT((ROW(A1)-1)/3),COLUMN(A1)-1,1,1) 下拉,由于不用到列,所以等同于=OFFSET($A$1,INT((ROW(A1)-1)/3),0),我当初是这么做笔记的....:=(A1,向下偏移(向下取整(行数-1)/3),向右偏移0)
text,例如19880110 text(A1,"0-00-00"),转为1988-01-10,用法很多
weekday,让你做时间计划表什么的时候,把日期转为“星期X”
column(目标单元格),返回目标单元格所在列数,有时候真的很好用...还有
@黄老邪
推荐的columns
transpose(目标区域),神奇的转置,把行变成列,把列变成行...
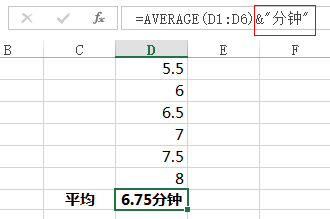
&,可在目标单元格后面增加某些字符,偶尔用(我这种强迫患者用的是concatenate公式,我特么有病!)
<img src="https://pic4.zhimg.com/6bbabe0e3142c5083bdeded646c4e503_b.jpg" data-rawwidth="330" data-rawheight="219" class="content_p_w_picpath" width="330">
数组,虽然复杂,但是有的公式配上数组简直爽爆
多百度,例如曾经碰到一个难题,把X分X秒,转为X秒,例如172分52秒,百度半天得到的公式:=IF( IFERROR( FIND( "分", $E2 ), 0) > 0, LEFT( $E2, FIND( "分", $E2 ) - 1 ) * 60 + IFERROR( MID( $E2, FIND( "分",$E2 ) + 1, FIND( "秒", $E2 ) - FIND( "分", $E2 ) - 1 ), 0 ), LEFT( $E2, FIND( "秒", $E2 ) - 1 ) * 1 ) 度娘很厉害的(评论里面直接用=TEXT(SUBSTITUTE(SUBSTITUTE("00:"&A1,"秒",""),"分",":"),"[s]"),把文本转为时分秒的标准格式再转秒,确实是更好的方法)
===============图表篇================
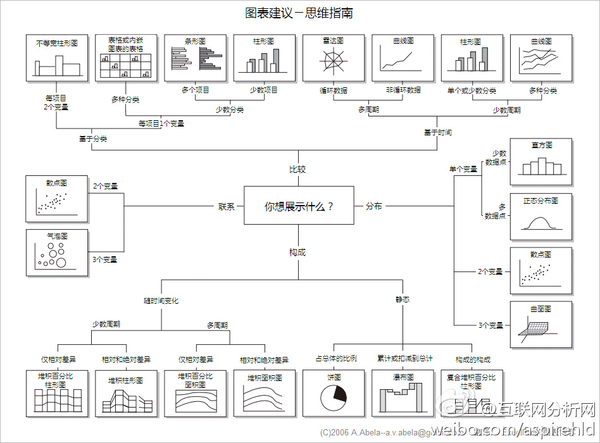
不同的场景请用不同的图,转个非常精髓的图:
<img src="https://pic1.zhimg.com/v2-06b9f3bbd478ee6158a7e50030f9eccc_b.png" data-rawwidth="600" data-rawheight="443" class="origin_p_w_picpath zh-lightbox-thumb" width="600" data-original="https://pic1.zhimg.com/v2-06b9f3bbd478ee6158a7e50030f9eccc_r.png">
数据透析表、数据透析图,嗯嗯,推荐的人太多了...
图表设计——布局,灵活运用好多类数据时的“次坐标轴”
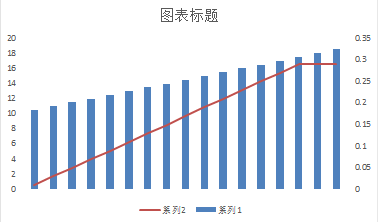
选择数据——右键——更改图标类型,灵活在一张表上结合起来柱状图和折线图
<img src="https://pic4.zhimg.com/e121b8bbab0b34a94c3896cff4835ccb_b.jpg" data-rawwidth="378" data-rawheight="222" class="content_p_w_picpath" width="378">
===============技巧篇=================
数据——分列,将列内的数据拆分成多列,比如“XXX省XXX市”,拆成省、市两列,“XX小时XX分钟”拆成时、分两列,可以按照宽度、文本、标点等作为界定进行拆分,非常多的场景会使用到,请优先学会...
如果你不是靠excel吃饭,请不用那么geek,而是学会excel的逻辑——配合简单的公式、排序、替换、if等全局操作能得出的结果,不一定非要用一个长公式然后下拉,举例:
如何将无规律的一列上下翻转?——创建一列,标上1、2、3……,下拉,以该列为主排序,改升序为降序,扩展目标列,得到结果,之后可以删掉创建的辅助排序列
如何将目标区域的每一行数据下面插入一条空行?
——创建一列,标上1、2、3……,下拉,下面空白行标上1.5、2.5、3.5……下拉,同理排序~Tada~
条件格式——突出显示单元格规则,里面的“重复值”,在实时录入和检查标记时很实用
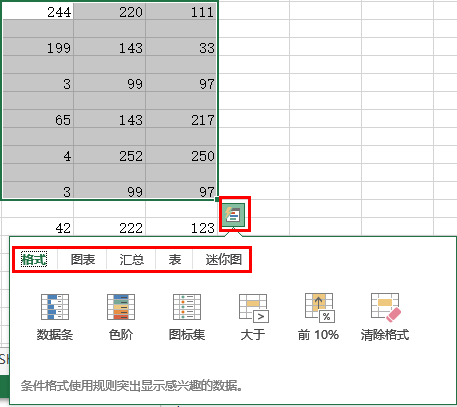
在条件允许的情况下,升级到office 2013吧,excel 2013比2010好到爆啊!比如新增的sumifs、averageifs等多条件if,比如选择一个区域,右下角小标“快速分析”自动生成数据条、色阶、柱形图、汇总图、透视表、折线图等等啊,秒中出啊有木有!
<img src="https://pic4.zhimg.com/7756161ef730d37854be1c3f7e5967eb_b.jpg" data-rawwidth="457" data-rawheight="407" class="origin_p_w_picpath zh-lightbox-thumb" width="457" data-original="https://pic4.zhimg.com/7756161ef730d37854be1c3f7e5967eb_r.jpg">
===============插件篇=================
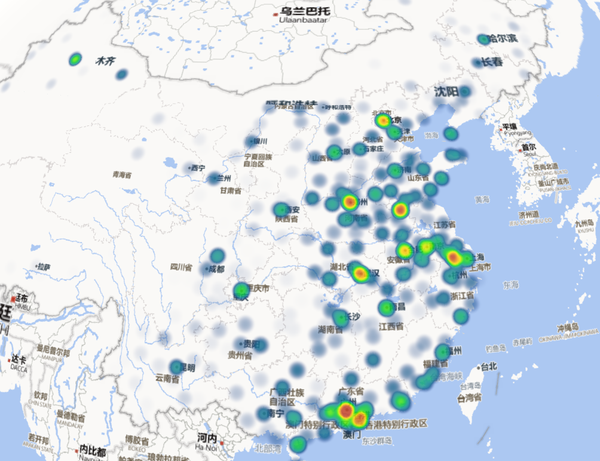
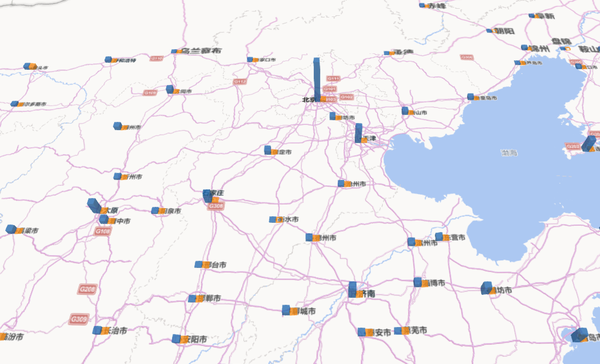
Power Map :在线地图+在线演示+制作视频,随便来个中国壕热力图:
<img src="https://pic3.zhimg.com/b7526f75b47c3d23bfc37e00cf8bd03a_b.jpg" data-rawwidth="1004" data-rawheight="772" class="origin_p_w_picpath zh-lightbox-thumb" width="1004" data-original="https://pic3.zhimg.com/b7526f75b47c3d23bfc37e00cf8bd03a_r.jpg">
当然,也有柱状图:
<img src="https://pic4.zhimg.com/555db0fa7e0c5378a76ce98f5bb66c43_b.jpg" data-rawwidth="1025" data-rawheight="621" class="origin_p_w_picpath zh-lightbox-thumb" width="1025" data-original="https://pic4.zhimg.com/555db0fa7e0c5378a76ce98f5bb66c43_r.jpg">
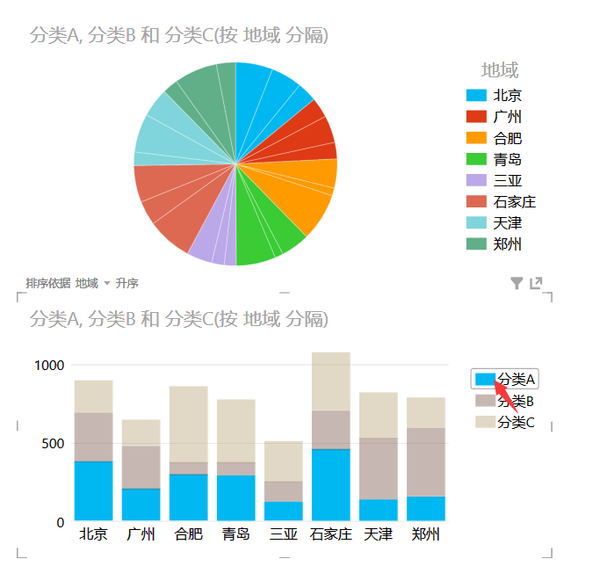
Power View:带可视化交互效果的图表,很适合演示
<img src="https://pic1.zhimg.com/64bd517c42da64dfb6040c3d54d45e80_b.jpg" data-rawwidth="683" data-rawheight="669" class="origin_p_w_picpath zh-lightbox-thumb" width="683" data-original="https://pic1.zhimg.com/64bd517c42da64dfb6040c3d54d45e80_r.jpg">
默认配色就很不错,而且演示的时候点击时会直接按你点击的类型帮你显示对应的数据(例如上面的堆积柱状图)
Power Query:这个用法很多,我主要用于以下两点:
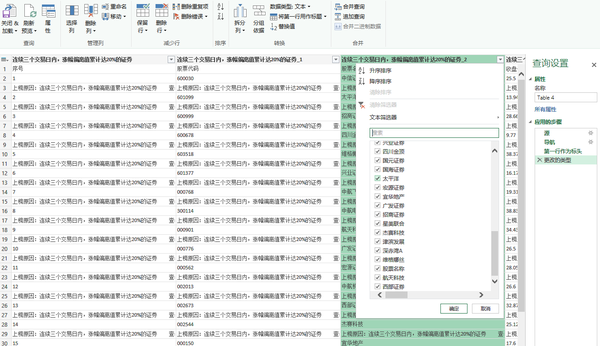
1. 在线Web抓取:不需要学会某个编程语言也能爬虫+分析一些简单数据,随便举个例子输入新浪股票的网址,它自动帮忙抓取到N个表,我随便打开一个:
<img src="https://pic4.zhimg.com/e91c650b8065f74fa67f0814cd42aef3_b.jpg" data-rawwidth="1331" data-rawheight="768" class="origin_p_w_picpath zh-lightbox-thumb" width="1331" data-original="https://pic4.zhimg.com/e91c650b8065f74fa67f0814cd42aef3_r.jpg">
2. 连接数据库:不需要学会SQL语法也能查询+分析数据库内的数据,这个就不方便截图了... 打比方说,常见的 select * from ... where xxx = xxx and xxx>xxx group by xxx这种sql语法查询的内容,可以在Power Query中直接通过点击、筛选等操作就列出来
各种excel工具箱,这个不多介绍了,不常用,也就不打广告了,但是挺适合部分长期使用excel的职场人士使用
SmartArt也是一大神器,我终于不用在Ai或者PPT上作图再粘过来了...
==================数据可视化篇====================
常见的数据可视化工具不再赘述,在知乎里面一搜一大把,我的经验不算多,但是单独加这个分类是想强调数据可视化的重要性,以及我对数据可视化的理解,希望大家结合下面的内容再去看其它答案的数据可视化工具:
1. 要『正确』地理解数据可视化,一切不以帮助理解数据为目的的可视化都是耍流氓,例如
倒腾半天用各种花哨工具做出来的酷炫效果(也包括一些可视化工具的网站),砸UI饭碗
本来需要输出的是给其它部门的数据报表,自以为是地加上可视化,请做好本职工作
桑基图、箱线图、雷达图用的很溜,但实际Boss只想用看(或者只会看...)熟悉的柱状图、折线图、饼图
2. 我认为的『正确』的数据可视化是:
易理解的。选择正确的表达形式,适合用柱状图就别用散点图,也别用那些受众人群不好理解的特殊用图
可维护的。改了一点数据或者下次有类似报表再做不要花重复的时间再来一次
有标准的。在同一工作范畴内选择尽量标准一致性的数据可视化效果,坐标、图例、筛选尽量统一,所以也不推荐一个报告用到多种可视化工具
3. 一些个人技巧
个人分析使用excel自带透视图,后台用的inspinia模板 + echarts(另外补充,echarts-x很好用但很多人不知道),写报告用图说,商业数据分析用Tableau,另外觉得GA和umeng的可视化做的不错可以学习借鉴
有时候看到数据维度多的时候,觉得用什么图都不合适,我会先看echart图例再往回看适用具体哪种
思维不要固化在柱状图、折线图、饼图,多看多学才能横向拓宽自己的知识面
大部分后台需求是可以用图来表达的,密密麻麻的数据表格会让人无法第一时间抓到重点,不要吝啬开发的时间
补充上条,为了数据表格能随时导出,在可视化表达之后,也考虑是否要把表格补充进来,这点我觉得umeng做的真的很好
妈呀,写到这我真要吐槽这知乎新版的『可视化』,bug太多了,我编辑个答案各种丢图丢格式还多加换行...
==================其它篇====================
不会写宏没关系,要懂得怎么使用别人的宏(自行百度“excel宏大全”吧~),怎么保存xlsm,怎么录制宏。当你把机械化的一套操作通过录制宏实现,并用xlsm配合auto_open自动操作,眼看表格自动化操作,在两秒内给你返回原来每天固定要做十几分钟的数据分析结果时,那个鸡皮疙瘩...
有时间推荐泡泡excel的论坛,excelhome什么的,神人太多了....
excel满足不了你,又懂编程,想秀逼格的,请右转百度 SPSS
出题的分割线必须华丽额,我都写那么多了,出个题又不会死——
【A列】 a a a a b b b c c d d d d e …… …… ……
每行仅一个数据,无法准确知道有多少个a,多少个b,多少个c…… 请【仅用一个公式】统计出——【A列中不同单元格的个数】,比如a、b、c、d,算4个请注意,只允许公式,其他操作均不允许,因为这个题不是为了结果,而是考excel逻辑的...(擦,这么快就被解答,说好的面子呢!)
【后记】
1. 关于答案excel是一个很庞大很完整的“系统”,各行各业用处定然不尽相同,所以答案肯定仁者见仁智者见智,我也只是抛砖引玉,说说自己在个人工作上的经验
2. 关于疑问求解excel里的帮助(F1)非常之有用,输入关键词就会提供给你需要的信息,请常用!个人推荐是——基础操作找百度,公式函数找F1,偏具体的需求找excelhome
3. 抛玉...
会计中都有哪些必须熟练掌握的 Excel 公式?分别用于哪些场合?熟练是指到什么程度? - 调查类问题
Excel 中的颜色要怎么搭配,视觉上更能接受且区分度高? - 设计
楼下Yumeng Guo的图表系列,表示已收藏...
4. 关于学习与书籍引用
@谌斌
回答的如何快速有效地提高 Excel 技能水平?—— 我觉得提高Excel水平最重要的是某种“刺激”: 你需要交一个报告; 你需要做一个分布图; 你需要做数据去重; 你需要做数据排序; 你需要做数据统计; 这种“刺激”唯一不能是:你想学Excel。个人非常感同身受,我所有的学习均是受上面所提的各种“刺激”,所以假如让我推荐学习excel的书籍,我怕误人子弟...不过,我个人还是比较倾向在有一定基础之后补充完善的干货...
5. 一个硬广
写了那么多excel技巧,也希望大家能支持正版,给个正版的Office365一年家庭版(5台PC/Mac)的399-20优惠码,平均下来80块钱都不到:
淘宝网 - 淘!我喜欢
日志
2014/01/19 V1.0 初稿
2014/01/30 V1.1 补充部分图片,新增技巧篇
2014/02/06 V1.2 梳理答案结构,补充部分非硬货
2014/12/09 V1.3 增加插件篇,公式篇新增部分
2017/03/22 V1.4 增加数据可视化篇
编辑于 2017-03-22
51K591 条评论
分享
收藏感谢收起

吴下锕蒙
To improve is to change
17818 人赞同了该回答
回答有些长,为节约大家的时间,我选取了一个经典案例,辅以详细的说明(中文版Excel2013)放在开头,若没有时间看全部回答,可以详细看一下这个案例。
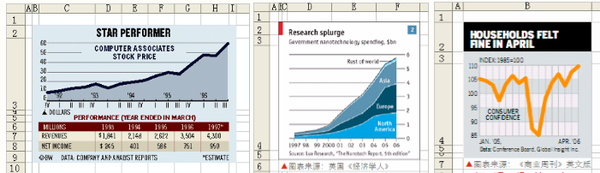
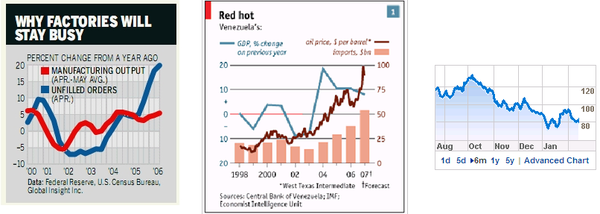
这个案例充分体现了“将Excel的元素融入图表”的技巧。以下商业杂志图表均利用了这一技巧。
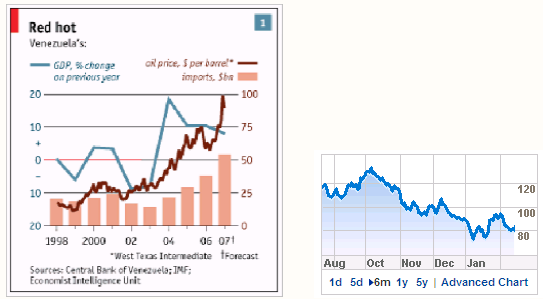
<img src="https://pic1.zhimg.com/e9b5120c07e98b0c48cf59e5dd0d5178_b.jpg" data-rawwidth="701" data-rawheight="202" class="origin_p_w_picpath zh-lightbox-thumb" width="701" data-original="https://pic1.zhimg.com/e9b5120c07e98b0c48cf59e5dd0d5178_r.jpg"> <img src="https://pic3.zhimg.com/e879dedf06688d97062ce9c944722c56_b.jpg" data-rawwidth="806" data-rawheight="287" class="origin_p_w_picpath zh-lightbox-thumb" width="806" data-original="https://pic3.zhimg.com/e879dedf06688d97062ce9c944722c56_r.jpg">
<img src="https://pic3.zhimg.com/e879dedf06688d97062ce9c944722c56_b.jpg" data-rawwidth="806" data-rawheight="287" class="origin_p_w_picpath zh-lightbox-thumb" width="806" data-original="https://pic3.zhimg.com/e879dedf06688d97062ce9c944722c56_r.jpg">
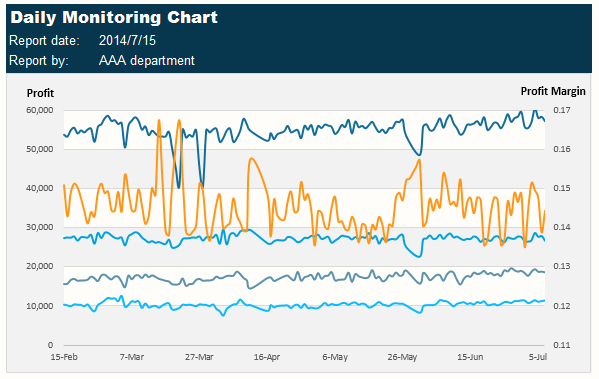
下图是我参照上图制作的图表。
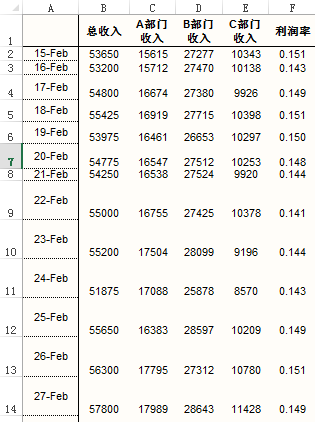
<img src="https://pic2.zhimg.com/6e04876bf42a98f9abb8df24951547cd_b.jpg" data-rawwidth="599" data-rawheight="379" class="origin_p_w_picpath zh-lightbox-thumb" width="599" data-original="https://pic2.zhimg.com/6e04876bf42a98f9abb8df24951547cd_r.jpg">首先选中源数据,A到F列 首先选中源数据,A到F列
首先选中源数据,A到F列
<img src="https://pic2.zhimg.com/61f694871ab87aac1b237f08238c56b5_b.jpg" data-rawwidth="315" data-rawheight="422" class="content_p_w_picpath" width="315">绘制散点图,得到经典的Excel风格图表 绘制散点图,得到经典的Excel风格图表
绘制散点图,得到经典的Excel风格图表
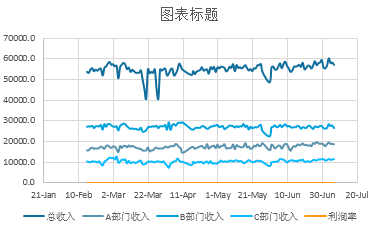
<img src="https://pic3.zhimg.com/21142c096a41d1f83190114dcccd655e_b.jpg" data-rawwidth="373" data-rawheight="229" class="content_p_w_picpath" width="373">
将利润率设为次坐标:选中橙色那根线,右键-设置数据系列格式-次坐标轴
<img src="https://pic3.zhimg.com/3305c5b49118e7bd29fc010004779026_b.jpg" data-rawwidth="378" data-rawheight="228" class="content_p_w_picpath" width="378">
删去图表标题、图例,调节横坐标、两个纵坐标的上下限,删去纵网格线,删去两个纵坐标的轴线,得到这样一张图
<img src="https://pic3.zhimg.com/7c27bf696143671c22b554572f938c86_b.jpg" data-rawwidth="479" data-rawheight="300" class="origin_p_w_picpath zh-lightbox-thumb" width="479" data-original="https://pic3.zhimg.com/7c27bf696143671c22b554572f938c86_r.jpg">
下一步称为“锚定”,鼠标光标移动到下图所示的图表左上角的顶点处,按住Alt,随后按住鼠标进行拖动,发现这样调节图表的尺寸,限定于Excel的网格点。
<img src="https://pic4.zhimg.com/6a9be351f0cdc9ec60ca2ee2ea9f2c3f_b.jpg" data-rawwidth="158" data-rawheight="96" class="content_p_w_picpath" width="158">
四个角都这样进行调节,分别“锚定”于N7, V7, N15, V15
<img src="https://pic3.zhimg.com/4ba38536e6b7f102ffe91a8b2998116a_b.jpg" data-rawwidth="554" data-rawheight="340" class="origin_p_w_picpath zh-lightbox-thumb" width="554" data-original="https://pic3.zhimg.com/4ba38536e6b7f102ffe91a8b2998116a_r.jpg">
选中图表区域,右键-设置图表区域格式,在属性中选择“大小固定,位置随单元格而变”,这样,在调整Excel行距和列宽时,图表就不会随之而动。
<img src="https://pic4.zhimg.com/5d1d03627d70545bfe7f068993131457_b.jpg" data-rawwidth="235" data-rawheight="99" class="content_p_w_picpath" width="235">
在第4~6行输入内容,设置填充色
<img src="https://pic4.zhimg.com/23b031f67804cafbefd7bdfc9cbe742b_b.jpg" data-rawwidth="554" data-rawheight="345" class="origin_p_w_picpath zh-lightbox-thumb" width="554" data-original="https://pic4.zhimg.com/23b031f67804cafbefd7bdfc9cbe742b_r.jpg">
调节7~15行行距,使得Excel网格线与我们做的图表的横向网格线一一重叠;
调节O列和U列列宽,使得O列左侧网格线恰好经过图表横网格线的起点,U列右侧网格线也是一样的道理,如下图所示。
<img src="https://pic4.zhimg.com/842ea4b5ba7443895b1b2d607f0b9917_b.jpg" data-rawwidth="554" data-rawheight="348" class="origin_p_w_picpath zh-lightbox-thumb" width="554" data-original="https://pic4.zhimg.com/842ea4b5ba7443895b1b2d607f0b9917_r.jpg">
选中图表区,填充色改为无色,外轮廓也删去,这样图表就变成“透明”的了
<img src="https://pic4.zhimg.com/4d86ffc83fb3969634060e9b5098b5e7_b.jpg" data-rawwidth="554" data-rawheight="380" class="origin_p_w_picpath zh-lightbox-thumb" width="554" data-original="https://pic4.zhimg.com/4d86ffc83fb3969634060e9b5098b5e7_r.jpg">
随后对N7:V15这个区域的单元格进行填充色。
(选中这些单元格的方法:
先选中图表区域外的一个单元格,如M7,按键盘的→键,移动到N7,然后按住Shift,再按→键或↓键调节即可,选中后进行单元格填充。)
<img src="https://pic1.zhimg.com/701e75eb66b31c50908e160f4a0032fc_b.jpg" data-rawwidth="554" data-rawheight="392" class="origin_p_w_picpath zh-lightbox-thumb" width="554" data-original="https://pic1.zhimg.com/701e75eb66b31c50908e160f4a0032fc_r.jpg">
在Excel“视图”中取消勾选网格线
<img src="https://pic3.zhimg.com/5c8861351672c291504ebbfefe409f9e_b.jpg" data-rawwidth="262" data-rawheight="101" class="content_p_w_picpath" width="262">
最后添加一些图例即可
<img src="https://pic4.zhimg.com/b7223dbfc833cca2b70be4475eb93f7b_b.jpg" data-rawwidth="554" data-rawheight="342" class="origin_p_w_picpath zh-lightbox-thumb" width="554" data-original="https://pic4.zhimg.com/b7223dbfc833cca2b70be4475eb93f7b_r.jpg">
相信你已体会到了如何将Excel的元素融入图表设计中。
======================原回答=========================
图表的重要性不言而喻,再好的数据,如果不能有效地呈现出来也是白费功夫。
我相信看完这个回答后,你再也不会将图做成这样。
<img src="https://pic1.zhimg.com/1e18c630f9843e0fbe7dc9b6dd5e77e0_b.jpg" data-rawwidth="809" data-rawheight="235" class="origin_p_w_picpath zh-lightbox-thumb" width="809" data-original="https://pic1.zhimg.com/1e18c630f9843e0fbe7dc9b6dd5e77e0_r.jpg">
商业杂志上的这些高端大气的图是用什么软件做出来的?
<img src="https://pic3.zhimg.com/e879dedf06688d97062ce9c944722c56_b.jpg" data-rawwidth="806" data-rawheight="287" class="origin_p_w_picpath zh-lightbox-thumb" width="806" data-original="https://pic3.zhimg.com/e879dedf06688d97062ce9c944722c56_r.jpg">
答案就是Excel。
滑珠图、×××图、瀑布图……一切都可以用Excel最基本的操作搞定。
<img src="https://pic4.zhimg.com/b49f624a8dfc75990dbc20315f54baab_b.jpg" data-rawwidth="810" data-rawheight="302" class="origin_p_w_picpath zh-lightbox-thumb" width="810" data-original="https://pic4.zhimg.com/b49f624a8dfc75990dbc20315f54baab_r.jpg">
我会先介绍一些设计的核心理念和方法,然后列举16个“商务范”图表制作实例,包含详细的制作步骤,最后分享一些配色方案。
==================================================================
目录
一、商务图表制作核心理念和方法
突破Excel的图表元素
突破Excel的图表类型
布局与细节
二、“商务范”图表制作实例
日期坐标轴妙用
堆积柱形图妙用
漏斗图-利用辅助列占位
自定义Y轴刻度间距
含加粗边缘的面积图
图表覆盖妙用 - 横网格线覆盖于图表之上
为Pie图加背景图片
仪表盘
多数量级的几组数据同时比较
手风琴式折叠bar图
Water Fall 瀑布图
不等宽柱形图
滑珠图
动态图表1
动态图表2
Bullet图-竖直
三、配色方案
Nordri设计公司分享的配色方案
ExcelPro分享的方案
四、自学参考书目和资料
==================================================================
正文
一、商务图表制作核心理念和方法
(这一章节的笔记整理自刘万祥老师的博客ExcelPro的图表博客)
1. 突破Excel的图表元素
不要仅用“图表”做图表,而是用“图表+所有Excel元素(如单元格,填充色,文本框)”去做图表。
(在我开头举的案例中有详尽的说明)
<img src="https://pic3.zhimg.com/e113e24f4df3df43a77515c60a334c52_b.jpg" data-rawwidth="509" data-rawheight="248" class="origin_p_w_picpath zh-lightbox-thumb" width="509" data-original="https://pic3.zhimg.com/e113e24f4df3df43a77515c60a334c52_r.jpg">
左上图,只有B4单元格是图表区域,标题利用的是B2;B3-B5填充浅色,"index"和"data"分别在B3、B5。
右上图,B2为图表序号,C2为图表标题,填深绿色,B3为副标题,图例放在C4,图表在C5,B2到C5填充淡色,B6、C6合并填写注释。
<img src="https://pic4.zhimg.com/e90d6c7322949b0509d186d95e5c1dbf_b.jpg" data-rawwidth="687" data-rawheight="287" class="origin_p_w_picpath zh-lightbox-thumb" width="687" data-original="https://pic4.zhimg.com/e90d6c7322949b0509d186d95e5c1dbf_r.jpg">
左上图,标题在C2-H2居中,图表在C3-H3,利用Excel单元格的数据表在C6-H8。
右上图,B2填红色装饰,标题和副标题分别在B2、B3,图表在D4-F4,数据来源在D5,标号2为矩形框,整个区域有边框。
2. 突破Excel的图表类型
<img src="https://pic4.zhimg.com/a002de8f2b35dda0d077cbb45c33740f_b.jpg" data-rawwidth="543" data-rawheight="299" class="origin_p_w_picpath zh-lightbox-thumb" width="543" data-original="https://pic4.zhimg.com/a002de8f2b35dda0d077cbb45c33740f_r.jpg">
左上图,先用所有数据做曲线图或柱形图,然后选中相应的序列,更改图表类型,有时还需要用到次坐标轴。
右上图,先做好面积图,然后将该数据序列再次加入图表,修改新序列的图表类型为曲线图,调粗线型。
3. 布局与细节
布局
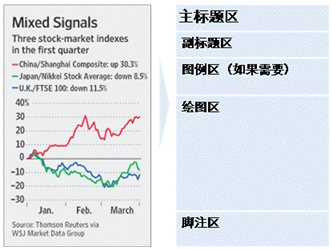
下图从上到下可以分为5个部分:主标题区、副标题区、图例图、绘图区、脚注区。
特点有:完整的图表要素;突出的标题区;从上到下的阅读顺序。
标题区非常突出,占到整个图表面积1/3以上,其中主标题用大号字和强烈对比效果,副标题提供详细信息。
<img src="https://pic2.zhimg.com/2d66425a20b1f4313589fca8a2f15b39_b.jpg" data-rawwidth="332" data-rawheight="250" class="content_p_w_picpath" width="332">
竖向构图方式
整个图表外围高宽比例在2:1到1:1之间,图例一般在绘图区上部或融入绘图区里面
使用更为简洁醒目的字体
商业图表多选用无衬线类字体
图表和表格的数字中使用Arial字体、8~10磅大小,中文使用黑体
注意图表的细节处理
1. 脚注区写上数据来源
2. 图标注释:对于图表中需要特别说明的地方,如指标解释、数据口径、异常数据等,使用上标或*等进行标记,在脚注区说明
3. 坐标轴截断标识
4. 四舍五入:在脚注区写明:由于四舍五入,各数据之和可能不等于总额(或100%)
5. 简洁的坐标轴标签:如2003、’04、’05
6. 让Line图从y轴开始:双击x轴,Axis Options-最下-Position Axis-on tick marks
7. 作图数据的组织技巧: 原始数据不等于作图数据;作图前先数据排序;将数据分离为多个序列,每个序列单独格式化
8. 其他: 去除绘图区的外框线,去除纵坐标轴的线条色,将网格线使用淡灰色予以弱化,bar间距小于bar宽度,饼图分块用的白色线
—————————————————————————————————————
二、“商务范”图表制作实例
(这一章节的16个案例均出自刘万祥老师的Excel图表之道 (豆瓣),该书基于Excel2003)
最初回答中,这部分整理自我的笔记,基于英文版Excel2010。为了知友阅读方便,我以Excel 2013中文版操作了一遍,将操作步骤逐条改为了中文。
如果你使用的是其他版本,具体操作方法会不同(我的回答中以【】注出),但“【”前面的步骤说明和思路是没有问题的。
仪表盘、滑珠图、×××图、瀑布图、动态图表我有自作的模板。有需要的请至 Excel templ_免费高速下载
1. 日期坐标轴妙用
利率(y轴)随时间(x轴)的变化,我们希望得到下图所示的柱状图,横坐标的间隔按月份(3月、6月、12月、24月)分布。
<img src="https://pic3.zhimg.com/4881bd3671305fe3731a22562d43bc52_b.jpg" data-rawwidth="392" data-rawheight="219" class="content_p_w_picpath" width="392">
原始数据与辅助列(A列为月份,B列为利率,C列是辅助列)
<img src="https://pic2.zhimg.com/998f4cb6d209486657bd06f531d3b5b1_b.jpg" data-rawwidth="203" data-rawheight="108" class="content_p_w_picpath" width="203">
绘制方法
1) 选中A2:B5,做柱状图,发现应是横坐标的A列值也成了柱子
<img src="https://pic4.zhimg.com/4449e79ba05b42a3cc1c9bbcfd59189b_b.jpg" data-rawwidth="387" data-rawheight="219" class="content_p_w_picpath" width="387">2) 删除系列1
2) 删除系列1
方法1【选中图表 --> Excel标题栏图表工具 --> 设计 --> 选择数据 --> 系列1 --> 删除】
方法2【直接点击蓝色柱子 --> 按Delete键删除】
<img src="https://pic4.zhimg.com/1253ff8bad96181e8866f166b10c855f_b.jpg" data-rawwidth="389" data-rawheight="217" class="content_p_w_picpath" width="389">3) 将横坐标转化为我们希望的A列的值
3) 将横坐标转化为我们希望的A列的值
【选中图表 --> Excel标题栏图表工具 --> 设计 --> 选择数据 --> 水平(分类)轴标签 编辑 --> 选择区域A2:A5】
<img src="https://pic2.zhimg.com/2d858141eb32a65d58a0ed95df55b90d_b.jpg" data-rawwidth="392" data-rawheight="193" class="content_p_w_picpath" width="392">
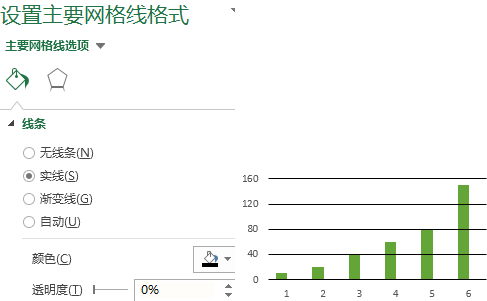
4) 将横坐标转化为日期坐标轴 【双击横坐标 -->如下左图所示选择“日期坐标轴”】
得到下右图
<img src="https://pic3.zhimg.com/e4073f01ea46a2508f02c81cac970332_b.jpg" data-rawwidth="560" data-rawheight="243" class="origin_p_w_picpath zh-lightbox-thumb" width="560" data-original="https://pic3.zhimg.com/e4073f01ea46a2508f02c81cac970332_r.jpg">
5) 删去横坐标【选中横坐标 --> 按Delete键删除】
<img src="https://pic1.zhimg.com/ba14ed2c0c935295616577fbb4c5d638_b.jpg" data-rawwidth="355" data-rawheight="193" class="content_p_w_picpath" width="355">
6) 将辅助列添加进去【选中辅助列C2:C5 --> 复制 --> 选中图表 --> 粘贴】
蓝色的“系列2”就是我们的辅助序列,因为值为0,所以看不到
<img src="https://pic1.zhimg.com/73f6e866823f791fd84befc3afd059a0_b.jpg" data-rawwidth="352" data-rawheight="195" class="content_p_w_picpath" width="352">
7) 将蓝色“系列2”转化为折线图
【选中图表 --> Excel标题栏图表工具 --> 格式 --> 最左侧下拉菜单选择最后一项“系列2” --> Excel标题栏图表工具 --> 设计 --> 更改图表类型 --> 如下图所示将蓝色系列1的类型改为折线图】
<img src="https://pic1.zhimg.com/601dbb07b18b29e44ca0418ba644151c_b.jpg" data-rawwidth="469" data-rawheight="114" class="origin_p_w_picpath zh-lightbox-thumb" width="469" data-original="https://pic1.zhimg.com/601dbb07b18b29e44ca0418ba644151c_r.jpg">
得到
<img src="https://pic4.zhimg.com/57ff5578e5b96647c12e463c2b166aa7_b.jpg" data-rawwidth="351" data-rawheight="191" class="content_p_w_picpath" width="351">
8) 让蓝色折线图的数据标签显示出来 【选中蓝色折线 --> 右击鼠标 --> 下图所示勾选数据标签“下方”】
<img src="https://pic1.zhimg.com/35fb21db5864287d2e365de3a65c8868_b.jpg" data-rawwidth="660" data-rawheight="275" class="origin_p_w_picpath zh-lightbox-thumb" width="660" data-original="https://pic1.zhimg.com/35fb21db5864287d2e365de3a65c8868_r.jpg">
9) 隐藏蓝色折线 【选中蓝色折线 --> 右击鼠标 --> 轮廓选择“无轮廓”】
<img src="https://pic1.zhimg.com/401a15e3bcce5d072e4d82602c4ef4c8_b.jpg" data-rawwidth="438" data-rawheight="245" class="origin_p_w_picpath zh-lightbox-thumb" width="438" data-original="https://pic1.zhimg.com/401a15e3bcce5d072e4d82602c4ef4c8_r.jpg">
得到
<img src="https://pic1.zhimg.com/db29f8290284149ae239d807a9c8a968_b.jpg" data-rawwidth="392" data-rawheight="222" class="content_p_w_picpath" width="392">
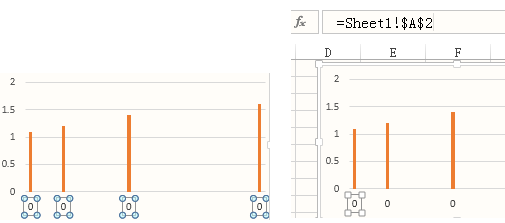
10) 逐个修改横坐标 【点击选中横坐标,发现四个都选中了(下左图所示) --> 再点击第一个0,将其选中(下右图所示) --> 鼠标点击公式输入栏,输入“=”,鼠标点击A2单元格 -->回车】依次修改即可
注意:在选中第一个0后,不要直接输入“=”,而是要在公式输入栏里输入
<img src="https://pic3.zhimg.com/b2ae0b02b96d92e211d48e31cfc9800e_b.jpg" data-rawwidth="505" data-rawheight="223" class="origin_p_w_picpath zh-lightbox-thumb" width="505" data-original="https://pic3.zhimg.com/b2ae0b02b96d92e211d48e31cfc9800e_r.jpg">
**点评:该案例妙在利用辅助列,做出了柱状图的坐标值。当然,也有万能的办法,即不用辅助列,在完成5)之后,添加文本框作为坐标值。用本例所示的方法好处在于,源数据3、6、12、24修改之后,柱子、坐标值都会随之而动。
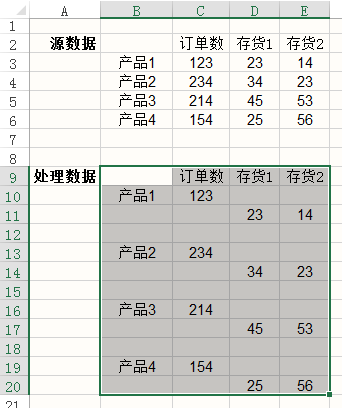
2. 堆积柱形图妙用
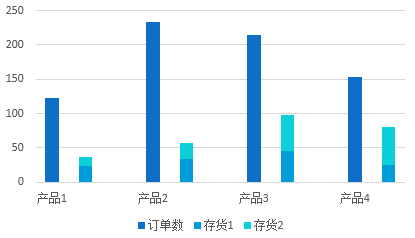
效果如图,看似是簇状和堆积柱形图合用,实际呢?
<img src="https://pic2.zhimg.com/f79fe1e1b80d27cd79885dd976112035_b.jpg" data-rawwidth="415" data-rawheight="238" class="content_p_w_picpath" width="415">
一步即可,只需在源数据上下些功夫
【选中下图所示B9:E20单元格 --> 绘制堆积柱形图】
<img src="https://pic3.zhimg.com/44642c29c43ce9617336772ae13f0ac2_b.jpg" data-rawwidth="342" data-rawheight="408" class="content_p_w_picpath" width="342">
**点评:利用错行和空行,奇妙无穷。
3. 漏斗图-利用辅助列占位
效果如图,形似漏斗。
<img src="https://pic4.zhimg.com/95d5da9b3250490725242100e8fec8e7_b.jpg" data-rawwidth="328" data-rawheight="270" class="content_p_w_picpath" width="328">
原始数据 (指标需排序好,从大大小)
<img src="https://pic1.zhimg.com/bc68c5f7f87c95f004b0c752d3058398_b.jpg" data-rawwidth="147" data-rawheight="167" class="content_p_w_picpath" width="147">
添加辅助列 【C3单元格公式=($D$3-D3)/2,然后拉至C8】
<img src="https://pic2.zhimg.com/f424a2d9bade5061dcdb232e05ca5615_b.jpg" data-rawwidth="201" data-rawheight="182" class="content_p_w_picpath" width="201">
绘制方法
1) 选中B3:D8,绘制堆积条形图
<img src="https://pic2.zhimg.com/0136c0dc282d27562cdad445b6dfcea9_b.jpg" data-rawwidth="555" data-rawheight="279" class="origin_p_w_picpath zh-lightbox-thumb" width="555" data-original="https://pic2.zhimg.com/0136c0dc282d27562cdad445b6dfcea9_r.jpg">
2) 把漏斗倒过来,即反转纵坐标 【双击纵坐标 --> 勾选“逆序类别”】
<img src="https://pic4.zhimg.com/69fcbdecadfcc899316a087302e4f433_b.jpg" data-rawwidth="557" data-rawheight="445" class="origin_p_w_picpath zh-lightbox-thumb" width="557" data-original="https://pic4.zhimg.com/69fcbdecadfcc899316a087302e4f433_r.jpg">
3) 将绿色系列1隐去【选中绿色条 --> 右键 --> 填充 --> 无填充颜色】
<img src="https://pic1.zhimg.com/82cacaac416623335f9e6171e0f24d4c_b.jpg" data-rawwidth="206" data-rawheight="303" class="content_p_w_picpath" width="206">
**点评:辅助列永远是好帮手。
4. 自定义Y轴刻度间距
以股价随时间变化为例,重要的是涨跌幅度,且幅度很大,这里我们采用自定义Y轴间距,并以常用的对数坐标为例。
最终效果图
<img src="https://pic2.zhimg.com/883cc3aa80862f527600e1080c71b3d1_b.jpg" data-rawwidth="470" data-rawheight="226" class="origin_p_w_picpath zh-lightbox-thumb" width="470" data-original="https://pic2.zhimg.com/883cc3aa80862f527600e1080c71b3d1_r.jpg">
原始数据
<img src="https://pic1.zhimg.com/e8cacdb4cd26588a3755dd7695c29068_b.jpg" data-rawwidth="93" data-rawheight="226" class="content_p_w_picpath" width="93">
通过观测原始数据最小值和最大值,我们希望以20、30、50、100、400、600为刻度作为纵坐标,
将数据处理如下
C列是B列值的对数值 C2单元格公式为 =Log(B2) ,拉至C12
F列即我们希望的刻度
G列同理,是F列的Log值
<img src="https://pic4.zhimg.com/0db06ac42731fa148fb29ac23bbf0af7_b.jpg" data-rawwidth="271" data-rawheight="222" class="content_p_w_picpath" width="271">
绘制方法
1)选中C2:C12 绘制折线图
<img src="https://pic2.zhimg.com/bdbff8f8a37394f9dd0f9815864126a5_b.jpg" data-rawwidth="299" data-rawheight="108" class="content_p_w_picpath" width="299">2) 将G2:G7加入到图表中 【选中辅助列G2:G7 --> 复制 --> 选中图表 --> 粘贴】
2) 将G2:G7加入到图表中 【选中辅助列G2:G7 --> 复制 --> 选中图表 --> 粘贴】
<img src="https://pic4.zhimg.com/97430e11b3889de80df8365b9f2f8f37_b.jpg" data-rawwidth="299" data-rawheight="139" class="content_p_w_picpath" width="299">3) 将新加入的蓝色折线改为散点图
3) 将新加入的蓝色折线改为散点图
【点击蓝色折线 --> Excel标题栏图表工具 --> 设计 --> 更改图表类型 --> 如下图所示将蓝色系列2的改为“带直线和数据标记的散点图”】
<img src="https://pic1.zhimg.com/66854d2d3d3784544f82dfc509f199dc_b.jpg" data-rawwidth="393" data-rawheight="132" class="content_p_w_picpath" width="393">得到
得到
<img src="https://pic3.zhimg.com/cf4fde58311856995ad34fc650bb26ce_b.jpg" data-rawwidth="298" data-rawheight="139" class="content_p_w_picpath" width="298">4) 设置纵轴下限为1 【双击纵轴 --> 在坐标轴选项里将最小值调节为1】
4) 设置纵轴下限为1 【双击纵轴 --> 在坐标轴选项里将最小值调节为1】
5) 删去纵坐标轴,删去水平网格线;
6) 设置坐标轴在刻度线上【双击横坐标轴 --> 如下左图所示勾选“在刻度线上”】
得到右下图
<img src="https://pic1.zhimg.com/751c461fcd4ec4104e3aae4a1cede834_b.jpg" data-rawwidth="478" data-rawheight="415" class="origin_p_w_picpath zh-lightbox-thumb" width="478" data-original="https://pic1.zhimg.com/751c461fcd4ec4104e3aae4a1cede834_r.jpg">7) 将蓝色折线的横坐标设置为E2:E7【点击蓝色折线 --> Excel标题栏图表工具 --> 设计 --> 选择数据 --> 如左下图所示选择“系列2” --> 点击“编辑” --> 如右下图所示,X轴系列值选为E2:E7 --> 确定】
7) 将蓝色折线的横坐标设置为E2:E7【点击蓝色折线 --> Excel标题栏图表工具 --> 设计 --> 选择数据 --> 如左下图所示选择“系列2” --> 点击“编辑” --> 如右下图所示,X轴系列值选为E2:E7 --> 确定】
<img src="https://pic3.zhimg.com/6918a97cab308ff603df5c27d0549822_b.jpg" data-rawwidth="547" data-rawheight="134" class="origin_p_w_picpath zh-lightbox-thumb" width="547" data-original="https://pic3.zhimg.com/6918a97cab308ff603df5c27d0549822_r.jpg">得到
得到
<img src="https://pic4.zhimg.com/b78b9d082f8c0d9c718d6e3986e3cc5f_b.jpg" data-rawwidth="293" data-rawheight="128" class="content_p_w_picpath" width="293">8) 让蓝色数据点的数据值显示出来 【点击蓝色直线 --> 右侧选择数据标签-左】
8) 让蓝色数据点的数据值显示出来 【点击蓝色直线 --> 右侧选择数据标签-左】
<img src="https://pic1.zhimg.com/589d37574c4cb091a8cfb07a3d897424_b.jpg" data-rawwidth="562" data-rawheight="219" class="origin_p_w_picpath zh-lightbox-thumb" width="562" data-original="https://pic1.zhimg.com/589d37574c4cb091a8cfb07a3d897424_r.jpg">
缩小一下绘图区
<img src="https://pic3.zhimg.com/c905c39a11365c7662001a916ed3725e_b.jpg" data-rawwidth="303" data-rawheight="133" class="content_p_w_picpath" width="303">
9) 添加误差线 【点击蓝色直线 --> 右侧选择误差线-更多选项】
<img src="https://pic4.zhimg.com/92ed659d00ab7d8504dbcecfe7e4b1ef_b.jpg" data-rawwidth="520" data-rawheight="232" class="origin_p_w_picpath zh-lightbox-thumb" width="520" data-original="https://pic4.zhimg.com/92ed659d00ab7d8504dbcecfe7e4b1ef_r.jpg">
此时,横纵误差线都出来了
10) 删除纵误差线 【点击下左图所示的位置选中纵误差线 --> 按Delete键删除】
得到又下图
<img src="https://pic1.zhimg.com/2d4fd4dd65b4c43d1df61277268e29f4_b.jpg" data-rawwidth="520" data-rawheight="142" class="origin_p_w_picpath zh-lightbox-thumb" width="520" data-original="https://pic1.zhimg.com/2d4fd4dd65b4c43d1df61277268e29f4_r.jpg">11) 调节横误差线参数 【双击横误差线 --> 在右侧弹窗里勾选“正偏差”,“固定值”改为10】
11) 调节横误差线参数 【双击横误差线 --> 在右侧弹窗里勾选“正偏差”,“固定值”改为10】
缩小一下绘图区,得到右下图
<img src="https://pic4.zhimg.com/e9aa391775fc24bf98bb4aabea2db5cb_b.jpg" data-rawwidth="500" data-rawheight="437" class="origin_p_w_picpath zh-lightbox-thumb" width="500" data-original="https://pic4.zhimg.com/e9aa391775fc24bf98bb4aabea2db5cb_r.jpg">
12) 隐藏蓝色线 【右键蓝色直线 --> 选择无填充,无轮廓】
13) 调节误差线的颜色、线形 【双击误差线 --> 右侧弹窗中修改(下左图所示)】
得到右下图
<img src="https://pic1.zhimg.com/2b62ba43ae78479c94e3fe31f5e89828_b.jpg" data-rawwidth="499" data-rawheight="305" class="origin_p_w_picpath zh-lightbox-thumb" width="499" data-original="https://pic1.zhimg.com/2b62ba43ae78479c94e3fe31f5e89828_r.jpg">13) 与本回答的案例1类似,逐个修改纵坐标数据值【以2.78这个数据为例:选中纵坐标(6个数据一下子都选中了) --> 再点击2.78这个数据(如下图所示,只有2.78选中了) --> 鼠标点击公式输入栏,输入“=”,然后鼠标点击600(F7单元格) --> 回车】
13) 与本回答的案例1类似,逐个修改纵坐标数据值【以2.78这个数据为例:选中纵坐标(6个数据一下子都选中了) --> 再点击2.78这个数据(如下图所示,只有2.78选中了) --> 鼠标点击公式输入栏,输入“=”,然后鼠标点击600(F7单元格) --> 回车】
<img src="https://pic2.zhimg.com/c6a0137ea6420c43092436b7d3ba20c5_b.jpg" data-rawwidth="313" data-rawheight="180" class="content_p_w_picpath" width="313">
依次逐个修改,大功告成。
**点评:本例极其巧妙地借助误差线,实现横向网格线。误差线在后续案例中会多次提及。当然,有人会说完全可以不用误差线,插入几个直线拖动就好了。但是,本例方法的好处是,修改20、50、400等坐标值,网格线也会跟着移动。
5. 含加粗边缘面积图
最终效果与源数据
<img src="https://pic2.zhimg.com/3f17acf670ee130b972adb35559a8d21_b.jpg" data-rawwidth="504" data-rawheight="210" class="origin_p_w_picpath zh-lightbox-thumb" width="504" data-original="https://pic2.zhimg.com/3f17acf670ee130b972adb35559a8d21_r.jpg">
绘制方法
1) 选中数据做折线图
<img src="https://pic4.zhimg.com/ef9608c37b75a487cf60a2d857782b47_b.jpg" data-rawwidth="271" data-rawheight="127" class="content_p_w_picpath" width="271">
2) 将源数据再次添加进图表中【选中源数据 --> 复制 --> 选中图表 --> 粘贴】
发现系列2覆盖住了系列1
<img src="https://pic1.zhimg.com/261976c7779032fb986b74c4b9c483f8_b.jpg" data-rawwidth="273" data-rawheight="128" class="content_p_w_picpath" width="273">
3) 将系列2改为面积图【点击选中蓝色折线 --> Excel标题栏图表工具 --> 设计 --> 更改图表类型 --> 如下左图所示将改为面积图】
得到下右图
<img src="https://pic1.zhimg.com/1726af80849ca2e175de24fd97b818e4_b.jpg" data-rawwidth="554" data-rawheight="126" class="origin_p_w_picpath zh-lightbox-thumb" width="554" data-original="https://pic1.zhimg.com/1726af80849ca2e175de24fd97b818e4_r.jpg">
4) 调节坐标轴位置 【双击横坐标轴 --> 右侧弹窗中勾选“在刻度线上”】
得到右下图
<img src="https://pic3.zhimg.com/aad1e3f95ccc66173ced3df8bf2d581a_b.jpg" data-rawwidth="459" data-rawheight="374" class="origin_p_w_picpath zh-lightbox-thumb" width="459" data-original="https://pic3.zhimg.com/aad1e3f95ccc66173ced3df8bf2d581a_r.jpg">
调节颜色就好了
下面这个图是我做的~
<img src="https://pic1.zhimg.com/465f29383a03f38e29b0cb337cd8c370_b.jpg" data-rawwidth="316" data-rawheight="207" class="content_p_w_picpath" width="316">
**点评:两种或多种图表类型合用的方法一定要掌握,活学活用。
6. 图表覆盖妙用 - 横网格线覆盖于图表之上
最终效果
<img src="https://pic3.zhimg.com/12fb1e14c32e57e05b5ad25727ac2c76_b.jpg" data-rawwidth="201" data-rawheight="222" class="content_p_w_picpath" width="201">
绘制方法
以柱状图为例 (其他类型的图都一样)
源数据
<img src="https://pic1.zhimg.com/667979a1ccbab056e87172795fd1032c_b.jpg" data-rawwidth="105" data-rawheight="139" class="content_p_w_picpath" width="105">1) 绘制柱形图
1) 绘制柱形图
<img src="https://pic2.zhimg.com/dcec03e15001f33584c4e1e968ab1515_b.jpg" data-rawwidth="324" data-rawheight="180" class="content_p_w_picpath" width="324">2) 将其锚定 【鼠标光标移动到下图所示的图表左上角的顶点处,按住Alt,随后按住鼠标进行拖动,发现这样调节图表的尺寸,限定于Excel的网格点。】
2) 将其锚定 【鼠标光标移动到下图所示的图表左上角的顶点处,按住Alt,随后按住鼠标进行拖动,发现这样调节图表的尺寸,限定于Excel的网格点。】
<img src="https://pic3.zhimg.com/d5c8f429df4ab9ba878bb3f54f296a36_b.jpg" data-rawwidth="108" data-rawheight="62" class="content_p_w_picpath" width="108">
如下图所示,将四个角分别锚定于D2,G2,D9, G9
<img src="https://pic3.zhimg.com/8b88aeea89960a6187a0898b2ad10bca_b.jpg" data-rawwidth="379" data-rawheight="179" class="content_p_w_picpath" width="379">
3) 复制图表【选中图表 --> 复制 --> 鼠标点击任意一个单元格 --> 粘贴】
得到左右两个一模一样的图表
<img src="https://pic2.zhimg.com/a868dcdf1472c1cd53d2437943d2a26d_b.jpg" data-rawwidth="557" data-rawheight="181" class="origin_p_w_picpath zh-lightbox-thumb" width="557" data-original="https://pic2.zhimg.com/a868dcdf1472c1cd53d2437943d2a26d_r.jpg">
4) 对右边的图表
图表区背景色设为无色【右键图表区 --> 填充和轮廓都设为无】
柱子设为无色【右键柱子 --> 填充和轮廓都设为无】
对左边的图表
删去左网格线【选中网格线 --> Delete键删除】
横轴直线隐去【选中横轴 --> 右键 --> 无轮廓】
横坐标和纵坐标都的字体都设为白色 【分别选中横纵左边 --> 菜单栏中将字体颜色设为白色】
<img src="https://pic4.zhimg.com/e0a7cca32be7a2a24c0a9722b0bd9be3_b.jpg" data-rawwidth="538" data-rawheight="165" class="origin_p_w_picpath zh-lightbox-thumb" width="538" data-original="https://pic4.zhimg.com/e0a7cca32be7a2a24c0a9722b0bd9be3_r.jpg">
5) 按住Alt移动第二张图覆盖于第一张图之上。一定要按住Alt进行拖动!!!!!!
<img src="https://pic2.zhimg.com/d134d5330cb679293fcf2775ad323839_b.jpg" data-rawwidth="280" data-rawheight="149" class="content_p_w_picpath" width="280">
6) 自行设计网格线颜色即可
<img src="https://pic2.zhimg.com/1ac90fb0ea8758a960c8ffb68ab6a3ad_b.jpg" data-rawwidth="487" data-rawheight="301" class="origin_p_w_picpath zh-lightbox-thumb" width="487" data-original="https://pic2.zhimg.com/1ac90fb0ea8758a960c8ffb68ab6a3ad_r.jpg">
**点评:此案例巧妙地利用了图表覆盖。
7. 为Pie图加背景图片
最终效果
<img src="https://pic2.zhimg.com/2c701e5f1c41265de511d555db1724e5_b.jpg" data-rawwidth="113" data-rawheight="116" class="content_p_w_picpath" width="113">
原始数据
<img src="https://pic1.zhimg.com/2c6dba25742245411b9e0b6512322e7c_b.jpg" data-rawwidth="78" data-rawheight="108" class="content_p_w_picpath" width="78">
绘制方法
1) 先用A1:A5做饼图,为系列1
<img src="https://pic4.zhimg.com/605605caed1ebfe3088e5776b6ce58eb_b.jpg" data-rawwidth="141" data-rawheight="139" class="content_p_w_picpath" width="141">2) 选中源数据中任意一个值 (如A3) 添加到图表中 【选中A3 --> 复制 --> 选中图表 --> 粘贴】 2) 选中源数据中任意一个值 (如A3) 添加到图表中 【选中A3 --> 复制 --> 选中图表 --> 粘贴】
2) 选中源数据中任意一个值 (如A3) 添加到图表中 【选中A3 --> 复制 --> 选中图表 --> 粘贴】
为系列2
此时无法看到也无法选择系列2,看到的仍然是上图的样子
3) 将系列1改为次坐标轴【选中图表 --> Excel标题栏图表工具 --> 设计 --> 更改图表类型 --> 将系列1改为次坐标轴(下图所示)】
<img src="https://pic3.zhimg.com/b1125f8a98fcb454b50f63e4719c6f0a_b.jpg" data-rawwidth="479" data-rawheight="116" class="origin_p_w_picpath zh-lightbox-thumb" width="479" data-original="https://pic3.zhimg.com/b1125f8a98fcb454b50f63e4719c6f0a_r.jpg">
看到的仍然是上图的样子
4) 将系列设为无填充【右击大饼 --> 设置填充色为无填充】
<img src="https://pic1.zhimg.com/5fffcbf66f36f32897d25f01fdeeabf8_b.jpg" data-rawwidth="234" data-rawheight="265" class="content_p_w_picpath" width="234">
此时看到的正是系列2,如下图
<img src="https://pic1.zhimg.com/b3170b134a5d48542ab88a0a31f521bc_b.jpg" data-rawwidth="120" data-rawheight="118" class="content_p_w_picpath" width="120">5) 为系列2加背景图片 【双击图表,右侧出现弹窗 -->Excel标题栏图表工具 --> 格式 --> 左侧下拉菜单选择“系列2” --> 右侧弹窗中选择插入图片 】5) 为系列2加背景图片 【双击图表,右侧出现弹窗 -->Excel标题栏图表工具 --> 格式 --> 左侧下拉菜单选择“系列2” --> 右侧弹窗中选择插入图片 】
<img src="https://pic1.zhimg.com/227bff5e48d06554d2e89b1a66cd3ca0_b.jpg" data-rawwidth="156" data-rawheight="114" class="content_p_w_picpath" width="156">
<img src="https://pic4.zhimg.com/6cd3714acbe2fb0f73dcd2ed9aabfa23_b.jpg" data-rawwidth="201" data-rawheight="371" class="content_p_w_picpath" width="201">
<img src="https://pic2.zhimg.com/2c701e5f1c41265de511d555db1724e5_b.jpg" data-rawwidth="113" data-rawheight="116" class="content_p_w_picpath" width="113">
**点评:如果不用本案例的方法,直接给饼图加背景图,得到的是...
<img src="https://pic2.zhimg.com/ade9a7c9c50fe0b7f3d7c0ee3a48e719_b.jpg" data-rawwidth="141" data-rawheight="140" class="content_p_w_picpath" width="141">
转载于:https://blog.51cto.com/hongli/1956922
Excel 有哪些可能需要熟练掌握而很多人不会的技能相关推荐
- Excel 有哪些可能需要熟练掌握而很多人不会的技能2
8. 仪表盘 最终效果 在某个单元格中输入数值(0-100),红色的指针会随之而动 该案例不是很切题,应用也很局限,所以删去了操作步骤.该例成品可至前面提到的网盘地址中下载.若有兴趣研究详细做法,请私 ...
- Excel 有哪些可能需要熟练掌握而很多人不会的技能?
Excel 有哪些可能需要熟练掌握而很多人不会的技能? 回答有些长,为节约大家的时间,我选取了一个经典案例,辅以详细的说明(中文版 Excel2013)放在开头,没时间看全部回答的品一下这个案例就好了 ...
- Excel有哪些需要熟练掌握而很多人不会的技能!
看完这篇Excel攻略,你会感觉这么多年的excel都白学了!来自知乎用户"未央之末"的分享. 从今年年初的excel盲,到现在经常从大拿那偷师,也算是成长了不少,慢慢写下来算是对 ...
- mc服务器怎么回到床的位置,《我的世界》MC床的功能居然跟这四个指令有关系?很多人不知道!...
<我的世界>MC床的功能居然跟这四个指令有关系?很多人不知道!<我的世界>四个跟床的功能有关系的指令,第一个类似潮涌核心?在沙盒游戏<我的世界>里面,床是玩家们最常 ...
- 科学计算机怎么锁死,人类的技术科学被“锁死”,科学家已证实,仍有很多人不相信!...
相信大家都能感受到科技让人类的生活有很大改变,甚至创造出了古代人从来没有见到过事物,不知道大家有没有感觉到这样一个问题,人类正在往更好的方向进步,可是人类的科技仿佛被锁死了一样,如果我们细想一下近50 ...
- win7字体_微软将终止支持win7,为什么现在还有很多人不肯升级到win10呢?
在中国发展高层论坛上,李彦宏曾表示中国用户更加开放,对隐私问题没那么敏感,在很多情况下愿意用隐私交换便捷性和效率.从某种程度上来讲,这也反映了中国用户对升级到win10的态度.何出此言呢? 在&quo ...
- 为什么当初很多人不看好的阿里云做起来了?
11月2日,阿里巴巴发布最新一季度财报,阿里云上半年收入突破100亿人民币,达到去年同期水平. 过去几年,阿里云收入规模连续13个季度保持接近100%增长,取得中国第一.全球第三的行业地位.估值也从2 ...
- gem意思_出道10年,很多人不知道邓紫棋英文名GEM背后含义
原标题:出道10年,很多人不知道邓紫棋英文名GEM背后含义 如果没有太关注港台歌手,大家对邓紫棋的出道.成名印象大概是2014年1月,她参加湖南卫视<我是歌手第二季>节目并演唱了众多让人印 ...
- 一个很重要但很多人不理解的技术,P2P丨网络穿透与NAT原理分析
一个很重要但很多人不理解的技术,p2p 1. NAT原理 2. Nat类型 2. 网络穿透原理 视频讲解如下,点击观看: 一个很重要但很多人不理解的技术,P2P丨网络穿透与NAT原理分析丨零声学院官方 ...
- 手机上计算机功能,手机上有计算器的赶紧看看,这个功能不说很多人不知道,赶紧告诉身边人...
原标题:手机上有计算器的赶紧看看,这个功能不说很多人不知道,赶紧告诉身边人 计算器是我们日常生活中最常用的,现代的电子计算器能进行数学运算的手持电子机器,拥有集成电路芯片,但结构比电脑简单得多,可以说 ...
最新文章
- QT学习:多线程控制
- linux shell用户交互,鱼 - 一个明智的和用户友好的交互式shell为Linux
- 各种排序算法的分析及javapython实现
- python 编码 —— codecs 库
- 计算机组成原理唐朔飞第八章ppt,计算机组成原理唐朔飞PPT第8章CPU的结构和功能.ppt...
- iWebOffice
- eclipse黑色炫酷主题设置1
- 大数据+人工智能:实践AI深度学习的十大惊艳案例
- Exception in thread “main“ java.lang.ArithmeticException: / by zer
- 我的世界修改服务器视距,教程/测量距离 - Minecraft Wiki,最详细的官方我的世界百科...
- 湖仓一体电商项目(一):项目背景和架构介绍
- qt add qrc - Files are not automatically added to the CMakeLists.txt
- 腾讯地图经纬度解析出地址
- 帝国往昔--中国的附属国
- 圣斗士星矢243年前的圣战详细介绍
- 【开源物联网】MQTT物联网网关Broker与Java开源实现
- Amdroid代码规范
- adb安装和卸载apk
- wangEditor 修改 “视频”菜单 的实现方式,达到上传视频的功能---完整版
- Python 网络爬虫2:第三方库requests 渗透脚本的编写(SQL注入的EXP,主机发现、端口扫描)
