Excel 有哪些可能需要熟练掌握而很多人不会的技能?
Excel 有哪些可能需要熟练掌握而很多人不会的技能?
回答有些长,为节约大家的时间,我选取了一个经典案例,辅以详细的说明(中文版 Excel2013)放在开头,没时间看全部回答的品一下这个案例就好了。
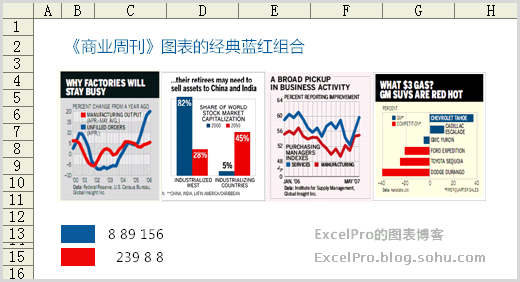
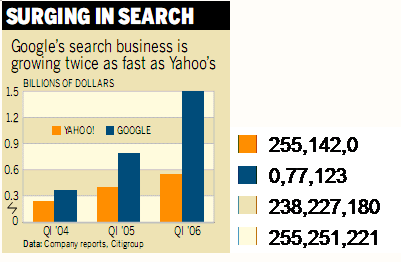
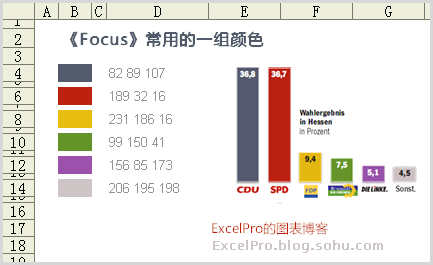
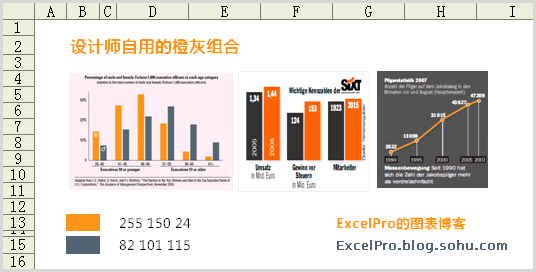
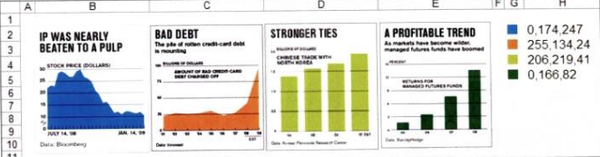
这个案例充分体现了“将 Excel 的元素融入图表”的技巧。以下商业杂志图表均利用了这一技巧。


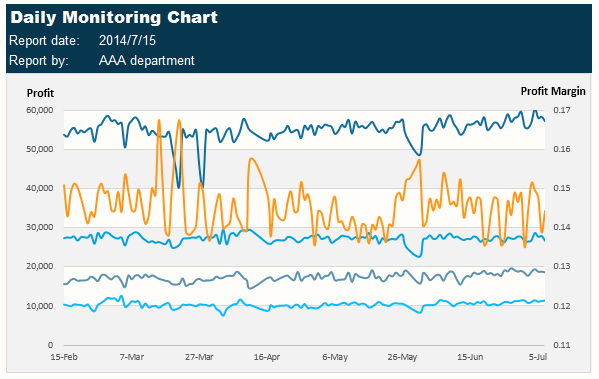
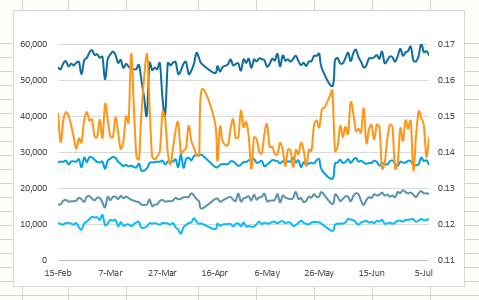
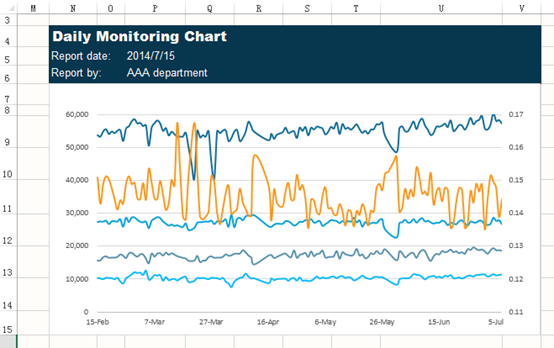
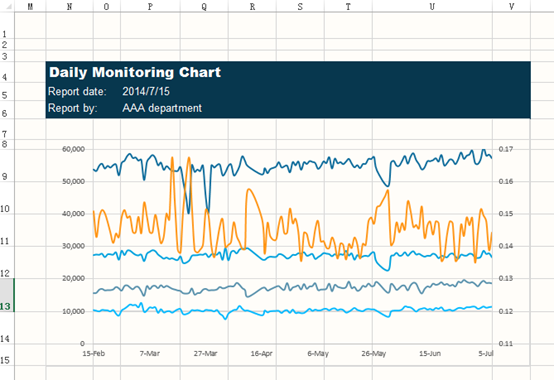
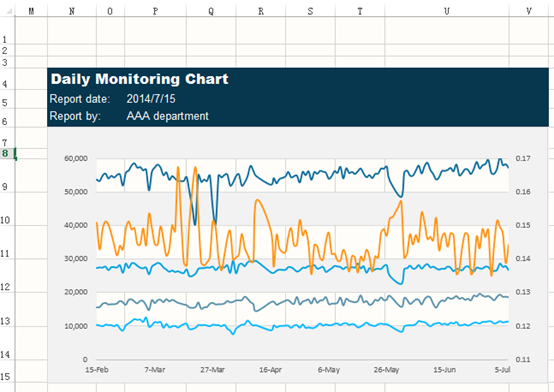
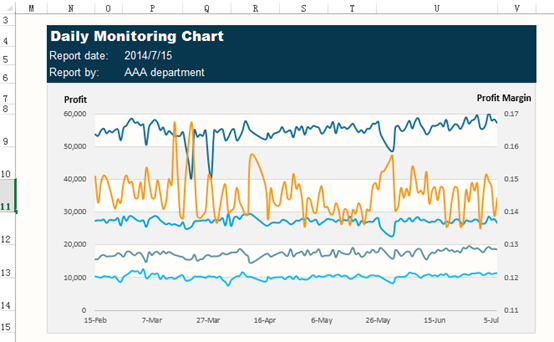
下图是我参照上图制作的图表。看完详细的绘制步骤后,你将深刻体会到这一技巧的奥妙所在。

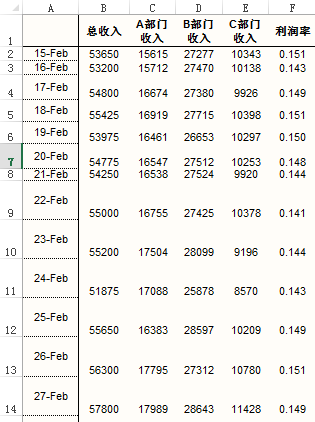
首先选中源数据,A 到 F 列

绘制散点图,得到经典的 Excel 风格图表

将利润率设为次坐标:选中橙色那根线,右键 - 设置数据系列格式 - 次坐标轴

删去图表标题、图例,调节横坐标、两个纵坐标的上下限,删去纵网格线,删去两个纵坐标的轴线,得到这样一张图

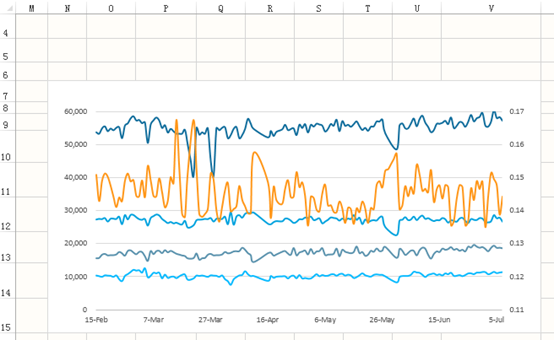
下一步称为“锚定”,鼠标光标移动到下图所示的图表左上角的顶点处,按住 Alt,随后按住鼠标进行拖动,发现这样调节图表的尺寸,限定于 Excel 的网格点。

四个角都这样进行调节,分别“锚定”于 N7, V7, N15, V15

选中图表区域,右键 - 设置图表区域格式,在属性中选择“大小固定,位置随单元格而变”,这样,在调整 Excel 行距和列宽时,图表就不会随之而动。

在第 4~6 行输入内容,设置填充色

调节 7~15 行行距,使得 Excel 网格线与我们做的图表的横向网格线一一重叠;
调节 O 列和 U 列列宽,使得O 列左侧网格线恰好经过图表横网格线的起点,U 列右侧网格线也是一样的道理,如下图所示。

选中图表区,填充色改为无色,外轮廓也删去,这样图表就变成“透明”的了

随后对 N7:V15 这个区域的单元格进行填充色。
(选中这些单元格的方法:
先选中图表区域外的一个单元格,如 M7,按键盘的→键,移动到 N7,然后按住 Shift,再按→键或↓键调节即可,选中后进行单元格填充。)

在 Excel“视图”中取消勾选网格线

最后添加一些图例即可

怎么样?相信你已体会到了如何将 Excel 的元素融入图表设计中。
======================原回答=========================
我曾在大三寒假闭关三周,自学 Excel, PowerPoint 和 Word,一年后又花了一个月的时间研习 VBA。楼上关于函数和操作技巧已经分享很多了,我在这分享一些图表设计的技巧。
图表的重要性不言而喻,再好的数据,如果不能有效地呈现出来也是白费功夫。
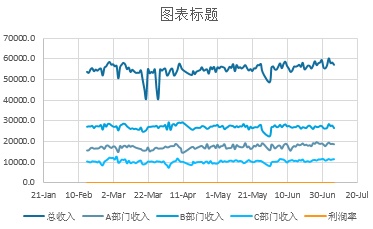
我相信看完这个回答后,你再也不会将图做成这样。

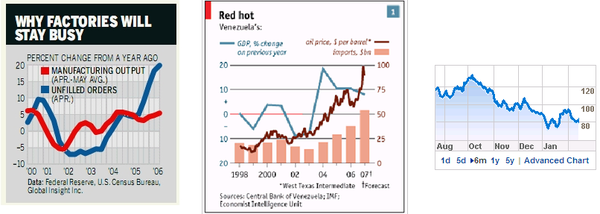
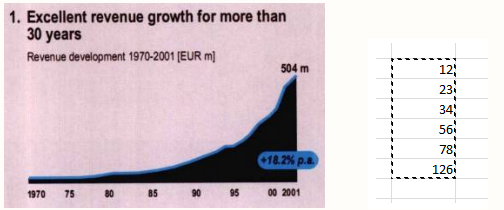
好奇商业杂志上的这些高端大气的图是用什么特殊软件做出来的吗?

答案就是 Excel。
滑珠图、子弹图、瀑布图……一切都可以用 Excel 最基本的操作搞定。

我会先介绍一些设计的核心理念和方法,然后列举 16 个“商务范”图表制作实例,包含详细的制作步骤,最后分享一些配色方案。
==================================================================
目录
一、商务图表制作核心理念和方法
- 突破 Excel 的图表元素
- 突破 Excel 的图表类型
- 布局与细节
二、“商务范”图表制作实例
- 日期坐标轴妙用
- 堆积柱形图妙用
- 漏斗图 - 利用辅助列占位
- 自定义 Y 轴刻度间距
- 含加粗边缘的面积图
- 图表覆盖妙用 - 横网格线覆盖于图表之上
- 为 Pie 图加背景图片
- 仪表盘
- 多数量级的几组数据同时比较
- 手风琴式折叠 bar 图
- Water Fall 瀑布图
- 不等宽柱形图
- 滑珠图
- 动态图表 1
- 动态图表 2
- Bullet 图 - 竖直
三、配色方案
- Nordri 设计公司分享的配色方案
- ExcelPro 分享的方案
四、自学参考书目和资料
==================================================================
正文
一、商务图表制作核心理念和方法
(这一章节的笔记整理自刘万祥老师的博客ExcelPro 的图表博客)
1. 突破 Excel 的图表元素
不要仅用“图表”做图表,而是用“图表+所有 Excel 元素(如单元格,填充色,文本框)”去做图表。
(在我开头举的案例中有详尽的说明)

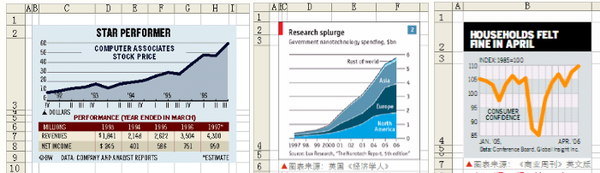
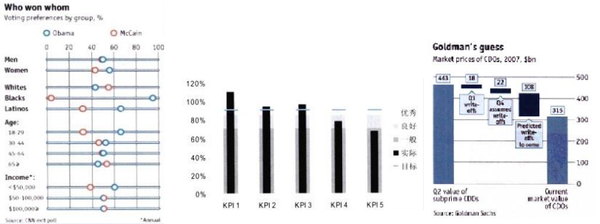
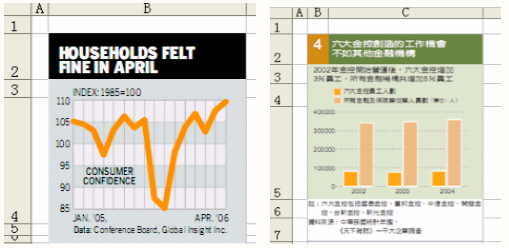
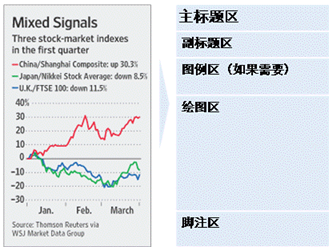
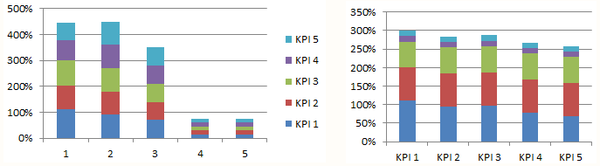
左上图,只有 B4 单元格是图表区域,标题利用的是 B2;B3-B5 填充浅色,"index"和"data"分别在 B3、B5。
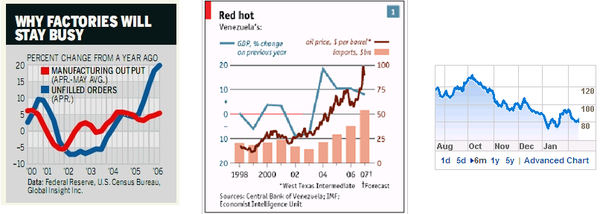
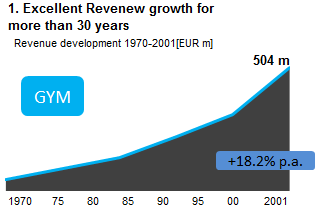
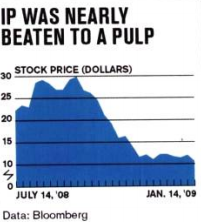
右上图,B2 为图表序号,C2 为图表标题,填深绿色,B3 为副标题,图例放在 C4,图表在 C5,B2 到 C5 填充淡色,B6、C6 合并填写注释。

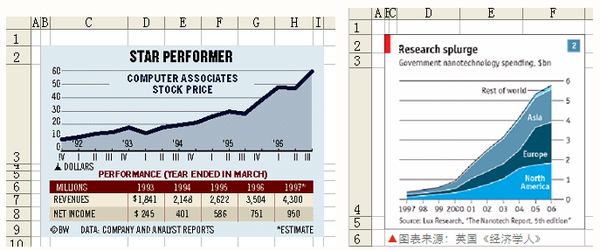
左上图,标题在 C2-H2 居中,图表在 C3-H3,利用 Excel 单元格的数据表在 C6-H8。
右上图,B2 填红色装饰,标题和副标题分别在 B2、B3,图表在 D4-F4,数据来源在 D5,标号 2 为矩形框,整个区域有边框。
2. 突破 Excel 的图表类型

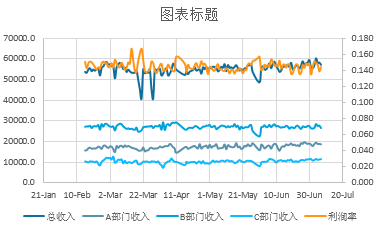
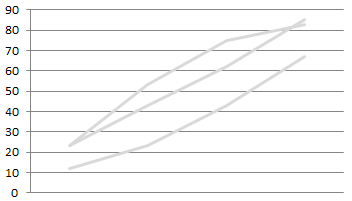
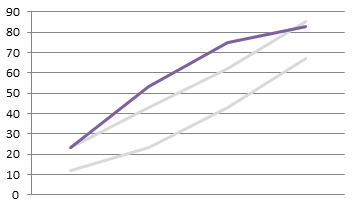
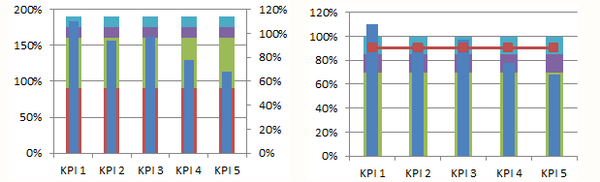
左上图,先用所有数据做曲线图或柱形图,然后选中相应的序列,更改图表类型,有时还需要用到次坐标轴。
右上图,先做好面积图,然后将该数据序列再次加入图表,修改新序列的图表类型为曲线图,调粗线型。
3. 布局与细节
- 布局
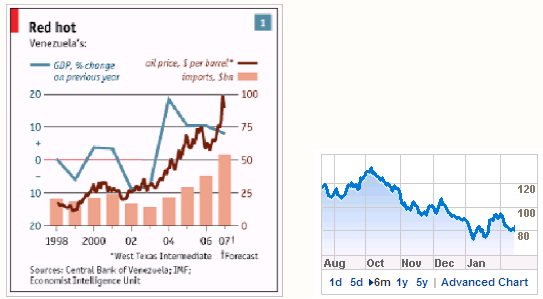
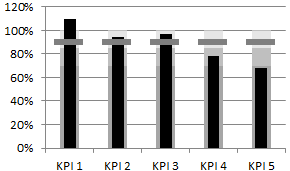
下图从上到下可以分为 5 个部分:主标题区、副标题区、图例图、绘图区、脚注区。
特点有:完整的图表要素;突出的标题区;从上到下的阅读顺序。
标题区非常突出,占到整个图表面积 1/3 以上,其中主标题用大号字和强烈对比效果,副标题提供详细信息。

- 竖向构图方式
整个图表外围高宽比例在 2:1 到 1:1 之间,图例一般在绘图区上部或融入绘图区里面
- 使用更为简洁醒目的字体
商业图表多选用无衬线类字体
图表和表格的数字中使用Arial字体、8~10磅大小,中文使用黑体
- 注意图表的细节处理1. 脚注区写上数据来源
- 2. 图标注释:对于图表中需要特别说明的地方,如指标解释、数据口径、异常数据等,使用上标或 * 等进行标记,在脚注区说明
- 3. 坐标轴截断标识
- 4. 四舍五入:在脚注区写明:由于四舍五入,各数据之和可能不等于总额(或 100%)
- 5. 简洁的坐标轴标签:如 2003、’04、’05
- 6. 让 Line 图从 y 轴开始:双击 x 轴,Axis Options- 最下 -Position Axis-on tick marks
- 7. 作图数据的组织技巧: 原始数据不等于作图数据;作图前先数据排序;将数据分离为多个序列,每个序列单独格式化
- 8. 其他: 去除绘图区的外框线,去除纵坐标轴的线条色,将网格线使用淡灰色予以弱化,bar 间距小于 bar 宽度,饼图分块用的白色线
—————————————————————————————————————
二、“商务范”图表制作实例
(这一章节的 16 个案例均出自刘万祥老师的Excel 图表之道 (豆瓣),该书基于 Excel2003)
最初回答中,这部分整理自我的笔记,基于英文版 Excel2010。为了知友阅读方便,我以 Excel 2013 中文版操作了一遍,将操作步骤逐条改为了中文。
如果你使用的是其他版本,具体操作方法会不同(我的回答中以【】注出),但“【”前面的步骤说明和思路是没有问题的。
仪表盘、滑珠图、子弹图、瀑布图、动态图表我有自作的模板。有需要的请至 Excel templ_免费高速下载
1. 日期坐标轴妙用
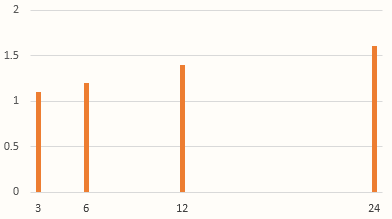
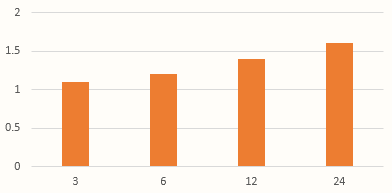
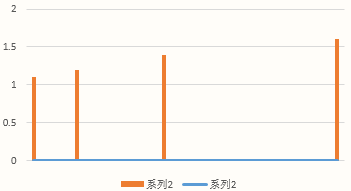
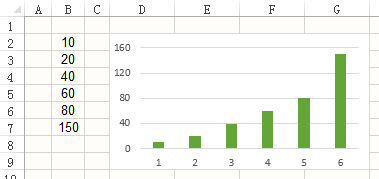
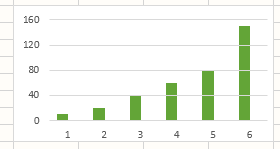
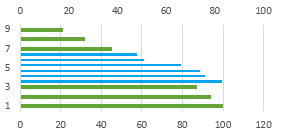
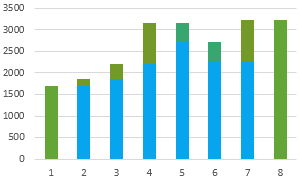
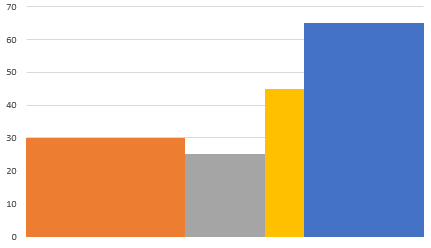
利率(y 轴)随时间(x 轴)的变化,我们希望得到下图所示的柱状图,横坐标的间隔按月份(3 月、6 月、12 月、24 月)分布。

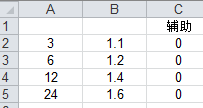
原始数据与辅助列(A 列为月份,B 列为利率,C 列是辅助列)

绘制方法
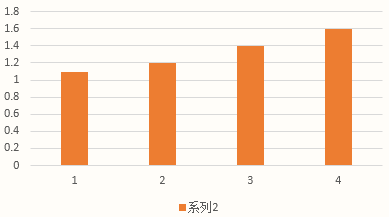
1) 选中 A2:B5,做柱状图,发现应是横坐标的 A 列值也成了柱子

2) 删除系列 1
方法 1【选中图表 --> Excel 标题栏图表工具 --> 设计 --> 选择数据 --> 系列 1 --> 删除】
方法 2【直接点击蓝色柱子 --> 按 Delete 键删除】

3) 将横坐标转化为我们希望的 A 列的值
【选中图表 --> Excel 标题栏图表工具 --> 设计 --> 选择数据 --> 水平(分类)轴标签 编辑 --> 选择区域 A2:A5】

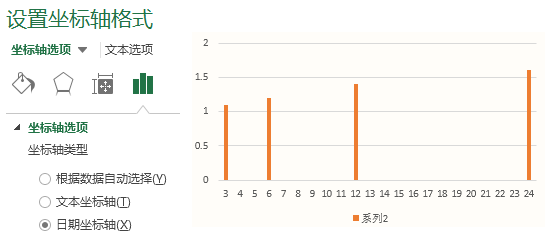
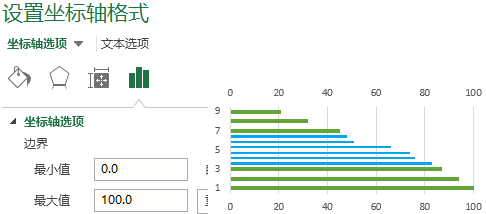
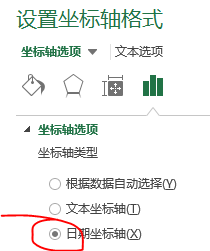
4) 将横坐标转化为日期坐标轴 【双击横坐标 -->如下左图所示选择“日期坐标轴”】
得到下右图

5) 删去横坐标【选中横坐标 --> 按 Delete 键删除】

6) 将辅助列添加进去【选中辅助列 C2:C5 --> 复制 --> 选中图表 --> 粘贴】
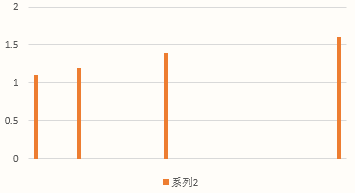
蓝色的“系列 2”就是我们的辅助序列,因为值为 0,所以看不到

7) 将蓝色“系列 2”转化为折线图
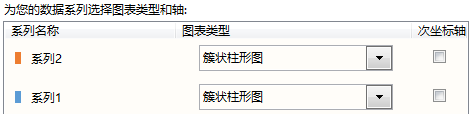
【选中图表 --> Excel 标题栏图表工具 --> 格式 --> 最左侧下拉菜单选择最后一项“系列 2” --> Excel 标题栏图表工具 --> 设计 --> 更改图表类型 --> 如下图所示将蓝色系列 1 的类型改为折线图】

得到

8) 让蓝色折线图的数据标签显示出来 【选中蓝色折线 --> 右击鼠标 --> 下图所示勾选数据标签“下方”】

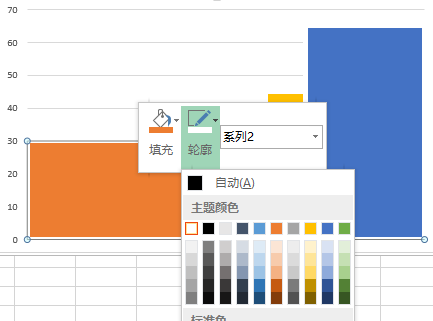
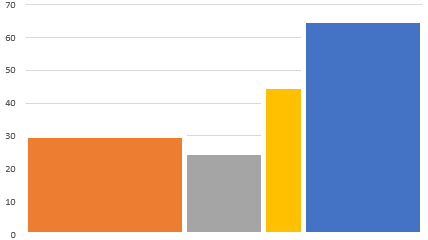
9) 隐藏蓝色折线 【选中蓝色折线 --> 右击鼠标 --> 轮廓选择“无轮廓”】

得到

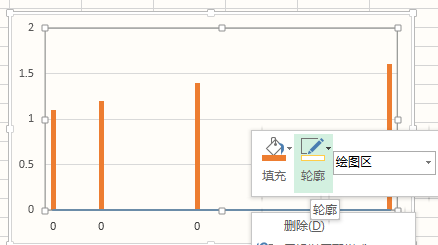
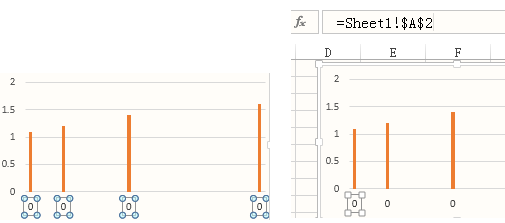
10) 逐个修改横坐标 【点击选中横坐标,发现四个都选中了(下左图所示) --> 再点击第一个 0,将其选中(下右图所示) --> 鼠标点击公式输入栏,输入“=”,鼠标点击 A2 单元格 -->回车】依次修改即可
注意:在选中第一个 0 后,不要直接输入“=”,而是要在公式输入栏里输入

** 点评:该案例妙在利用辅助列,做出了柱状图的坐标值。当然,也有万能的办法,即不用辅助列,在完成 5)之后,添加文本框作为坐标值。用本例所示的方法好处在于,源数据 3、6、12、24 修改之后,柱子、坐标值都会随之而动。
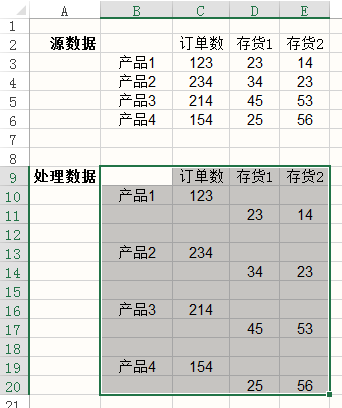
2. 堆积柱形图妙用
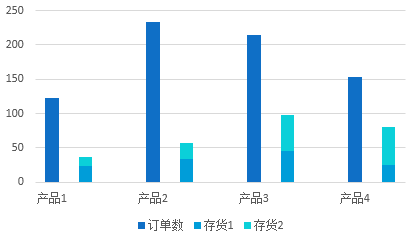
效果如图,看似是簇状和堆积柱形图合用,实际呢?

一步即可,只需在源数据上下些功夫
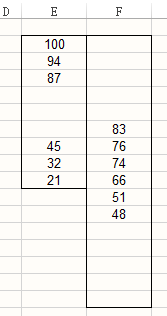
【选中下图所示 B9:E20 单元格 --> 绘制堆积柱形图】

** 点评:利用错行和空行,奇妙无穷。
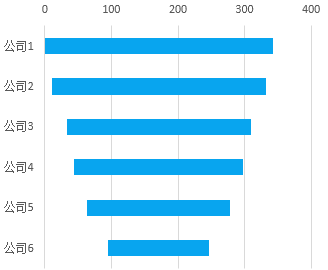
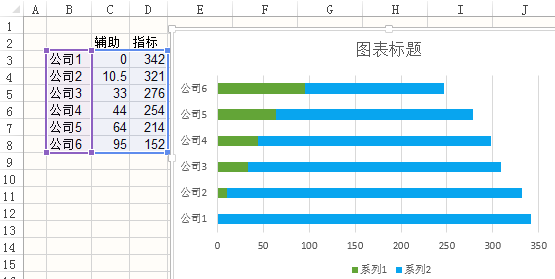
3. 漏斗图 -利用辅助列占位
效果如图,形似漏斗。

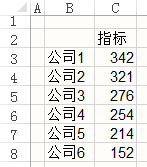
原始数据 (指标需排序好,从大大小)

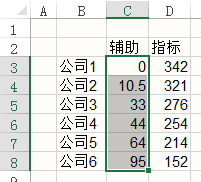
添加辅助列 【C3 单元格公式=($D$3-D3)/2,然后拉至 C8】

绘制方法
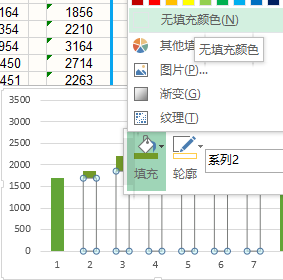
1) 选中 B3:D8,绘制堆积条形图

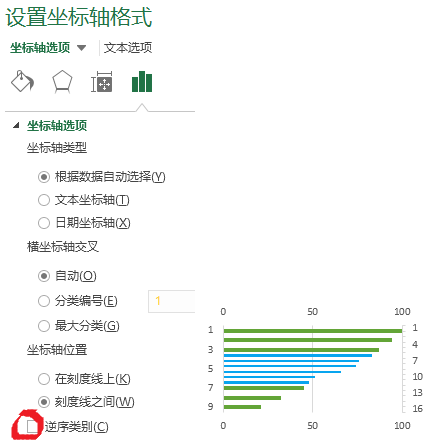
2) 把漏斗倒过来,即反转纵坐标 【双击纵坐标 --> 勾选“逆序类别”】

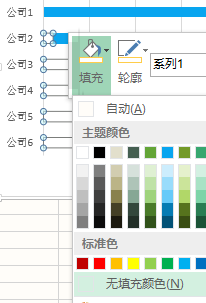
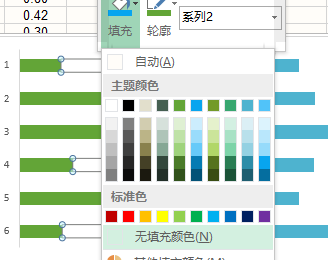
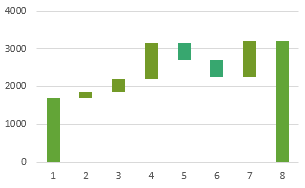
3) 将绿色系列 1 隐去【选中绿色条 --> 右键 --> 填充 --> 无填充颜色】

** 点评:辅助列永远是好帮手。
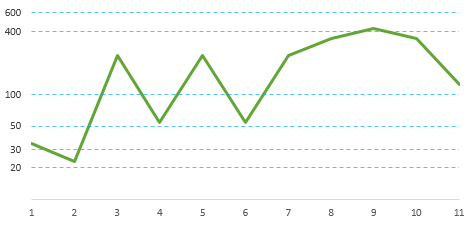
4. 自定义 Y轴刻度间距
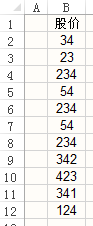
以股价随时间变化为例,重要的是涨跌幅度,且幅度很大,这里我们采用自定义 Y 轴间距,并以常用的对数坐标为例。
最终效果图

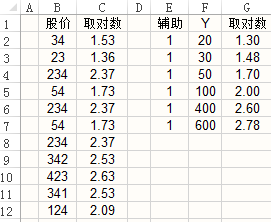
原始数据

通过观测原始数据最小值和最大值,我们希望以 20、30、50、100、400、600 为刻度作为纵坐标,
将数据处理如下
- C 列是 B 列值的对数值 C2 单元格公式为 =Log(B2) ,拉至 C12
- F 列即我们希望的刻度
- G 列同理,是 F 列的 Log 值

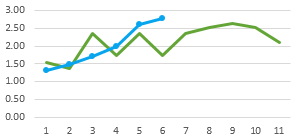
绘制方法
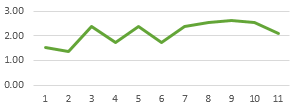
1)选中 C2:C12 绘制折线图

2) 将 G2:G7 加入到图表中 【选中辅助列 G2:G7 --> 复制 --> 选中图表 --> 粘贴】

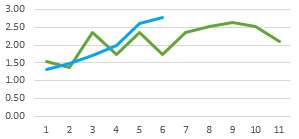
3) 将新加入的蓝色折线改为散点图
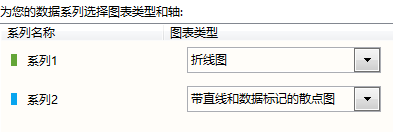
【点击蓝色折线 --> Excel 标题栏图表工具 --> 设计 --> 更改图表类型 --> 如下图所示将蓝色系列 2 的改为“带直线和数据标记的散点图”】

得到

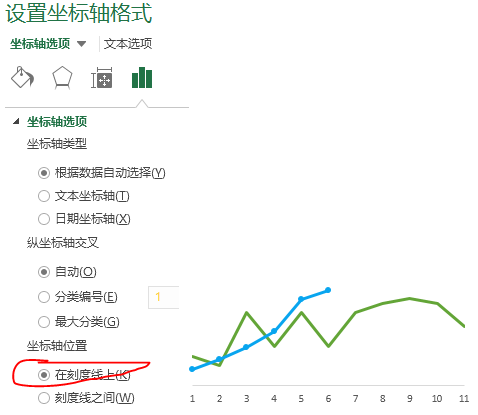
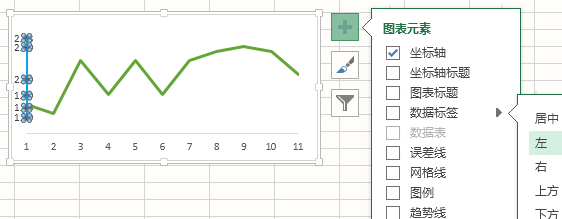
4) 设置纵轴下限为 1 【双击纵轴 --> 在坐标轴选项里将最小值调节为 1】
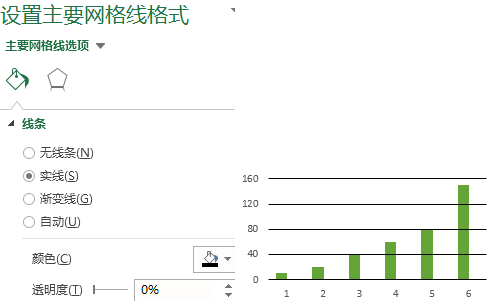
5) 删去纵坐标轴,删去水平网格线;
6) 设置坐标轴在刻度线上【双击横坐标轴 --> 如下左图所示勾选“在刻度线上”】
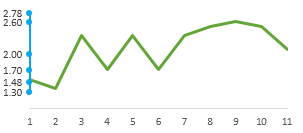
得到右下图

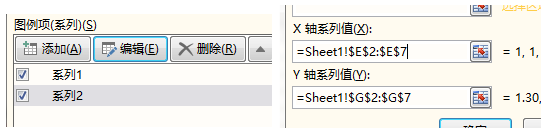
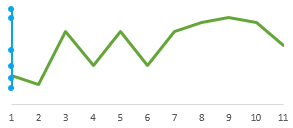
7) 将蓝色折线的横坐标设置为 E2:E7【点击蓝色折线 --> Excel 标题栏图表工具 --> 设计 --> 选择数据 --> 如左下图所示选择“系列 2” --> 点击“编辑” --> 如右下图所示,X 轴系列值选为 E2:E7 --> 确定】

得到

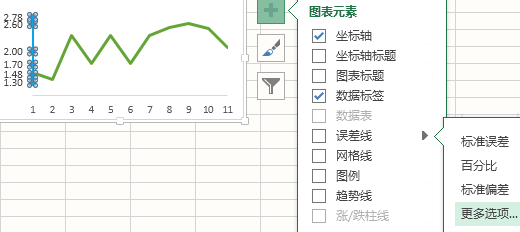
8) 让蓝色数据点的数据值显示出来 【点击蓝色直线 --> 右侧选择数据标签 - 左】

缩小一下绘图区

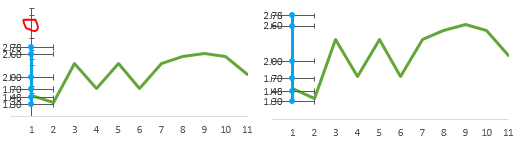
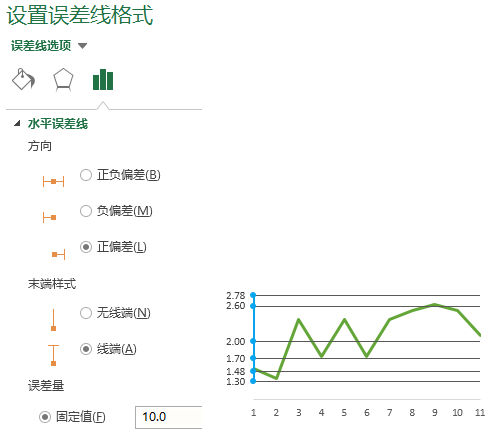
9) 添加误差线 【点击蓝色直线 --> 右侧选择误差线 - 更多选项】

此时,横纵误差线都出来了
10) 删除纵误差线 【点击下左图所示的位置选中纵误差线 --> 按 Delete 键删除】
得到又下图

11) 调节横误差线参数 【双击横误差线 --> 在右侧弹窗里勾选“正偏差”,“固定值”改为 10】
缩小一下绘图区,得到右下图

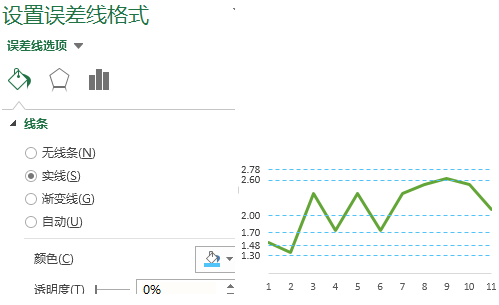
12) 隐藏蓝色线 【右键蓝色直线 --> 选择无填充,无轮廓】
13) 调节误差线的颜色、线形 【双击误差线 --> 右侧弹窗中修改(下左图所示)】
得到右下图

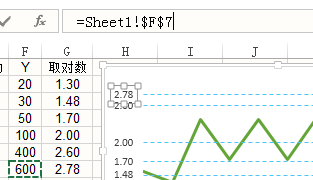
13) 与本回答的案例 1 类似,逐个修改纵坐标数据值【以 2.78 这个数据为例:选中纵坐标(6 个数据一下子都选中了) --> 再点击 2.78 这个数据(如下图所示,只有 2.78 选中了) --> 鼠标点击公式输入栏,输入“=”,然后鼠标点击 600(F7 单元格) --> 回车】

依次逐个修改,大功告成。
** 点评:本例极其巧妙地借助误差线,实现横向网格线。误差线在后续案例中会多次提及。当然,有人会说完全可以不用误差线,插入几个直线拖动就好了。但是,本例方法的好处是,修改 20、50、400 等坐标值,网格线也会跟着移动。
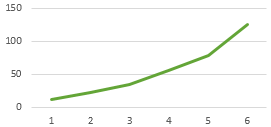
5. 含加粗边缘面积图
最终效果与源数据

绘制方法
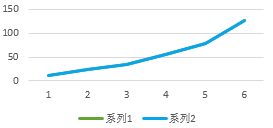
1) 选中数据做折线图

2) 将源数据再次添加进图表中【选中源数据 --> 复制 --> 选中图表 --> 粘贴】
发现系列 2 覆盖住了系列 1

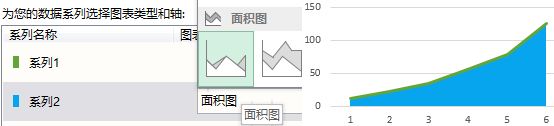
3) 将系列 2 改为面积图【点击选中蓝色折线 --> Excel 标题栏图表工具 --> 设计 --> 更改图表类型 --> 如下左图所示将改为面积图】
得到下右图

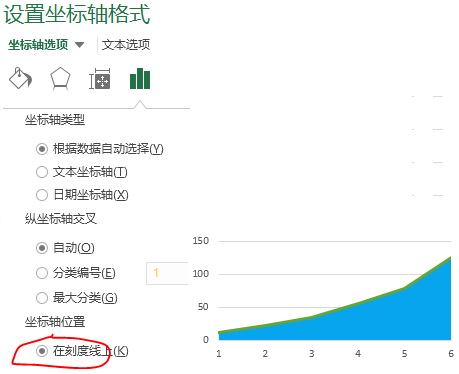
4) 调节坐标轴位置 【双击横坐标轴 --> 右侧弹窗中勾选“在刻度线上”】
得到右下图

调节颜色就好了
下面这个图是我做的~

** 点评:两种或多种图表类型合用的方法一定要掌握,活学活用。
6. 图表覆盖妙用 - 横网格线覆盖于图表之上
最终效果

绘制方法
以柱状图为例 (其他类型的图都一样)
源数据

1) 绘制柱形图

2) 将其锚定 【鼠标光标移动到下图所示的图表左上角的顶点处,按住 Alt,随后按住鼠标进行拖动,发现这样调节图表的尺寸,限定于 Excel 的网格点。】

如下图所示,将四个角分别锚定于 D2,G2,D9, G9

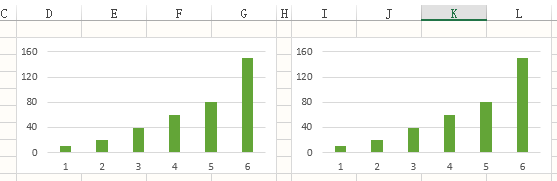
3) 复制图表【选中图表 --> 复制 --> 鼠标点击任意一个单元格 --> 粘贴】
得到左右两个一模一样的图表

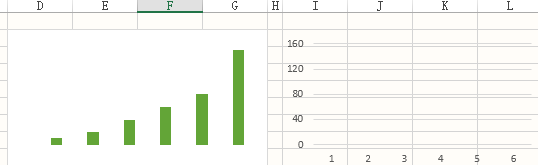
4) 对右边的图表
- 图表区背景色设为无色【右键图表区 --> 填充和轮廓都设为无】
- 柱子设为无色【右键柱子 --> 填充和轮廓都设为无】
对左边的图表
- 删去左网格线【选中网格线 --> Delete 键删除】
- 横轴直线隐去【选中横轴 --> 右键 --> 无轮廓】
- 横坐标和纵坐标都的字体都设为白色 【分别选中横纵左边 --> 菜单栏中将字体颜色设为白色】

5) 按住 Alt 移动第二张图覆盖于第一张图之上。一定要按住 Alt 进行拖动!!!!!!

6) 自行设计网格线颜色即可

** 点评:此案例巧妙地利用了图表覆盖。
7. 为 Pie图加背景图片
最终效果

原始数据

绘制方法
1) 先用 A1:A5 做饼图,为系列 1

2) 选中源数据中任意一个值 (如 A3) 添加到图表中 【选中 A3 --> 复制 --> 选中图表 --> 粘贴】
为系列 2
此时无法看到也无法选择系列 2,看到的仍然是上图的样子
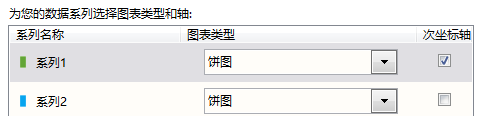
3) 将系列 1 改为次坐标轴【选中图表 --> Excel 标题栏图表工具 --> 设计 --> 更改图表类型 --> 将系列 1 改为次坐标轴(下图所示)】

看到的仍然是上图的样子
4) 将系列设为无填充【右击大饼 --> 设置填充色为无填充】

此时看到的正是系列 2,如下图

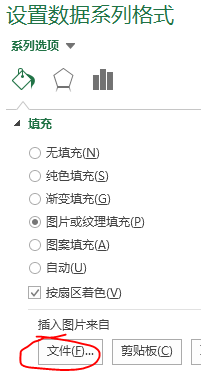
5) 为系列 2 加背景图片 【双击图表,右侧出现弹窗 -->Excel 标题栏图表工具 --> 格式 --> 左侧下拉菜单选择“系列 2” --> 右侧弹窗中选择插入图片 】



** 点评:如果不用本案例的方法,直接给饼图加背景图,得到的是...

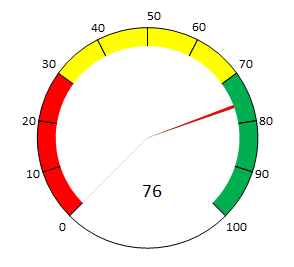
8. 仪表盘
最终效果
在某个单元格中输入数值(0-100),红色的指针会随之而动

该案例不是很切题,应用也很局限,所以删去了操作步骤。该例成品可至前面提到的网盘地址中下载。若有兴趣研究详细做法,请私信。
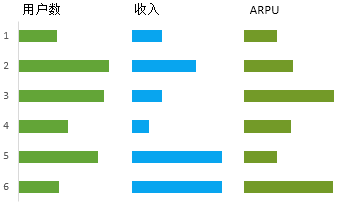
9. 多数量级的几组数据同时比较
最终效果

原始数据

处理数据

F3 单元格 =B3/MAX($B$3:$B$8)*0.8,拉至 F8
G3 单元格 =1-F3,拉至 G8
H3 单元格 =C3/MAX($C$3:$C$8)*0.8,拉至 H8
I3 单元格 =1-H3,拉至 I8
J3 单元格 =D3/MAX($D$3:$D$8)*0.8,拉至 J8
绘制方法
1) F3:J8 作堆积条形图,删去网格线、横坐标轴

2) 纵坐标逆序【双击纵坐标 --> 左侧弹窗中勾选“逆序类别”】

3) 把占位条设为白色 【在需要调成白色的条上右键 --> 填充色设为无色】

添加三个文本框,得到

** 点评:0.8 是可调节的,根据需要而定,可以是 0.7,也可以是 0.9
这个案例在 2014 年终汇报中用到了!特别适合不同数量级的数据对比。
10. 手风琴式折叠 bar 图
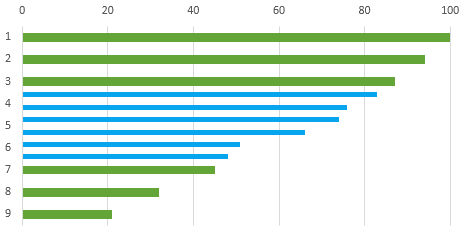
最终效果(突出前三个和后三个数据,中间的数据弱化显示)

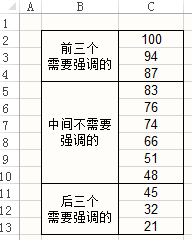
原始数据 (假设前后各有三个数据需要强调)

作图数据注意:
- 第一列 :若前后各有 n 个数据需要强调,那么中间就空 n 个;
- 第二列:中间的数据若有 m 个,则前后各留 m-1 个;
- 两列首行要对齐
如下图所示

绘制方法
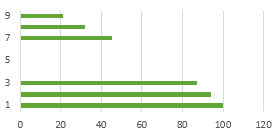
1) 以第一列做堆积条形图(上图第一列黑色框内的数据,E2:E10)

2) 将第二列数据添加到图表中【选中上上图中第二列黑色框内的数据(F2:F17) --> 复制 --> 选中图表 --> 粘贴】

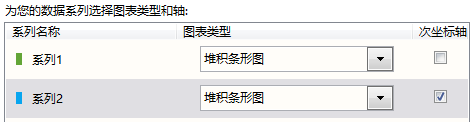
3) 将蓝色条形图改为次坐标轴 【单击选中蓝色条 --> Excel 标题栏图表工具 --> 设计 --> 更改图表类型 --> 将系列 2 的“次坐标轴”勾选】

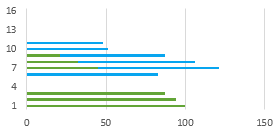
得到

4) 将上下两个横坐标轴的上限值改为一致,这里改为 100【双击横坐标轴 --> 在右侧弹窗中调节最大值为 100】

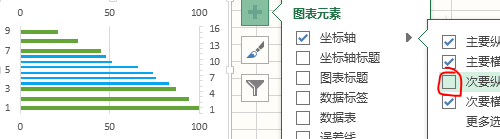
5) 让次纵坐标轴显示出来【点击图表区 --> 下图所示勾选次要纵轴】

此时四根轴都出来了(上左图所示)
6) 将左右两根纵轴反转【双击纵轴 --> 右侧弹窗中勾选“逆序系列” --> 另一根纵轴一样处理】
得到右下图

7) 删去下面和右边的两根轴,然后可设置填充色等

** 点评:你可以尝试一下其他情况,如前后各突出 5 个,或前突出 2 两个,后突出 4 个。其实利用的都是空格占位。
11. Water Fall 瀑布图
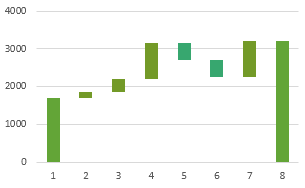
最终效果

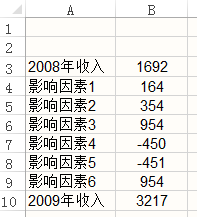
原始数据

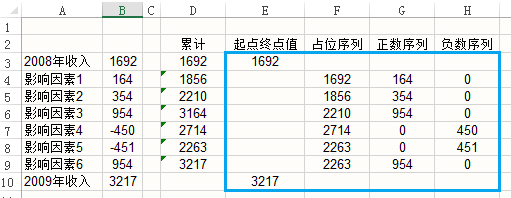
作图数据

D3 =B3
D4 =SUM($B$3:B4) ,拉至 D9
E3 =B3
E10 =B10
F4 =IF(B4<0,D4,D3) ,拉至 F9
G4 =IF(B4>=0,B4,0) , 拉至 G9
H4 =IF(B4>=0,0,ABS(B4)) , 拉至 H9
作图方法
1) 选中蓝色框内的值 (E3: H10),做堆积柱形图

2) 蓝色柱形图设置为无色【右击蓝色柱 --> 无填充色】

再稍作调节

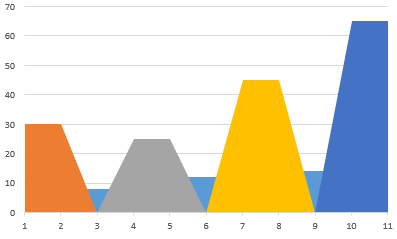
12. 不等宽柱形图
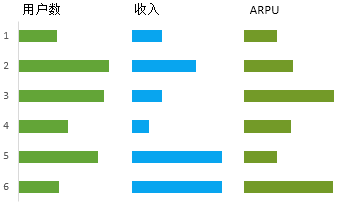
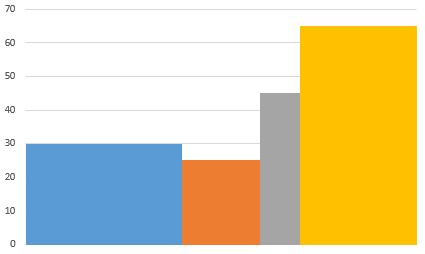
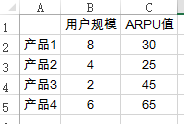
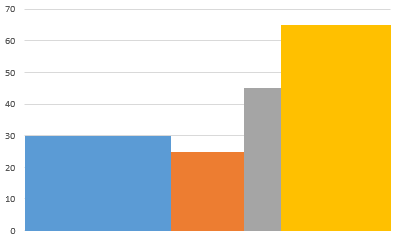
最终效果 1 - 方法 1 制得

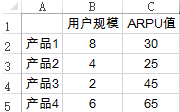
(高度反映 ARPU 值,宽度反映用户规模,四个柱子依次是四种产品)
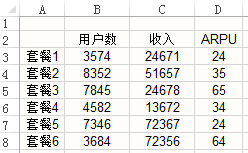
原始数据

最终效果 2 - 方法 2 制得

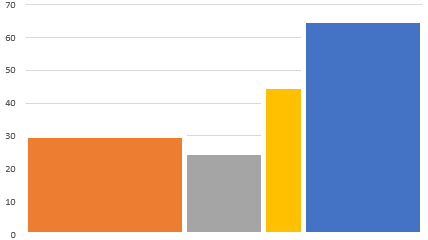
绘制方法 1 - 分组细分法 - 柱形图
将数据处理如下 [每个 ARPU 数据重复次数为“用户规模”(柱子宽度)数]

1) 选中 B7:E26,做柱形图,删去无关元素

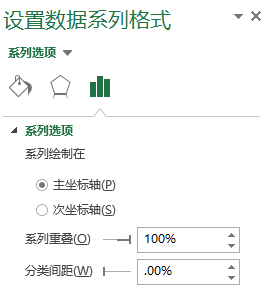
2) 选中任意一根柱子,在右侧“设置数据系列格式”中将“系列重叠”改为 100%,将“分类间距”改为 0%

就得到了我们想要的图表

绘制方法 2- 时间刻度法 - 面积图
原始数据依旧

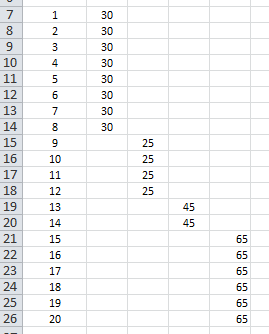
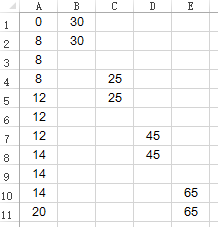
作图数据要花一些功夫
首先看 A 列,A1 的内容是 0,A2 到 A4 是“产品 1”的“用户规模”,为 8,A5 到 A7 是“产品 1”和“产品 2”的“用户规模”之和 8+4=12,同理 A8 到 A10 是 14,而最后一个单元格 A11 是 8+4+2+6=20
注意,如果是 5 个产品,8 个产品呢?A1 永远是 0,A1 下面每一组依旧是 3 个,而最后一个单元格仍是所有用户规模之和
B 列到 E 列就不用多说了,两两分别是 ARPU 值

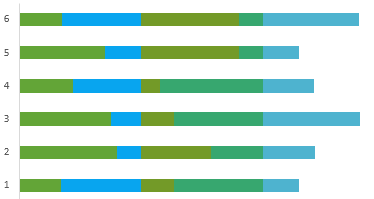
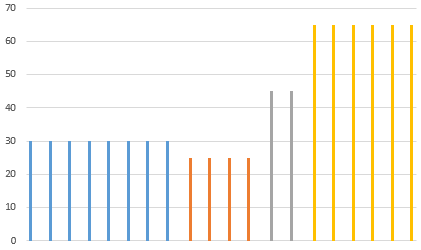
1) 选中 A1:E11,做面积图,删去无用的信息,但注意要留着横坐标

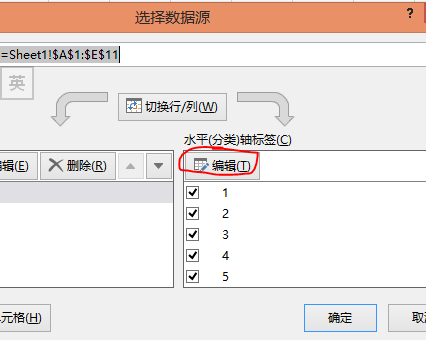
2) 将横轴改为 A1:A11 【选中图表 --> Excel 标题栏 图表工具 --> 设计 -- > 选择数据 --> 单击下图所示的水平轴标签 编辑按钮 --> 在弹窗中选择为 A1:A11 --> 确定】

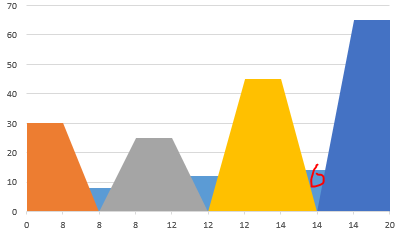
3) 删去多余图形,如下图所示,在红圈位置处单击,按 Delete 键删除

得到

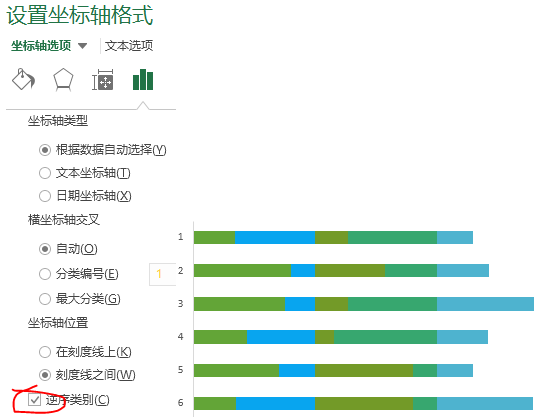
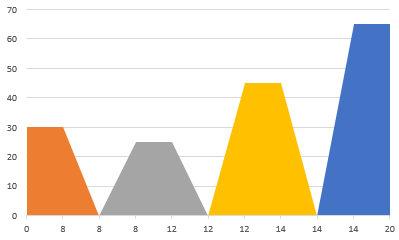
4) 将横轴改为时间刻度 【选中横坐标 - 右侧设置坐标轴格式中选为日期坐标轴】

然后删去横坐标,得到

5) 依次更改这 4 个柱子的轮廓为白色,并调节轮廓线宽

得到最终的图表

* 点评:方法 1 简单易行,但方法 2 做出来的图更美观。两者都是巧妙地构造作图数据,值得一品。
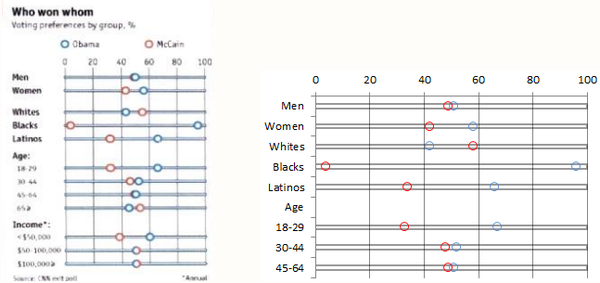
13. 滑珠图
最终效果 (右图是我仿照原图画的)
蓝色奥巴马支持率,红色麦凯恩支持率。纵坐标为不同人群
两种滑珠为散点图,横梁为条形图

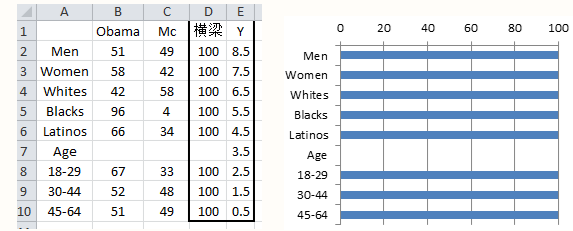
绘制方法
数据(左下) E 列为散点图 Y 轴数据
1)选中 A2:A10 和 D2:D10,作簇状条形图,并将纵轴逆序排列,将横坐标最大值定为 100,得到右下图

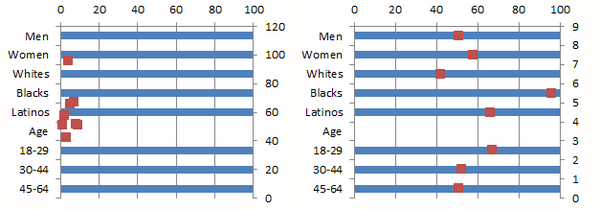
2) 选中 B2:B10,复制,粘贴入图表,然后将这个新系列改为改为散点图(左下)
将红色散点图的横坐标改为 B2:B10,纵坐标改 E2:E10,得到右下图

3) 用同样的方法处理 C2:C10
4) 调节柱形图、散点图的颜色、填充等,完工。
* 点评:乍一看摸不着头脑的图,其实就是条形图和散点图的巧妙叠加。我的工作中就用到了这一案例,纵坐标是 10 个人,而散点是每个人的两项指标(0~100),真是形象而明了。本例用到的步骤在之前均多次使用,所以没有详细展开。
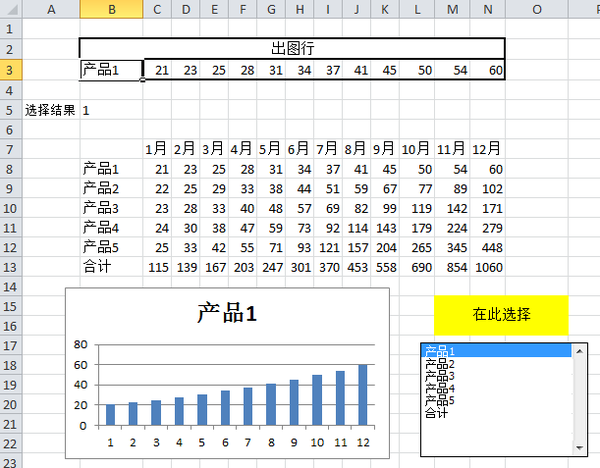
14. 动态图表 1
B3 单元格 =INDEX(B8:B13,$B$5) 横向拉到 N3
(这样当在右下角的 List Box 里选择时,B5 单元格灰显示选择结果,B3:N3 就会跟着显示选择结果对应各月的数值)
以 B3:N3 作图即可

辅助阅读:List box 是怎么出来的?
【也可不用 List box,直接在 B5 里输入数值(1~5)就好】
List box 的调出方法:
File-Options-Customize Ribbon- 右边框内勾选Developer 这样面板就有 Developer 栏,单击Developer-Controls-Insert- 第一排第五个 List Box 添加到工作表中
右击该 List Box, Format Control-Input range $B$8:$B$13
Cell link $B$5
B5 就会显示在 List Box 里选择了第几个数值
15. 动态图表 2
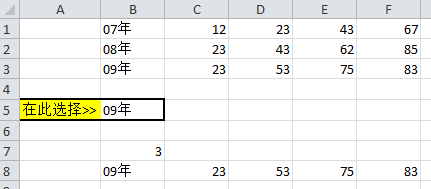
以下图为例。B5 设置数据有效性只可选择 07 年、08 年或 09 年
B7 单元格 =CHOOSE(IF(B5="08 年",2,IF(B5="07 年",1,3)),1,2,3)
B8 单元格 =INDEX(B1:B3,$B$7) 拉到 F8

先以 B1:F3 作 Line 图,选择 B8:F8 Ctrl+C Ctrl+V 到图表中即可


16. Bullet图 -竖直
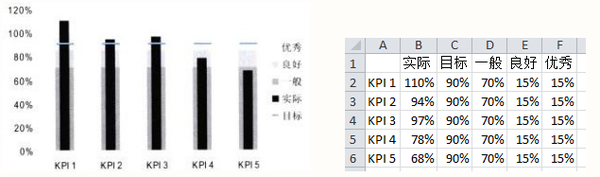
最终效果 与原始数据

绘制方法
1) 以 A2:F6 做堆积柱形图(左下),转换横纵坐标(右下)

2) 更改最下蓝色柱子(实际)为次坐标轴并适当将其变窄,得到左下图
3) 更改最下红色柱子(目标)为次坐标轴,并更改为折线图,得到右下图

去掉红色连线并将方块改为红短线
然后设置其他颜色等,大功告成

* 点评: 子弹图看起来蛮高端的,但若不辅以说明,别人还是很难看懂的,所以子弹图要慎用。同样,每步操作方法在前面都多次详细说明,在这就写的简洁一点。
—————————————————————————————————————
三、配色方案
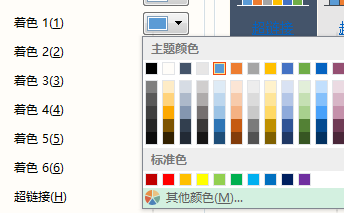
配色主题设置方法 (以 Excel2013 做示范,其他版本大同小异)
Step1. <页面布局 - 颜色 - 自定义颜色>

Step2. 总共 12 个颜色可自定义,单击任意一个颜色下拉菜单,选择“其他颜色”,输入 RGB 值,全部完后命名,保存即可。这样,在<页面布局 - 颜色>下拉菜单中就可以选择自定义的主题。

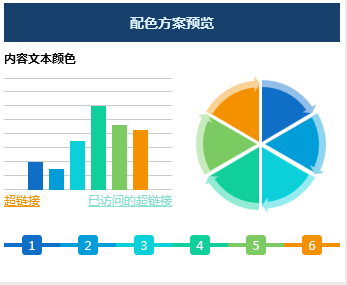
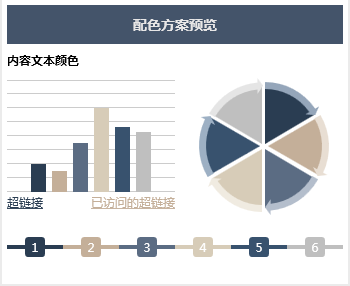
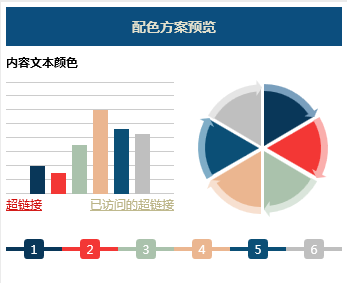
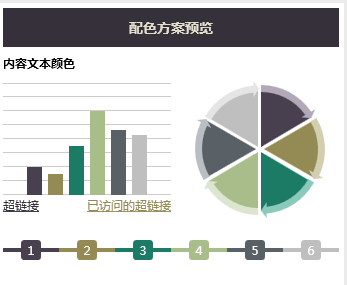
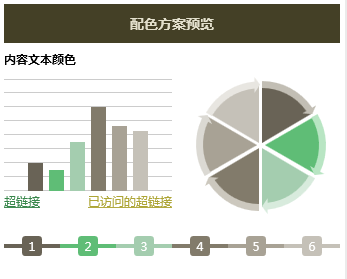
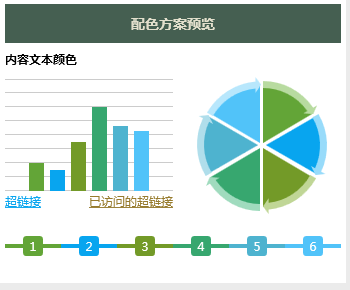
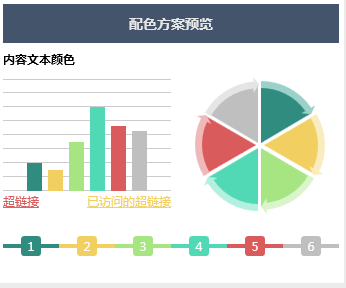
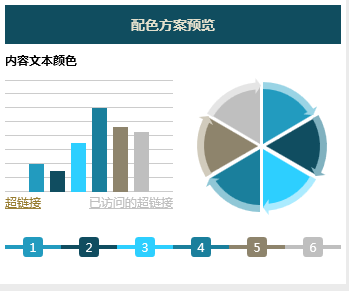
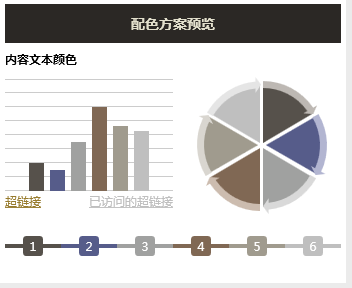
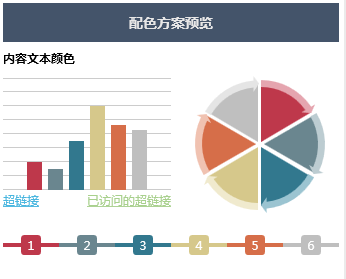
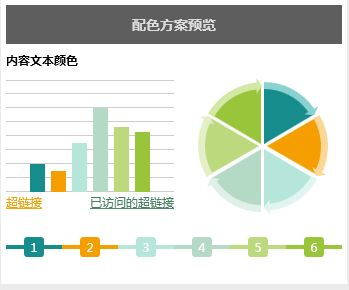
以下每个配色方案都提供了这 12 种颜色的 RGB 值
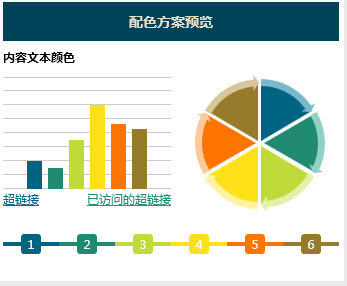
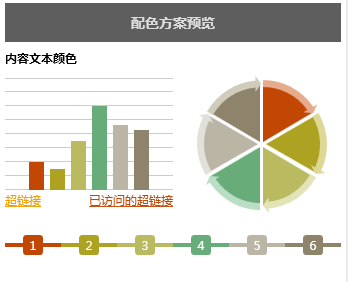
1. Nordri 设计公司分享的配色方案
Nordri 商业演示设计
每种配色方案的 12 个着色的 RGB 值下载请移步 Nordri 合集_免费高速下载
1- 碧海蓝天

2- 达芬奇的左手

3- 老男孩也有春天

4- 路人甲的秘密

5- 旅人的脚步

6- 那拉提草原的天空

7- 香柠青草

8- 热季风

9- 软件人生

10- 商务素雅

11- 商务现代

12- 数据时代

13- 素食主义

14- 岁月经典红

15- 夏日嬷嬷茶

16- 邮递员的假期

17- 毡房里的夏天夏天

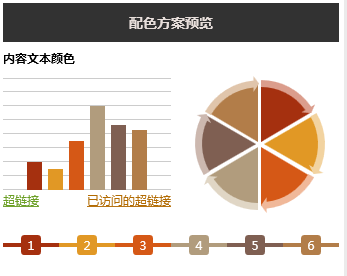
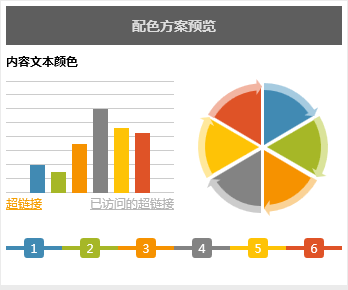
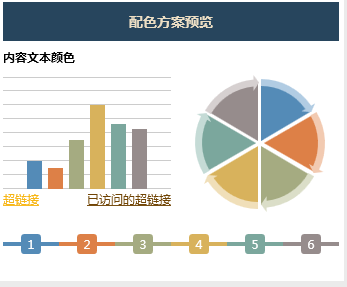
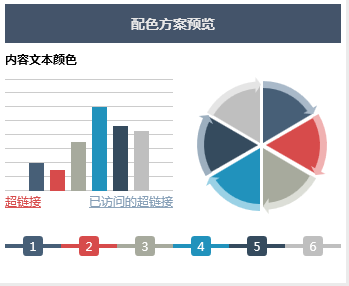
2. ExcelPro 分享的方案






四、自学参考书目和资料
ExcelPro 的图表博客
Excel 图表之道 (豆瓣)
Nordri 商业演示设计
用地图说话 (豆瓣)
演说之禅 (豆瓣)
说服力 让你的 PPT 会说话 (豆瓣)
别怕,Excel VBA 其实很简单 (豆瓣)
Excel 有哪些可能需要熟练掌握而很多人不会的技能?相关推荐
- Excel 有哪些可能需要熟练掌握而很多人不会的技能2
8. 仪表盘 最终效果 在某个单元格中输入数值(0-100),红色的指针会随之而动 该案例不是很切题,应用也很局限,所以删去了操作步骤.该例成品可至前面提到的网盘地址中下载.若有兴趣研究详细做法,请私 ...
- Excel有哪些需要熟练掌握而很多人不会的技能!
看完这篇Excel攻略,你会感觉这么多年的excel都白学了!来自知乎用户"未央之末"的分享. 从今年年初的excel盲,到现在经常从大拿那偷师,也算是成长了不少,慢慢写下来算是对 ...
- mc服务器怎么回到床的位置,《我的世界》MC床的功能居然跟这四个指令有关系?很多人不知道!...
<我的世界>MC床的功能居然跟这四个指令有关系?很多人不知道!<我的世界>四个跟床的功能有关系的指令,第一个类似潮涌核心?在沙盒游戏<我的世界>里面,床是玩家们最常 ...
- 科学计算机怎么锁死,人类的技术科学被“锁死”,科学家已证实,仍有很多人不相信!...
相信大家都能感受到科技让人类的生活有很大改变,甚至创造出了古代人从来没有见到过事物,不知道大家有没有感觉到这样一个问题,人类正在往更好的方向进步,可是人类的科技仿佛被锁死了一样,如果我们细想一下近50 ...
- win7字体_微软将终止支持win7,为什么现在还有很多人不肯升级到win10呢?
在中国发展高层论坛上,李彦宏曾表示中国用户更加开放,对隐私问题没那么敏感,在很多情况下愿意用隐私交换便捷性和效率.从某种程度上来讲,这也反映了中国用户对升级到win10的态度.何出此言呢? 在&quo ...
- 为什么当初很多人不看好的阿里云做起来了?
11月2日,阿里巴巴发布最新一季度财报,阿里云上半年收入突破100亿人民币,达到去年同期水平. 过去几年,阿里云收入规模连续13个季度保持接近100%增长,取得中国第一.全球第三的行业地位.估值也从2 ...
- gem意思_出道10年,很多人不知道邓紫棋英文名GEM背后含义
原标题:出道10年,很多人不知道邓紫棋英文名GEM背后含义 如果没有太关注港台歌手,大家对邓紫棋的出道.成名印象大概是2014年1月,她参加湖南卫视<我是歌手第二季>节目并演唱了众多让人印 ...
- 一个很重要但很多人不理解的技术,P2P丨网络穿透与NAT原理分析
一个很重要但很多人不理解的技术,p2p 1. NAT原理 2. Nat类型 2. 网络穿透原理 视频讲解如下,点击观看: 一个很重要但很多人不理解的技术,P2P丨网络穿透与NAT原理分析丨零声学院官方 ...
- 手机上计算机功能,手机上有计算器的赶紧看看,这个功能不说很多人不知道,赶紧告诉身边人...
原标题:手机上有计算器的赶紧看看,这个功能不说很多人不知道,赶紧告诉身边人 计算器是我们日常生活中最常用的,现代的电子计算器能进行数学运算的手持电子机器,拥有集成电路芯片,但结构比电脑简单得多,可以说 ...
最新文章
- 有关(int)和(int)的区别
- 通过checkbox选择以逗号拼接删除字符串
- Xshell显示中文,但是不能输入中文
- 1-2 三位数反转(算法竞赛入门经典)
- mysql 分页 jdbc_JDBC调用MySQL分页存储过程实现(一)
- 安庆机器人编程选_安庆市首届中小学机器人创客竞赛举行 460名选手比智慧拼创新 科技感满满!...
- OpenHarmony移植:XTS子系统之应用兼容性测试套件
- expect - linux远程执行命令
- Android官方开发文档Training系列课程中文版:线程执行操作之定义线程执行代码...
- bootstrap在php中怎弄,bootstrap插件怎么用
- 学完计算机技术的感受,计算机培训心得体会
- systemVerilog的typedef用法
- MICRO USB引脚定义以及接法
- php中eregi,php – 函数eregi()已弃用
- 这才是最简单的php+mysql+apache+bluefish+mysqlworkbench配置教程
- 用meta name=renderer content=webkit|ie-comp|ie-stand来切换360双核安全浏览器的极速模式和兼容模式
- 探究 LightHouse 工作流程
- graph sage 翻译
- 在阿里讲了5小时运营后,我想试着重新解读“运营”
- VR全景制作的行业应用,让生活更加便捷
热门文章
- 小学计算机资格证教案模板,小学教师资格证教案模板.doc
- Educational Codeforces Round 37 (Rated for Div. 2) G
- 解决eclipse上没有serve
- Linux中基于ricci luci的集群服务实现web高可用(apache,iscsi,GSF2集群服务)
- Mars3d开发——地图控件(导航球)
- HCIP-Kunpeng Application Developer_V1.0 H13-121题库
- 飞康CDP卫士合作伙伴会议召开 携手开拓SMB市场
- 宏定义之闰年判断C/C++版
- 工业机器人安装调试与维护课程试卷_工业机器人安装与调试实训课程标准.doc...
- java手册之字符串操作
