html5动效系列二:超级惊艳 10款HTML5动画特效推荐
文章来源:http://www.lanlanwork.com/blog/?post=2684
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每一个扁平化界面设计,都是我们的心灵碰撞致力于最棒的 metro ui 设计
来源:http://www.html5tricks.com/10-wonderful-html5-animation.html
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
今天我们要来推荐 10 款超级惊艳的 HTML5 动画特效,有一些是基于 CSS3 和 jQuery 的,比较实用,特别是前几个 HTML5 动画,简直酷毙了,现在将它们分享给大家,也许你能用到这些 HTML5 动画和 jQuery 应用。
1、HTML5 Canvas 发光 Loading 动画
之前我们分享过很多基于 CSS3 的 Loading 动画效果,相信大家都很喜欢。今天我们要来分享一款基于 HTML5 Canvas 的发光 Loading 加载动画特效。Loading 旋转图标是在 canvas 画布上绘制的,整个 loading 动画是发光 3D 的视觉效果,HTML5 非常强大。

在线演示 源码下载
2、jQuery 球状放大镜特效插件
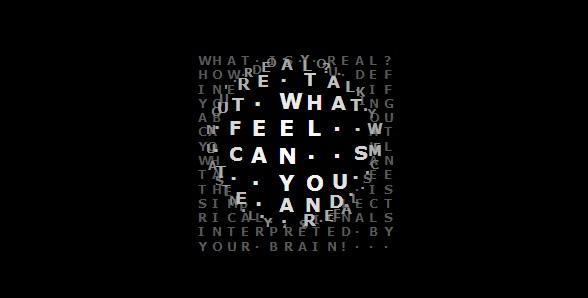
今天我们要来分享一款基于 jQuery 的放大镜特效插件,和其他放大镜不同的是,这款 jQuery 放大镜插件是球状的,看上去有 3D 的视觉效果。当你把鼠标滑过页面上的文字时,即会出现很酷的球状放大镜,来放大当前区域的文字。并且以球心为中心点向外文字逐渐变小,这就产生了立体感。

在线演示 源码下载
3、HTML5 Canvas 粒子模拟效果
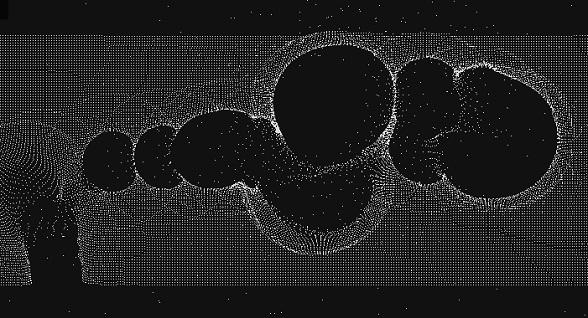
这是一款利用 HTML5 Canvas 模拟出来的 30000 个粒子动画,当你用鼠标在 canvas 画布上移动时,鼠标周围的一些粒子就会跟着你移动,并形成一定的图案,就像你在玩沙画一样,效果非常不错。这里,我们应用了一些 HTML5 的特性,让这个粒子动画显得相当动感。

在线演示 源码下载
4、HTML5/CSS3 带区域地图的联系表单
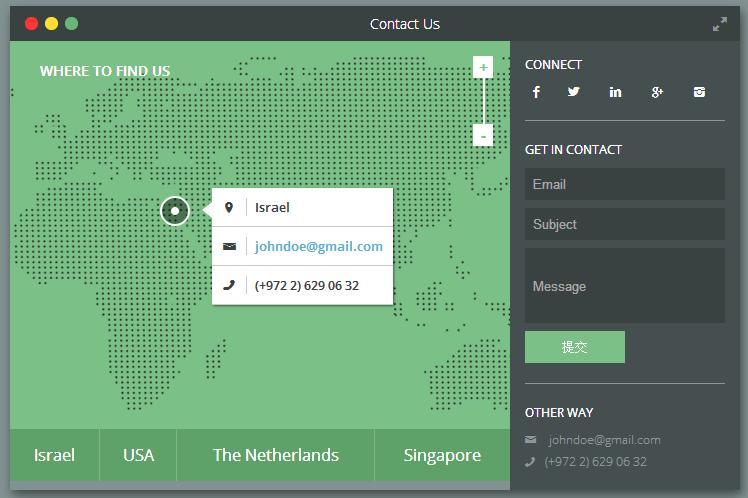
今天我们要来分享一款功能强大的 HTML5/CSS3 联系表单,它可以选中不同区域显示相应的地图,然后针对该区域填写联系表单。

在线演示 源码下载
5、CSS3 3D 立方体 Loading 加载动画特效
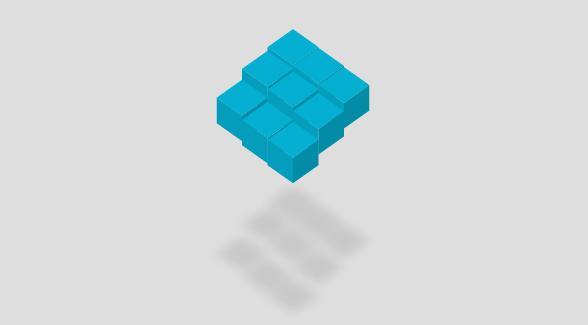
之前我们分享过一些 HTML5 和 CSS3 的 3D 立方体特效,他们都是可以旋转来展示 3D 立体的效果。这次分享的这款 CSS3 3D 立方体确是用来做 Loading 加载动画的,9 个小立方体上下浮动,呈现波浪的效果,并且,这个 Loading 动画还利用了 CSS3 的阴影属性让这些立方体更充满 3D 色彩。

在线演示 源码下载
6、超具立体感的 CSS3 3D 菜单菜单项带小图标
今天我们要再分享一款 CSS3 3D 立体菜单,这款菜单侧躺在页面上,每个菜单项都有不错的小图标。

在线演示 源码下载
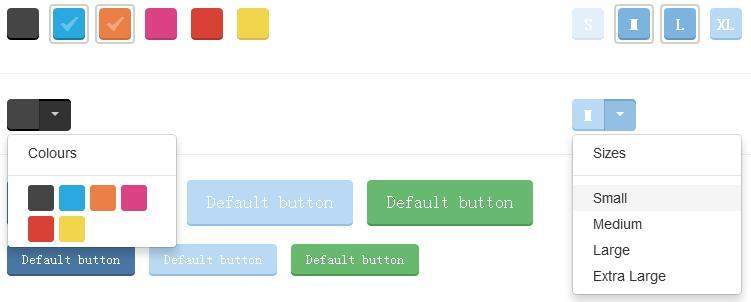
7、基于 Bootstrap 和 CSS3 的响应式 UI 框架
今天我们要来分享一组基于 Bootstrap 和 CSS3 的响应式 UI 框架,这个 UI 框架中,包含了自定义 CSS3 按钮、自定义 CSS3 复选框和单选框、自定义 CSS3 下拉框等等,外观非常漂亮。

在线演示 源码下载
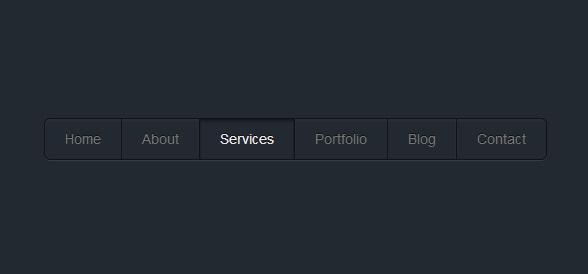
8、纯 CSS3 立体动画菜单菜单项按下有内阴影
这次小编来分享一款利用纯 CSS3 实现的立体动画菜单,该菜单的实现非常简单,并没有太多的特效渲染,但是看起来却非常干净漂亮,尤其配合灰黑色的背景,让菜单显得有点立体的感觉。另外,当我们点击菜单项时,菜单项将会出现内阴影的视觉效果。

在线演示 源码下载
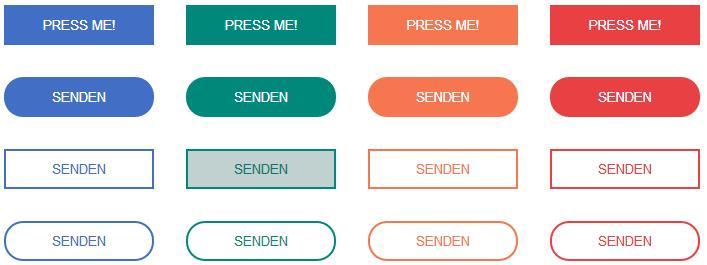
9、HTML5 Canvas 动画按钮点击水波扩散效果
之前我们分享的都是基于 CSS3 的自定义按钮,今天我们来分享一款基于 HTML5 Canvas 的动画按钮,每一个按钮都是一个 canvas 画布,这就很灵活,你可以在 canvas 绘制任意你喜欢的东西作为按钮的背景画面,并且,还可以有动画特效。

在线演示 源码下载
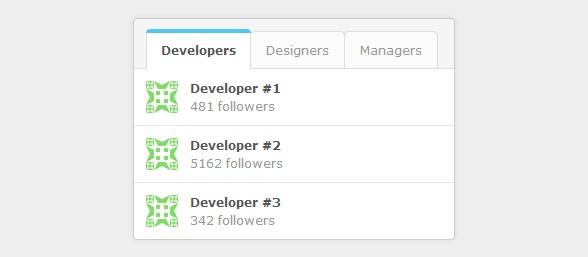
10、CSS3/jQuery 实现 Tab 菜单小工具
几天要分享一款基于 CSS3 和 jQuery 的 Tab 菜单,这款 Tab 菜单的外观非常简洁清新,tab 选项卡的上边框有加粗的线条,让这些 tab 菜单按钮显得很有立体感。另外有一点不足的是,tab 切换时没有加入 CSS3 动画效果。这款 tab 菜单可以放到你网页的侧边栏作为小工具。

在线演示 源码下载
以上就是 10 款超级惊艳的 HTML5 动画特效,欢迎收藏分享。
html5动效系列二:超级惊艳 10款HTML5动画特效推荐相关推荐
- html5 特效框架,超级惊艳 10款HTML5动画特效推荐
原标题:超级惊艳 10款HTML5动画特效推荐 今天我们要来推荐10款超级惊艳的HTML5动画特效,有一些是基于CSS3和jQuery的,比较实用,特别是前几个HTML5动画,简直酷毙了,现在将它们分 ...
- HTML特效推荐,超级惊艳 10款HTML5动画特效推荐[转]
ylbtech_html5_democss 今天咱们要来推荐 10 款超级惊艳的 HTML5 动画特效,有一些是基于 CSS3 和 jQuery 的,比较实用,特别是前几个 HTML5 动画,简直酷毙 ...
- html5有哪些小特效,超级惊艳 10款HTML5动画特效推荐
今天我们要来推荐 10 款超级惊艳的 HTML5 动画特效,有一些是基于 CSS3 和 jQuery 的,比较实用,特别是前几个 HTML5 动画,简直酷毙了,现在将它们分享给大家,也许你能用到这些 ...
- 超级惊艳 10款HTML5动画特效推荐
2014-07-04 09:52 超人 html5tricks 字号:T | T 今天我们要来推荐 10 款超级惊艳的 HTML5 动画特效,有一些是基于 CSS3 和 jQuery 的,比较实用,特 ...
- ( 转 )超级惊艳 10款HTML5动画特效推荐
今天我们要来推荐10款超级惊艳的HTML5动画特效,有一些是基于CSS3和jQuery的,比较实用,特别是前几个HTML5动画,简直酷毙了,现在将它们分享给大家,也许你能用到这些HTML5动画和jQu ...
- 8款惊艳的HTML5粒子动画特效,超级惊艳 8款HTML5动画特效推荐源码
1.HTML5 Canvas发光Loading动画 之前我们分享过很多基于CSS3的Loading动画效果,相信大家都很喜欢.今天我们要来分享一款基于HTML5 Canvas的发光Loading加载动 ...
- html5作品展示的动效,html5动效系列八:8个非常神奇的HTML5动画和应用
每一个扁平化界面设计,都是我们的心灵碰撞致力于最棒的 metro ui 设计 今天我们继续来为大家分享一些效果相当不错的 1.CSS3图片悬停放大 今天我们要来分享一款很酷的CSS3图片,这款图片可以 ...
- 前端实现炫酷动效_超级绚丽,20款前端动画特效,轰炸你的眼睛
前言 HTML5一个相当出色的web技术,它不仅可以让你更加方便地操纵页面元素,而且可以通过canvas实现更多的动画特效,引进HTML5标准后,CSS3也就可以发挥更大的作用.本文主要介绍了一些基于 ...
- html5 仪表盘 效果,html5动效系列十四:jQuery仪表盘指示器动画插件 6种仪表样式...
每一个扁平化界面设计,都是我们的心灵碰撞致力于最棒的 metro ui 设计 今天我们要来分享一组很酷的 HTML代码: JavaScript代码: // Dynamic examples var a ...
最新文章
- 如何用飞书统计并跟进个税年度汇算清缴情况?
- C#将对象序列化成JSON字符串
- [java设计模式简记] 观察者模式(Observer-Pattern)
- bt解析 开源 java_修复开源项目 btcd RPC 实现比特币获取区块的问题
- 利用可视化软件navicat对mysql进行语句查询的使用(增删改查)
- Spring Boot笔记-get请求发送json数据(方便前端vue解析)
- VSCode瞎折腾记
- 修改看板视图默认显示个数
- 电子计算机说明文作文,关于电脑说明文作文(精选3篇)
- WEB自动化(Python+selenium)的API
- Maximum Score After Splitting a String
- 枚举题——四大明湖排序(本菜优化了一下)
- 华硕主板前置耳机插孔没有声音怎么办
- Unity插件——Odin 学习笔记(二)
- win10商店游戏存档修改
- Debian 挂载ISO镜像软件源
- 408代码题暴力破解——混分归纳总结
- 几张图轻松理解String.intern()
- html语言剖析十六 调色原理
- uni-app之网络请求解决跨域
