超级惊艳 10款HTML5动画特效推荐

今天我们要来推荐 10 款超级惊艳的 HTML5 动画特效,有一些是基于 CSS3 和 jQuery 的,比较实用,特别是前几个 HTML5 动画,简直酷毙了,现在将它们分享给大家,也许你能用到这些 HTML5 动画和 jQuery 应用。
AD:51CTO 网+ 第十二期沙龙:大话数据之美_如何用数据驱动用户体验
今天我们要来推荐 10 款超级惊艳的 HTML5 动画特效,有一些是基于 CSS3 和 jQuery 的,比较实用,特别是前几个 HTML5 动画,简直酷毙了,现在将它们分享给大家,也许你能用到这些 HTML5 动画和 jQuery 应用。
1、HTML5 Canvas 发光 Loading 动画
之前我们分享过很多基于 CSS3 的 Loading 动画效果,相信大家都很喜欢。今天我们要来分享一款基于 HTML5 Canvas 的发光 Loading 加载动画特效。Loading 旋转图标是在 canvas 画布上绘制的,整个 loading 动画是发光 3D 的视觉效果,HTML5 非常强大。

在线演示 源码下载
2、jQuery 球状放大镜特效插件
今天我们要来分享一款基于 jQuery 的放大镜特效插件,和其他放大镜不同的是,这款 jQuery 放大镜插件是球状的,看上去有 3D 的视觉效果。当你把鼠标滑过页面上的文字时,即会出现很酷的球状放大镜,来放大当前区域的文字。并且以球心为中心点向外文字逐渐变小,这就产生了立体感。

在线演示 源码下载
3、HTML5 Canvas 粒子模拟效果
这是一款利用 HTML5 Canvas 模拟出来的 30000 个粒子动画,当你用鼠标在 canvas 画布上移动时,鼠标周围的一些粒子就会跟着你移动,并形成一定的图案,就像你在玩沙画一样,效果非常不错。这里,我们应用了一些 HTML5 的特性,让这个粒子动画显得相当动感。

在线演示 源码下载
4、HTML5/CSS3 带区域地图的联系表单
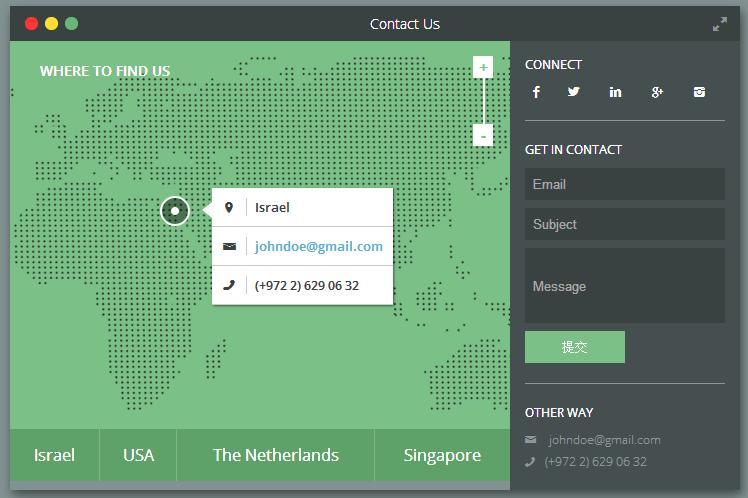
今天我们要来分享一款功能强大的 HTML5/CSS3 联系表单,它可以选中不同区域显示相应的地图,然后针对该区域填写联系表单。

在线演示 源码下载
5、CSS3 3D 立方体 Loading 加载动画特效
之前我们分享过一些 HTML5 和 CSS3 的 3D 立方体特效,他们都是可以旋转来展示 3D 立体的效果。这次分享的这款 CSS3 3D 立方体确是用来做 Loading 加载动画的,9 个小立方体上下浮动,呈现波浪的效果,并且,这个 Loading 动画还利用了 CSS3 的阴影属性让这些立方体更充满 3D 色彩。

在线演示 源码下载
6、超具立体感的 CSS3 3D 菜单菜单项带小图标
今天我们要再分享一款 CSS3 3D 立体菜单,这款菜单侧躺在页面上,每个菜单项都有不错的小图标。

在线演示 源码下载
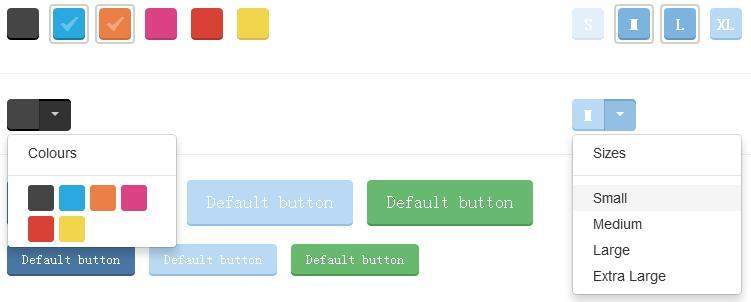
7、基于 Bootstrap 和 CSS3 的响应式 UI 框架
今天我们要来分享一组基于 Bootstrap 和 CSS3 的响应式 UI 框架,这个 UI 框架中,包含了自定义 CSS3 按钮、自定义 CSS3 复选框和单选框、自定义 CSS3 下拉框等等,外观非常漂亮。

在线演示 源码下载
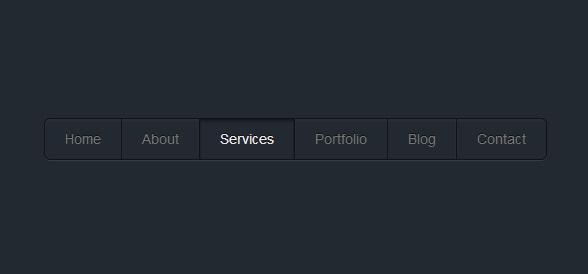
8、纯 CSS3 立体动画菜单菜单项按下有内阴影
这次小编来分享一款利用纯 CSS3 实现的立体动画菜单,该菜单的实现非常简单,并没有太多的特效渲染,但是看起来却非常干净漂亮,尤其配合灰黑色的背景,让菜单显得有点立体的感觉。另外,当我们点击菜单项时,菜单项将会出现内阴影的视觉效果。

在线演示 源码下载
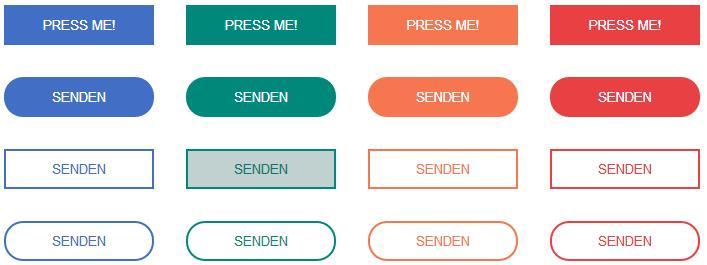
9、HTML5 Canvas 动画按钮点击水波扩散效果
之前我们分享的都是基于 CSS3 的自定义按钮,今天我们来分享一款基于 HTML5 Canvas 的动画按钮,每一个按钮都是一个 canvas 画布,这就很灵活,你可以在 canvas 绘制任意你喜欢的东西作为按钮的背景画面,并且,还可以有动画特效。

在线演示 源码下载
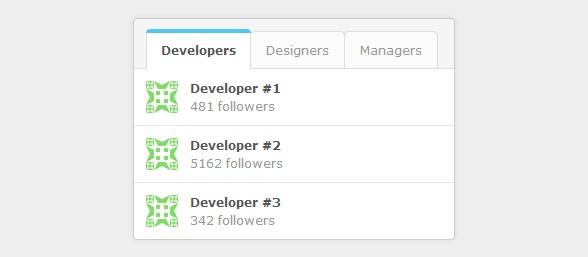
10、CSS3/jQuery 实现 Tab 菜单小工具
几天要分享一款基于 CSS3 和 jQuery 的 Tab 菜单,这款 Tab 菜单的外观非常简洁清新,tab 选项卡的上边框有加粗的线条,让这些 tab 菜单按钮显得很有立体感。另外有一点不足的是,tab 切换时没有加入 CSS3 动画效果。这款 tab 菜单可以放到你网页的侧边栏作为小工具。

在线演示 源码下载
以上就是 10 款超级惊艳的 HTML5 动画特效,欢迎收藏分享。
本文链接:http://www.html5tricks.com/10-wonderful-html5-animation.html
本文作者:html5tricks – 超人
【编辑推荐】
- HTML5 WebSockets初探
- 优秀的 HTML5 实战教程,提升你的综合开发能力
- HTML5 地理位置定位(HTML5 Geolocation)原理及应用
- HTML5大提速,Famo.us消灭浏览器原罪
- 18 款超酷的 HTML5 和 JavaScript 游戏引擎库
超级惊艳 10款HTML5动画特效推荐相关推荐
- html5 特效框架,超级惊艳 10款HTML5动画特效推荐
原标题:超级惊艳 10款HTML5动画特效推荐 今天我们要来推荐10款超级惊艳的HTML5动画特效,有一些是基于CSS3和jQuery的,比较实用,特别是前几个HTML5动画,简直酷毙了,现在将它们分 ...
- html5有哪些小特效,超级惊艳 10款HTML5动画特效推荐
今天我们要来推荐 10 款超级惊艳的 HTML5 动画特效,有一些是基于 CSS3 和 jQuery 的,比较实用,特别是前几个 HTML5 动画,简直酷毙了,现在将它们分享给大家,也许你能用到这些 ...
- HTML特效推荐,超级惊艳 10款HTML5动画特效推荐[转]
ylbtech_html5_democss 今天咱们要来推荐 10 款超级惊艳的 HTML5 动画特效,有一些是基于 CSS3 和 jQuery 的,比较实用,特别是前几个 HTML5 动画,简直酷毙 ...
- html5动效系列二:超级惊艳 10款HTML5动画特效推荐
文章来源:http://www.lanlanwork.com/blog/?post=2684 蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业 ...
- ( 转 )超级惊艳 10款HTML5动画特效推荐
今天我们要来推荐10款超级惊艳的HTML5动画特效,有一些是基于CSS3和jQuery的,比较实用,特别是前几个HTML5动画,简直酷毙了,现在将它们分享给大家,也许你能用到这些HTML5动画和jQu ...
- 8款惊艳的HTML5粒子动画特效,超级惊艳 8款HTML5动画特效推荐源码
1.HTML5 Canvas发光Loading动画 之前我们分享过很多基于CSS3的Loading动画效果,相信大家都很喜欢.今天我们要来分享一款基于HTML5 Canvas的发光Loading加载动 ...
- 8款HTML5动画特效推荐源码
1.HTML5 Canvas发光Loading动画 之前我们分享过很多基于CSS3的Loading动画效果,相信大家都很喜欢.今天我们要来分享一款基于HTML5 Canvas的发光Loading加载动 ...
- 10款HTML5开发工具推荐
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息.我们在使用HTML5进行开发时,需要用 ...
- 前端实现炫酷动效_超级绚丽,20款前端动画特效,轰炸你的眼睛
前言 HTML5一个相当出色的web技术,它不仅可以让你更加方便地操纵页面元素,而且可以通过canvas实现更多的动画特效,引进HTML5标准后,CSS3也就可以发挥更大的作用.本文主要介绍了一些基于 ...
最新文章
- MyBatis千万级数据查询解决方案,避免OOM
- Linux之磁盘概述
- 如果QQ秀和拍拍(易迅)深度合作,会有哪些化学反应?
- Elasticsearch 集群平衡配置
- 【PHP 】伪静态 - 4. 实际运用
- 关于github里readme编辑的方法
- 挖掘城市ip_德国卡尔斯草莓农庄:旅游IP打造要创意更要形象!
- element 输入框怎么加单位_抖音上的人声配音怎么制作?
- 1 java基础增强
- 图片识别不了小程序怎么办_【信息素养】教你怎么用微信小程序进行文字识别...
- java微信企业号接入_java微信企业号接入开发
- 6款反垃圾邮件产品横向比较测试
- [不好分类]关于河北盛华化工有限公司附近爆炸原因猜测
- MySQL-V5.7 压缩包版安装教程
- 【ANSYS】Notepad++:一款好用的APDL语法编辑器
- Auto-Rig Pro文档翻译:安装
- 差错控制之检错编码与纠错编码
- 青椒跳槽三线高校后,副教授变教授、140平房子到手、老婆入编...
- 开发一款游戏so easy教你如何识别靠谱的游戏外包公司
- 【Java】String字符串的最大长度是多少?
热门文章
- 「低功耗蓝牙模块」主从一体 蓝牙嗅探-助力智能门锁
- 微信小程序使用echarts绘画动态图表
- Ubuntu 18.04 run方式安装Cuda9.0 惠普Z6工作站
- r语言做断轴_R语言小作业-中级
- Gateway网关简介及使用。Spring Cloud Alibaba---Gateway概述、简单示例。什么是Gataway网关?网关能干什么?Spring Cloud如何搭建一个网关。
- MLT教程:从BXL文件导入Altium Designer原理图封装和PCB封装
- 云计算可能产生的十大负面影响
- 移动互联网:微信搜索功能大改版
- 微信小程序-欢迎界面
- [DB][Oracle]Oracle格式化数字的方法(指定小数点位数,每3位加逗号)
