前端可视化开发--liveload
在前端开发中,我们会频繁的修改html、css、js,然后刷新页面,开效果,再调整,再刷新,不知不觉会浪费掉我们很多时间。有没有什么方法,我在编辑器里面改了代码以后,只要保存,浏览器就能实时刷新。经过不懈的努力,发现了这么一个工具--livereload。这是一款能根据你本地文件(html、css、js)的变化,自动跟踪刷新浏览器的实时刷新工具,有了这个工具,会大大减轻你刷新页面的工作量。
安装chrome插件
这个就不做详细解释了,去chrome商店,下载安装livereload这么一个插件,安装完成后,浏览器上会出现这么一个小图标 就表示插件安装成功了。
就表示插件安装成功了。
livereload基本使用
首先使用npm安装livereload模块
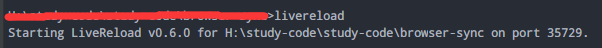
npm install -g livereload在网站的当前目录运行命令行,输入livereload命令,会出现如下

这就证明livereload已经运行成功,我们还可以看到chrome上的小图标会变成实心状态
这个就代表连接成功。
然后我们在网站编辑器中改变响应文字,保存,浏览器就可以自动刷新了。是不是很方便?
编写livereload脚本
上面只是实现了livereload的基本功能。实际上,livereload也可以编写脚本运行。
首先,利用npm安装gulp、gulp-livereload模块
npm init
npm install --save-dev gulp
npm install --save-dev gulp-livereload安装完成后,在你网站的根目录新建gulpfile.js文件,然后编写脚本
var gulp = require("gulp");
var liveReload = require("gulp-livereload");gulp.task("watch", function (file) {/*** 监听livereload*/liveReload.listen();/*** 监听文件变化,将文件流传入liveReload模块进行浏览器刷新*/gulp.watch("./*.html", function (file) {console.log(file);gulp.src("./*.html").pipe(liveReload());});
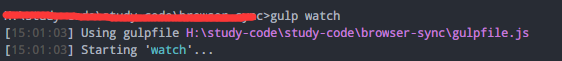
});在命令窗口中运行watch任务,更改编辑器文本,同样能实现实时刷新效果。

好了,这款工具就介绍到这里了,希望各位喜欢。
转载于:https://www.cnblogs.com/mengxudong/p/7986049.html
前端可视化开发--liveload相关推荐
- 前端可视化开发-编辑器
draw.io 原型图设计编辑器:https://github.com/jgraph/drawio method draw svg绘制编辑器:https://github.com/methodofac ...
- HTML——前端实时可视化开发工具
前端实时可视化开发工具:liveStyle.liveReload.Broswer-Sync. 一.liveStyle 如图,liveStyle支持三种文件. 需要安装两个插件:浏览器的插件,subli ...
- 推荐一些有趣实用的前端可视化工具库,助力可视化开发
前言 前端可视化一直是人们常谈到的词,随着SVG,Canvas,WebGL等技术的发展,也涌现了一大批的优秀的可视化库.本文将从中选择一些有趣实用的推荐给大家,工具使用好了,开发效率自然也就提升了. ...
- 一个前端的三维可视化开发心路历程
前言:我公司是做资讯平台的,每天用户不少,作为一个只有一年工作经验的前端开发工作者,临危受命要做可视化大屏,就是那种放在显眼区域实时能看到动态数据的大屏,要酷炫要抗造耐用.怎么办?网上各种找渠道啊,各 ...
- FlyFish|前端数据可视化开发避坑指南(二)
FlyFish是云智慧开源的一款数据可视化编排平台.通过配置数据模型为用户提供上百种可视化图形组件,零编码即可实现符合自己业务需求的炫酷可视化大屏. 同时,FlyFish也提供了灵活的拓展能力,支持组 ...
- c++可视化开发_页面可视化配置搭建工具技术要点
点击上方"IT平头哥联盟",选择"置顶或者星标" 与你一起成长- 前言 最近公司也在计划做可视化配置平台,从本文原作者(腾讯AlloyTeam@陈韩杰)的分析中 ...
- 九十一、前端可视化ECharts的使用
@Author:Runsen 学python的应该听过Pyecharts.那么就应该有ECharts 这次介绍的就是一个基于Javascript的数据可视化库ECharts. Echarts 由百度的 ...
- PageNow企业级数据可视化开发平台
PageNow作为国内技术团队自主研发的大屏数据可视化开发平台,于2020年3月份正式上线以来,历经六个多月的更新迭代,现已收获大多数国内企业的青睐并将其作为大屏数据可视化项目开发的首选产品. 大屏数 ...
- 一份小白前端可视化学习指南——附思维导图
一份小白前端可视化学习指南--附思维导图 前言 因为群里粉丝一直要求我写一篇「可视化入门指南」,今天他来了.其实说起前端可视化,大家所能想到的就是各种图表,大屏.这种看着贼炫酷,而笔者呢工作也一直从事 ...
- web前端培训开发,CSS的伪类和伪元素
随着Web应用程序功能的日益复杂和复杂,Web开发人员需要灵活的工具来满足不断增长的用户期望.好消息是,Web开发生态系统为我们提供了很多选择,老牌公司和开源社区都在竞相构建更强大的库,框架和应用程序 ...
最新文章
- 人群密度估计--Crowd Counting Via Scale-adaptive Convolutional Nerual Network
- 报告 | 从20世纪70年代至今,自动驾驶汽车的发展经历了哪些历史性的变革?
- JOGL - Java与OpenGl的绑定(转)
- java笔记4-类型转换
- run as gradle test,未执行@Test中的内容(待解决)
- [Google Guava] 11-事件总线
- ACE中的Proactor和Reactor
- Python基础——PyCharm版本——第二章、数据类型和变量(超详细)
- 内大计算机学院研究生奖学金,通知 | 【研究生评奖评优】关于做好浙江大学2017-2018学年计算机学院研究生学年小结及评奖评优工作的通知...
- 力扣(LeetCode)46
- 使用 SourceTree 遇到冲突的解决方法
- TypeScript手册翻译系列1-基础类型
- 嵌入式linux开发实战——项目1认识嵌入式系统
- linux vps 挂qq 教程,【教程】如何在linux vps下进行steam挂卡
- vs2017优雅配色
- java整除符号是什么意思_java除法及java除法运算的基础知识
- java动态规划凑硬币问题_动态规划 凑硬币问题
- 【RuoYi-Vue-Plus】学习笔记 02 - OSS模块(二)之文件上传(使用MinIO基于Win10环境)
- 什么水果有利于饭后消化?
- python中,除法运算后取整数的几种情况
