[产品设计]如何绘制业务流程图(下)
原文链接 http://www.woshipm.com/pmd/27239.html
有一些同学看过了我写的《如何绘制业务流程图》,发私信过来希望我谈谈页面流程图。
这个话题其实我也酝酿过,但一直没有写出来。细究起来,除了懒,原因其实有好几条:
- 这一年半来的工作都是围绕数据平台建设,不是很通用,没法举例。
- 虽然自己一直画页面流程图,但是说实话属于偏方多一些,按直觉行事,要总结出一两条可通用的“规则”比较难。
今日因为因为天气预报号称有雷震大雨,取消了原有的外出计划,刚好在家里,想起抛出这块砖头,期望这个话题能激发更多的分享和讨论。
案例呢……想一个通俗易懂又具代表性的案例真不容易,它不能太简单,太简单的话几乎上没有什么页面,也不能太复杂,太复杂了我还hold不住。
刚好前不久在收拾家里闲置的衣服,舍不得扔但又不穿,当时唠叨一句,说要是有个地方能够提交下捐赠,有人上门收就好了。在我头疼要怎么举例演示页面流程图的时候,我就把这个大概YY了一下,就用“公益捐物网站”为例来说明吧。
页面流程图是个好东西
业务流程图重要的是描述谁在什么条件下做了什么事。
而页面流程图是具体到了网站、系统、产品功能设计的时候,表现页面之前的流转关系——用户通过什么操作进了什么页面及后续的操作及页面。
从需求到到解决方案无疑要经过很多阶段。需求的分析——用户是谁?用户的问题或需求是什么?用什么功能去满足需求或解决问题?这些功能的优先级是什么?这些问题都需要逐步得以明确,与此同时,你需要用一些线框图、原型或者DEMO(这些在我认为都是一个东西)去帮助自己精细化这些功能,想透彻那些需求。
直接画单张页面的线框图当然是可以的,但是有可能会出现一下子进入单页面,不先系统性规划,考虑每项功能的前置和后置,每项操作的上下文,就很容易顾此失彼,遗漏重要状态或忽视本应简化的任务。
说到这里,单页面的线框图很像PPT,我个人在做PPT之前,其实是一定要有脑图或者已经在一张大纸上将目录结构、每页的重点都写出来、画出来的。所以真正做PPT则纯粹是在做而已,可以做得很快,只因为心中早就有谱了。所以,在画线框图之前,我也习惯先将页面流程图画出来。
好处之于对于设计师或产品经理:
- 页面流程图一张页面助你讲完完整的用户与系统的交互故事,借助它,你更容易知道流程中的潜在地雷是什么,哪里的效率比较低,有助于系统化、全局化、周全性的思考
- 细化工作量的基础,通过页面流程图可准确评估需要多少张页面。
- 聚焦:页面流程图中的每个页面都不必追求精细——你的目标是规划行为路径,而不是单页面交互设计,所以完全无需考虑页面内容、布局。所以你会更加聚焦于用户目标和任务的完成。不必过早陷入细节。
- 关键是很快。线框图有可能有几十张,你画起来没那么快,而且一旦进入细节,则还需要慢慢深究。但是页面流程图也许就是几个小时的事情。你就可以对整个项目心中有数了。
好处之于开发工程师:
他们会很乐意你在没有原型的时侯,第一时间拿出页面流程图和他讨论需求。相信我,这比单纯的功能列表或者有业务流程图更让他们兴奋。
- 可作为评估工作量的重要依据——可帮助他们对工作量也心中有数。
- 可做为开展代码工作的重要参考——特别是前端开发,必须得知道每一种操作指向什么页面。
- 他们会映射功能逻辑,会给你更多好的建议。
绘制之前
回到开头我们说的案例——公益捐物网站,这个仅仅是idea,真不足以让它变成一个产品。现在借着本话题,我们也尝试一下如何把随机迸发的一个idea快速转化为产品吧。
第一步:idea大拷问
此步的目的是验证一下idea的靠谱程度。怎么说靠谱?
1. 有目标用户——不是火星人,而且有一定的规模性。
2. 对目标用户有价值——推荐使用Before&After(这个术语不用google了,Heidi杜撰的)方式描述清楚。
- Before——即现状分析(需求、问题)。在没有你的产品前,你的目标用户遇到的问题是什么?他们明确的及潜在的需求是什么?市场上已经有哪些产品?这些产品为什么没有满足这些需求,解决这个问题?(当然,内部产品,没必要分析太多竞品,但是脑子里要过一遍这些问题,没坏处。)
- After——这个产品如何满足需求及解决问题的?除此之外,潜在的利益是什么?可以分用户、公司多个维度阐释。
3. 目标用户能用——有相应的能力储备(不需要经过学习、培训就可用你的产品),可及性(你能够去触及这些用户群体,让他们了解有这个产品可以用)
本案例为了配合页面流程图随手拈来,单纯客观描述一下,诸位也可以帮忙诊断下是否靠谱。
咱们YY下吧。
假设我们是要做这样一个网站,必须有几个参与角色吧。必须有人去收衣物,可以和公益组织、社工群体、慈善组织取得联系,让他们成为第一种参与方。这里不展开了。
当然也必须有人要捐赠衣物,这里,假设定位于年轻人群体,舍得买也舍得捐,有足够的能力储备可以使用在线系统而不是等收废品的大爷吆喝。
目标用户:各居民区住户,年轻人为主,年龄在22到35岁
Before:
- 空间矛盾:小户型房子,储物空间有限;时尚群体,消费空间很大,比较喜欢尝鲜,衣服和各种生活物品只进不出,没有足够地方容纳,必须要推陈应新。
- 处理旧衣物的方式有限:独生子女群体居多,也没有家人亲戚可以赠送。即使知道哪里有灾难发生,灾民缺衣少物也没有通道进行捐赠;二手市场耗费精力,且效果不好。……
After:
- 可随时提交捐赠需求,等待有人上门收取,轻松做到眼不见心不烦。
- 捐赠带来额外好处:1. 换取公益积分(积分可用于订阅杂志、享受参与活动的商家优惠、换取书籍等)2. 公益积分可冲抵水电费……好吧,YY吧。
不过写到这里,俺发现还是基本靠谱的吧,所以继续往下吧。。
第二步:功能列表及优先级
此步是进一步明确要做什么,以及用户大概会怎么参与使用。
参与这个产品的有负责收衣服的,也有捐赠衣服的,单表这捐赠衣服的用户角色吧,免得不小心兜不住了。
业务故事:小A有一批衣服需要捐赠,他在手机上提交一份捐赠需求,写明自己要捐赠什么衣服,新旧程度,多少数量,什么方式预约上门时间……小A提交捐赠后,收到预约电话,约好了3天后的周末下午上门取衣服。到了预定的时间,上门取衣服的社工检查了捐赠的数量后,拿出手机查找到小A捐赠的那笔单子,确认收到几件衣服,并发送积分。小A捐赠了几次衣服后,发现自己拥有了不少公益积分,小A可以在积分频道可以兑换书籍,也可以兑换一些公益合作商家的优惠卡,如洗车、吃饭等。
故事里大概会包含什么功能呢?
对于捐赠人:
- 登录/注册:支持用微博、QQ账户登录
- 填写并提交捐赠请求:捐赠内容、图片、新旧程度、上门时间(可选择提前电话预约)
- 查看并追踪捐赠状态:看到过去捐赠的各种衣物及领取的积分
- 捐赠衣物并获取积分
- 公益积分查看:查看自己的积分情况,历史总积分,已兑换的及未兑换的
- 积分兑换:兑换各参与的公益商家优惠券。
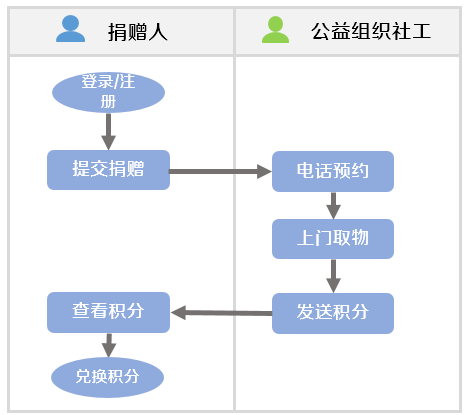
部分业务流程图示例:

可以说这两步的工作是绘制页面流程图必不可少的准备,我们明白了要做什么,为哪些人做,主要的功能是哪些?功能之间的流程是什么样的。但是因为是互联网产品,这些流程必须以页面为承载体,比如“提交捐赠”是一项活动,到了页面设计时,我们要用几张页面去完成这一个动作呢?这些页面彼此是什么关系呢?
绘制页面流程图
现在我们已经知道了系统应该有哪些功能,我们应该提供哪些内容,现在就需要将这些功能及内容分配到不同的页面去。
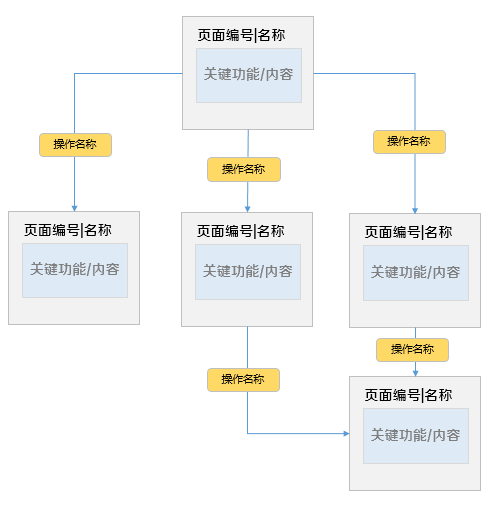
页面流程图简要
- 页面=操作+内容,操作是需要用户触发的,包含链接、按钮、表单等等。用户通过这些操作,看到同一个页面上不同的内容,或者跳转到其他的页面。
- 页面流程图目标:表现用户的不同的操作指令下不同页面流转关系。
- 页面流程图元素:页面、操作或状态、链接线
- 页面也有分类:请注意有些操作可能不会带你去一个实际的页面,而是有可能发个短信、发个邮件等,这些也需要被表现出来。

如何开始绘制?
即像讲一个故事,最简单的就是从用户的第一个初始页面开始进行。
或者有人问了:
我的用户角色也许根本用不到有些操作,条条大路通罗马,他只选择了其中一条路径,那我怎么能把所有的页面都画出来呢?
我的经验是:不要细分用户类型,而是根据页面穷举各项操作,基于假设判断用户若点击什么就会到哪里。
在这个案例中,我希望用户的第一个页面是首页。
他有两个主要被引导的操作:
- 可以查看捐赠或新提交一个捐赠
- 可以查看公益积分或兑换积分
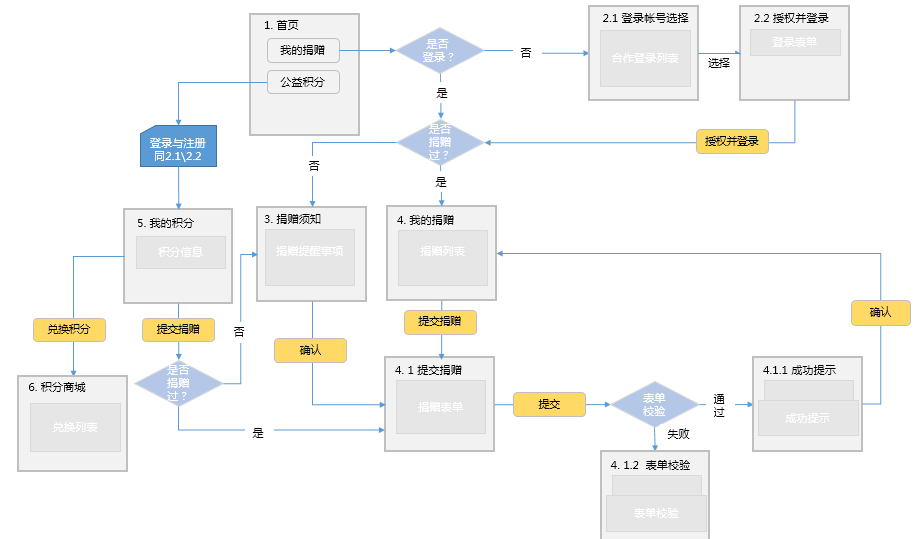
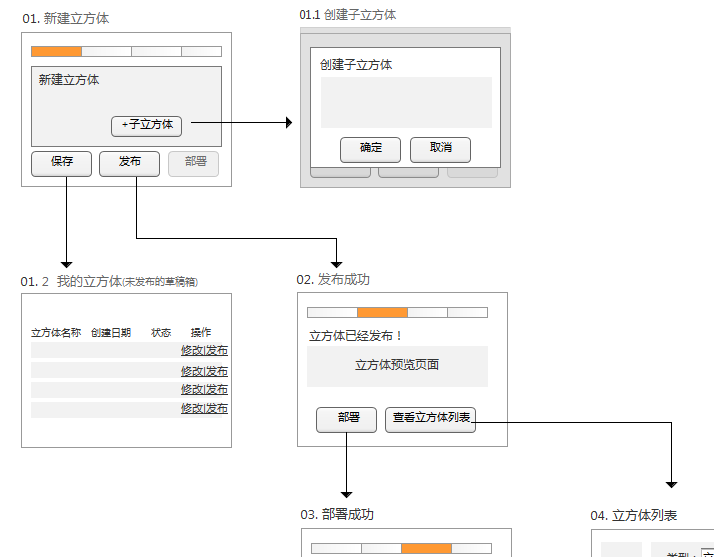
以下就是从这个页面开始的一系列页面流程:

这个图受篇幅限制没有全部画完,比如到了积分商城后还有一系列页面呢,有兴趣的同学继续试试。
一些提示:
- 页面一般用矩形表示,页面上要体现关键的内容块及主要操作。
- 使用圆角矩形放到连接线上表示各项操作。一个页面可引出多个操作指向不同的页面。
- 只体现系统判断,用户本身的判断不需要体现出来——比如用户到了详情页面是要购买呢?还是加入收藏呢?还是离开呢?这些直接用操作指向不同的页面即可。
- 也有不适合用页面流程图去表现的网站,主要是因为操作类的更多不是纵深型的一步步流程,而是平行中跳转,如门户类网站查看新闻的用例、如音乐类网站等等。这种情况下,最好用站点地图(site map)去表达页面从属关系就可以了。
可能大家会留意到,上图中的操作有可能就是设计时页面上实实在在的按钮或者文字链接,没错的。
但是有些页面流程图未必是能够完全按操作、页面来连接的,下图是我在3年前画过的一个页面流程图(请注意这个流程图就不符合我说的几条规则)。当用户到达详情页后,他的下一步操作可能是什么?详情页的操作太多了……支付、加入购物车、加入收藏、推荐给朋友、离开、再逛……下图中的“以后再说”并不是操作,“对比后再决定”也不是操作,这正像什么呢?是对操作做一个人工的分类还是表现用户的意图倾向?当时我凭直觉去画这张图的时候,用意是在于探寻购物路径中有无可优化的空间,所以是想要把用户操作前的意图列举出来。如果用户喜欢这个商品的话,可能会想做什么?目前我们提供了哪些功能可以继续往下走?当不喜欢的话,他们可能想要做什么?我们目前又做了什么挽留?

【点击图片可查看大图】
所以,我们也可以在页面流程图中加入“意图”项,你可以用你喜欢的形状去表示“意图”,比如椭圆。
最后
一定会有人问绘制工具是什么……
文中所举的捐赠案例,我是用PPT随手画的。
如果篇幅不需要太大,完全可以用PPT绘制,另存为图片,导入到AXURE原型工具里,然后在每个页面上加一个透明的矩形,再添加链接到相应的线框图页面。
以前也多用AXURE绘制页面流程图,如:(这个例子中,操作按钮没有放到链接线上,是因为此用例页面数量不多,页面可以比较大,连接线可以直接从页面上的操作中画出)

最后我想说的是,页面流程图重在把事情讲清楚,把页面交代清楚,不必追求太多的规则和条条框框,你可以用你最舒适的方式去表达。文中所举的方式,是我比较习惯的,也欢迎各位同学交流下你们是怎么绘制页面流程图的。
[产品设计]如何绘制业务流程图(下)相关推荐
- 绘制业务流程图:流程图绘制工具
文章描述:什么是流程图?流程图和其他图表(如线框图,概念图,架构图,用例图)有什么不同? 图1:用即时贴与白板做的简单流程图 转载请注明来处,关注我请点击:http://weibo.com/heidi ...
- 大话业务流程图(二)—如何绘制业务流程图?
上一篇文章(大话业务流程图(一)--什么是业务流程图)介绍了业务流程图的基本概念,本篇重点聊聊如何绘制一份完整的业务流程图. 还是先来看一个例子: 小李是某SaaS公司的产品助理,拜师在经验丰富的老王 ...
- 如何绘制业务流程图(一)
本文会包含几块内容: 1. 什么是流程图?流程图和其他图表(如线框图,概念图,架构图,用例图)有什么不同? 2. 为什么需要流程图? 3. 流程图的分类? 4. 如何绘制流程图? 5. 流程图绘制工具 ...
- IT忍者神龟之如何绘制业务流程图
1. 什么是流程图?流程图和其他图表(如线框图,概念图,架构图,用例图)有什么不同? 2. 为什么需要流程图? 3. 流程图的分类? 4. 如何绘制流程图? 5. 流程图绘制工具 第一部分:什么是流程 ...
- 如何绘制业务流程图(二)
转自:http://www.kuqin.com/uidesign/20120701/321428.html 接上篇<业务流程图绘制流程分享(一)>,本篇将对上篇中间的第四部分--如何绘制业 ...
- 转-如何绘制业务流程图(二)
转自:http://blog.jobbole.com/22509/ 本来写完上篇,我发现没有太多必要单纯讨论这一部分内容,因为对于很多人来讲,缺的不是具体的做法,而是做这件事情的意义以及目标性的明确. ...
- 如何绘制业务流程图?
绘制业务流程图是产品经理必备掌握的技能之一,尤其是对 B 端产品经理来说,要分析好需求写好一篇完整的 PRD 文档,首先就是绘制正确的业务流程图. 什么是业务流程图 在开始讲业务流程图之前,我们需要先 ...
- Pro/E产品设计之绘制齿轮的步骤
Pro/E产品设计之绘制齿轮的步骤 使用Pro/E可以进行齿轮的三维建模,下面介绍其具体步骤 1:打开Pro/E,新建一个零件,运用拉伸命令绘制如下图示图形. 2:绘制如下图示的两条曲线 3:一共需要 ...
- C# WinForm 工作流设计 工作流程图拖拽设计 +GDI 绘制工作流程图
C# WinForm 工作流设计 工作流程图拖拽设计 +GDI 绘制工作流程图 大概功能说明一下: 1.支持拖动绘制工作节点 2.支持移动每个节点的移动 3.支持直线连接节点 4.支持节点移动连接线自 ...
- 如何利用绘制流程图在线网站绘制业务流程图
业务流程图,顾名思义,用来描述业务流程的一种图,通过一些特定的符号和现况来表示具体的业务实际处理步骤和过程,详细的描述任何流程的走向,一般没有数据的概念,那么,如何利用在线网站绘制流程图呢?是不是很难 ...
最新文章
- 数据库的小知识——主从架构
- ExecutorCompletionService原理具体解释
- thinkphp5.0 使用paginate 分页后 foreach 循环体内不能处理数据的解决办法
- 区块链中的密码学,使用ABE结合区块链
- qaxobject控制word到某一行_太简单了!Excel信息导出为每页打印一行,且批量添加同一表头...
- Linux:mysqldump 用法 数据库导出
- oracle 01775,Oracle出现ORA-01775: 同义词的问题
- 为什么说算法是程序猿“修仙”的必经之地?
- 网络***检查分析---破解安全隐患问题回答
- 自动化测试框架-pytest框架入门篇
- LumaQQ.NET,基于LumaQQ的.NET开源QQ开发包
- 高清录播系统与流媒体服务器,来同品牌全高清录播系统方案
- python百分号用法_python中百分号表示什么意思
- 【UE4 C++】实现发出伤害与接收伤害
- 中国生物医药项目投资机会及运营前景策略研究报告2021-2027年
- Linux木马清理记录
- 决定嵌入式工程师薪资待遇的几个关键点
- This probably means that Tcl wasn't installed properly.
- CentOS 因为 Redis 导致关机异常慢问题解决方法
- 【株洲出差】回记人生第一次出差之旅
