AEAI Portal中集成百度地图
概述
很多网站上都会有联系方式和地址,为了能更直观的显示出地址的具体位置,很多网站都在地址下面添加百度地图,下面就为大家介绍在AEAI Portal门户集成平台中为网站添加百度地图的方法。
步骤
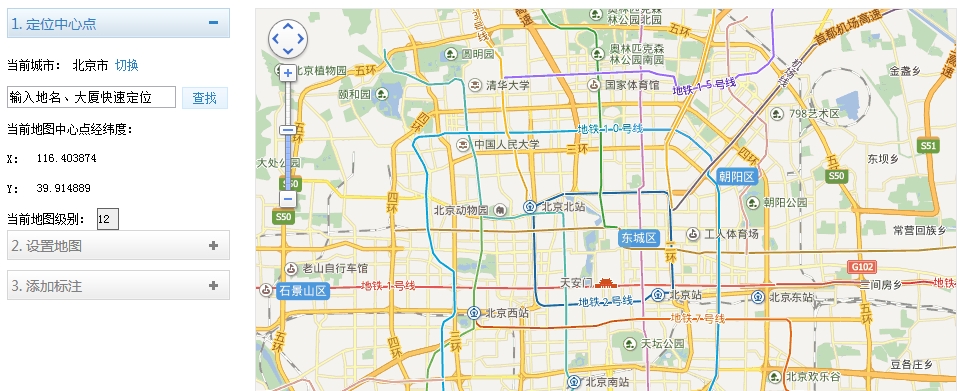
1. 打开百度地图生成器的网址http://api.map.baidu.com/lbsapi/createmap/index.html

2. 在这里填入您的地址,标注等,然后点击下面获取代码的按钮,把代码复制下来即可,这只是其中的一款模板,您也可以选择别的模板,下面是我获取到的代码。

<!DOCTYPE html>
<html>
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=utf-8" />
<metaname="viewport" content="initial-scale=1.0,user-scalable=no" />
<styletype="text/css">
body,html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{height: 500px;width:100%;overflow: hidden;}
#result{width:100%;font-size:12px;}
dl,dt,dd,ul,li{
margin:0;
padding:0;
list-style:none;
}
dt{
font-size:14px;
font-family:"微软雅黑";
font-weight:bold;
border-bottom:1pxdotted #000;
padding:5px0 5px 5px;
margin:5px0;
}
dd{
padding:5px0 0 5px;
}
li{
line-height:28px;
}
<styletype="text/css">
#allmap {height: 300px;width:100%;overflow:hidden;}
#result{width:100%;font-size:12px;}
dl,dt,dd,ul,li{
margin:0;
padding:0;
list-style:none;
}
dt{
font-size:14px;
font-family:"微软雅黑";
font-weight:bold;
border-bottom:1pxdotted #000;
padding:5px0 5px 5px;
margin:5px0;
}
dd{
padding:5px0 0 5px;
}
li{
line-height:28px;
}</style>
<script type="text/javascript"src="http://api.map.baidu.com/api从百度获取的密钥"></script><scripttype="text/javascript"src="http://api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.js"></script></p>
<linkhref="http://api.map.baidu.com/library/SearchInfoWindow/1.5/src/SearchInfoWindow_min.css"rel="stylesheet" />
<div id="allmap">
</div>
<div id="result">
</div>
<scripttype="text/javascript">
//百度地图API功能
var map = new BMap.Map('allmap');
var poi = new BMap.Point(123.453279,41.802502);
map.centerAndZoom(poi, 16);
map.enableScrollWheelZoom();
var content = '<divstyle="margin:0;line-height:20px;padding:2px;">' +
'<img src="/HotServer/reponsitory/images/website/photo.jpg"style="float:right;zoom:1;overflow:hidden;width:100px;height:100px;margin-left:3px;"/>'+
'地址:沈阳市沈河区大西路43号怀远商务大厦11层16室<br/>电话:(024)22962011<br/>'+
'</div>';
//创建检索信息窗口对象
var searchInfoWindow = null;
searchInfoWindow= new BMapLib.SearchInfoWindow(map, content, {
title : "沈阳数通畅联软件技术有限公司", //标题
width : 290, //宽度
height: 105, //高度
panel : "panel", //检索结果面板
enableAutoPan: true, //自动平移
searchTypes :[
BMAPLIB_TAB_SEARCH, //周边检索
BMAPLIB_TAB_TO_HERE, //到这里去
BMAPLIB_TAB_FROM_HERE//从这里出发
]
});
var marker = new BMap.Marker(poi); //创建marker对象
marker.enableDragging(); //marker可拖拽
marker.addEventListener("click", function(e){
searchInfoWindow.open(marker);
})
map.addOverlay(marker); //在地图中添加marker
//样式1
varsearchInfoWindow1 = new BMapLib.SearchInfoWindow(map, "信息框1内容", {
title:"信息框1", //标题
panel: "panel", //检索结果面板
enableAutoPan: true, //自动平移
searchTypes:[
BMAPLIB_TAB_FROM_HERE,//从这里出发
BMAPLIB_TAB_SEARCH //周边检索
]
});
functionopenInfoWindow1() {
searchInfoWindow1.open(newBMap.Point(123.453279,41.802502));
}
//样式2
varsearchInfoWindow2 = new BMapLib.SearchInfoWindow(map, "信息框2内容", {
title: "信息框2",//标题
panel: "panel", //检索结果面板
enableAutoPan: true, //自动平移
searchTypes:[
BMAPLIB_TAB_SEARCH //周边检索
]
});
functionopenInfoWindow2() {
searchInfoWindow2.open(newBMap.Point(123.453279,41.802502));
}
//样式3
varsearchInfoWindow3 = new BMapLib.SearchInfoWindow(map, "信息框3内容", {
title:"信息框3", //标题
width:290, //宽度
height:40, //高度
panel: "panel", //检索结果面板
enableAutoPan: true, //自动平移
searchTypes:[
]
});
functionopenInfoWindow3() {
searchInfoWindow3.open(newBMap.Point(123.453279,41.802502));
}
</script>
</body>
</html>
3. 代码准备好后我们就可以登入AEAI Portal门户集成平台页面去设置了。登入知识中心后,点击门户管理。

4. 在门户管理--内容管理中点击信息采编,找到后台中对应网站地址的模块进行编辑。

5. 本文事例中的公司地址在“关于我们”的模块中,双击进行编辑,如下图:


6. 点击源码,把之前获取代码中的<head>和<body>里的内容黏贴在上面即可。

最后完成效果如下图:

AEAI Portal中集成百度地图文档 下载
AEAI Portal中集成百度地图相关推荐
- AngularJS进阶(十九)在AngularJS应用中集成百度地图实现定位功能
在AngularJS应用中集成百度地图实现定位功能 注:请点击此处进行充电! 前言 根据项目需求,需要实现手机定位功能,考虑到百度业务的强大能力,遂决定使用百度地图第三方服务. 添加第三方模块的步骤与 ...
- AngularJS进阶 十九 在AngularJS应用中集成百度地图实现定位功能
在AngularJS应用中集成百度地图实现定位功能 注:请点击此处进行充电! 前言 根据项目需求,需要实现手机定位功能,考虑到百度业务的强大能力,遂决定使用百度地图第三方服务. 添加第三方模块的步骤与 ...
- vue项目中 使用百度地图 轨迹动画
在上篇博客中,介绍了如何在vue项目中集成百度地图,这篇博客主要是说如何在vue项目中使用轨迹动画 在项目开发过程中,比如你需要实时的观察一个人的行走路线,行走过程. 这个时候我们就需要在地图上使用 ...
- 在vue中使用 百度地图
本篇文章主要讲述, 如何在vue项目中集成百度地图 1.首先找到你项目底下的index.html入口文件,这个根据不同的版本,所以存在的位置是不同的,具体如下: a.路径如下: 项目名/public/ ...
- vue中使用 百度地图 轨迹动画
本篇文章主要讲述, 如何在vue项目中集成百度地图 1.首先找到你项目底下的index.html入口文件,这个根据不同的版本,所以存在的位置是不同的,具体如下: a.路径如下: 项目名/public/ ...
- Android 集成百度地图之申请TTS授权最新版
Android 集成百度地图之申请TTS授权最新版. 前提:登录百度地图开放平台,且已创建好应用. 开发文档-Android 导航SDK-TTS授权申请. 这里有个坑,简单说下,进入http://yu ...
- Android 集成百度地图AR识别SDK(二)
废话 今天我们开始集成百度地图AR识别SDK(后面简称AR SDK)的第二章,这一章我们主要讲Android Studio如何配置AR SDK 我们如果单单只看文档的话,很难看懂如何集成,我们需要结合 ...
- VUE中使用百度地图BaiduMap
VUE中使用百度地图BaiduMap 以前在html页中使用了echart,做了很多图表,也集成了百度地图,效果很好.最近,开始研究vue加 .net core的框架,所以也想把echart和百度地图 ...
- 【Springboot】集成百度地图实现定位打卡功能
目录 第一章 需求分析 第二章 概要设计 第三章 详细设计 3.1 环境搭建 3.1.1 获取百度地图ak 3.1.2 创建springboot项目 3.2 配置application.propert ...
- 前端Vue项目如何集成百度地图实现地图选址功能
文章目录 前言 一.实现效果图 二.准备工作 2.1.注册百度地图开发者账号 2.2.创建应用 三.实现步骤 1. 引用百度地图API文件 2. 新增地图选址组件 3. 使用组件 总结 参考文章 前言 ...
最新文章
- 在华为路由器上配置IPv6 over IPv4隧道
- FMDatabase常见的几个操作
- android 相机路径,android – 如何获取刚从相机捕获的图像路径
- Python:名片管理系统
- c语言通讯录项目(电话簿)
- 企业项目开发--企业中的项目架构以及多环境分配(2)
- php实现上传文件功能,简单实现php上传文件功能
- OpenCV F变换理论F-transform theory
- 112. Path Sum
- C语言 FileStreaming(文件流)
- LeetCode刷题(简单)笔记C++
- CodeForces 518E Arthur and Questions(贪心 + 思维)题解
- python pyhook监听扫码_Python2.7:使用Pyhook模块监听鼠标键盘事件-获取坐标实例
- newifi3刷机 php,【超强信号】新路由3newifi3专用超强信号老毛子PADAVAN固件新路由3newifi3超强信号eeprom下载...
- python算法之罗马数字转换阿拉伯数字
- python:16进制转2进制
- 如何解决python中文问题_布同:如何解决Python中文问题(总结了多位前人经验,初学者必看)...
- 默认接入点apn显示
- SQLiteSpy下载安装
- 大数据社会的十三大具体应用场景(二)
热门文章
- 消除transition闪屏
- CVPR2020(Enhancement):论文解读《Zero-Reference Deep Curve Estimation for Low-Light Image Enhancement》
- FPGA在图像处理中的应用
- 《孙子兵法》十三篇注译(13--火攻篇)
- MAC地址克隆有什么作用
- python爬虫之爬取拉勾网
- 修改android模拟器位置
- 【日常训练赛】C - Prove Him Wrong
- 高仿Android网易云音乐OkHttp+Retrofit+RxJava+Glide+MVC+MVVM
- 报错 AttributeError: ‘scipy.spatial.transform._rotation.Rotation‘ object has no attribute ‘as_dcm‘
