html在线布局,HTML 布局
HTML 布局 - 使用
div 元素是用于分组 HTML 元素的块级元素。
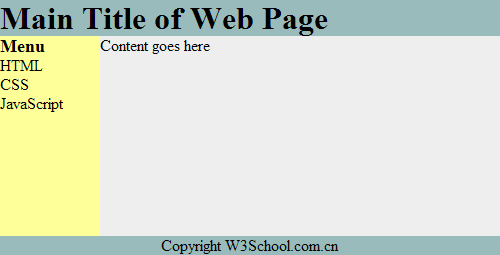
下面的例子使用五个 div 元素来创建多列布局:
实例
div#container{width:500px}
div#header {background-color:#99bbbb;}
div#menu {background-color:#ffff99; height:200px; width:100px; float:left;}
div#content {background-color:#EEEEEE; height:200px; width:400px; float:left;}
div#footer {background-color:#99bbbb; clear:both; text-align:center;}
h1 {margin-bottom:0;}
h2 {margin-bottom:0; font-size:14px;}
ul {margin:0;}
li {list-style:none;}
Main Title of Web Page
Menu
- HTML
- CSS
- JavaScript
上面的 HTML 代码会产生如下结果:

html在线布局,HTML 布局相关推荐
- html 在线布局,html布局-管理系统布局
html布局-管理系统布局 如图 这种头部固定,下边内容,内容区域包括左侧menu和右侧content,中间有开关控制menu的显示隐藏. 关 爱上的看法 爱上的看法 $('#control').cl ...
- 移动端布局——Flex布局
一.Flex布局 思考 多个盒子横向排列使用什么属性? 浮动 设置盒子间的间距使用什么属性? margin 需要注意什么问题? 浮动的盒子脱标 Flex布局/弹性布局:(PC端对低版本浏览器不兼容/移 ...
- 【布局】圣杯布局双飞翼布局
背景 随着前端技术的发展推进,web端的布局方式已基本成熟,那么在网站布局方式中,三列布局最为常用,布局方式也有很多,渐渐的开发者们开始从效率的角度优化自己的代码 "如果三排布局能将中间的模 ...
- CSS 7:网页布局(传统布局,flex布局,布局套路)
传统布局 一栏.两栏.三栏布局 一栏布局 特点:页面内容居中,宽度固定 实现方式: 定宽 + 水平居中 width: 1000px; //或 max-width: 1000px; margin-lef ...
- 【Android 应用开发】UI绘制流程 ( 生命周期机制 | 布局加载机制 | UI 绘制流程 | 布局测量 | 布局摆放 | 组件绘制 | 瀑布流布局案例 )
文章目录 一. 博客相关资料 及 下载地址 1. 代码查看方法 ( ① 直接获取代码 | ② JAR 包替换 ) 2. 本博客涉及到的源码查看说明 二. Activity 生命周期回调机制 1. An ...
- web 应用开发最佳实践之一:避免大型、复杂的布局和布局抖动
Avoid Large, Complex Layouts and Layout Thrashing 布局是浏览器计算元素几何信息的地方:即元素在页面中的大小和位置. 每个元素都将具有基于所使用的 CS ...
- CSS3动画大全(附源码)flex布局,grid布局3d旋转,图像模糊,文字发光
CSS3动画大全(附源码)3d旋转,图像模糊,文字发光! 文章目录 CSS3动画大全(附源码)3d旋转,图像模糊,文字发光! html代码 css grid布局 flex布局 文字发光 & 图 ...
- flex 平铺布局_flex布局及各种布局的总结
Flexbox display: flex; 如果也想设置内联元素为弹性盒子,可以使用display:inline-flex; 实现三种其他布局难以达到的效果: 在父内容里面垂直居中一个块内容. 使容 ...
- css和css的圣杯布局,CSS布局--圣杯布局和双飞翼布局以及使用Flex实现圣杯布局
前言 我曾一度觉得总写css的前端很low,有了这种思想以后我便远离网页布局,H5的工作更不想接,沉迷于页面逻辑和封装组件.直到最近我面试,面试官说我css3理解的不熟,我起初很不屑,但后来静下来反省 ...
- 转: 自适应css布局—-流动布局新时代(译文)
流动网页设计有很多好处,但也只有在正确使用的时候.合适的技巧会使页面在大屏幕.小屏幕抑.PDA小屏幕上都能得到良好的呈现.但是,糟糕的代码结构,对于流动布局来说将是灾难性的.因此,我们需要针对大多数流 ...
最新文章
- Io流的字节流与缓冲流
- Python日志教程
- 「SAP技术」交货单发货过账报错 - Material's product unit must be entered in whole numbers - 之对策
- redis 内存不足 排查_一文深入了解 Redis 内存模型,Redis 的快是有原因的!
- 分级显示HTML,SSM框架下,以tree结构分级显示数据
- 程序员修神之路--分布式系统设计理念这么难学?
- Java 8发布了! — Lambdas教程
- node+mongodb+win7
- Java ByteArrayOutputStream size()方法与示例
- ECCV 2020 Oral | BorderDet : 用边界特征做检测
- Servlet 客户端 HTTP 请求
- Ghost Blog
- string.join用法
- 数字信号处理----数字上变频和下变频都FPGA实现
- linux中rpm -q命令,Linux中的RPM
- 如何在Microsoft PowerPoint中绘制和操纵箭头
- android 浏览器弹窗提示,安卓手机浏览器打开网页弹出安全警告的原因及解决方法...
- 项目管理~基于禅道敏捷开发的详细流程图,关键节点及描述,诠释敏捷开发实施细节
- 排序算法系列:归并排序算法
- [GBase 8s 教程]GBase 8s ALTER TABLE 命令
热门文章
- SQL优化器原理 - Auto Hash Join
- 数据结构与算法之间的关系
- Chem 3D模型的参数值更改方法
- OracleDBA之数据库管理
- Gym 102091L Largest Allowed Area 【二分+二维前缀和】
- 软工作业4:词频统计
- HDU 6356.Glad You Came-线段树(区间更新+剪枝) (2018 Multi-University Training Contest 5 1007)...
- bzoj 1026: [SCOI2009]windy数
- mysql-5.5.17-win64 安装方法
- EOS project 中 的一个 jsp 文件中 调用 javascript函数的问题
