content属性的4种用途
content属性浏览器支持情况,兼容到IE8浏览器,IE7及以下不支持
用途一、配合:before及:after伪元素插入文本
<div><p>伪元素</p>
</div>p:before{content:'CSS3';color:#4bb;font-weight:bold;margin-right:20px;background:#f0f0f0;/*如果要设置宽高的话,就必须变成块级元素*/float:left;display:block;width:50px;}
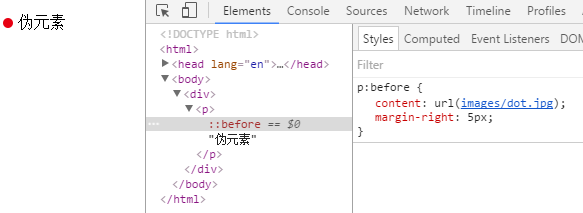
用途二、插入图像 url()
p:before{content:url(p_w_picpaths/dot.jpg);margin-right:5px;
}
用途三、配合:after 清除浮动
.clearfix:after{content:'';display:block;height:0;clear:both;overflow:hidden;visibility:hidden;
}
/*为兼容IE6,IE7,因为ie6,ie7不能用after伪类。加上下面代码*/
.clearfix{zoom:1}用途四、配合:before 解决上外边距溢出
在没有对全局css作样式重置的情况下,会出现这么一个问题
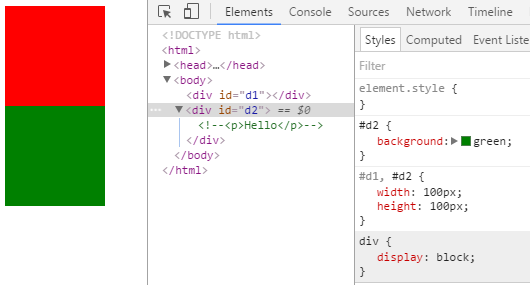
<div id="d1"></div>
<div id="d2"></div>#d1,#d2{width:100px; height:100px;}
#d1{background:red;}
#d2{background:green;}此时,两个div元素各自占据一行,紧密排列

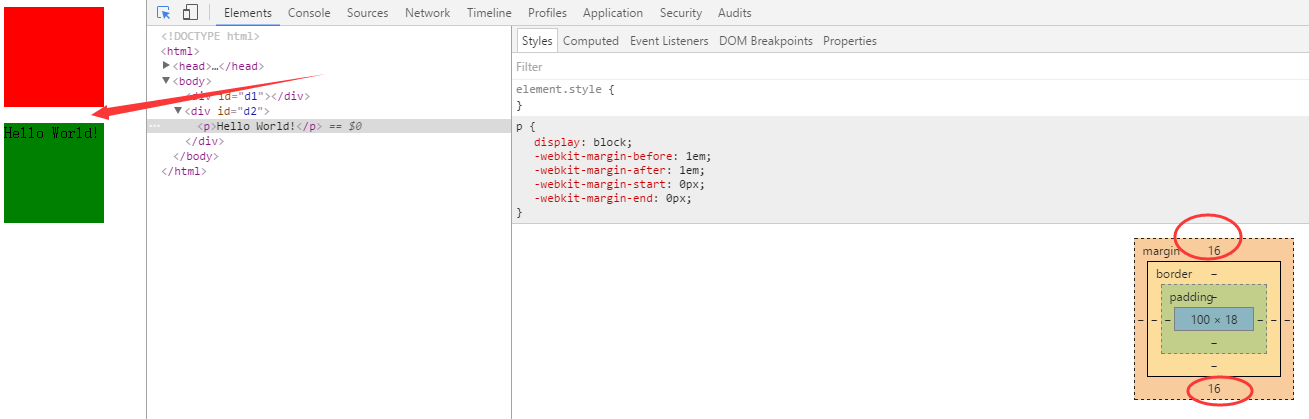
如果在第二个div里面再加入一个p元素,由于p元素自带有上下外边距各16px,会产生一个16px的间距

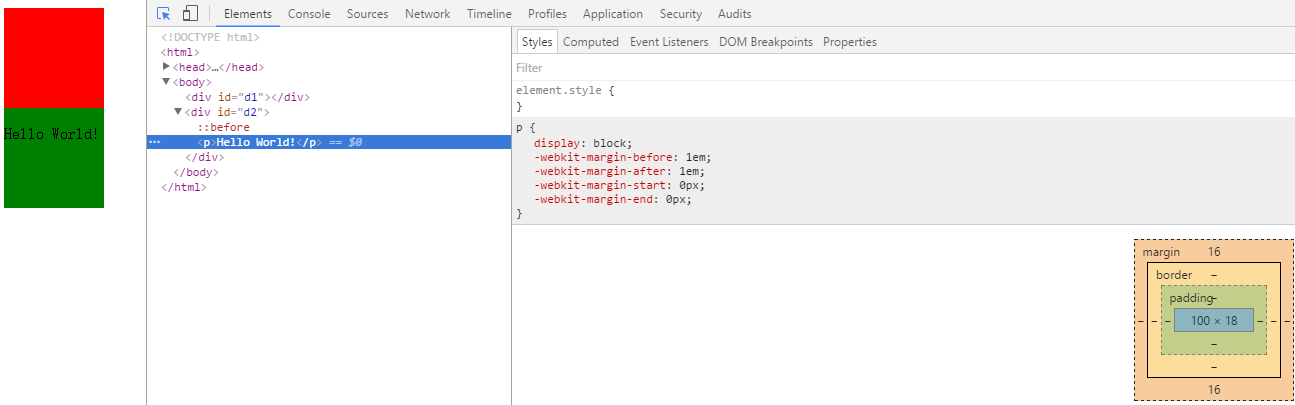
在这里就可以使用content配合:before来解决
#d2:before{content:"";display:table;
}
转载于:https://blog.51cto.com/dapengtalk/1868067
content属性的4种用途相关推荐
- CSS中content属性的妙用
前言 本文讲解CSS中使用频率并不高的content属性,通过多个实用的案例,带你由浅入深的掌握content的用法,让代码变得更加简洁.高效. 定义 W3school中这样定义: content 属 ...
- web.config forms节点中的属性的含义和用途
authentication mode="Forms"/> 这样之后,ASP.NET运行时就知道我们启用了Forms验证,在生命周期的验证阶段就激活FormsAuthenti ...
- easyui tabs 的href和content属性
众所周知,jQuery Easyui 的tabs插件有两种方式加载某个tab(标签页)上的内容:"href远程请求"和"content本地内容",本文就两种方式 ...
- php表单数据类型,form表单中enctype属性的三种类型
1.form表单中enctype属性的三种类型 form表单中enctype属性可以用来控制对表单数据的发送前的如何进行编码,enctype有三种,分别为: multipart/form-data不对 ...
- 【CSS系列】被忽略的content属性
CSS的 content属性,大家应该都不陌生,很多时候我们都使用过,一般情况下你看到最多的用法无外乎这样两种:一种用于清除浮动,一种用于我们经常使用的字体图标. .clear:after {cont ...
- simple_html_dom meta,HTML DOM Meta content 属性
HTML DOM Meta content 属性 Meta 对象 定义和用法 content 属性可设置或者返回 meta 元素 content 属性值. content 属性指定了 meta 信息的 ...
- python隐藏部分代码_python隐藏类中属性的3种实现方法
方法一: 效果图一: 代码一: # 定义一个矩形的类 class Rectangle: # 定义初始化方法 def __init__(self,width,height): self.hidden_w ...
- html中content属性,CSS3的content属性用法详解
Content属性应该算是使用最常用的一个css属性之一吧,比如我们创建一个聊天气泡.超链接的立体翻转特效.添加图标.都要使用到content属性,当然这个属性要结合:before和:after伪类使 ...
- css的content属性
content属性一般用于::before.::after伪元素中,用于呈现伪元素的内容.平时content属性值我们用的最多的就是给个纯字符,其实它还有很多值可供选择. 1.插入纯字符 <st ...
最新文章
- 数据结构与算法:01 绪论
- python傅里叶变换例子
- 8 一点就消失_微信富二代男友转账20w后,却在见面前一秒消失??...
- API网关-apisix源码剖析,初始化依赖
- PHPCMSV9前台会员注册提示操作失败的解决办法
- 《HTML5游戏编程核心技术与实战》——2.5 绘制文字
- mysql 自动复制_MySQL复制 自动监控脚本-阿里云开发者社区
- torch中permute()函数用法
- servlet到底是什么?
- mysql运行sql错误1055_sql数据库执行错误代码1055怎么解决?
- ios识别人脸自动拍照_GitHub - qingweiiOS/FaceRecognition: 活体人脸识别,识别人脸,识别张嘴和摇头动作,并拍照...
- 安装LR11 时,安装Microsoft Visual c++2005 sp1运行时组件,就会提示命令行选项语法错误,键入“命令/?”可获取帮肋信息
- 信息搜集快捷导航工具bug修复-光速启动
- 朝闻道(刘慈欣小说)
- Kalman滤波器从原理到实现
- 痞子衡嵌入式:超级下载算法RT-UFL v1.0发布,附J-Link下安装教程
- 订单中心探索业务系统数据预置助力快交付之路
- V4L2视频驱动框架---meida_device管理模块简述
- php属于c,c语言属于哪个?php还是java?
- 程序员年底如何升职加薪?这份涨薪指南来了!
热门文章
- matlab中的nlinfit,matlab中nlinfit问题!!!!!!!!!!!!
- java什么叫元素_什么是Java做什么 - 每个元素使它们成为对象类型?
- php追加数据,php追加数据到mysql
- python 二维数组长度_剑指offer二维数组中的查找【Java+Python】
- aes加密字符串c++_springboot2.2.X手册:防抓包?快速实现API接口数据加密
- 卫生系统计算机考试内容,2021年卫生资格考试题型是什么样的?一篇搞懂!
- linux 中断 进程,linux中断分上下部分原因
- linux cpu核数和线程数,cpu个数、核数和线程的理解
- jwt java 项目实例_JWT(JsonWebToken)+SpringMVC项目demo
- 蓝桥杯 历届试题 带分数
