写给设计师同学的xcode使用教程: 教你用 Xcode 做原型设计
在过去的一个月,我每天早上 7 点起床,一直工作到晚上 7 点,在完成在 Carshare.hk 的那份全职工作之余,一直都在致力于完善那个 Ripple 应用。这个月全是关于 iOS 方面的经验,我面对的挑战是在年底前发布这个 iOS 应用之余,还要为之做些 设计师/前端 的工作。
下载 Xcode 开发原型:
http://cl.ly/2A0m0j0i0g1K
拥抱 Xcode 故事板(Storyboard)
在做应用的时候,我遇到一个很崇尚使用故事板的 iOS 开发牛人。我以前用过故事板来做原型设计,但我的梦想一直是做一个功能性的 iOS 应用。在他的帮助下,我终于能大大地简化了 iOS 开发,因为他会集中于更高级的交互设计,而我得以专心与每个像素的细节、动画和各处的设计布局。苹果的开发文档是世界级的好质量,这对我来说是幸运的。另外,去 Stackoverflow看看,会知道这个社区的人也很多。但这次,我们不用写代码。
为设计师的简化
作为一个不得不要在用户体验、视觉设计和前端这些内容中徘徊的设计师,我不希望事情是复杂的。因为有时候要成为一个高效的设计师,要能够说不。如果我需要学会整个 Objective-C 语言,那么我就会失去动力。在这个文章中,我不会说太复杂的东西,部分原因是觉得其他人已经在这方面做得很好了。 相反,我会首先接触些设计师已经熟悉了的东西,然后在慢慢迈向故事板。
iOS7 和 Xcode5
在 iOS7 中,设觉设计发挥的作用已经不像从前那样大了,这要求设计师更加注重风格背后的功能上。伴随着 iOS7 的重磅更新,苹果公司也发布了 Xcode5,一个比以往更加易用的开发工具。它新添了构件库(Assets Library),自动配置工具(Automatic Configuration,可以更方便地在 iPhone 上测试),快速打开(Open Quickly,就 SublimeText 的那样),SpriteKit,还有一些更稳定的故事板。
开始使用 Xcode
安装 Xcode 后,创建一个新的项目。
选择单视图应用(Single-View Application),然后给它命名。
每一个新项目都有一个故事板(Storyboard)
增加一个构件库(Assets Library)
每个 iOS 设计师都会对应用图标(AppIcon)和登录图片(LaunchImage)感到熟悉。通过鼠标拖拉就可以把图片填充上去。(译者注:这里对图片格式会有要求,如不可以添加 jpg 格式图片,可以添加 .png 格式图片)
构件库,我的最爱
如何把设计好的构件效果在移动设备上完整实现出来,一直是设计师和开发者交流时最大的问题。
开发者们不得不学 Sketch 或者 Photoshop 去实现设计师他们的设计,或者,不得不就怎么样把构件效果实现出来和设计师们讨论。对绝大部分的设计师来说,为构件写文档是一个非常耗时间但又是必须做的事情。然后,就有了那些可怕的可伸缩插件。你必须知道它们是怎么编写出来的,但这些又是非常复制,复杂到需要很多教程来学习。然后,现在不用了。 Xcode 5 会自动为你穿件这些可伸缩构件。
来自 Sketch, 把插件以 2倍大小和一半大小到处。Sketch 会自动命名好。
从 Sketch 中导入构件到 Xcode 中,Xcode 会自动匹配它们。
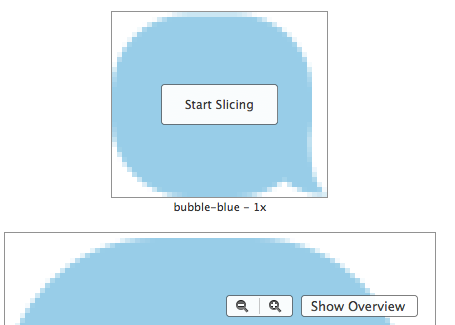
对于那些可伸缩的构件,点击打开显示切片(Show Slicing)
然后,点击 开始切片(Start Slicing)
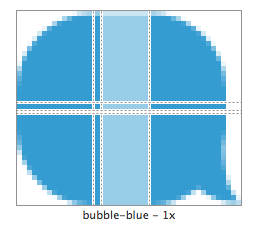
根据你需要,点击这三个按钮进行挑战
看,Xcode 自动为你做好这些了。然后根据这个流程,处理你那些按钮和气泡。
你的第一个屏幕显示
让我们开始做第一个屏幕显示。在你的故事板中,从对象库(Object Library)中拖拉图像视图(Image View)
然后,去属性检测器(Attributes Inspector)中编辑图像。如果在构件库中找到对应构件, Xcode 会自动显示出效果。
试着把图拉拽到另一个 图像视图(Image View),然后把它设成气泡白。当你调整尺寸时,你会注意到它能很好的适应伸展。
然后创造一个头像。当你按住 Alt 的时候,你会看到一个类似在 Sketch 中的功能:)
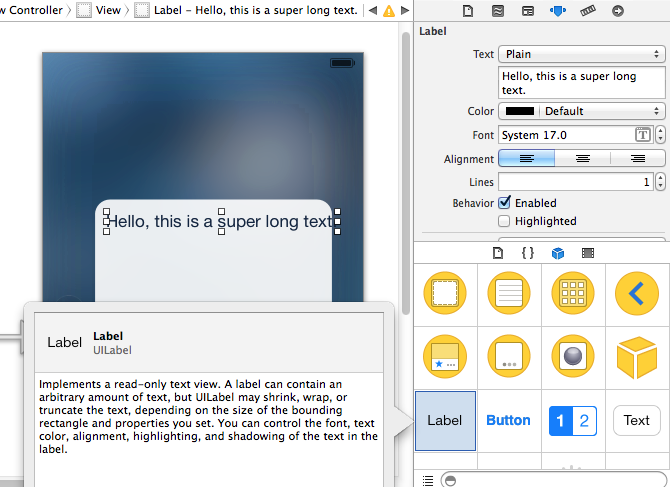
现在,拖拽一个标签(Label),然后后设置文字(Text)内容,你可以把行数(Lines)设为 0,这样就可以不限制行数了。
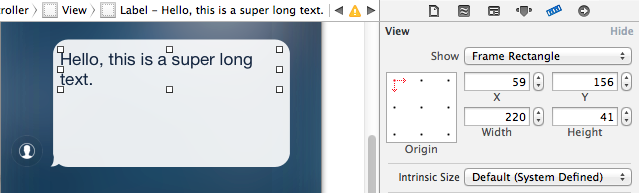
去尺寸检测器(Size Inspector)那,用数字调整尺寸,这会更精确。
作为一个完美主义者,你应该尽可能让你的设计变得更好:)
关于字体,你可以选择一个较瘦的 iOS7 字体, 推荐 Helvetica Neue Light
输入信息的界面
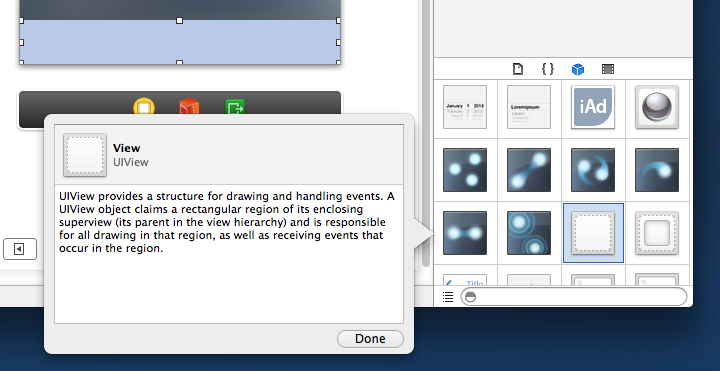
把 View 拖进来,它就像是一个文件夹那样,你可以把所有的东西拖进去。它有自己的属性,是非常好用的。
如果你也做过 CSS 的话,文字框某些属性你应该会熟悉。确认下边框效果(Border style)已经取消了。
然后,那个声名狼藉的按钮。注意高亮显示的那些属性。
导航条
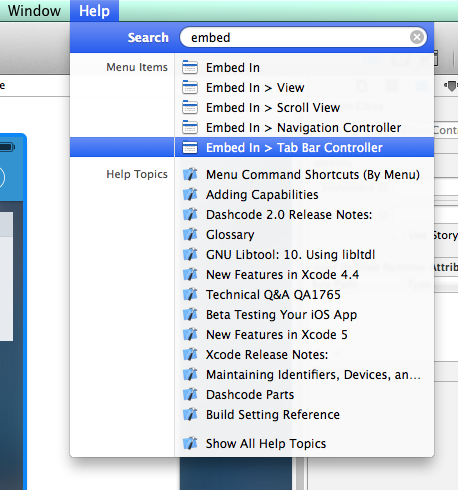
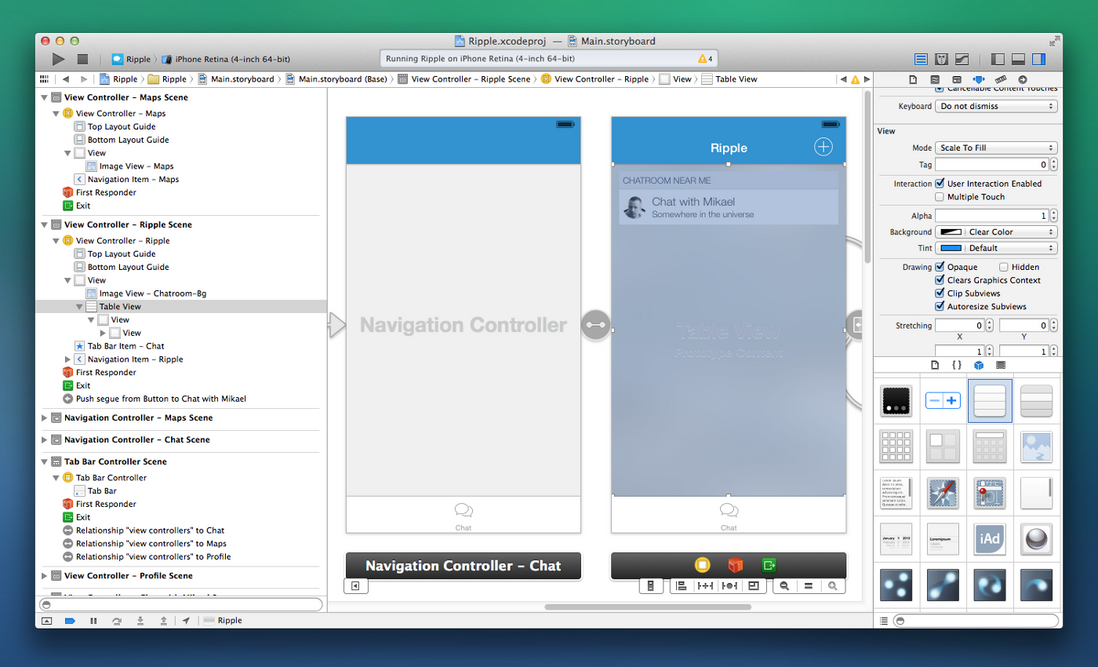
这里有一个简洁的技巧:去帮助(Help)菜单,找到嵌入(Embed),热后,在导航控制(Navigation Controller)中选择嵌入。
在左边边框,选择导航条(Navigation Bar), 它在故事板中自带了许多中样式可以选择。
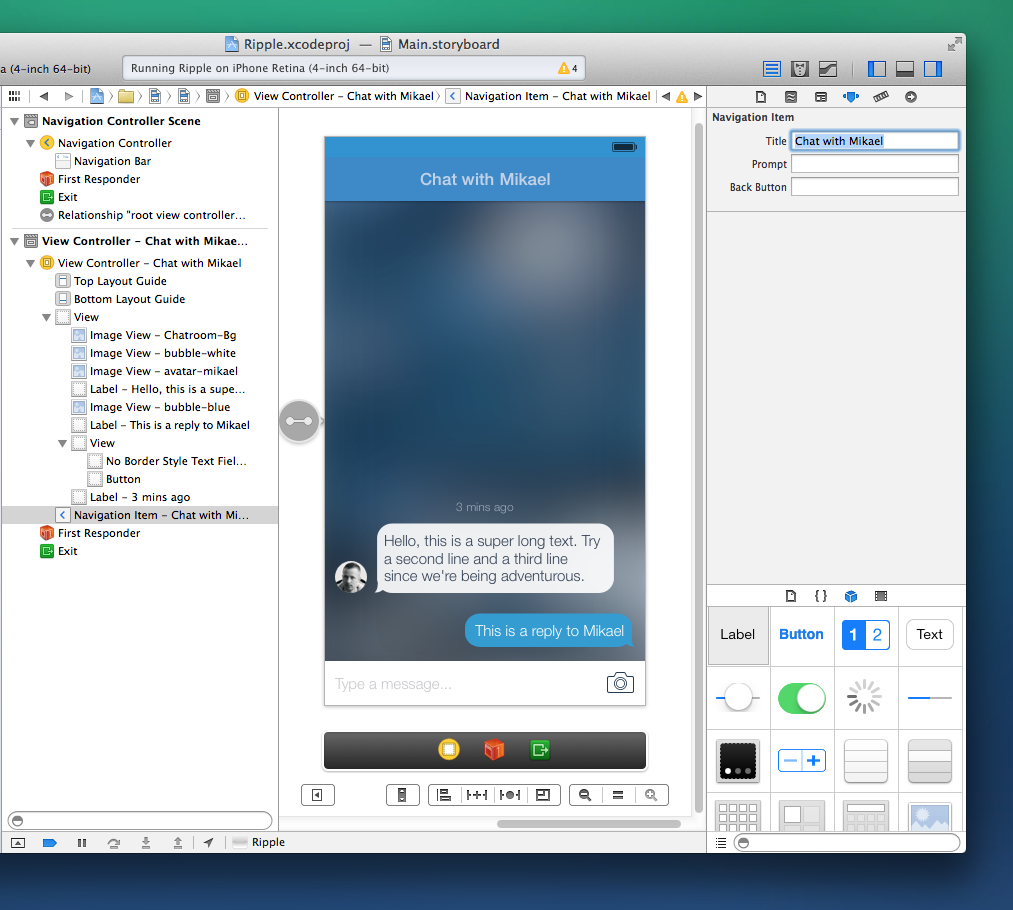
想要一个标题?编辑你的 视图控制器(View Controller)的导航条目(Navigation Item)下的属性.
是的,导航条有执行按钮。这个对象是在每个库的最末端。记得去编辑下着色的颜色,因为 Xcode 会自动帮你的图像上色。
圆角
在 CSS 中,你经常不想使用图像来做一些类似圆角的效果。但是,在 Xcode5 中,你可以程序化地设置圆角,这非常有用。
在这个表格中,我们要创建一个视图(View),它可以放置所有的东西,然后加上圆角。记得打开
"剪切子视图(Clip Subviews)",它的作用就相当于「overflow:hidden」
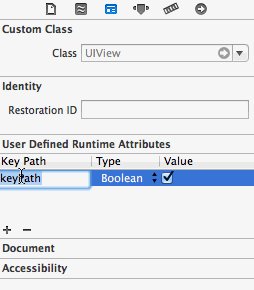
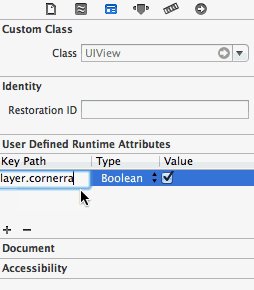
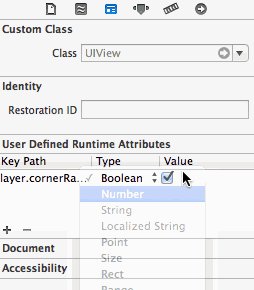
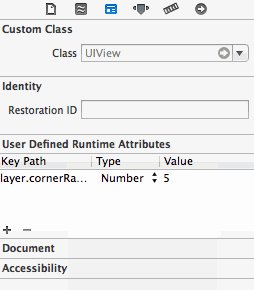
设置 layer.cornerRadius 运行时属性(Runtime Attribute)
这个效果不会在故事板中显示出来,但会在模拟器中显示出来。
链接到其他屏幕
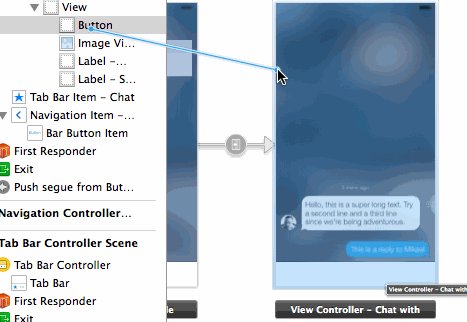
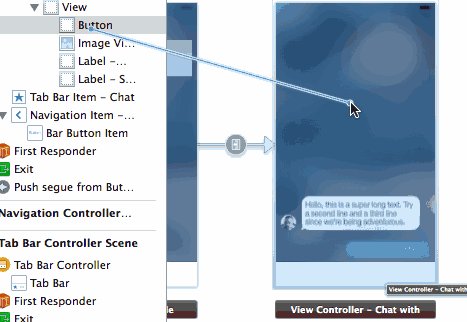
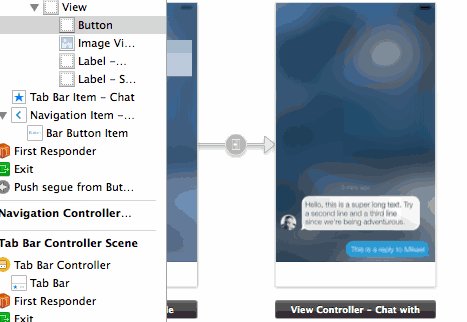
创建一个空的按钮,然后把它放在视图里面
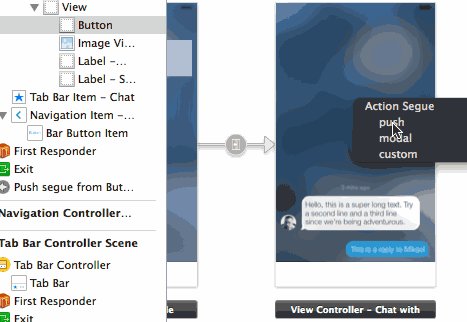
按住 Ctrl,把那个按钮拖拽到其他屏幕。选择推送(Push),记得在根屏幕上有一个导航条,否则这个会没效果。
1像素(px)的行
Xcode 是在 pt 单元运作的(pt unit)。你其实没有真的创建一个视图,然后把视图设成 0.5pt 或者 1px。所以,如果你需要建一个头发那样细的行,你必须要创建一个 1 像素的构件。
工具条导航
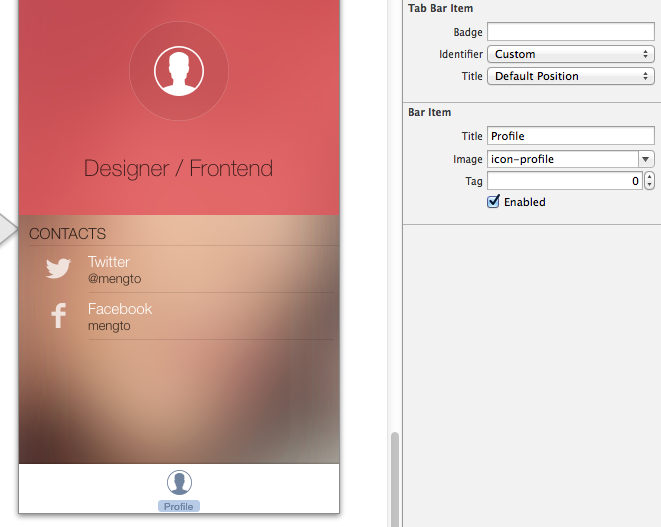
iOS 自带的工具条非常具有可定制性的。你可以改变它的颜色、文字和图标。
选择了视图控制器之后,搜过之前做过的 「嵌入」,然后这次选择 Tab 条(Tab Bar)。
就像在导航条的那样,你可以在每个视图控制器中编辑
有时候,你不想要导航条或者工具条,你可以通过「选择下方条为空(Selecting Botton Bar to None)」,然后点击「隐藏下方条推送(Hide Botton Bar on Push)」。
滚动
每个人都钟爱 iOS 上的滚动反弹(Bounce back scroll), 如果你也想要这个效果,你必须有一个表格视图(Table View)作为容器,它的结构是:Table View / View (full) / Your objects.
小心,表格视图和视图会提前加载一个白色背景。确保已经设置成清色(Clear color)了。
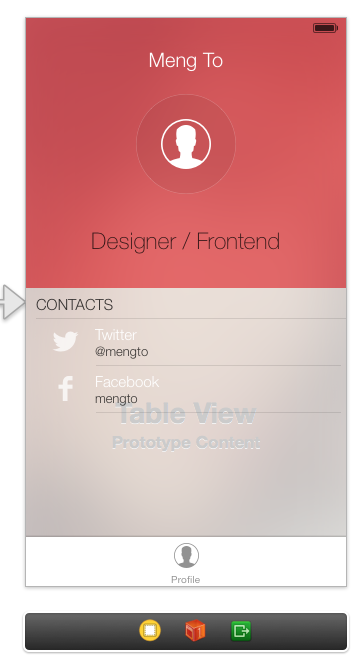
在屏幕中,有部分是可滚动的,这个能使屏幕活泼些。
下载这个 Xcode 项目:
可以在上面这个项目上自己进行摸索,可以随便调试设计,项目的资源文件在:
http://cl.ly/2A0m0j0i0g1K
没有代码
如果你回头看看那些复杂的部分,Xcode 会比 HTML/CSS/SCSS/Javascript 简单得多。它提供了强大的 UI 可以让你编辑绝大多数应用上的视觉元素。某种意义上来说,它就是所见即所得了(WYSIWYG)。下次,我会讨论如何用最少代码,仅依靠使用 CocoaPds和第三方库的去定制字体、声音、动画等。如果你有兴趣关注后续 Ripple 应用的开发或相关 Xcode 教程,你可以在twitter 上关注我:@mengto
写给设计师同学的xcode使用教程: 教你用 Xcode 做原型设计相关推荐
- XD交互原型能导出html,设计师必学!教你用Adobe Xd轻松做原型设计
前两节课向大家介绍了Adobe Experience Design(Xd)软件的安装.界面.工具,以及如何设计图标与界面.本课程将来讲讲Xd在交互原型上面的一些功能.以实际案例,来详细讲解如何用该软件 ...
- axure如何实现跳转_Axure教程:网易云音乐首页原型设计
作者利用Axure动态面板功能对网易云音乐首页进行了一个简单的原型设计,那如何利用Axure动态面板功能实现轮播效果及交互功能以及隐藏丑陋的滚动条呢?下面来和我一起研究一下~ 制作示例如下: 网易云音 ...
- UI 设计师的进阶武器:如何立足于品牌做 UI 设计?
UI 设计师的进阶武器:如何立足于品牌做 UI 设计? 互联网行业走到今天,早已从增量时代转为存量时代,人口.流量.资本的红利都逐渐收紧.在存量时代,影响用户选择产品的很重要一个因素就是「品牌」,一个 ...
- Hands-On Mobile Prototyping for UX Designers UX设计师的实际手机原型设计 Lynda课程中文字幕
Hands-On Mobile Prototyping for UX Designers 中文字幕 UX设计师的实际手机原型设计 中文字幕Hands-On Mobile Prototyping for ...
- Sketch进阶教程-原型设计入门
Sketch for Mac是一款运行在Mac平台上的专业矢量绘图软件,sketch mac 中文破解版提供了丰富的矢量绘图和文字工具,你可以使用sketch mac 破解版来设计界面.网站.图标等, ...
- 交互设计师怎样做网页产品的“原型设计”?
在风起云涌的互联网浪潮中,产品迭代的速度越来越快.随着用户需求的激增,也不断带来了对设计师能力要求的提高.初入交互 设计领域几年来,明显发现可视化的内容远比文档的更易于被用户(以至我们的客户)所接受, ...
- 从三个角度分析,UI设计师为什么要学习产品原型设计?
UI设计师是随着互联网的发展以及用户体验度提升而诞生的新兴职业,和平面设计师相比,UI设计更注重交互设计,所需要掌握的技能更多,从业人员薪资也更高.产品原型设计是UI设计师日常工作的重要组成部分.下面 ...
- Axure RP 8.0 网页与APP原型设计工具使用教程--- 项目经理、产品经理设计必备工具
Axure RP 8.0 网页与APP原型设计工具使用教程 --- 项目经理.产品经理原型设计必备工具 Axure RP 8.0.0.3312版本下载[这个是目前能用的最新的版本,其后的版本都无法注册 ...
- 写给运营同学和初学者的SQL入门教程
作者简介 多肉,饿了么资深python工程师.曾在17年担任饿了么即时配送众包系统的研发经理,这篇文章最早的版本就诞生于那段时间,目前负责配送相关业务系统的整体稳定性建设.个人比较喜欢c和python ...
最新文章
- 技术架构委员需要关注哪些问题
- miniconda安装,及channels配置,安装其他软件
- 子组件跟随父组件re-render
- JavaScript将在企业环境中引发巨大变革
- BZOJ4196[Noi2015]软件包管理器——树链剖分+线段树
- [置顶] Application,Session,Cookie之Application对象
- sql 2005学习笔记1
- php母版页怎么,ASP.NET
- 聊聊架构设计做些什么来谈如何成为架构师
- [转]xargs详解
- 847. Shortest Path Visiting All Nodes(二)
- 读读objc源码(二):weak类型指针的实现
- 如何安装安信可一体化开发环境【转】
- 2020-12-08
- 【DL小结3】RNN与LSTM
- 白硕:人工智能的诗与远方,一文读懂NLP起源、流派和技术
- ROS里程计的学习(odometry) (二)
- 将solidworks建的机器人模型导入到ros中
- html - - - 设置网页图标logo
- 泰勒级数(Taylor Series)和利用python计算自然常数