andriod创建用户界面(1)
一.UI知识Activity
将UI放在一个Activity上面,可以在Activity的onCreate方法中添加UI。
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
如果想得到UI上的控件,可以通过findViewById方法查找,例如:
ListView myListView = (ListView)findViewById(R.id.my_list_view);
二、UI布局
布局是对ViewGroup类的扩展,ViewGroup是对View的扩展。
下面是常见的布局类:
FrameLayout:通常是从左上角开始布局,不过如果多个子视图在同一个FrameLayout时,可能会出现重叠。
LinearLayout:按水平或垂直对齐每个子视图。有些像StackPanel。
RelativeLayout:定义子视图与其他视图或者屏幕边界的相对位置。
GridLayout:行列布局,在4.0引入。
2.1定义布局
实例LinearLayout:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment android:name="com.paad.todolist.NewItemFragment"
android:id="@+id/NewItemFragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<fragment android:name="com.paad.todolist.ToDoListFragment"
android:id="@+id/TodoListFragment"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
match_parent:显示内容所需最小尺度,如字体的高度。
wrap_content:使其充满,
三.To-Do-List实例
主要代码
//找到ListView以便使用Adapter,
//找到TextView以便监听其事件。
ListView myListView = (ListView)findViewById(R.id.myListView);
final EditText myEditText = (EditText)findViewById(R.id.myEditText);
// Create the Array List of to do items
final ArrayList<String> todoItems = new ArrayList<String>();
// Create the Array Adapter to bind the array to the List View
final ArrayAdapter<String> aa;
//使用系统的list_item作为ArrayAdapter的item项
aa = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1,
todoItems);
// Bind the Array Adapter to the List View
myListView.setAdapter(aa);
myEditText.setOnKeyListener(new View.OnKeyListener() {
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (event.getAction() == KeyEvent.ACTION_DOWN)
if ((keyCode == KeyEvent.KEYCODE_DPAD_CENTER) ||
(keyCode == KeyEvent.KEYCODE_ENTER)) {
todoItems.add(0, myEditText.getText().toString());
aa.notifyDataSetChanged();
myEditText.setText("");
return true;
}
return false;
}
});
四、Fragment
其灵活的特点,可以让Fragment达到复用,多个Activity使用同一个Fragment。同时一个Activity可以有多个Fragment组成。
如果想在1.6以下版本,Activity必须继承FragmentActivity。
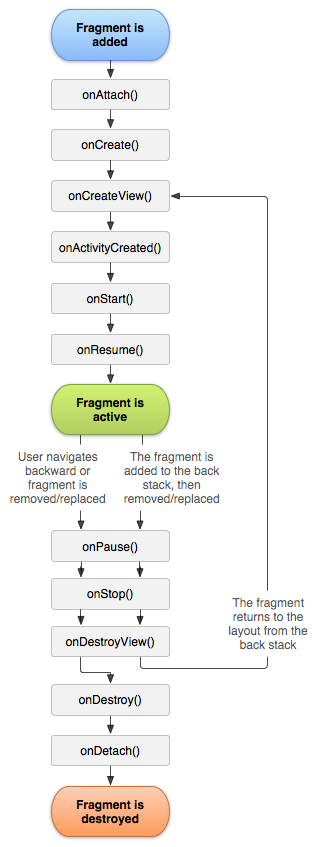
1.Fragment的生命周期
依赖于Activity。
下面给出所有事件

onAttach()方法获取Activity,onCreate()初始化Fragment,onCreateView()设置Fragment的布局。当Activity和Fragment创建完了激发onActivityCreated()方法。onStart()方法生命周期算是正式开始,像小孩子长成大人了一样。onResume()当活动生命周期时触发,比如结婚的时间触发。onPause()方法活动生命周期结束时,像结婚后要度蜜月一样 。onSaveInstanceState()在活动结束后要记录一下状态。以便回来继续处理。
onStop()方法,可见生命周期结束时调用。 onDestroyView()当Fragment的View分离时触发。onDestroy() 在生命周期结束时触发。onDetach是Fragment从Activity分离时发生。

2.FragmentManager
每个Activity都包括一个FragmentManager。用来访问Activity上面的Fragment,可以通过FragmentTransaction来添加替换。删除。
3、FragmentTransaction可通过FragmentManager.BeginTransaction()获取。
然后可以通过Transaction来将Fragment添加到Activity容器中。
xml代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/ui_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
/>
<FrameLayout
android:id="@+id/details_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="3"
/>
</LinearLayout>
java代码:
public class MyFragmentActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Inflate the layout containing the Fragment containers
setContentView(R.layout.fragment_container_layout);
FragmentManager fm = getFragmentManager();
// Check to see if the Fragment back stack has been populated
// If not, create and populate the layout.
DetailsFragment detailsFragment =
(DetailsFragment)fm.findFragmentById(R.id.details_container);
if (detailsFragment == null) {
FragmentTransaction ft = fm.beginTransaction();
ft.add(R.id.details_container, new DetailsFragment());
ft.add(R.id.ui_container, new MyListFragment());
ft.commit();
}
}
}
注意以上划红线的部分是先在Activity中添加两个View——FrameLayout。后面通过代码把Fragment放入到View中的。
4、查找Fragment
FragmentManager manager=getFragmentManager();
manager.findFragmentById(id);通常在有UI视图的情况适用
manager.findFragmentByTag(string);,在没哟UI视图的情况适用。
通常是把Fragment添加后有个id,然后才可以通过findFragmentById。
manager.beginTransaction().add(fragment, tag);
通常和后台Fragment使用。
5.添加到BackStack,当按back键时。会回滚操作。

6.设置动画
manager.beginTransaction().setCustomAnimations(enter, exit)();
7.Fragment和Activity之间的接口
可以通过Fragment的onAttach()来获得Activity的引用。也可以getActivity() 来获取Activity。
通常获得Activity是为了让Fragment属性变化时,来调用Activity的一些方法。所以可以在Fragment中定义指定的接口,然后让Activity来调用接口即可。
ListFragment的例子:
public class ToDoListFragment extends ListFragment {
}
FragmentManager fm = getFragmentManager();
ToDoListFragment todoListFragment =
(ToDoListFragment)fm.findFragmentById(R.id.TodoListFragment);
// Create the array list of to do items
todoItems = new ArrayList<String>();
// Create the array adapter to bind the array to the listview
aa = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1,
todoItems);
// Bind the array adapter to the listview.
todoListFragment.setListAdapter(aa);
andriod创建用户界面(1)相关推荐
- JavaFX官方教程(七)之使用FXML创建用户界面
翻译自 使用FXML创建用户界面 本教程展示了使用JavaFX FXML的好处,JavaFX FXML是一种基于XML的语言,它提供了构建与代码的应用程序逻辑分开的用户界面的结构. 如果您从一开始就 ...
- 打开多个界面_如何创建用户界面
CANBusKit,是一款集成汽车总线开发.测试.分析的专业软件工具. 本章内容主要介绍如何使用CBK_OpenPanel工具为CANBUSKIT 工程创建用户界面,本工具目前支持Vector的xvp ...
- Python 创建用户界面之 PyQt5 的使用
之前给大伙介绍了下 tkinter,有朋友希望小帅b对其它的 Python GUI 框架也说道说道,那么今天就来说说 PyQt5 如何创建用户界面. 很多人学习python,不知道从何学起. 很多人 ...
- python中提供怎样的内置库、可以用来创建用户界面_Python程序设计案例课堂第二篇核心技术第十章图形用户界面...
第10章 图形用户界面 Python本身并没有包含操作图形模式(GUI)的模块,而是使用tkinter来做图形化的处理.tkinter是Python的标准GUI库,应用非常广泛.本章重点学习tkint ...
- Android官方开发文档Training系列课程中文版:构建第一款安卓应用之创建用户界面
原文地址:http://android.xsoftlab.net/training/basics/firstapp/building-ui.html 在这节课中,你会创建一个xml的布局文件,它包含一 ...
- java 创建用户界面_建立图形用户界面 JAVA实验
实验 7 建立图形用户界面 一.实验目的 了解图形用户界面基本组件窗口.按钮.文本框.选择框.滚动条等的使用方法,了解如何使用布局管理器对组件进行管理,以及如何使用 Java 的事件处理机制. 二.实 ...
- python中提供怎样的内置库、可以用来创建用户界面_使用外部GUI库在Autodesk中创建用户界面可能会...
我不确定这是否有关联,但一些谷歌搜索发现PyQt在玛雅内部非常流行.您可以尝试使用here或here(用源代码解释了here)通过Maya创建一个新的线程循环并在其中执行.似乎Maya包含了一个模块, ...
- 第三章:创建用户界面组件--可视化组件(一)
1.可视化组件 1.1关于可视化组件 可视化组件的特征包括:size(大小).事件.样式.皮肤.行为. 行为:当组件被触发时,视觉,音乐效果的变化. 1.1 .1Spark and Halo 组件 S ...
- MFC多线程的创建,包括工作线程和用户界面线程
MFC多线程的创建 1.MFC多线程简介 MFC对多线程进行了一层简单的封装,在Visual C++中每个线程都是从CWinThread类继承而来的.每一个应用程序的执行都有一个主线程,这个主线程也是 ...
最新文章
- 敏捷爽畅模型及其演变——Diana Larsen专访
- androidexternal目录下新增一个可执行应用及编译
- 深度学习的数学 (6)误差反向传播法必需的链式法则
- Vue中使用Openlayers加载Geoserver发布的TileWMS时单击获取shp文件的坐标信息
- python需要编译器吗_是否需要“使用严格”的Python编译器?
- 高级java必须清楚的概念:原子性、可见性、有序性
- BugkuCTF-Crypto题affine
- Hadoop 生态系列之 1.0 和 2.0 架构
- 华为鸿蒙宣传悟空视频_给华为“鸿蒙”打Call,家居头条号探讨短片《悟空》获50万阅读...
- make it a chorus笔记
- html初识教学反思,五年级长方体的认识教学反思
- 交叉方向乘子法(ADMM)算法
- 寻宝,大冒险!CSP202206-2
- Excel文件批量删除指定行或列
- 微信小程序超级占内存_微信小程序占内存吗?
- 移动端百度点击软件操作方法及常见问题
- 面对5400万抑郁症患者,这600位志愿者“树洞”打算用AI拯救他们
- kafka最全面试题汇总
- 计算机伦理问题论文,仲伟民:论文写作中的学术伦理问题
- docker-redis
热门文章
- python的书籍推荐_python 书籍推荐
- java中的多对多关系解析_Java中多对多映射关系
- python不用sort排序_Python排序之sortamp;sorted
- wincc怎么做数据库_wincc 数据库
- oracle 百万数据存储,jdbc oracle 百万级数据量存储
- Vue 与 Web Components
- 计算机基本接口6,计算机接口第6章.ppt
- python合并文件夹下的文件_Python实现合并同一个文件夹下所有PDF文件的方法示例...
- 判断php对象不包含的key,如何判断一个对象是否包含指定Key
- visio2013复制到word有多余白边_Visio虚线复制到word中变为实线的解决办法
