用matlab画烟火_用烟花制作拼贴
用matlab画烟火
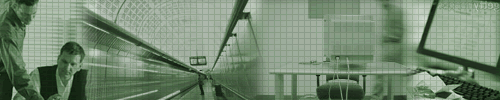
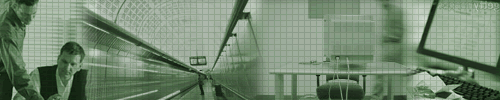
Chances are you’ve seen them online somewhere — they covered the Web a few years ago, but when used in moderation, collage-type images, such as the one shown here, can produce great results.
您可能已经在某处在线看到它们了-几年前它们已覆盖了Web,但是如果适度使用它们,则拼贴类型的图像(如此处所示)可以产生很好的效果。
Essentially, the graphic is just a series of images, overlaid with a colored texture.
本质上,图形只是一系列图像,上面覆盖着彩色纹理。
These collage-type images are commonly used as backgrounds, with other elements placed on top of them.
这些拼贴类型的图像通常用作背景,其他元素置于其顶部。
This tutorial will show you an easy way to produce these types of graphics using Macromedia Fireworks.
本教程将向您展示使用Macromedia Fireworks生成这些类型的图形的简便方法。
However, these techniques should work just as well on other graphics programs, given their simplicity.
但是,考虑到它们的简单性,这些技术在其他图形程序上也应同样有效。

1.画布 (1. The Canvas)
To start, all you’ll need is a blank canvas, a few images, and about 10 spare minutes. If you’re in need of some stock images, check some of the references in this thread.
首先,您需要做的是一张空白画布,一些图像和大约10分钟的备用时间。 如果您需要一些库存图像,请查看此线程中的一些参考 。
Firstly, open a white canvas, and set the size to match the dimensions of the area you want your image to cover. Now, consider what colour you’d like the base colour of your finished graphic to be, and place a square of your selected colour over the canvas area.
首先,打开白色画布,然后设置大小以匹配要覆盖图像的区域的尺寸。 现在,考虑您希望最终图形的基础颜色是什么颜色,然后将所选颜色的正方形放在画布区域上。
A good rule of thumb for colour selection is that if your images are dark, choose a lighter shade, and if they’re light, select a slightly darker shade. Here, I’ve used a dark green because my images have a lot of light areas.
选择颜色的一个很好的经验法则是,如果图像较暗,请选择较浅的阴影;如果图像较浅,则请选择较暗的阴影。 在这里,我使用了深绿色,因为我的图像上有很多亮区。
2.准备图像 (2. Prep the Images)
Next, import a number of pictures that will adequately cover the canvas area, resizing them if need be. Now, we need to make these images ‘melt’ together.
接下来,导入大量足以覆盖画布区域的图片,并在需要时调整它们的大小。 现在,我们需要使这些图像“融合”在一起。

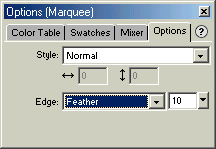
First, let’s feather the edges of each image by cutting them out using the marquee tool:…with edge set to "feather". I’ve used a value of 10%, but you can alter this figure to reflect the degree to which you wish your images to ‘melt’ together.
首先,让我们使用选取框工具裁剪出每个图像的边缘:…将边缘设置为“羽化”。 我使用了10%的值,但是您可以更改此数字以反映希望图像“融合”在一起的程度。

Now, when you cut the images with a feather edge, only feather the edges that will ‘melt’ with other images — not the sides, or top and bottom of your canvas.
现在,当您用羽毛边缘剪切图像时,只需羽毛将与其他图像“融化”的边缘-而不是画布的侧面,顶部和底部。
As demonstrated below, you’d feather only one side of the images that will appear at each end of your canvas, and you’d feather both the left and right sides of images that will appear in the middle of the canvas. But you’ll never need to feather the top and bottom edges of your images.
如下所示,您只需要对将出现在画布两端的图像的一侧进行羽化,并且只对将出现在画布中间的图像的左右两侧进行羽化。 但是,您永远不需要修饰图像的顶部和底部边缘。

Now copy the selected region of each image, and delete the original. Finally, paste the new feathered image back in. Repeat this process for each of your images.
现在复制每个图像的选定区域,然后删除原始图像。 最后,重新粘贴新的羽毛图像。对每个图像重复此过程。
3.创建拼贴 (3. Create the Collage)
Position the images on your canvas as I have below, with the feathered edges overlapping each other. The amount of overlap is really up to you.
将图像按照下面的方式放置在画布上,其羽状边缘彼此重叠。 重叠的数量实际上取决于您。

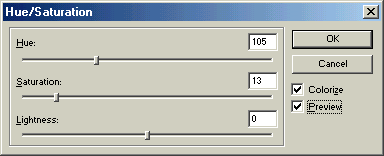
Next, you need to colorize the images. So, select all your images, click Effects > Adjust Color > Hue/Saturation, and check "Colourize". Adjust the Hue, Saturation and Lightness to produce your desired color. Keep in mind that dark and dull colors work best.
接下来,您需要为图像着色。 因此,选择所有图像,单击“ Effects > Adjust Color > Hue/Saturation ,然后选中“色彩化”。 调整色相,饱和度和亮度以产生所需的颜色。 请记住,深色和暗淡的颜色效果最好。

Next, adjust your image’s opacity. In the collage below, I’ve selected 80% so that the dark green square that I laid over my canvas won’t show through too much. If your images are light, use a low opacity percentage, to allow that coloured square to show through more strongly.
接下来,调整图像的不透明度。 在下面的拼贴画中,我选择了80%,这样我放在画布上的深绿色方块不会显示得太多。 如果图像较亮,请使用较低的不透明度百分比,以使该彩色正方形更强烈地显示出来。

Why is the use of that colored square so important? Well, if one of your images is dark, and another is light, this solid coloured square will help the images ‘melt’ together more completely.
为什么使用彩色正方形如此重要? 好吧,如果您的一幅图像较暗而另一幅图像较亮,则此单色正方形将帮助图像更完全地“融合”在一起。
4.画龙点睛 (4. Finishing Touches)
Now, place another square of your desired color over the top of the collage image, and set its opacity — I’ve used 30% here. Use the opacity of this square to adjust the overall image’s darkness.
现在,在拼贴图像的顶部放置所需颜色的另一个正方形,并设置其不透明度-我在这里使用了30%。 使用此正方形的不透明度调整整个图像的暗度。
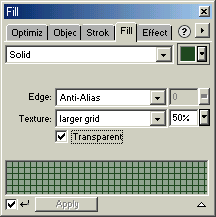
Next, fill the square with your desired texture: either lines, squares, or the textures packaged with Fireworks. In this case, I’ve chosen squares. Make the texture transparent, and set the texture amount to 50% as shown below. Yet again, adjust this to your particular liking.
接下来,用所需的纹理填充正方形:线条,正方形或Fireworks打包的纹理。 在这种情况下,我选择了正方形。 使纹理透明,然后如下所示将纹理量设置为50%。 再根据您的喜好调整此设置。

You can adjust any of the values or colors to get the exact look you desire.
您可以调整任何值或颜色以获得所需的精确外观。
For instance, colorizing the images and the two squares will change the collage’s color completely. Try various fill textures also with different levels of fill amount and object opacity, and see what you like. Play around with the values, and you’ll be able to produce varying effects to suit a range of different purposes. You can also lay other images over the originals to produce different results.
例如,对图像和两个正方形进行着色将完全改变拼贴的颜色。 尝试各种填充纹理以及不同级别的填充量和对象不透明度,然后看看您喜欢什么。 试一试这些值,您将能够产生各种效果,以适应各种不同的用途。 您也可以将其他图像放在原稿上以产生不同的结果。
5.一些变化 (5. A Few Variations)
The final result should look similar to this:
最终结果应类似于以下内容:

To add some more detail and depth, simply place more images over your originals, under that final textured square.
要添加更多细节和深度,只需在最终的纹理正方形下,将更多图像放在原稿上即可。

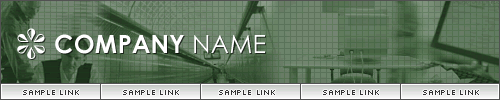
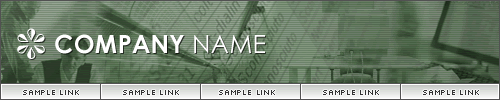
As you can see, these types of images are well applied as backgrounds on header graphics etc. Changing the texture is just as easy:
如您所见,这些类型的图像可以很好地用作标题图形等的背景。更改纹理同样容易:

Have a play around with this technique to see what you can come up with. Trial and error is the best way to come up with the specific look you desire.
试一试这种技术,看看您能想到什么。 反复试验是得出您想要的特定外观的最佳方法。
I hope you enjoy using this effect!
希望您喜欢使用此效果!
翻译自: https://www.sitepoint.com/create-collage-fireworks/
用matlab画烟火
用matlab画烟火_用烟花制作拼贴相关推荐
- matlab画外框_在MATLAB符号计算中,y的二阶导数表示为( )。
[多选题]中餐常用的分菜方法有:( ). [单选题]在"图层复合"面板底部,"更新图层复合"图标为 [单选题]创建选区后,能够反转选区的快捷键是 [单选题]打开 ...
- 拓展:将simulink的仿真图_在matlab画出_复制到word
关于仿真结果的画图,如果想导入到word或者论文中,直接截图的方法太过简单粗暴了. 这个拓展主要介绍怎么把仿真的波形图在matlab中生成. 01找到要导出图的示波器,记录数据 在示波器所连接的导线上 ...
- coreldraw怎么画猴子_用CorelDraw制作一个可爱的调皮猴子
用 制作步骤: 1.打开CorelDraw 11,新建一个文档,在工具栏中选择"椭圆工具",按下Ctrl键拖出一个正圆. 2.在选中圆形的情况下在"属性栏"中设 ...
- matlab画转体_如何用MATLAB画五角星围绕其一对称轴旋转的旋转体?
clear all; clc; close all; %% 画五角星 A = ones(2,5); A(:,1) = [0 1]'; theta = 2*2*pi/5; for i=2:5 A(:,i ...
- python画生日_使用PYTHON制作一个生日查看器
python中的字典说白了就是一个键值对,birthdays = {'张三': '12月1日', '李四并': '11月23日', '普通': '6月2日'} 通过键取得值的内容,例如birthday ...
- python画地球仪_用 pyecharts 制作地球仪
一.2D世界地图 代码 from pyecharts import options as opts from pyecharts.charts import Map from pyecharts.fa ...
- matlab 画年增长率 命令,matlab画柱状图_中国gdp增长率_gdp柱状图
2011年海南GDP柱状图-海南十年 综合经济实力提升最快 民生投入最 JPG,550x369,231KB,373_250 美国2014gdp预测增长,美国GDP增速强力恢复 ,美国2014gdp预测 ...
- matlab画转体_【求助】matlab生成旋转体?
CODE: clear x = 0 : pi / 10 : 2 * pi; % x范围 y = 2 + cos( x ); % y = f( x ); [ X, Y, Z ] = cylind ...
- 利用python画钻石_用Python制作钻石ASCII艺术品
这是python.您可以使用许多有用的字符串函数在少量代码行中创建创造性的ASCII艺术. 一些最重要的将是str.join,str.Xjust.我们还将使用chr和ord迭代字符范围. 首先,定义一 ...
最新文章
- DataList在无数据记录时显示类似GridView空模板(EmptyDataTemplate)
- mysql数据库空闲时间设定_关于数据库连接池的最大空闲时间的配置
- 操作分布式文件之六:如何解析远程文件
- Linux多线程实践(8) --Posix条件变量解决生产者消费者问题
- JavaScript实现求最大公约数 (GCD)的算法(附完整源码)
- 小程序支付一定要后台服务器,2.字节跳动小程序支付配置
- 聚观早报 | 范红卫登顶中国女首富;4个县级市获明确为大城市
- 保定华电计算机考研真题,华北电力大学(保定)离散数学试题(含2005年真题)...
- A公司物流配送安全风险管理现状
- Sophix介绍与实践
- 对北京大学红旗在线的一次友情检测
- Android 屏蔽返回键、菜单键和Home键
- AppStore 新功能解读:自定义产品页面和 A/B Test 工具(iOS)
- mysql_query('set names gbk')_mysql_query(SET NAMES 'GBK');SET NAMES 'GBK'是干什么的?什么意思?...
- android手电筒的源代码,Android,求打开手电筒最简练的代码
- python将列表中的偶数变成平方、奇数不变_编写程序,将列表s=[9,7,8,3,2,1,5,6]中的偶数变成它的平方,奇数保持不变,运行效果如书上图所示。_学小易找答案...
- node.js学习-第一章节
- note20220419
- 火山中文编程 -- 封装信息框API
- What's App has the Qt?
