【HM】第2课:JavaScript基础
<pre>
day02
第一天的内容:
*html标签里面的表单标签
*html标签里面的表格标签
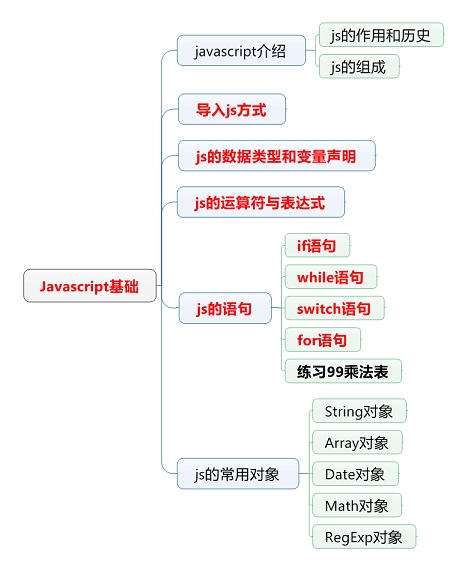
思维导图

1、JavaScript的简介
* 什么是JavaScript:js是一个基于对象和事件驱动的语言,应用客户端。
**基于对象:在java里面如果使用对象需要创建;在js里面提供一些对象,直接使用
**事件驱动:每次调用事件产生一个新的效果
**客户端:专门指的浏览器
*js可以做什么:js可以实现一些简单的动态的效果
* js三个特点:
**基于事件驱动的
**安全性特点:不能直接访问本地的文件
**跨平台特点:只有平台上面安装了支持js的浏览器可以运行
* JavaScript和java区别(雷锋和雷峰塔)
**JavaScript是网景公司开发的,java是sun公司,现在是oracle产品
**java是强类型语言,JavaScript是弱类型
***比如在java里面定义变量: int a = 10; 这样写就不正确了int aa = "20";
***在js里面没有这些规定,使用一个关键字 var b = 10; var c = "10";var f = true;
**java跨平台性需要依赖虚拟机,但是js只需要有一个支持js的浏览器就可以了
* js的组成:
**包含三部分
***第一部分:ECMAScript
*ECMA:European Computer Manufactures Association 是一个组织,欧洲计算机制造商协会
* 由这个组织执行规范,这个规范是js的语法,语句....
***第二部分:bom对象
*browser object model: 浏览器对象模型
***第三部分:dom对象
*document object model:文档对象模型
2、js和html的结合方式
*js的注释有两种:单行注释// , 多行注释 /* */
*java里面的注释有三种:单行注释// , 多行注释 /* */,文档注释 /** */
*有两种结合方式
**第一种结合方式:在html里面写标签 <script type="text/javascript"> js代码;</script>
***代码
<scripttype="text/javascript">
alert("haha");
</script>
**第二种结合方式:
*首先,在html里面写一个标签,<script type="text/javascript" src="js文件的路径"></script>
*其次,创建一个js文件,在js文件里面写js代码
***注意一: 当使用了外部引入js文件的方式时候,在script标签里面就不要写js代码了,即使写了也不会执行。
***注意二:script标签不能在标签内结束,不能<script type="text/javascript" src="js文件的路径"/>
只能这样结束 <script type="text/javascript" src="js文件的路径"></script>
3、js的数据类型和变量声明
*java八个基本数据类型和对应的包装类
*在js里面定义变量,都使用一个关键字 var
*js有五个原始类型(注意不要和对象的类型弄混了)
**string:字符串类型
varstr = "abc";
**number:数字类型
varaa = 100;
**boolean:布尔类型
varflag = true;
**null:对象引用为空,空的引用 (??用typeof怎么体现出来??)
**在java里面,Date date = new Date();
**var date = null;
**undifined: 定义一个变量,但是没有赋值 var cc;
*运算符:typeof(变量名称),查看当前变量的类型
**代码
varflag = true;
//alert(flag);
alert(typeof(flag))
*js的引用类型
4、js的语句(和java相似,只是变量声明要用var)
*java里面有哪些语句
**判断语句 if
**switch语句
**循环语句 for while do-while
*js的判断语句 if
**=:表示赋值,==:表示判断
**代码
//if判断语句
vara = 50;
if(a== 5) {
alert(a);
}else {
alert("other");
}
*js的switch语句
**java里面的switch语句
**java里面switch语句在jdk1.7开始支持string类型
switch(a){
case10:
break;
case5:
break;
default:
....
}
**代码
//switch语句
varb = 51;
switch(b){
case2:
alert("2");
break;
case5:
alert("5");
break;
default:
alert("other");
}
*js的循环语句
**while语句
***代码
//while循环语句
varc = 5;
while(c<8){
alert(c);
c++;
}
**for循环语句
**代码
//for循环语句
for(vari=0;i<=3;i++) {
alert(i);
}
**知识引入:
可以直接使用dom对象里面的方法实现向页面输出内容的操作
document.write("固定值、变量、html标签")
**代码
//for循环语句
for(vari=0;i<=3;i++) {
//alert(i);
document.write(i);
document.write("<br/>");
}
5、js的运算符
*算术运算符
+- * / ....
*关系运算符
<> <= >= ==
*逻辑运算符
&&|| !
*&& : 条件同时满足
*|| : 只要一个满足成立
*三元运算符
?:
a>5? 10 : 0
** number类型的操作(易错点1)
***如果在java里面
inta = 123/1000*1000; 在java里面结果是0
***在js的number里面不区分整数和小数
//number类型的操作
varaa = 123;
document.write(aa/1000*1000);结果是 123(java语法会返回0)
varbb = true;
document.write(bb/2); 结果是0.5
***如果执行算术操作,值不是一个数字,返回NaN
**字符串的相加和相减操作
***在java里面字符串相加,做拼接操作
//string的相加和相减
varstr = "aa";
document.write(str+1);//字符串拼接输出aa1
document.write(str+true);//字符串拼接输出aatrue
document.write("<hr/>");
document.write(str-1);// 真正执行了相减运算,如果结果不是数字则输出NaN
var a = '23';
outln(a- true); //输出22
outln(a- false); //输出23
**boolean类型的操作
***会把boolean类型true当做1;会把boolean类型的false当做0
//boolean类型操作
varflag = true;
document.write(flag+1);//会把boolean类型true当做1
document.write("<hr/>");
varflag1 = false;
document.write(flag1+1)//会把boolean类型的false当做0
**a++和++a区别
***a++:先执行再+1
***先+1,再执行
**== :条件判断
**===和==区别
*** == 比较的是值,与类型无关
*** === 比较是值和类型
例子:
var a = 'true';
varb = true;
outln((a== b); //返回的是false
vara = '1';
var b = true;
outln((a == b) + "--"+ typeof(a) + "--"+ typeof(b)); //返回true
outln(a === b); //返回false
vara = '23';
var b = 23;
outln((a == b)); //返回的是true
outln(a === b); //返回的是false,因为a和b的类型不一样。
6、练习:99乘法表
*在html中空格需要转义
*代码
//循环行
document.write("<tableborder='1'>");
for(vari=1;i<=9;i++) {
document.write("<tr>");
//循环列
for(varj=1;j<=i;j++) {
document.write("<td>");
document.write(j+"*"+i+"="+i*j);
document.write("</td>");
}
//document.write("<br/>");
document.write("</tr>");
}
document.write("</table>");
7、js的数组
*定义一个变量只能存一个值,但是数组里面可以存多个值,并且值的类型可以各不相同。
*java里面数组定义: String[] arr = {"aa","bb"};
**在java里面如果这样写,肯定不行的:String[] arr = {10,"bb"};
*js的定义数组
**第一种: var arr1 = new Array();
**第二种: var arr2 = [10,"aa",true];
**第三种: var arr3 = new Array(5); 表示定义一个数组,数组的长度是5
***赋值,通过下标
arr3[0]= "aaa";
**第四种: var arr4 = new Array(5,6,7);表示定义一个数组,数组里面的元素是 5 67
*数组里面的属性:length,代表数组的长度
*遍历数组
for(vari=0;i<arr.length;i++) {
//获取数组里面的值
vara = arr[i];
}
**代码
//第一种方式
vararr1 = [10,"aa"];
document.write(arr1);
document.write("<br/>");
document.write(arr1.length);
document.write("<hr/>");
//第二种方式
vararr2 = new Array(3);
arr2[0]= "mary";
arr2[1]= "jack";
arr2[2]= "lucy";
document.write(arr2);
document.write("<br/>");
document.write(arr2.length);
document.write("<hr/>");
//第三种方式
vararr3 = new Array(5,6,7);
document.write(arr3);
document.write("<br/>");
document.write(arr3.length);
*js数组长度是可变的
*长度是最大的下标+1
*没有值,显示空字符串 ""
//js数组是可变的
vararr4 = new Array(5);
arr4[0]= "aaa";
arr4[1]= "bbb";
arr4[10]= "ccc";
document.write(arr4); //arr[2-9]的值是为空。
document.write("<br/>");
document.write(arr4.length); //返回值是11
8、js的String对象
varstr = "abc";
*属性:length 得到字符串的长度
//length属性
varstr = "abcdef";
document.write(str.length);
*方法:
**有两类:
第一类:与html相关的方法(改变字符串的样式的方法),这个比write(标签)要来得
简单多了。
=bold() 使用粗体显示字符串。
==document.write(str.bold());
=fontcolor() 使用指定的颜色来显示字符串。
==document.write(str.fontcolor("red"));
=fontsize() 使用指定的尺寸来显示字符串。
*在html中font标签属性size值 1-7
*在fontsize方法里面值也是1 - 7
==document.write(str2.fontsize(7));
=link() 将字符串显示为链接
==document.write(str3.link("0-html的转义.html"));
=sub()和sup()方法
*在html中有<sub>表示下标和<sup>表示上标
=
第二类:与java相似的方法(在java里面也有类似的方法)
=charAt() 返回在指定位置的字符
==var str = "abcd";
document.write(str.charAt(10));//如果查找的位置不存在,返回空字符串""(在java
语法中会直接抛出越界异常)
=concat() 连接字符串
==var a = "hello";
varb = "world";
document.write(a.concat(b));
=indexOf() 检索字符串或字符,不存在则返回-1-------注意一点:O字母要大写----------
==var str1 = "abcdef";
document.write(str1.indexOf("h"));
=split() 把字符串分割为字符串数组
==var str2 = "a-b-c-d";
vararr = str2.split("-");//分割之后返回的是数组
document.write(arr.length);
=substr() 从起始索引号提取字符串中指定数目的字符。
=substring() 提取字符串中两个指定的索引号之间的字符,不包括后面的索引位置。
==document.write("<hr/>");
vars = "abcdefghytre";
document.write(s.substr(3,5)); //defgh ,
//第一个参数字符的开始位置(从0开始);第二个参数从开始位置向后获取几个字符
document.write("<hr/>");
document.write(s.substring(3,5));//de [3,5),
//第一个参数字符的开始位置,第二个参数表示结束位置但是不包含结束位置
10、js的Array对象
*创建数组
*var arr1 = [1,"aa"];
*var arr2 = new Array(3);
*var arr2 = new Array(3,5,6);
*属性:length,获取数组的长度
*方法:
=concat() 连接数组,并返回结果(object对象类型)。
==var arr1 = ["mary","jack","tom"];
vararr2 = ["lucy","zhangsan","wanger"];
document.write(arr1.concat(arr2));
= join() 把数组通过指定的分隔符进行分隔,返回string类型。
==var arr3 = new Array(3);
arr3[0]= "aa";
arr3[1]= "bb";
arr3[2]= "cc";
document.write(arr3);
document.write("<br/>");
document.write(arr3.join("-"));
=pop() 删除并返回数组的最后一个元素,如果数组为空返回undefined。
==document.write("<hr/>");
vararr4 = ["mary","jack","tom","lucy"];
//输出原始值
document.write("old:"+arr4);
document.write("<br/>");
//执行pop方法的返回值
document.write("return:"+arr4.pop());
document.write("<br/>");
//执行pop方法之后的数组的值
document.write("new:"+arr4);
vara = new Array();
outln(a.pop()); //返回undefined
vara = new Array(2);
outln(a.pop()); //返回undefined
=push() 向数组的末尾添加元素,并返回新数组的长度
==document.write("<hr/>");
vararr5 =["mary","jack","tom","lucy","wangwu"];
//输出原始值
document.write("old:"+arr5);
document.write("<br/>");
//数组原始的长度
document.write("oldlength: "+arr5.length);
document.write("<br/>");
//执行push方法的返回值
document.write("return:"+arr5.push("zhaoliu"));
document.write("<br/>");
//执行push方法之后数组的值
document.write("new:"+arr5);
document.write("<br/>");
//执行push方法之后数组的长度
document.write("newlength: "+arr5.length);
==如果使用push方法添加数组,把数组当做一个整体添加进去,即使添加的数组
有多个元素,新数组的长度也只会加1.
document.write("<hr/>");
vararr6 = ["AAA","BBB","CCC"];
vararr7 = ["TTT","WWW"];
//输出原始值
document.write("old:"+arr6);
document.write("<br/>");
//数组原始的长度
document.write("oldlength: "+arr6.length);
document.write("<br/>");
//执行push方法的返回值
document.write("return:"+arr6.push(arr7));
document.write("<br/>");
//执行push方法之后数组的值
document.write("new:"+arr6);
document.write("<br/>");
//执行push方法之后数组的长度
document.write("newlength: "+arr6.length);
//遍历
for(vari=0;i<arr6.length;i++) {
alert(arr6[i])
}
=reverse() 颠倒数组中元素的顺序。
==var arr8 = ["AAA","BBB","CCC"];
document.write(arr8);
document.write("<br/>");
document.write(arr8.reverse());
11、js的Date对象
*在java里面获取当前时间 Date date = new Date();
*在js获取当前时间 var date = new Date();
//获取当前的时间
vardate = new Date();
document.write(date);
//把时间转换成当前格式的时间
document.write("<br/>");
=toLocaleString() 根据本地时间格式,把Date 对象转换为字符串,注意Locale后面的
e字母容易忘掉写。
==document.write(date.toLocaleString());
*获取当前年,月,星期,日,小时,分,秒,毫秒
=获取当前的年:getFullYear() 从 Date 对象以四位数字返回年份,getYear()是返回两
位(已过时)
==document.write(date.getFullYear());
=获取当前的月:getMonth() 从 Date 对象返回月份 (0 ~ 11)。
==document.write(date.getMonth()+1);
*返回月份 (0 ~ 11),所有想要得到准确的月份,需要+1
=获取当前的星期:getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。
==document.write(date.getDay());
*获取星期一到星期六返回1-6;但是获取星期日返回 0
=获取当前的日:getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。
==document.write(date.getDate());
=获取当前小时:getHours()
==document.write(date.getHours());
=获取当前分钟:getMinutes()
==document.write(date.getMinutes());
=获取当前的秒:getSeconds()
==document.write(date.getSeconds());
=获取当前毫秒:1970至今的毫秒数getTime() 返回 1970 年 1 月 1 日至今的毫秒数
==document.write(date.getTime());
*应用场景:
**第一种用途:让某个值每次都不相同(把每个用户名添加随机的毫秒数)
**第二种用途:防止请求缓存(在请求的地址后添加一个参数是毫秒数)??????
12、js的Math对象(和java一样,里面的属性和方法都是静
态的)
*属性:PI,圆周率 3.14
*方法:
=floor(x) 对数进行下(小)舍入 //注意负数
=ceil(x) 对数进行上(大)舍入 //注意负数
=round(x) 把数四舍五入为最接近的整数
==var c = 10.1;
//floor(x)对数进行下舍入
document.write(Math.floor(c));//10
document.write("<br/>");
//ceil(x)对数进行上舍入
document.write(Math.ceil(c));//11
//round(x)把数四舍五入为最接近的整数
vara = 10.5;
document.write("<hr/>");
document.write(Math.round(a));
=random() 返回 0 ~ 1 之间的随机数,包括0不包括1.
==//random() 返回 0 ~ 1 之间的随机数
document.write("<hr/>");
document.write(Math.random());
==得到0-9之间的随机数,结合其它的数字函数和运算可以得到自定义范围的随
机数。
document.write(Math.floor(Math.random()*10));
=max(x,y) 返回 x 和 y 中的最高值
=min(x,y) 返回 x 和 y 中的最低值
=pow(x,y) 返回 x 的 y 次幂
13、js的RegExp对象
*正则表达式:定义字符串出现的规则
*方法:
=test 检索字符串中指定的值。返回 true 或 false
==var reg = new RegExp("[a]");//定义正则表达式
varstr = "zhng";
document.write(reg.test(str));
*调用对象里面的test方法,传递要匹配字符串,如果可以匹配返回true,否则返回false
安装三类浏览器:ie8及其以上版本,火狐浏览器,谷歌浏览器
14、js的bom对象
*浏览器对象模型
*Navigator :获取浏览器的信息
*screen :获取当前屏幕的信息
*Location : URL 的信息,属性href 得到当前请求的 URL地址。
*history :获取浏览器里面访问的路径的历史
* window对象(重点掌握)
**代表一个窗口对象,顶层对象
=alert():向页面弹出框 window.alert();window可以省略
=setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
==表示在一定的时间内,重复执行js代码
*在每一秒以内重复执行 alert("abc");
==//每三秒,执行一次alert操作
window.setInterval("alert('abc');",3000):第一个参数是js代码(注意要加双引号,如
果js代码中有双引号,应改为单引号),第二个参数是毫秒数
=setTimeout() 在指定的毫秒数后调用函数或计算表达式。(注意o字母小写)
==表示在一定的时间之后,执行一次js代码
!!而且应注意以上两个方法受浏览器的兼容性影响大,如果出现问题,应多找几
个浏览器调试。
15、js的全局变量和局部变量
*在java里面是成员变量
*全局变量:在script标签里面定义一个变量,这个变量可以在html中的任意script标签里面都可以使用
*局部变量:在某个方法里面定义一个变量,这个变量只能在这个方法里面使用
**js定义方法(函数) function add1() { }
*在ie里面自带了调试工具,点击键盘上面F12,在浏览器下面出现一个条,选择控制台,得到错误信息
16、script标签位置
*一般约定:放到</body>后面
*知识的引入
**在表单标签里面 type="button"
**点击按钮,触发一个事件,鼠标点击事件
*html的解析是从上到下进行解析的,如果在body标签里面写输入项,把script标签放到head里面
,如果在js里面获取输入项的值肯定获取不到的,因为解析到获取操作时候,还没有解析到输入项那部分,所以肯定得不到
===========================================================================================
课程总结:
(1)什么是js?
(2)js的三个特点
(3)js和java的区别
(4)js的组成
(5)js的原始类型和变量声明
*有五个原始类型 string number boolean null undifined
*var定义变量
(6)js的语句(与java类似)
*=表示赋值,==判断
(7)js的运算符
*number不区分整数和小数
*string操作+拼接字符串,-真正减法操作
*不是数字返回NaN
*==和===区别:==比较的是值,===比较值和类型
(8)js的数组
*var arr1 = [1,"aa"];
*var arr2 = new Array(3);
*var arr2 = new Array(3,5,6);
*属性:length,获取数组的长度
*数组的长度:最大的下标+1
(9)js的String对象
*属性:length,获取字符串的长度
*第一类与html相关的方法
(10)js的Array对象
*属性:length,获取数组的长度
*push方法:添加元素
(11)js的Date对象
*获取当前年,月,星期,日,小时,分,秒
**获取毫米数 使用 getTime方法
(12)js的Math对象
*方法,直接Math.方法名
(13)js的RegExp对象
*方法 test方法
(14)js的bom对象
*navigator、screen、location、history
**window对象是一个顶层对象,表示一个窗口
**三个方法
***alert()
***setInterval()
***setTimeout()
(15)js的全局变量和局部变量
(16)script标签位置约定放到</body>后面
</pre>
转载于:https://blog.51cto.com/4259297/1665734
【HM】第2课:JavaScript基础相关推荐
- Jquery第二课 Javascript基础
基础知识 网页由三个部分组成:HTML.CSS和JavaScript.它们分别完成不同的功能,其中HTML描述页面内容.CSS负责内容的展示.JavaScript添加交互功能和动态效果.三者一起组成一 ...
- javascript基础入门知识点整理
学习目标:- 掌握编程的基本思维- 掌握编程的基本语法 typora-copy-images-to: media JavaScript基础 HTML和CSS 京东 课前娱乐 众人皆笑我疯癫,我笑尔等看 ...
- 常见JavaScript基础面试题上(附答案)
常见JavaScript基础面试题上(附答案) 1.JavaScript有哪些垃圾回收机制? 有以下垃圾回收机制. 标记清除( mark and sweep) 这是 JavaScript最常见的垃圾回 ...
- 前端JavaScript基础知识点
JavaScript基础 阶段说明 JavaScript基础 Web API JavaScript高级 ##第一天重点内容 变量的声明及使用 数据类型 类型转换 运算符 JavaScript的组成 E ...
- 前端基础入门四(JavaScript基础)
为什么80%的码农都做不了架构师?>>> 目标: 掌握编程的基本思维 掌握编程的基本语法 我们先来学习JavaScript基础,后续会讲解JavaScript高级. 自己是个做 ...
- 视频教程-requirejs新手上手课-JavaScript
requirejs新手上手课 2009年4月创办 淄博日诺网络科技有限公司 法人总经理 2016年负责 中国传媒大学凤凰学院 网站开发 项目负责人 2017年 参与负责 用友软件理财项目开发 郭孟涛 ...
- JavaScript基础入门-陈璇-专题视频课程
JavaScript基础入门-397人已学习 课程介绍 本课包括ECMAScript.流程控制.函数.内置对象.JS调试.JS面试内容,从零带你逐步提升JS技能! 课程收益 了 ...
- 视频教程-2020全新Javascript基础面试视频前端js教程-JavaScript
2020全新Javascript基础面试视频前端js教程 7年的开发架构经验,曾就职于国内一线互联网公司,开发工程师,现在是某创业公司技术负责人, 擅长语言有node/java/python,专注于服 ...
- JavaScript 基础篇(一)
JavaScript基础 JavaScript介绍 JavaScript是什么 **JavaScript是一种运行在客户端 的脚本语言** Netscape在最初将其脚本语言命名为LiveScript ...
- JavaScript基础笔记集合(转)
JavaScript基础笔记集合 JavaScript基础笔记集合 js简介 js是脚本语言.浏览器是逐行的读取代码,而传统编程会在执行前进行编译 js存放的位置 html脚本必须放在< ...
最新文章
- 西门子PLC学习笔记二-(工作记录)
- IT项目管理之系统部署
- .net反射详解 原文://http://blog.csdn.net/wenyan07/article/details/27882363
- javaweb学习总结(二十二)——基于Servlet+JSP+JavaBean开发模式的用户登录注册
- 用python帮博士师兄解决流态化专业问题
- MongoDB常用操作总结
- (JAVA)正则表达式
- vue怎么vw布局好用_vue cli3项目的pc自适应布局_vw
- Android Handler机制分析
- 背包九讲-第三讲 多重背包
- 【Eclipse使用教程】Java导包快捷键
- 吐纳六字气法的形成与发展
- db_LINK详解东子
- 当全分区都格式化,无引导分区如何重装系统?如何干净的重装系统?如何干净安全的删除掉windows.old?
- Adaptive Server Anywhere 数据库配置ODBC数据源
- python json接口数据提取_返回数据中提取数据的方法(JSON数据取其中某一个值的方法)...
- 微观经济学论文选题怎么选?
- [再寄小读者之数学篇](2014-07-16 凹函数与次线性性)
- 【JokerのKCU105】SGMII。
- c语言游戏经典案例,C语言新案例-跑马游戏
